<strike id="my24q"></strike>


蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在智能工業蓬勃發展的當下,智能工業系統的 UI 設計成為連接人與復雜工業流程的關鍵橋梁。一個設計精良的 UI,不僅能提升工業生產的效率與準確性,還能保障生產安全,助力企業實現智能化轉型升級。


蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
2025 年,數字設計領域會有很多新機會,這都得靠創新來推動。設計師們現在越來越大膽,敢打破傳統套路,設計出的東西不僅要實用,還得有吸引力,能真正打動人。
比如,會有更多 3D 元素加入設計里,讓用戶感覺更真實、更沉浸;還有很多設計會把 “方便用戶” 和 “拉近人際距離” 放在首位,不再只追求技術炫酷,而是更關注用戶的實際需求和情感感受。
那么我們來看一下有哪些趨勢~
你有沒有過這樣的體驗?打開一個 APP,信息像 “亂燉” 一樣堆在一起,找半天找不到重點。
2025 年的設計師學會了 “斷舍離”
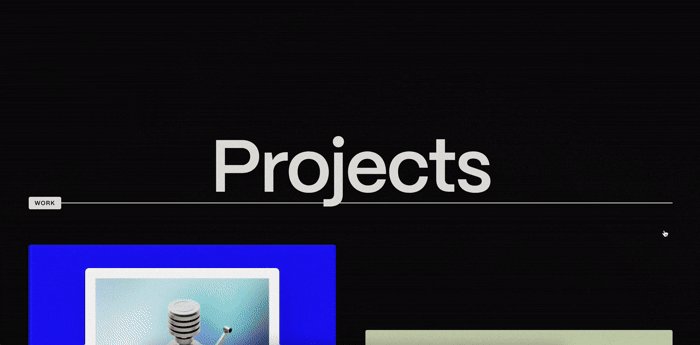
就像日式便當盒把飯菜分成不同格子,現在設計師也把網頁或 APP 界面分成多個 “小格子”,每個格子放不同功能或內容(比如數據、圖片、文字)。
好處:信息更清晰,用戶一眼就能看出重點,而且設計師可以靈活排列,讓頁面既整齊又好看。
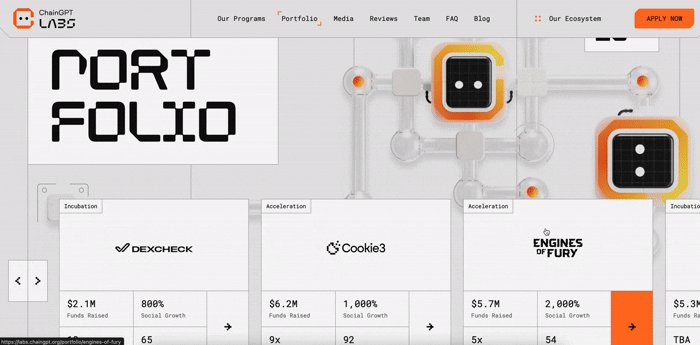
比如有的網站用這種格子展示不同模塊,重要內容更突出,干擾少。
分區設計技巧:格子的大小、間距、邊框都有講究!重要內容的格子更大、邊框更粗,次要信息的格子更 “低調”,就像媽媽給你裝便當,愛吃的菜永遠擺在最顯眼的位置。

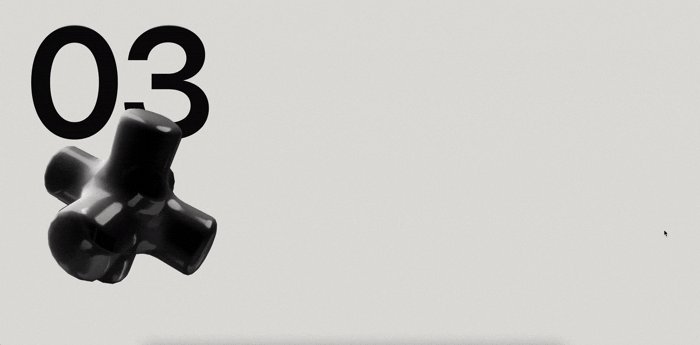
以前網頁里的 3D 圖像是 “擺件”,現在它們會 “互動” 了!
3D 效果不是新鮮事,但現在更厲害:能互動、能沉浸!
比如網頁里的物體可以 360 度旋轉,虛擬試穿衣服、查看產品細節,甚至結合 AR/VR 讓你感覺身臨其境。
現在手機和瀏覽器性能更強了,3D 元素加載更快,甚至能在低配設備上流暢運行,設計師可以大膽用毛茸茸的 3D 圖標、會 “呼吸” 的動態按鈕(比如按鈕按下時像真的被按下去一樣凹陷)。
好處:畫面更立體、有趣,用戶體驗像在真實世界互動,不再是死板的圖片和文字。

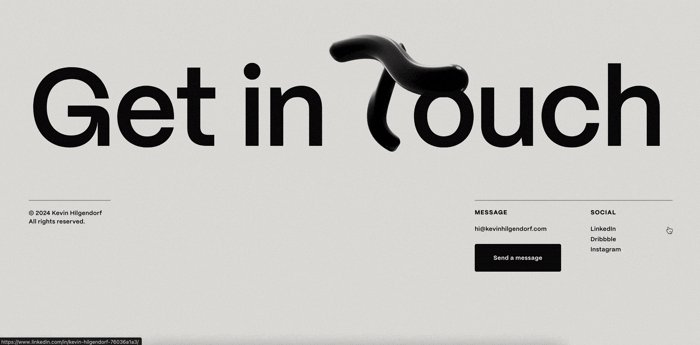
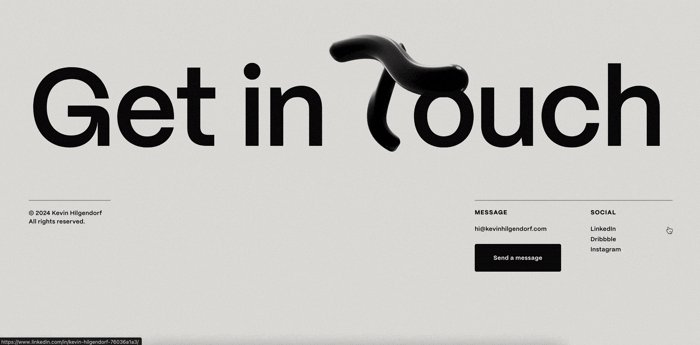
圖片網站鏈接:https://kevinhilgendorf.com/

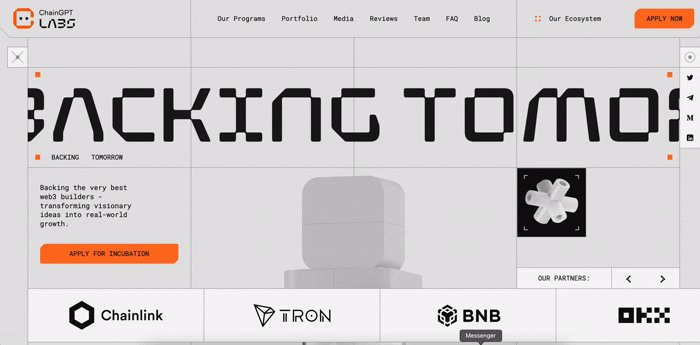
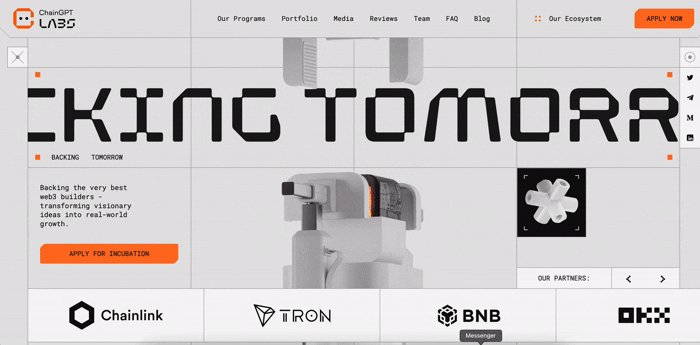
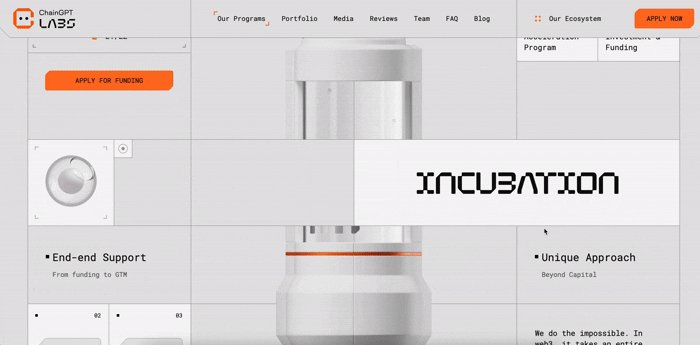
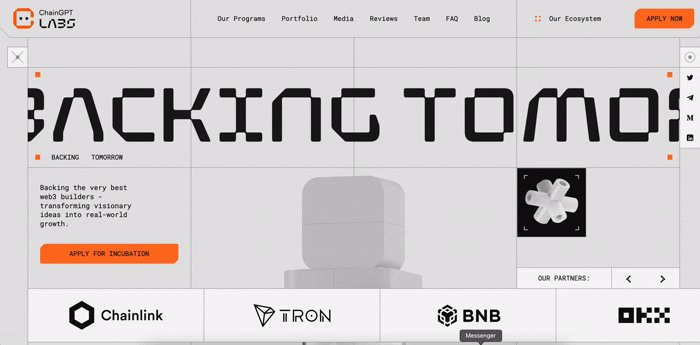
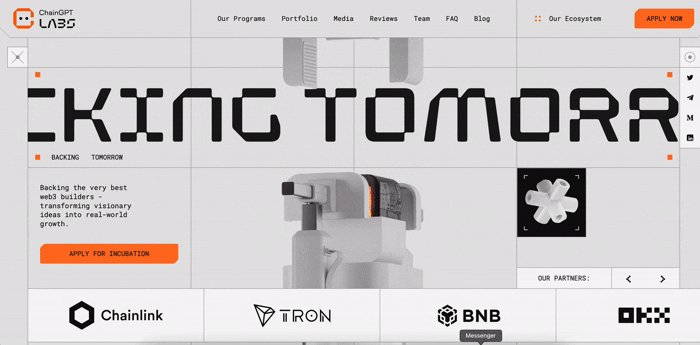
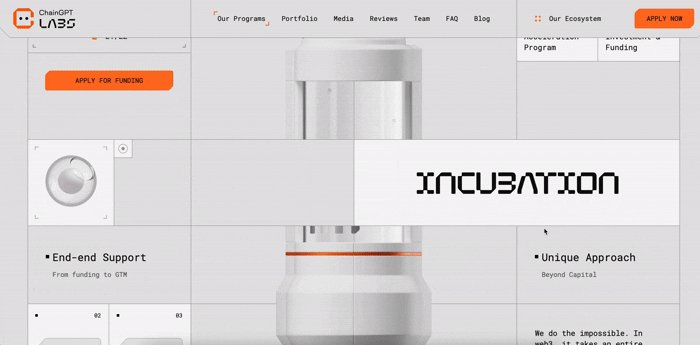
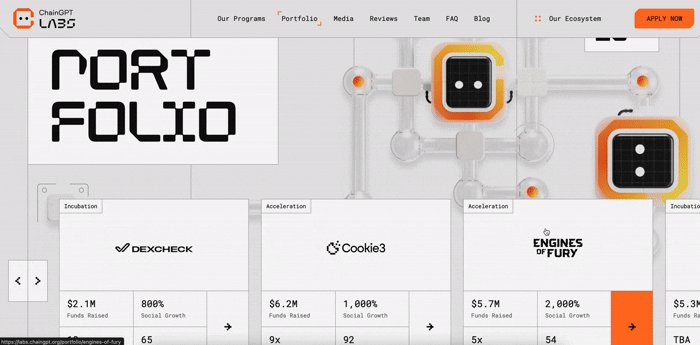
圖片網站鏈接:https://labs.chaingpt.org/
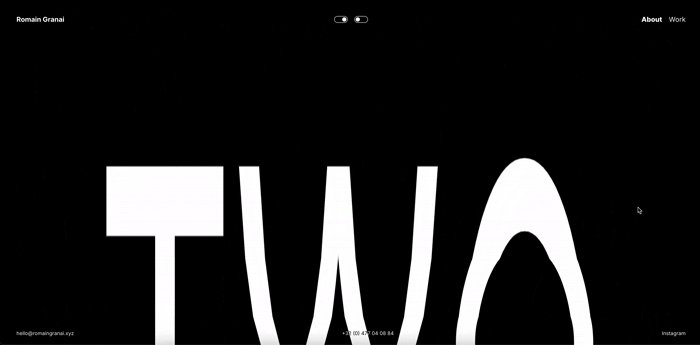
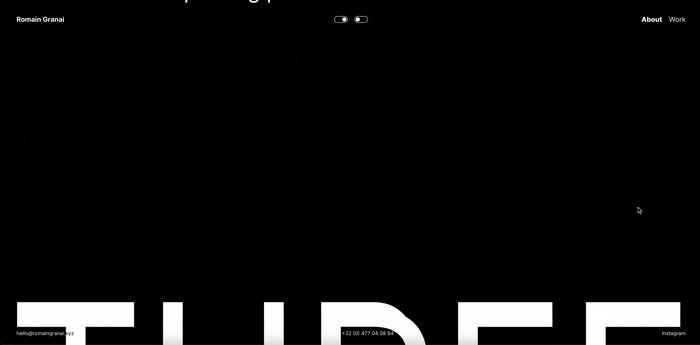
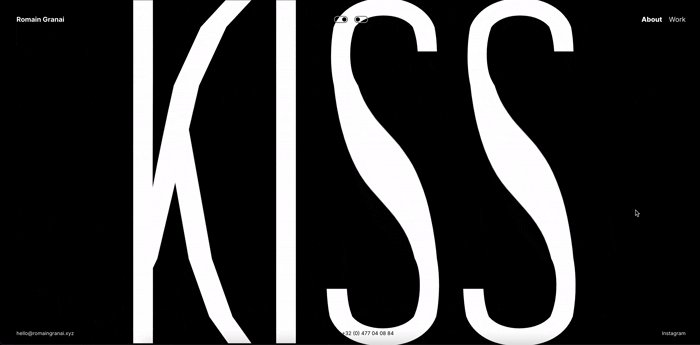
字體不再老老實實不動,而是會 “跳舞”:大小變化、顏色漸變、跟著用戶操作移動,甚至根據內容情緒調整動畫(比如錯誤提示字體變紅閃爍,成功提示變綠飄動)。
好處:吸引注意力,傳遞品牌個性,比如讓標題動起來,用戶一眼就被抓住。
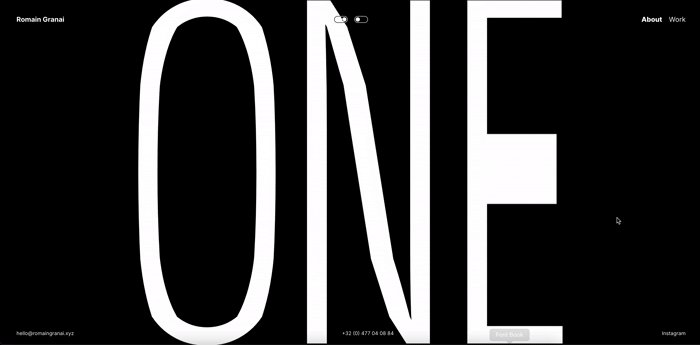
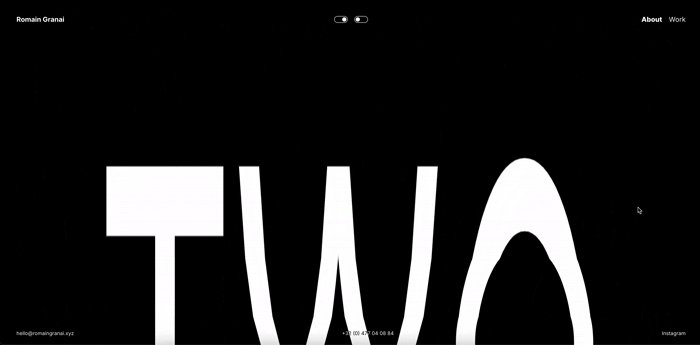
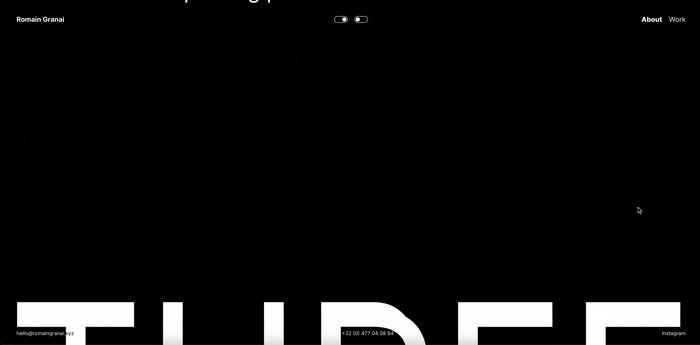
文字不再是 “死板的符號”,而是會 “表演” 的演員,我們可以做一些交互創意方面的案例假設
案例1:一個新聞網站的標題 “今日熱點”,當你滾動頁面時,“熱點” 兩個字會像火苗一樣跳動,吸引你點擊;電商網站的 “限時折扣” 按鈕,文字會從左到右 “跑馬燈” 式滾動,仿佛在喊 “快看我!”。
案例2:社交媒體 APP 的評論區,當有人給你發 “生日快樂”,“生日快樂” 這幾個字會飄出彩色 confetti(紙屑),還會放大縮小;如果收到一條提醒 “網絡連接失敗”,文字會變成紅色,輕微抖動,像在著急地告訴你 “出問題啦”。
案例3:未來的動態字體甚至能根據你的輸入語氣自動調整!比如你在聊天框里輸入 “氣死我了!”,發送后文字會變成紅色,扭曲變形,模擬 “憤怒” 的情緒;輸入 “哈哈哈哈哈”,文字會笑著上下彈跳,自帶喜感。

圖片網站鏈接:https://wodniack.dev/

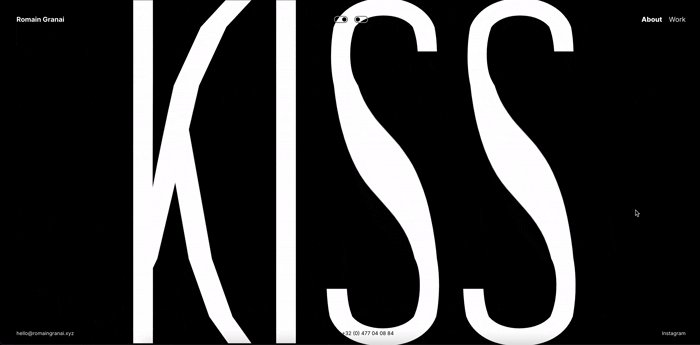
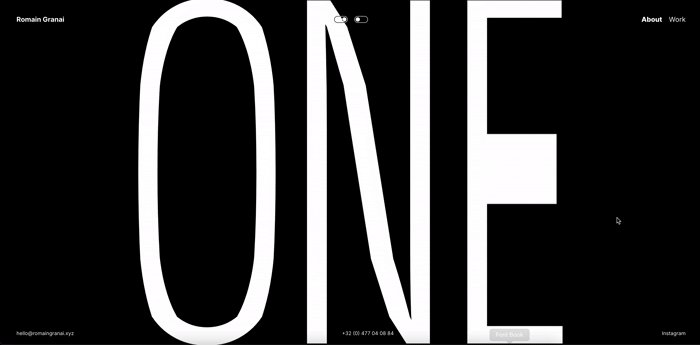
圖片網站鏈接:https://romaingranai.xyz/
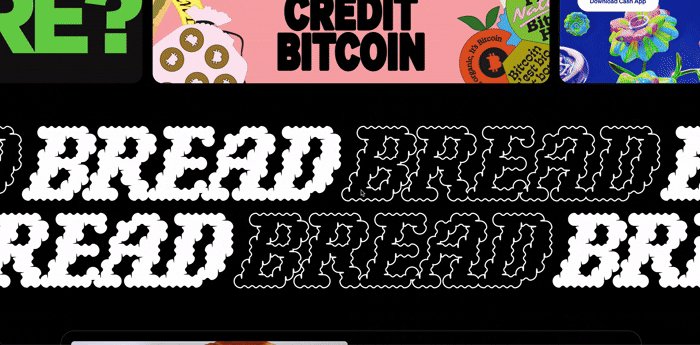
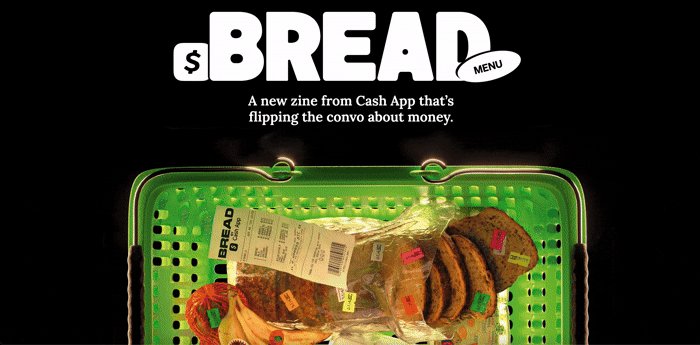
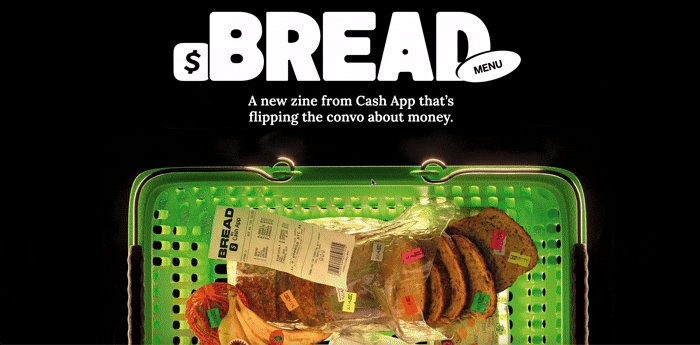
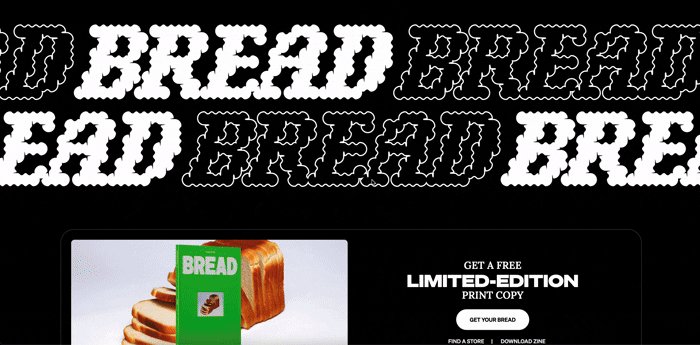
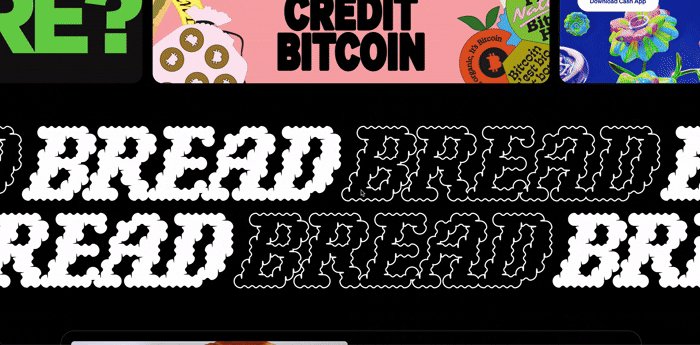
背景不再是純色或簡單漸變,而是加了 “濾鏡”:有的模糊像柔光,有的帶顆粒感像老照片,讓界面更有層次和溫度。
好處:不搶主內容的風頭,卻能增加細膩的質感,讓用戶覺得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂質感的燈罩,透著柔和的光 ——
例如:一個閱讀 APP 的背景,不是純灰色,而是帶點模糊的淺灰,像隔著一層薄霧,文字浮在上面更突出,眼睛看久了也不累;
短視頻 APP 的點贊按鈕背后,有淡淡的顆粒感,像老電影膠片,點擊時還會有輕微的 “沙沙” 聲,復古又治愈。
例如:有些網站的光標變成了半透明的小圓圈,移動時會在背景留下淡淡的拖影,像在雪地上踩出腳印;
購物車圖標點擊時,周圍會升起細小的顆粒,像撒了一把金粉,讓操作更有 “儀式感”。
現代人看膩了 “完美到反光” 的數字界面,這種帶點 “不完美” 的質感,反而讓人感覺親切,像摸到了真實的紙張或布料。

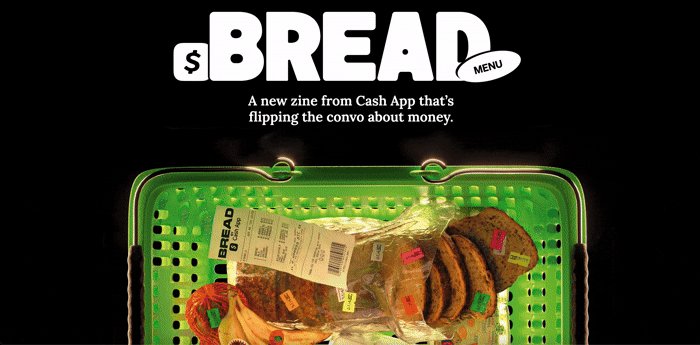
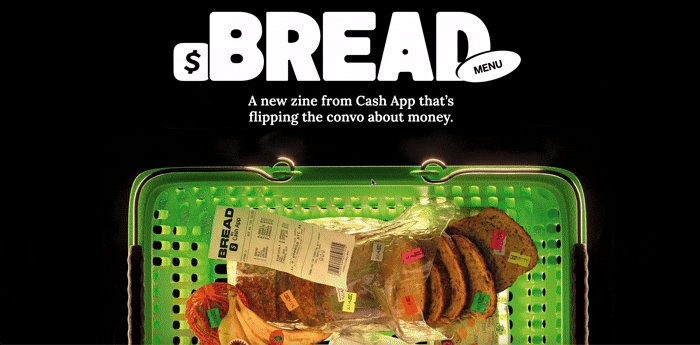
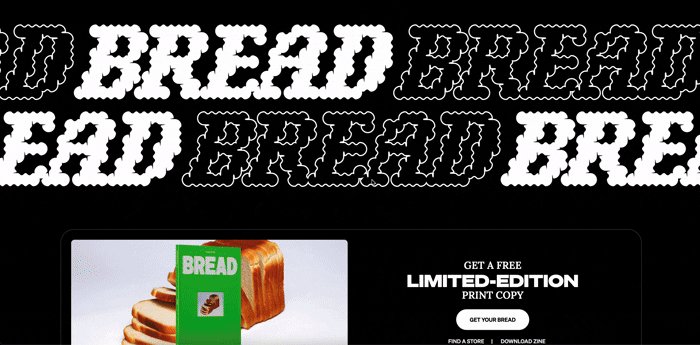
圖片網站鏈接:https://breadzine.com/
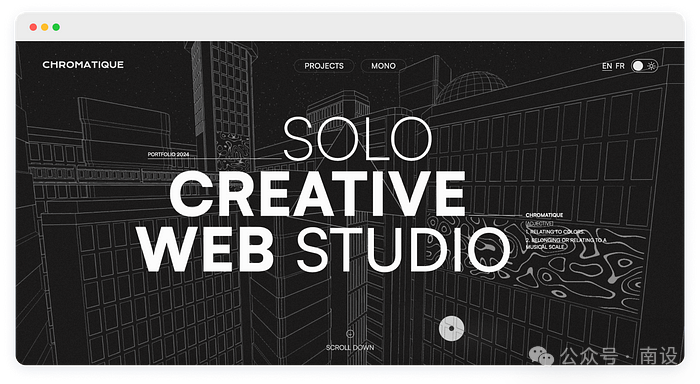
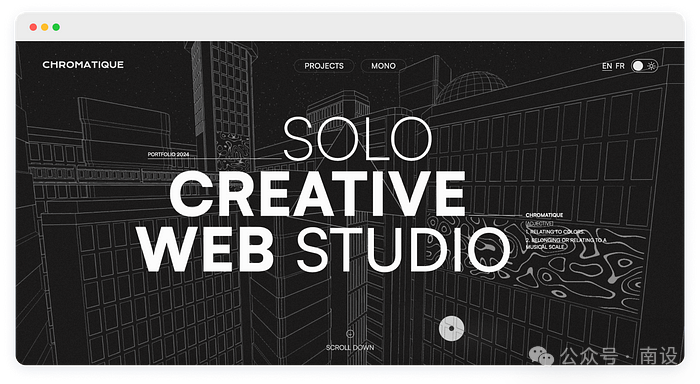
以前的暗色模式是 “純黑配白字”,刺眼又冰冷,現在設計師給它加了 “柔光濾鏡”:
不是純黑背景配白字那種刺眼的暗模式,而是柔和的 “低對比度暗調”:比如深灰配淺灰,帶點淡淡光影,像傍晚的光線一樣舒服。
好處:保護眼睛,減少視覺疲勞,還營造出高級、安靜的氛圍,比傳統暗模式更溫馨。
顏色更溫柔:比如微信的暗色模式,背景不是純黑,而是深海軍藍,文字是淺灰色,圖標帶一點淡金色光澤,晚上刷手機像在暖黃色的臺燈下看書,不刺眼還很高級。
場景化設計:一個助眠 APP 的低光模式,界面會模擬 “月光效果”,背景有淡淡的云層陰影,按鈕像夜空中的星星一樣微微閃爍,配合白噪音,讓你還沒開始冥想就先放松下來。
保護眼睛更貼心:低對比度設計減少視覺疲勞,尤其適合長時間用手機的上班族、學生黨,再也不用擔心晚上刷手機 “亮瞎眼”。

圖片網站鏈接:https://www.chromatique.studio/

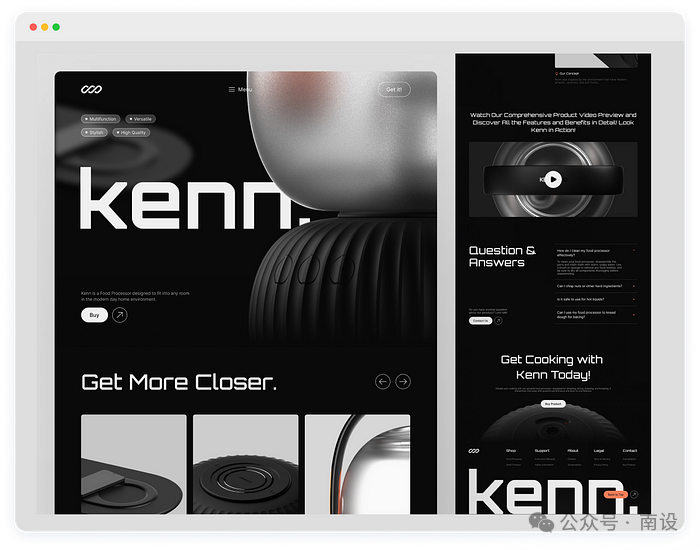
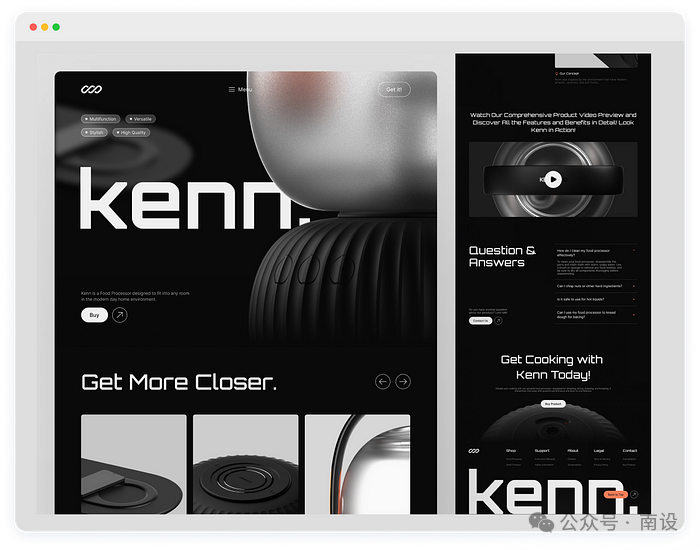
圖片網站鏈接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

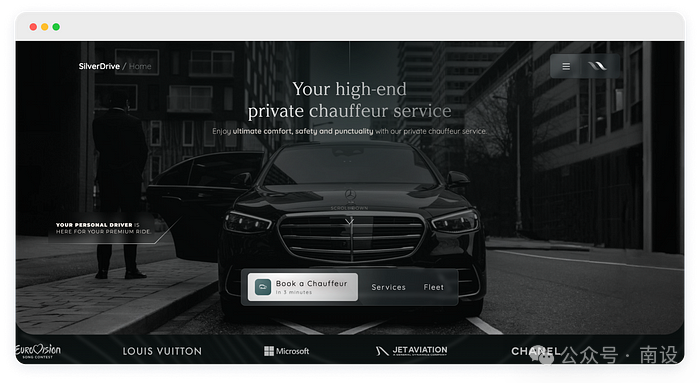
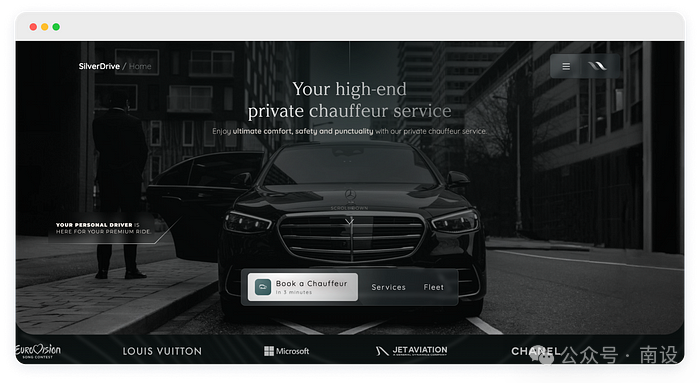
圖片網站鏈接:https://silverdrive.nl/
你有沒有被 APP或網站 的 “謎之提示” 搞懵過?比如 “操作異常,請重試”—— 到底哪里異常?現在設計師開始 “說人話” 了
按鈕上的字、提示信息、錯誤提醒…… 這些細節文字越來越重要。比如 “提交” 改成 “確認發布”,錯誤提示寫 “網絡好像斷了,點擊重試” 而不是冷冰冰的 “錯誤 404”。
好處:讓用戶知道該做什么,減少操作困惑,就像有個小助手在旁邊輕聲指導。
按鈕文案更具體:以前 “提交” 按鈕,現在改成 “確認并發布動態”,你一下就知道點了之后會發生什么;購物車的 “結算” 按鈕變成 “去支付(含 3 件商品)”,清楚告訴你當前購物車數量。
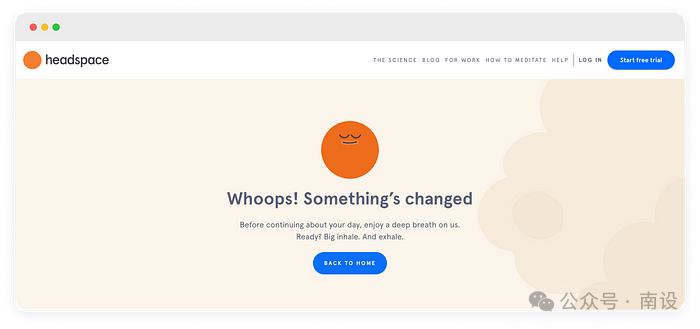
錯誤提示會 “安慰人”:當你登錄密碼輸錯,不再是 “密碼錯誤”,而是 “密碼好像不對哦,是不是字母大小寫搞錯了?試試找回密碼吧~”,帶點 emoji 和親切感,讓你不煩躁。
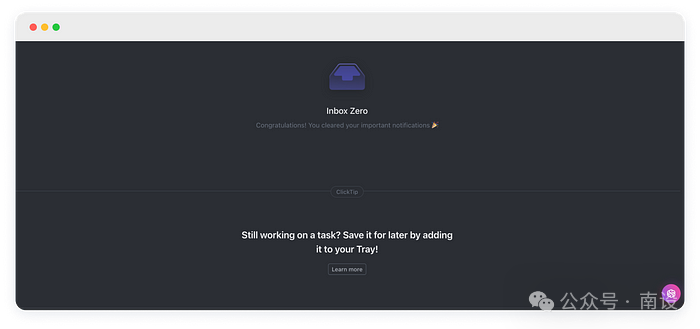
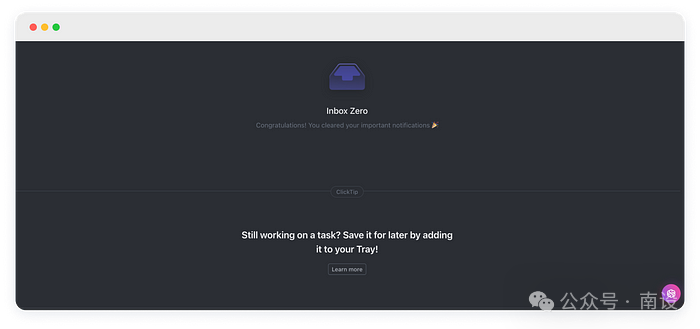
空狀態會 “引導”:比如一個筆記 APP 的空白頁,不再是冷冰冰的 “暫無筆記”,而是畫著一個小臺燈,配文 “點擊新建筆記,開始記錄今天的小確幸吧~”,鼓勵你行動起來。

圖片網站鏈接:https://clickup.com/

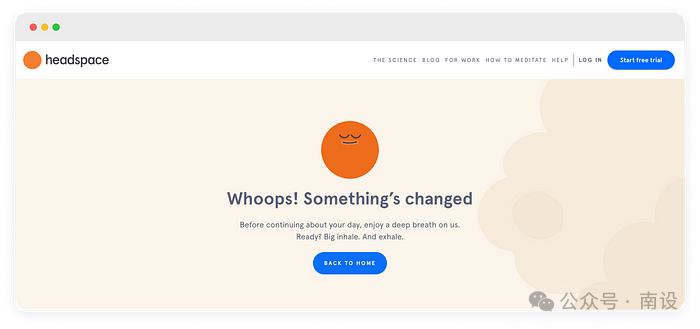
圖片網站鏈接:https://www.headspace.com/
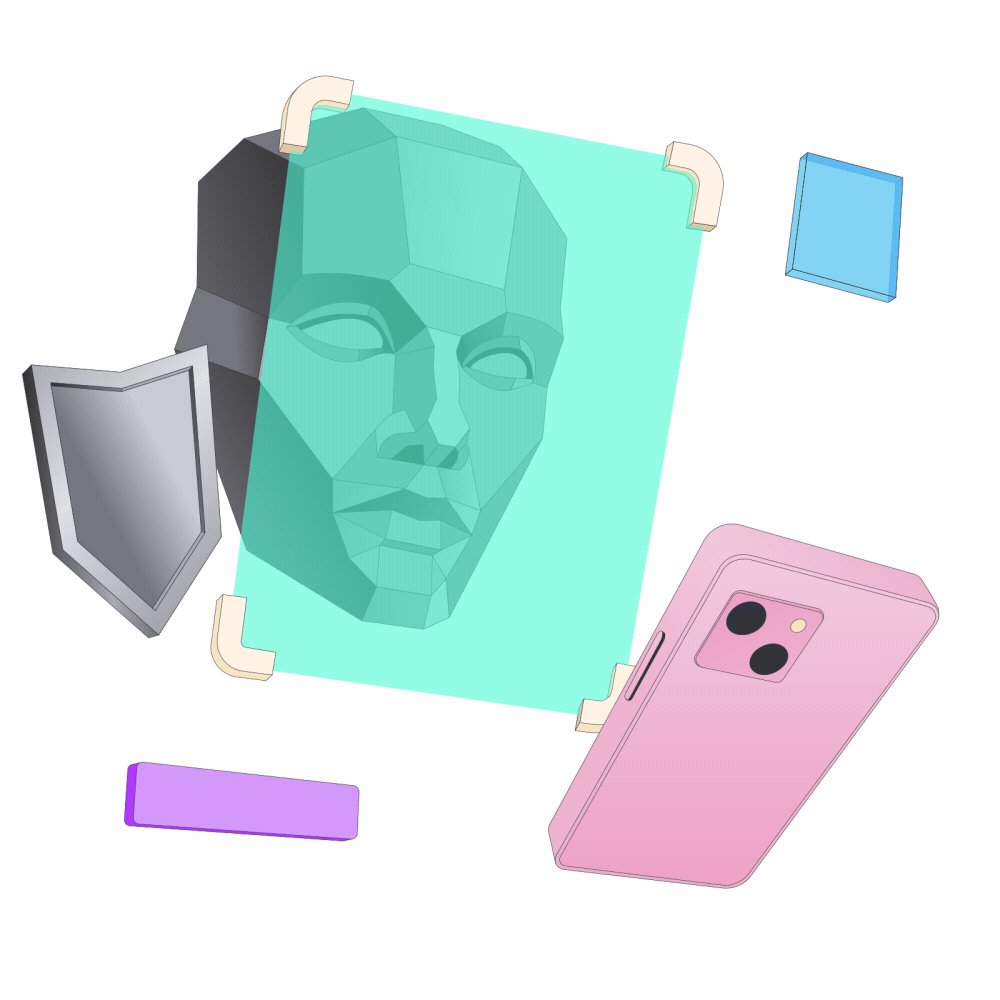
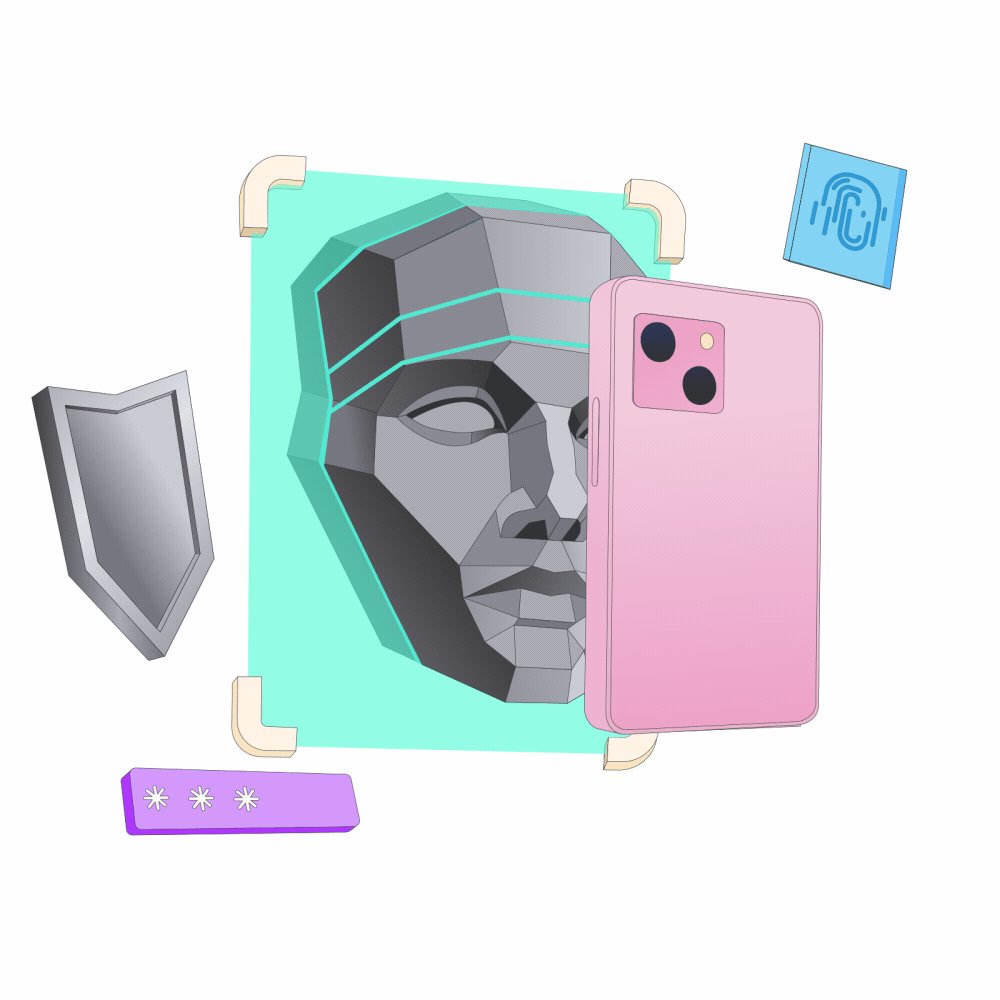
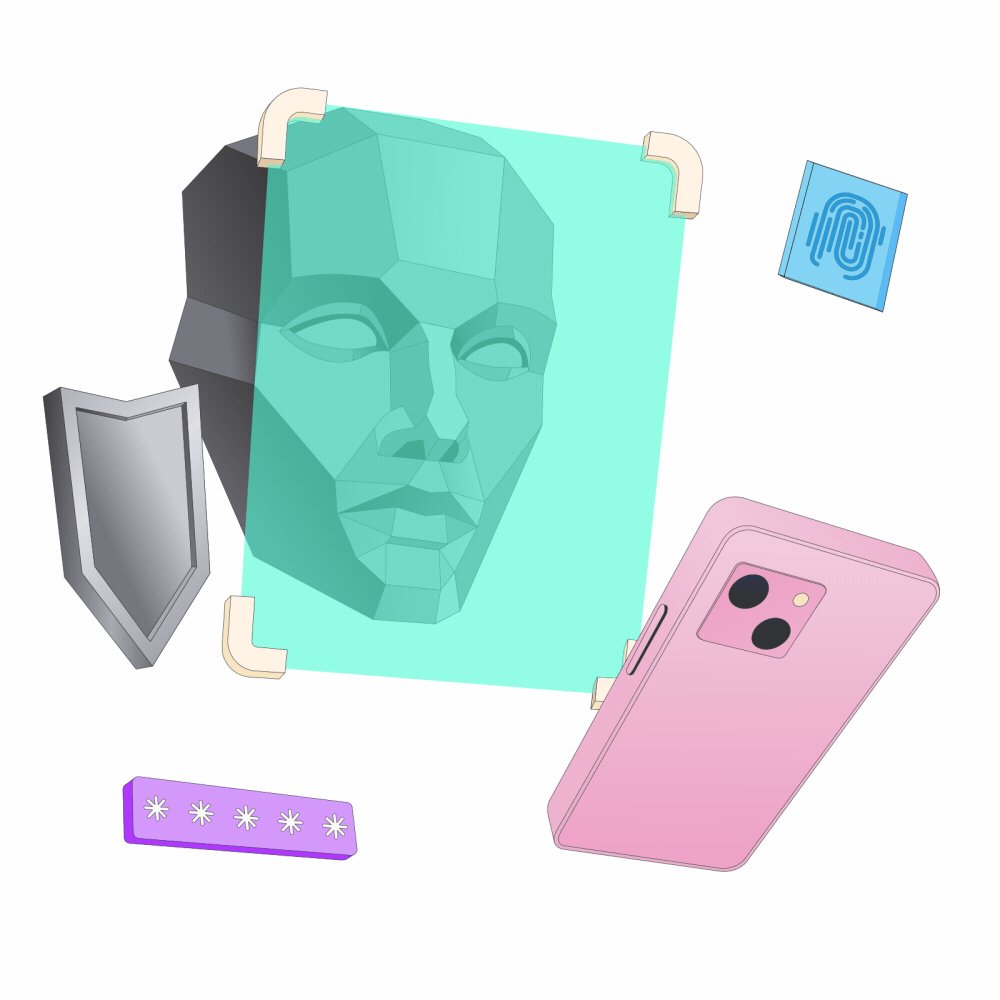
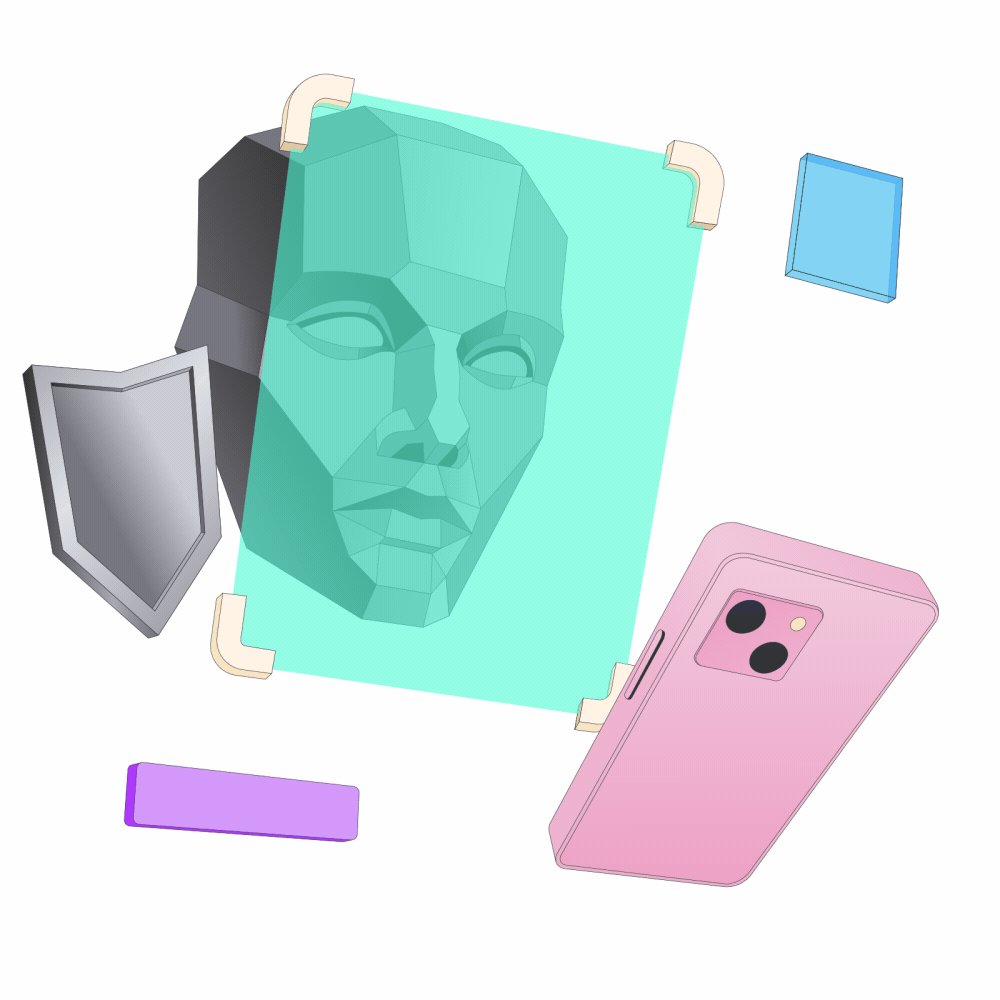
不用記復雜密碼了!指紋、人臉、語音識別越來越普及,甚至未來可能用眼動或神經信號驗證。比如手機刷臉解鎖、支付時掃指紋,又快又安全。
好處:再也不怕忘記密碼,登錄像 “本能反應” 一樣自然。
你還記得自己設過多少個密碼嗎?郵箱、銀行、社交軟件……2025 年,你只需要 “露個臉”
“掃個指紋”:
生活場景:早上上班,刷臉打開公司門禁;午休用指紋支付買咖啡;晚上回家,虹膜識別解鎖手機,全程不用輸密碼。甚至連銀行 APP 轉賬,看一眼攝像頭就能確認身份,安全又快捷。
默默驗證更省心:有些 APP 會 “偷偷” 驗證你 —— 比如你常用手機的手勢是右手拇指解鎖,系統會記錄你的握持姿勢,當檢測到左手拿手機且指紋不符時,自動觸發安全提醒,不用你手動操作,安全藏在細節里。
特殊場景:比如戴著手套不方便指紋解鎖?未來的可穿戴設備可能支持 “靜脈識別”,通過血管紋路確認身份,下雨天、運動時也能輕松解鎖。

圖片網站鏈接:https://dribbble.com/shots/23201694-Face-id
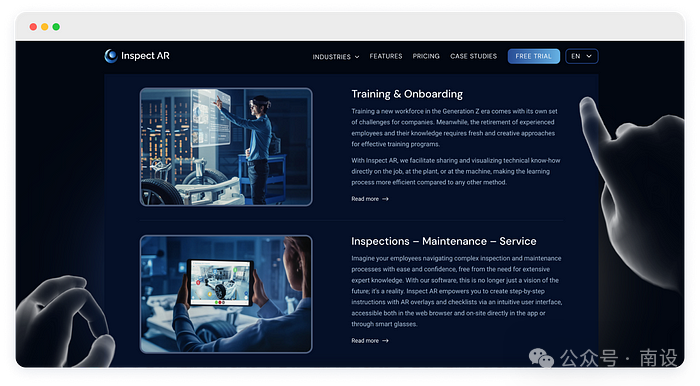
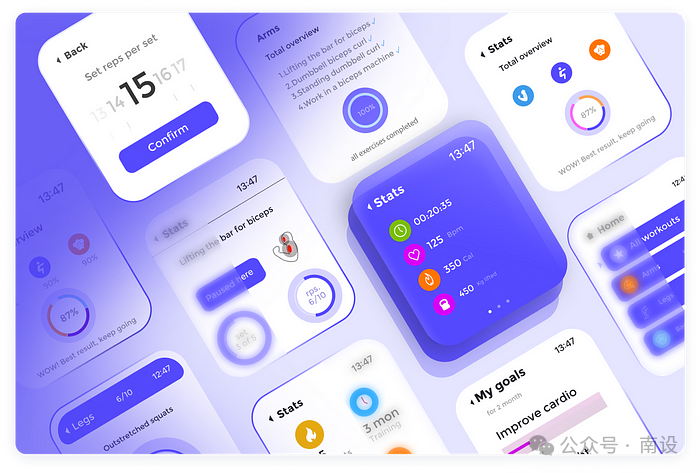
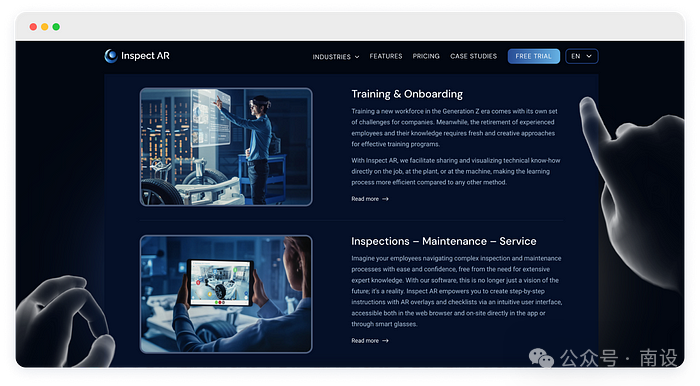
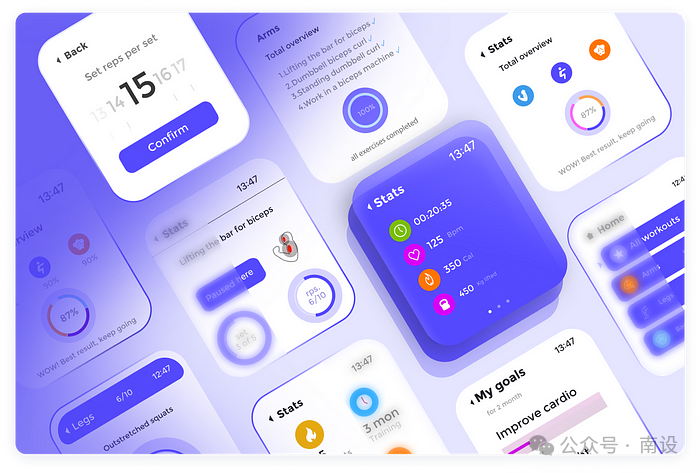
智能手表不再是 “縮小版手機”,而是更懂你的 “貼身伙伴”:
智能手表、VR 眼鏡、健康手環等設備的設計越來越難:屏幕小,怎么讓用戶操作方便?
比如用手勢滑動、語音命令,甚至靠眨眼控制;還要考慮戴著舒服(輕、貼合手腕)、續航久、適應各種場景(運動時防水,強光下看得清)。
小屏幕大講究:比如一個運動手表,跑步時屏幕自動切換成 “極簡模式”,只顯示配速、心率、里程,字體超大,你 glancing(掃一眼)就能看清;當你停下來休息,屏幕會慢慢顯示更詳細的數據,像個貼心教練。
交互方式創新:VR 眼鏡不再靠手柄操作,你眨眨眼就能切換菜單,點點頭就能確認;智能手環檢測到你睡眠不好,早上會震動提醒 “昨晚睡眠質量一般,今天記得多喝水哦”,還會同步調整手機的屏幕亮度,幫你緩解疲勞。
場景化適配:比如滑雪專用智能眼鏡,強光下自動調暗鏡片,檢測到你加速滑行時,界面只顯示速度和路線,避免分心;潛水手表接觸到水時,自動鎖定屏幕防止誤觸,浮出水面后又恢復正常。

圖片網站鏈接:https://inspect-ar.com/en/

圖片網站鏈接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,還要讓用戶用得爽、有情感共鳴:分區清晰、3D 互動、動態字體吸引眼球,模糊背景和低光模式讓眼睛舒服;UX 寫作和生物識別減少操作麻煩,可穿戴設備更懂用戶的使用場景。
設計師們正在打破常規,讓數字產品不僅 “能用”,還 “好用”“愛用”,甚至讓你覺得 “這東西懂我!”作者:圖片版權歸原作者所有來源:
參考文章
https://medium.com/codeart-mk/ux-ui-trends-2025-818ea752c9f7
本文由人人都是產品經理作者【南設】,微信公眾號:【南設】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
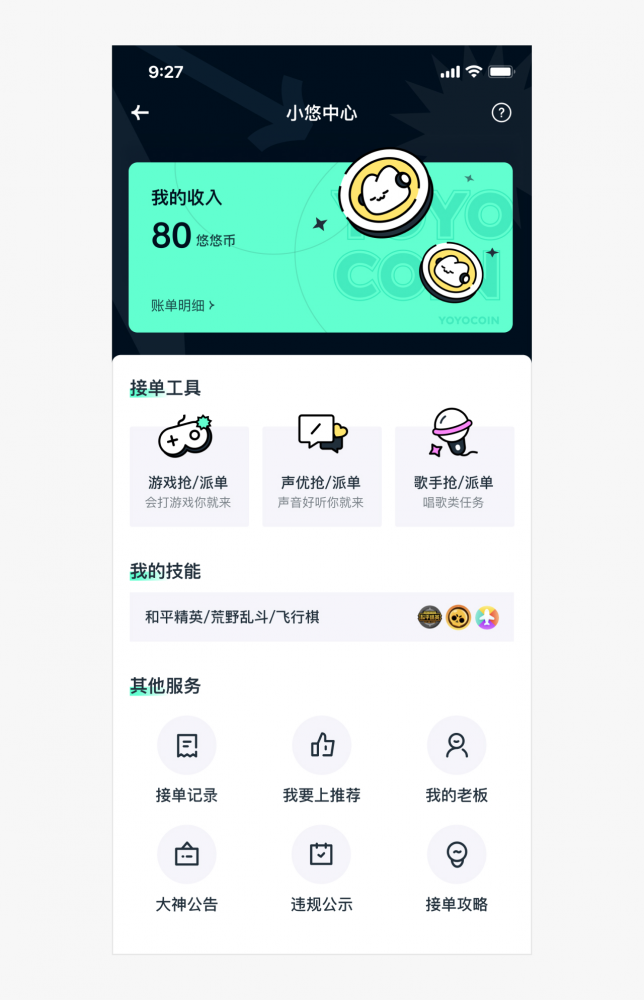
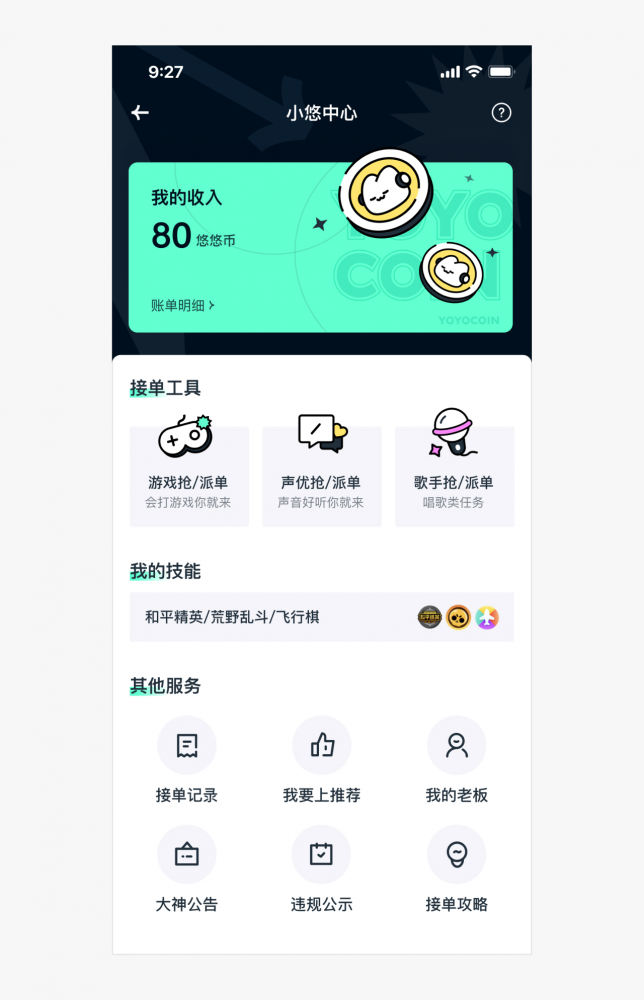
今天來做的這個頁面,光是一開始就薅了好久的頭發。
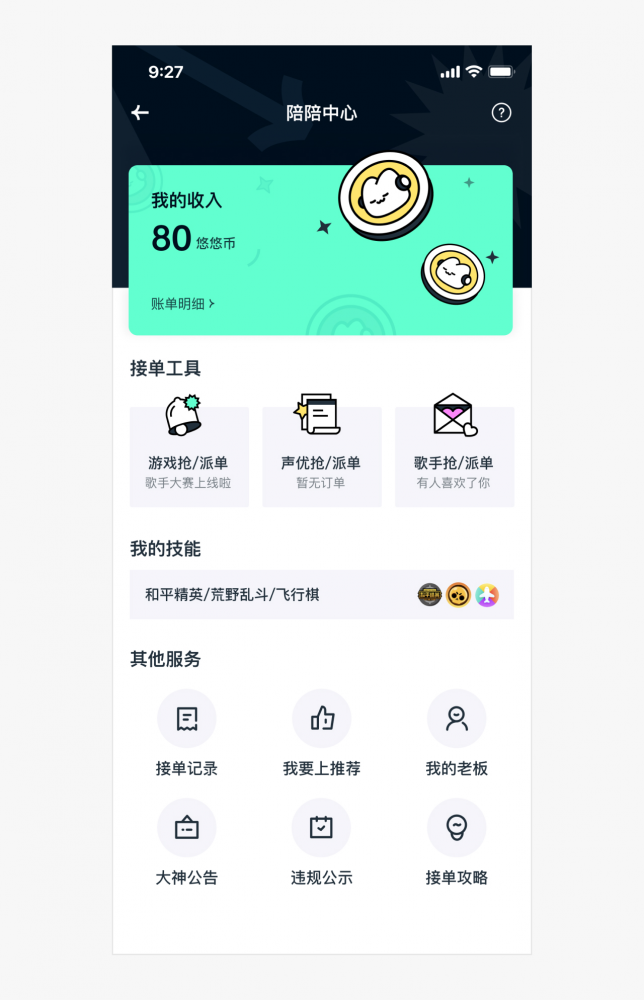
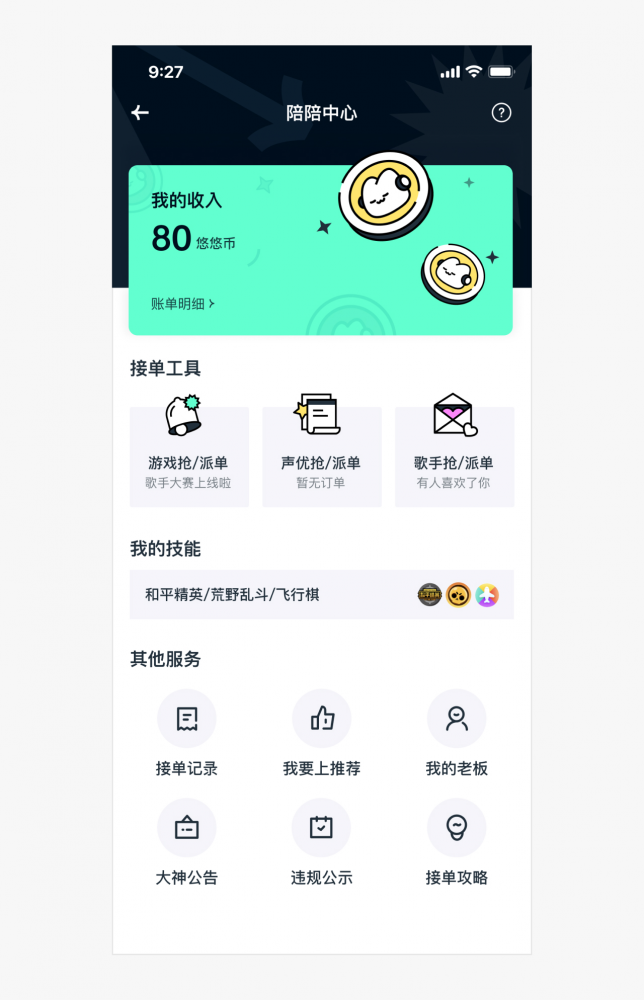
這個頁面的最初版長這樣:

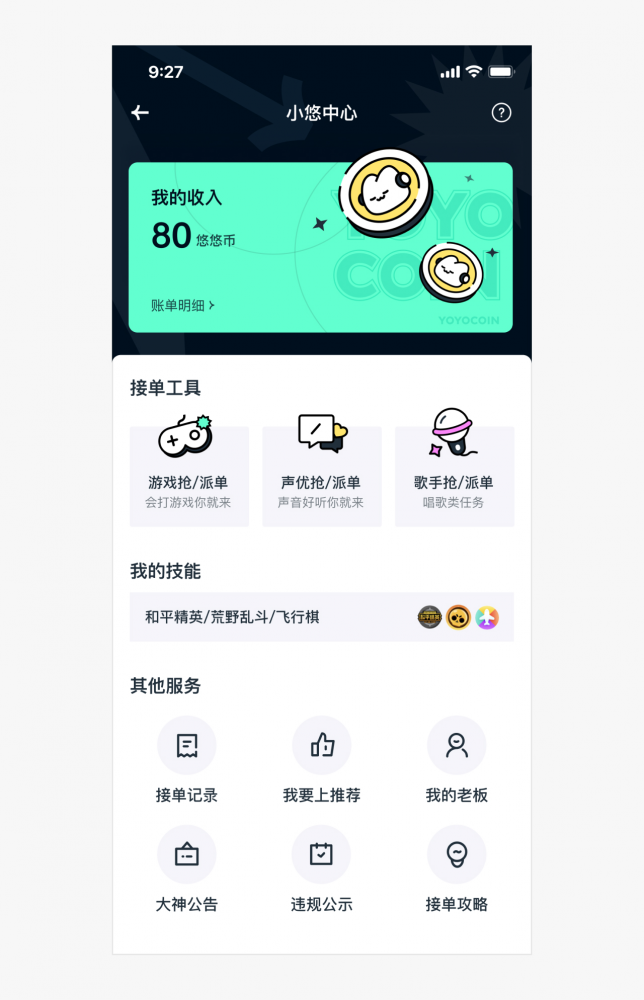
最后調整為這樣:

到底為什么要做這些改動呢?
大概為了以下幾點:
除了這幾大點之外,過程中還有一些細節小點,接下來分享給大家
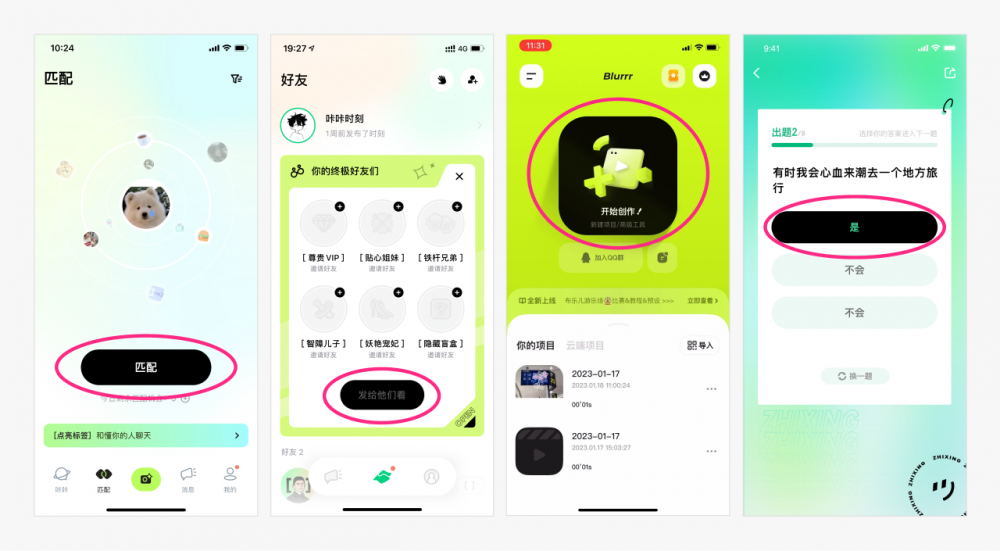
不知道大家留意過這類的設計風格沒有,他們在頁面中運用了很多明度較高、飽和度較高、較亮眼的顏色

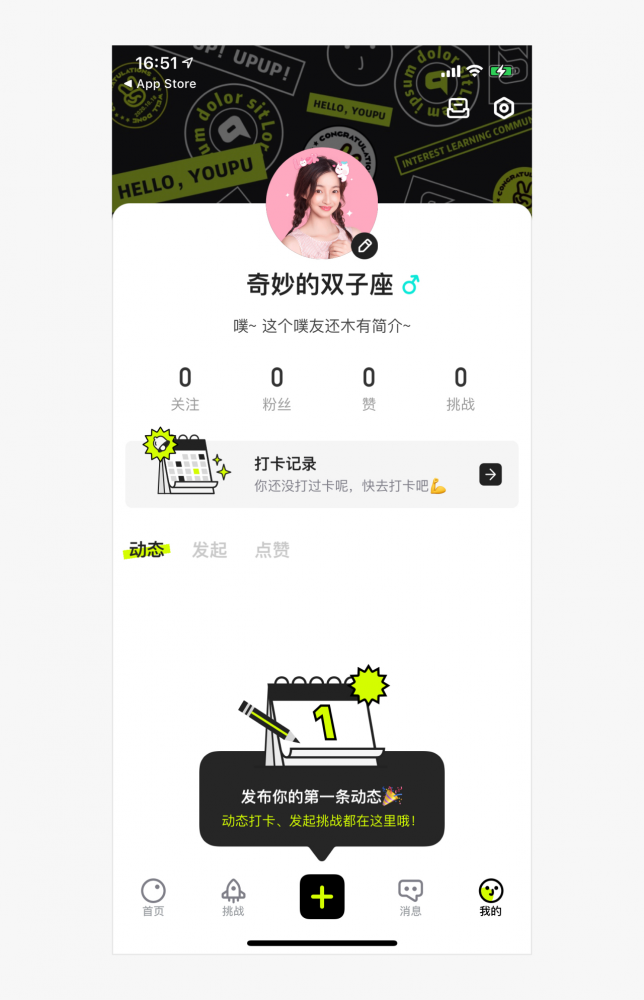
為了能壓住頁面,也都用了一塊面積的黑色,不讓整個頁面顯得很輕、很浮。黑色的文字和圖標也是起到這樣的作用

當然黑色面積也不一定非得用在按鈕上,比如插畫、圖片上:

背景里:

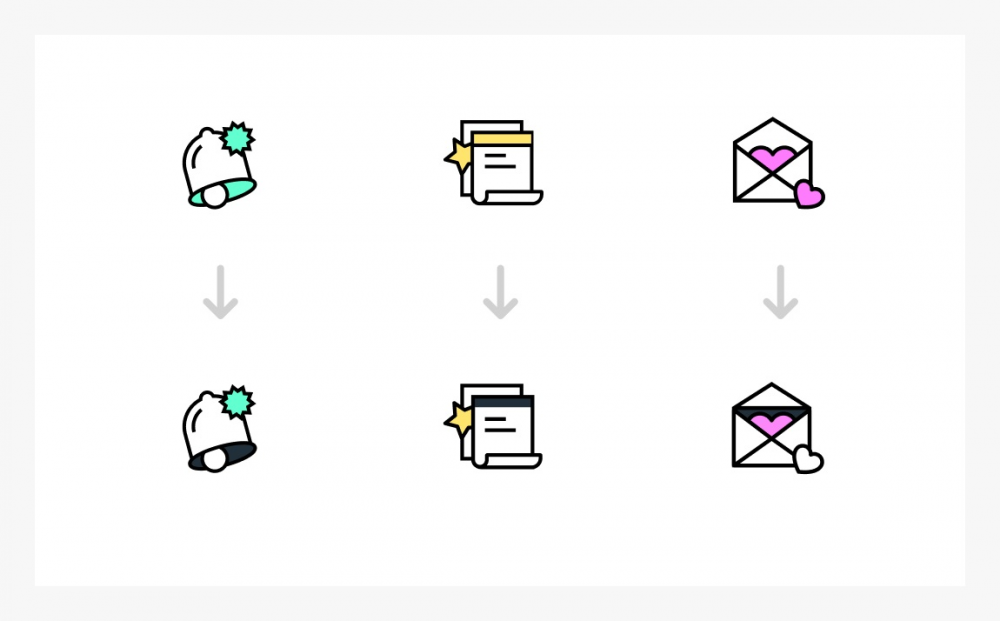
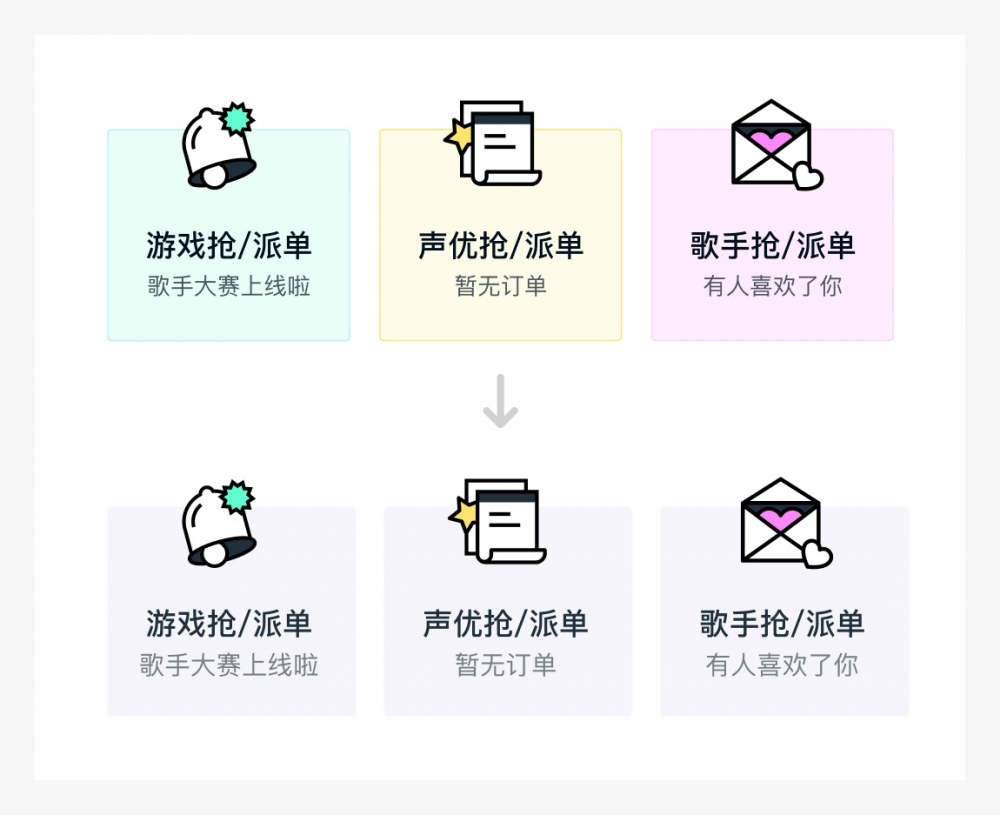
Icon 里融入黑色面塊:

背景改成灰色:

現在卡片的層次大致分為三層:

在此基礎上,嘗試再加一層,讓金幣從畫面中凸出來。
這樣使頭部卡片更豐富、在頁面中更強調:

這樣看著比較合適,我們再把金幣的風格跟頁面調整統一

現在的金幣是扁平的,不太像金幣,更像貼紙,扁平的拍在畫面上。
當加入一些側面,變化就很明顯:

最后一點調整
1. 將線條處理為斷線:

2. 調整卡片紋理
卡片紋理依舊用以前的還是有些瑣碎了,所以將紋理調整的更整體,再用一些較細的線和元素進行點綴即可!

3. 標題點綴綠色高亮,豐富頁面

本文由原創「菜心設計鋪」,歡迎關注作者的微信公眾號:「菜心設計鋪」

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan


蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在數字化時代,大屏設備無處不在,從企業數據監控中心到城市運營指揮大廳,從商場的廣告展示屏到智能家居中的大型顯示終端。大屏 UI 設計憑借其獨特的視覺與交互特性,正引領著信息展示與用戶體驗的變革。
紅色系:點燃激情的視覺沖擊
紅色系可視化數據大屏 UI 設計,鮮艷奪目,充滿活力。紅色在色彩心理學中象征著激情、活力與警示,在大屏上運用紅色,能瞬間吸引用戶的目光,激發他們內心的熱情。例如在一些電商促銷活動的大屏展示中,紅色的價格標簽、倒計時數字以及閃爍的促銷按鈕,能極大地刺激消費者的購買欲望。在股票交易大廳的大屏上,紅色用于顯示股價上漲的股票數據,讓交易員一眼便能捕捉到關鍵信息,這種色彩運用不僅美觀,更能有效傳遞信息,影響用戶決策。
科幻酷炫風:開啟未來之旅
科幻酷炫風格的大屏 UI 設計,將人們對未來科技的想象融入其中。借助光影效果、動態圖形和具有科技感的圖標,營造出充滿未來感的界面氛圍。這種風格常見于科技企業的展廳、智能設備的操作界面以及科幻主題的娛樂場所。如某科技公司展示其最新研發成果的大屏,通過 3D 建模呈現出的虛擬場景,搭配流動的光線和半透明的面板,展示各種產品數據與技術原理,讓參觀者仿佛置身于未來世界,深刻感受到科技的魅力與企業的創新實力。
大屏 UI 設計特點深度剖析
綜合信息呈現:一屏覽盡全局
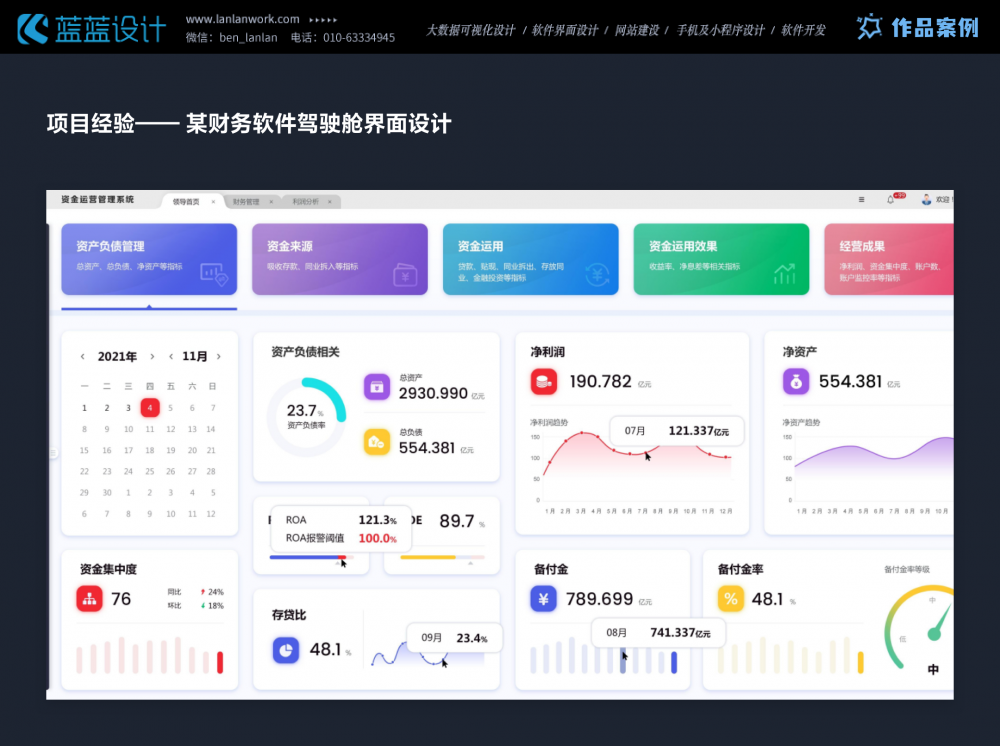
大屏 UI 設計的一大關鍵優勢在于能夠提供綜合概覽界面。以數字智慧能源光伏儲能電站電網駕駛艙數據可視化大屏為例,它整合了微網系統中的水電站、光伏系統、儲能系統、風力發電系統和負荷系統等多個能源系統的數據。同時,實時展示發電量、用電量、充放電量等關鍵數據,以及設備狀態和環境參數。通過這種全面的信息呈現,管理者可以在一個界面上獲取系統的整體運行狀態,快速做出決策,提高管理效率。這種綜合信息呈現方式,避免了用戶在多個界面之間切換查找信息的繁瑣過程,大大提升了信息獲取的便捷性與決策的及時性。
視覺創新運用:在大屏上做藝術
大屏廣闊的空間為設計師提供了豐富的創作空間。在色彩選擇上,設計師可以運用對比強烈的色彩組合來突出關鍵信息,如在藍色調為主的工業生產監控大屏上,用橙色突出顯示設備故障點,使操作人員能夠迅速發現問題。形狀的運用也十分關鍵,通過不同形狀的圖表、卡片來區分不同類型的信息,如圓形圖表用于展示比例數據,柱狀圖用于對比數據大小,合理的形狀布局能引導用戶的視線,使信息傳遞更加直觀高效。此外,紋理和動畫的巧妙搭配,能為界面增添層次感和動態感。比如在地圖類大屏中,通過添加帶有紋理的底圖和動態的交通流量動畫,讓用戶更清晰地了解交通狀況,提升視覺體驗。
細膩觸感反饋:操作有回應
觸感反饋在大屏 UI 設計中不可或缺。通過振動、聲音和觸覺圖標等方式,為用戶提供操作反饋。當用戶點擊大屏上的按鈕時,輕微的振動反饋能讓用戶確認操作已被系統接收,增強操作的真實感。聲音反饋同樣重要,例如在數據提交成功時播放輕快的提示音,而在出現錯誤時播放警示音,這種多感官的反饋方式,讓用戶在操作過程中更加自信和流暢,提升了交互的自然性與愉悅感,減少了用戶因操作無反饋而產生的困惑與焦慮。
多樣交互方式:打破傳統束縛
大屏 UI 設計鼓勵多樣化的交互方式。除了常見的觸摸操作,手勢控制、語音命令、視線追蹤等新型交互方式逐漸普及。在一些會議展示大屏中,演講者可以通過簡單的手勢,如揮手翻頁、握拳放大圖片,更加自然地與大屏進行交互,擺脫傳統遙控器或鼠標的束縛,增強展示效果與互動性。語音命令則為用戶提供了更加便捷的操作方式,在智能車載大屏中,用戶通過語音指令即可完成導航設置、音樂播放等操作,雙手無需離開方向盤,提高了駕駛安全性。視線追蹤技術通過捕捉用戶的視線焦點,自動調整界面內容,如在醫療影像診斷大屏中,醫生的視線聚焦在某一區域時,系統自動放大該區域影像并顯示詳細信息,提升信息獲取效率。
定制化趨勢:滿足個性需求
隨著用戶需求的日益個性化,大屏 UI 設計呈現出定制化趨勢。設計師為用戶提供一系列工具和選項,允許他們根據自身喜好和需求定制界面與功能。在企業數據監控大屏中,不同部門的員工可以根據自己關注的數據指標,自定義圖表類型、數據顯示方式以及界面布局。例如銷售部門更關注銷售業績數據,可將銷售圖表設置為醒目的柱狀圖,并置于界面中心位置;而技術部門則可將設備運行狀態數據以動態列表形式展示在界面一側。這種個性化定制不僅滿足了用戶的獨特需求,還提高了用戶對系統的使用效率與滿意度,使大屏 UI 設計更加貼合用戶實際工作與生活場景。
藝術技術融合:創造無限可能
大屏 UI 設計是藝術與技術的完美融合。設計師需要掌握先進的設計工具與技術,如三維建模軟件、數據可視化庫、交互編程框架等,同時具備深厚的藝術修養與創新思維。藝術靈感激發技術創新,例如通過藝術化的設計理念,促使開發者研發出更加逼真的 3D 渲染技術,用于打造具有立體感和真實感的界面元素。而技術的應用又為藝術表達提供了無限可能,借助 WebGL 等技術,設計師能夠在網頁端實現復雜的動畫效果和交互體驗,為用戶帶來沉浸式的視覺享受。在城市規劃展示大屏中,通過三維建模技術創建逼真的城市模型,結合動畫與交互技術,用戶可以自由穿梭于虛擬城市中,查看不同區域的規劃細節,這種藝術與技術的融合,使大屏 UI 設計更加精彩豐富,為用戶帶來前所未有的體驗。
常用設計工具大盤點
泛普軟件:功能強大的協作利器
泛普軟件在大數據可視化大屏 UI 設計領域表現卓越。其功能全面,無論是復雜的數據圖表設計,如多層嵌套的樹形圖、帶有時間序列的動態折線圖,還是個性化的界面布局,如不規則的卡片式布局、具有視差效果的頁面設計,都能輕松實現。在操作效率方面,它能快速處理海量數據,即使面對數十萬條數據的實時監控大屏需求,也能保持流暢運行,高效分析數據并展示結果。在團隊協作方面,泛普軟件支持數據共享與權限控制,團隊成員可以在一個平臺上協同工作,根據各自權限查看、編輯數據與設計內容,極大地提高了項目推進效率,保障項目順利開展,適用于大型企業項目、政府智慧城市建設等對功能與協作要求較高的場景。
Echarts:百度旗下的可視化專家
依托百度的技術實力,Echarts 成為廣受歡迎的大數據可視化大屏 UI 設計系統。它擁有豐富多樣的可視化類型,涵蓋柱狀圖、折線圖、餅圖、散點圖、地圖、雷達圖等超過 40 種圖表類型,滿足各種數據展示場景需求。例如在電商銷售數據大屏中,使用柱狀圖對比不同商品的銷量,用折線圖展示銷售額隨時間的變化趨勢;在物流運輸監控大屏中,通過地圖展示貨物運輸軌跡。Echarts 還支持高度自定義數據圖表,設計師可以靈活調整圖表的顏色、樣式、動畫效果等,使其與項目整體風格完美契合。同時,它能夠與多業務系統數據無縫對接,方便企業整合不同來源的數據,進行綜合分析與展示,廣泛應用于互聯網企業的數據統計分析、金融機構的交易數據展示等場景。
HighCharts:成熟易用的圖表庫
HighCharts 以低門檻、高兼容性和龐大的用戶基礎聞名。其使用門檻低,對于沒有深厚編程基礎的設計師來說,通過簡單學習就能快速上手創建基本的數據圖表。它的兼容性極佳,能在多種瀏覽器和設備上穩定運行,無論是 PC 端的 Chrome、Firefox,還是移動端的 Safari、微信內置瀏覽器,都能完美適配。HighCharts 擁有廣泛的用戶社區,用戶在使用過程中遇到問題,可以在社區中搜索解決方案,參考其他用戶的案例,獲取靈感。然而,它也存在一些局限性,樣式相對傳統,在追求新穎獨特視覺效果的項目中可能稍顯不足,圖表擴展性有限,對于一些復雜的數據可視化需求實現起來較為困難。并且商業使用需要購買版權,這在一定程度上增加了企業成本,比較適合小型企業、個人項目或對圖表樣式要求不高的快速原型開發場景。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在數字化轉型的時代浪潮中,B 端產品廣泛應用于企業資源規劃(ERP)、客戶關系管理(CRM)、辦公自動化(OA)等諸多領域,已然成為企業高效運作的關鍵支撐。而 B 端界面設計作為用戶與產品交互的橋梁,其重要性不言而喻。它不僅承擔著提升用戶體驗的重任,更是助力企業實現業務目標、提高工作效率的核心要素。
B 端產品的用戶并非單一類型,而是涵蓋了企業內部從高層管理者到基層員工的多個角色,不同角色在企業組織架構中所處位置不同,其使用產品的目的、需求和操作習慣也存在顯著差異。例如,企業的決策層通常更關注宏觀的數據統計與分析,以便做出戰略決策,他們希望在界面上能夠快速獲取關鍵業務指標(KPI)的匯總信息,如銷售額、利潤、市場占有率等;而一線員工則側重于完成具體的業務操作,如訂單處理、客戶信息錄入等,他們需要界面操作流程簡潔、高效,能夠快速完成任務。以一款企業級項目管理軟件為例,項目經理需要通過界面把控項目進度、分配資源、跟蹤任務執行情況;項目成員則主要在界面上接收任務、更新任務狀態、提交工作成果。這種用戶群體的復雜性,要求 B 端界面設計必須具備高度的靈活性和適應性,能夠滿足不同角色的多樣化需求。
業務邏輯的深度與廣度
B 端產品緊密圍繞企業復雜的業務流程構建,其背后蘊含的業務邏輯深度和廣度遠超 C 端產品。從企業的供應鏈管理,包括采購、庫存、物流等環節,到生產制造過程中的計劃排程、質量控制,再到銷售與營銷領域的客戶獲取、銷售漏斗管理等,每一個業務模塊都涉及眾多的流程和規則。例如,在一家制造型企業的 ERP 系統中,生產訂單的創建需要關聯原材料庫存、生產設備的可用性、工人排班等多個因素,任何一個環節出現問題都可能影響訂單的執行。B 端界面設計需要將這些復雜的業務邏輯以直觀、易懂的方式呈現給用戶,幫助用戶理解和操作。這就要求設計師深入了解企業業務,將業務流程轉化為合理的界面布局和交互流程,確保用戶在使用產品時能夠準確、高效地完成工作任務,提升企業整體運營效率。
對高效性與準確性的極致追求
在企業的工作場景中,時間就是成本,B 端產品的用戶期望通過界面操作快速、準確地完成工作,避免因界面設計不合理導致的操作失誤和時間浪費。例如,在財務報銷系統中,財務人員需要快速錄入大量的報銷數據,并確保數據的準確性,否則可能引發財務風險。因此,B 端界面設計在信息架構上應清晰明了,讓用戶能夠迅速找到所需功能入口;操作流程應簡潔流暢,減少不必要的操作步驟;同時,提供有效的錯誤提示和數據校驗機制,幫助用戶及時發現和糾正錯誤。例如,采用自動填充、下拉選擇等方式減少用戶手動輸入,降低出錯概率;對于必填項和關鍵數據,在用戶提交時進行實時校驗,并以醒目的方式提示錯誤信息。通過這些設計手段,最大限度地提高用戶操作的效率和準確性,滿足企業對高效運營的需求。
B 端界面設計的關鍵策略
以業務為導向的信息架構設計
信息架構是 B 端界面設計的基礎,合理的信息架構能夠使復雜的業務信息有序呈現,方便用戶快速定位和使用功能。在設計信息架構時,首先要深入調研企業的業務流程和用戶需求,將業務功能進行合理分類和組織。例如,對于一款電商企業的后臺管理系統,可以將功能模塊劃分為商品管理、訂單管理、客戶管理、營銷管理等核心板塊,每個板塊再進一步細分下級功能。在界面布局上,采用清晰的導航欄和側邊欄,明確展示各功能模塊的層級關系,使用戶能夠一目了然地了解系統的功能結構。同時,運用搜索功能和快捷入口,方便用戶快速找到常用功能和特定信息。例如,在訂單管理模塊中,用戶可以通過訂單編號、客戶名稱、下單時間等關鍵詞進行搜索,快速定位到所需訂單;對于高頻操作的功能,如訂單審核、發貨等,設置快捷按鈕,提高操作效率。
簡潔直觀的交互設計
簡潔直觀的交互設計是提升 B 端用戶體驗的關鍵。在交互設計過程中,應遵循用戶的操作習慣,盡量減少操作步驟和流程的復雜性。例如,在數據錄入界面,采用表格形式展示數據,方便用戶批量錄入和編輯;對于復雜的業務操作,提供分步引導和操作提示,幫助用戶順利完成任務。同時,注重交互的一致性,包括按鈕樣式、操作手勢、反饋機制等方面。例如,在整個系統中,統一使用藍色作為主要操作按鈕的顏色,點擊按鈕時都采用短暫的動畫效果作為反饋,讓用戶在使用過程中形成穩定的操作預期,降低學習成本。此外,充分利用快捷鍵和批量操作功能,滿足高級用戶對高效操作的需求。例如,在文件管理界面,用戶可以通過快捷鍵 Ctrl+A 全選文件,Ctrl+C 復制文件,Ctrl+V 粘貼文件;對于多個文件的相同操作,如批量刪除、批量重命名等,提供便捷的批量操作選項,提高工作效率。
數據可視化設計提升決策效率
在 B 端產品中,數據是企業決策的重要依據,數據可視化設計能夠將海量、復雜的數據以直觀、易懂的圖表形式呈現給用戶,幫助用戶快速理解數據背后的信息,提升決策效率。根據數據的特點和分析目的,選擇合適的圖表類型,如柱狀圖用于對比數據大小,折線圖用于展示數據趨勢,餅圖用于顯示數據占比等。例如,在企業銷售數據分析界面,使用柱狀圖對比不同地區、不同產品線的銷售額,讓銷售經理能夠直觀地看出銷售業績的差異;用折線圖展示銷售額隨時間的變化趨勢,幫助管理層預測未來銷售走勢。同時,注重圖表的簡潔性和可讀性,避免過多的數據標簽和裝飾元素干擾用戶視線。在圖表中添加必要的注釋和說明,幫助用戶理解數據含義。此外,提供數據下鉆功能,讓用戶能夠從宏觀數據深入到具體的明細數據進行分析。例如,在銷售數據分析界面,用戶點擊某個地區的柱狀圖,可以進一步查看該地區各銷售門店的銷售數據,為決策提供更詳細的依據。
B 端界面設計的未來趨勢
智能化交互融入工作流程
隨著人工智能技術的不斷發展,智能化交互將逐漸融入 B 端界面設計,為用戶帶來更加智能、便捷的使用體驗。智能語音助手將成為 B 端產品的重要交互方式之一,用戶通過語音指令即可完成復雜的操作,如查詢數據、創建任務、生成報告等。例如,在企業客服系統中,客服人員可以通過語音與智能助手交互,快速查詢客戶信息、解答客戶問題,提高服務效率。智能推薦系統也將在 B 端產品中得到廣泛應用,根據用戶的歷史操作記錄、業務數據和行為模式,為用戶提供個性化的功能推薦和操作建議。例如,在項目管理軟件中,系統根據項目經理的項目類型和過往經驗,推薦合適的項目模板、團隊成員和工具資源,幫助項目經理更好地規劃和執行項目。此外,自動化流程將進一步簡化用戶操作,系統能夠根據預設的規則自動完成一些重復性、規律性的任務,如數據備份、報表生成、任務提醒等,讓用戶將更多精力投入到創造性的工作中。
跨平臺與多設備兼容性優化
在移動辦公日益普及的今天,企業員工需要在不同的設備和平臺上隨時隨地訪問和使用 B 端產品,因此跨平臺與多設備兼容性優化成為 B 端界面設計的重要趨勢。未來的 B 端界面設計需要確保在 PC 端、移動端(包括手機和平板)、智能大屏等多種設備上都能呈現出良好的視覺效果和交互體驗。采用響應式設計技術,使界面能夠根據設備屏幕尺寸自動調整布局和元素大小,確保內容的可讀性和操作的便捷性。
例如,在手機端,界面采用簡潔的單欄布局,突出核心功能和信息,方便用戶單手操作;在平板端,采用分欄布局,展示更多的信息和功能模塊,提高操作效率。同時,優化不同平臺上的交互方式,使其符合該平臺的用戶習慣。
例如,在移動端,充分利用觸摸手勢操作,如滑動、縮放、長按等,提供更加自然、流暢的交互體驗;在智能大屏上,支持手勢控制、語音控制等多種交互方式,滿足多人協作和遠程操作的需求。此外,確保 B 端產品在不同操作系統(如 Windows、MacOS、iOS、Android 等)上的兼容性,為用戶提供一致的使用體驗。
強化安全與隱私保護設計
隨著數據安全和隱私保護問題日益受到關注,B 端界面設計在未來將更加注重強化安全與隱私保護措施。在界面設計中,明確展示數據的使用和存儲方式,讓用戶清楚了解自己的數據流向和被如何使用。
例如,在系統設置中,提供詳細的數據隱私政策說明,告知用戶數據的收集范圍、用途、共享對象等信息;在數據傳輸過程中,采用加密技術,確保數據的安全性。同時,加強用戶身份認證和權限管理功能,通過多種認證方式(如密碼、指紋識別、面部識別、動態驗證碼等)提高用戶賬號的安全性,防止賬號被盜用。根據用戶角色和工作需求,精確設置不同的操作權限,確保用戶只能訪問和操作其權限范圍內的數據和功能。例如,在企業財務系統中,財務經理擁有查看和審批所有財務數據的權限,而普通財務人員只能查看和編輯自己負責的部分數據。此外,在界面上設置安全提醒和預警功能,及時告知用戶可能存在的安全風險,如賬號異地登錄提醒、數據泄露風險預警等,幫助用戶保護個人信息和企業數據安全。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
2025年,UI/UX設計領域正迎來一系列令人興奮的創新趨勢。從更具沉浸感的3D元素到人性化的分區設計,從動態排版到模糊與顆粒效果的巧妙運用,再到生物識別技術的普及和可穿戴設備的深度適配,這些趨勢不僅讓界面更加美觀,更提升了用戶體驗和情感共鳴。本文將深入探討這些前沿設計趨勢,為設計師和產品團隊提供靈感和方向,幫助他們打造出更具吸引力和實用性的數字產品。

2025 年,數字設計領域會有很多新機會,這都得靠創新來推動。設計師們現在越來越大膽,敢打破傳統套路,設計出的東西不僅要實用,還得有吸引力,能真正打動人。
比如,會有更多 3D 元素加入設計里,讓用戶感覺更真實、更沉浸;還有很多設計會把 “方便用戶” 和 “拉近人際距離” 放在首位,不再只追求技術炫酷,而是更關注用戶的實際需求和情感感受。
那么我們來看一下有哪些趨勢~
你有沒有過這樣的體驗?打開一個 APP,信息像 “亂燉” 一樣堆在一起,找半天找不到重點。
2025 年的設計師學會了 “斷舍離”
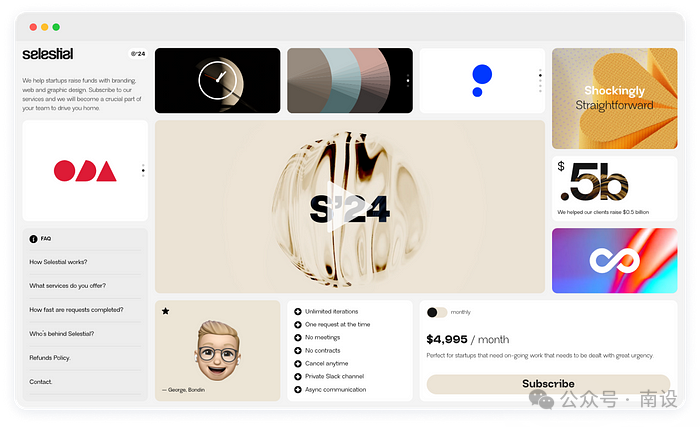
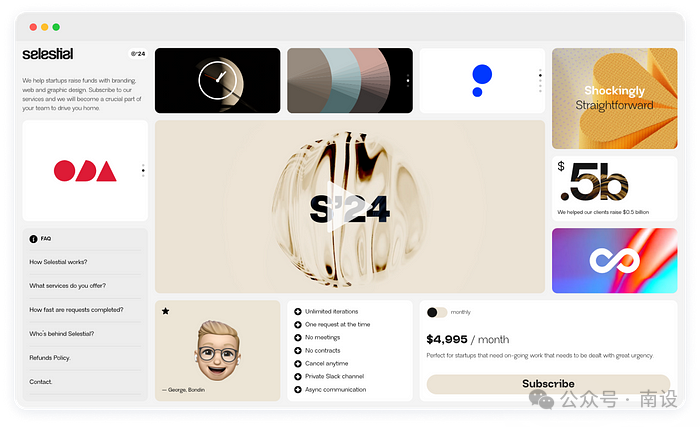
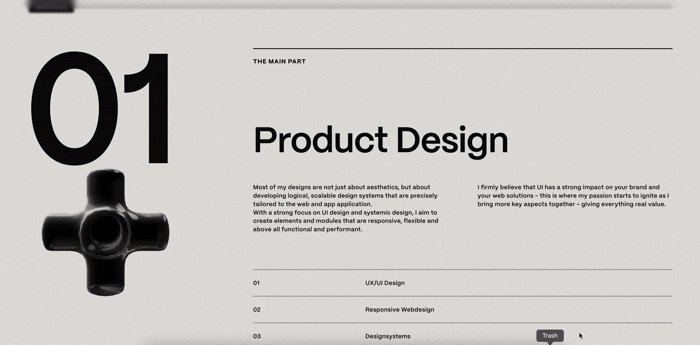
就像日式便當盒把飯菜分成不同格子,現在設計師也把網頁或 APP 界面分成多個 “小格子”,每個格子放不同功能或內容(比如數據、圖片、文字)。
好處:信息更清晰,用戶一眼就能看出重點,而且設計師可以靈活排列,讓頁面既整齊又好看。
比如有的網站用這種格子展示不同模塊,重要內容更突出,干擾少。
分區設計技巧:格子的大小、間距、邊框都有講究!重要內容的格子更大、邊框更粗,次要信息的格子更 “低調”,就像媽媽給你裝便當,愛吃的菜永遠擺在最顯眼的位置。

圖片網站鏈接:https://selestial.co/
以前網頁里的 3D 圖像是 “擺件”,現在它們會 “互動” 了!
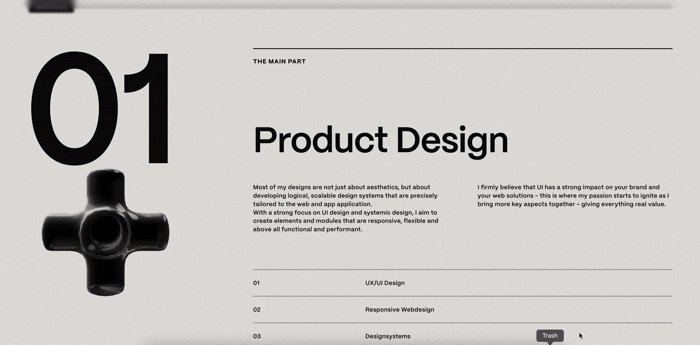
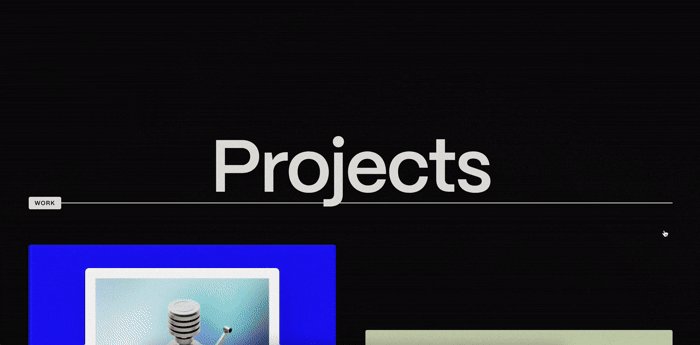
3D 效果不是新鮮事,但現在更厲害:能互動、能沉浸!
比如網頁里的物體可以 360 度旋轉,虛擬試穿衣服、查看產品細節,甚至結合 AR/VR 讓你感覺身臨其境。
現在手機和瀏覽器性能更強了,3D 元素加載更快,甚至能在低配設備上流暢運行,設計師可以大膽用毛茸茸的 3D 圖標、會 “呼吸” 的動態按鈕(比如按鈕按下時像真的被按下去一樣凹陷)。
好處:畫面更立體、有趣,用戶體驗像在真實世界互動,不再是死板的圖片和文字。

圖片網站鏈接:https://kevinhilgendorf.com/

圖片網站鏈接:https://labs.chaingpt.org/
字體不再老老實實不動,而是會 “跳舞”:大小變化、顏色漸變、跟著用戶操作移動,甚至根據內容情緒調整動畫(比如錯誤提示字體變紅閃爍,成功提示變綠飄動)。
好處:吸引注意力,傳遞品牌個性,比如讓標題動起來,用戶一眼就被抓住。
文字不再是 “死板的符號”,而是會 “表演” 的演員,我們可以做一些交互創意方面的案例假設
案例1:一個新聞網站的標題 “今日熱點”,當你滾動頁面時,“熱點” 兩個字會像火苗一樣跳動,吸引你點擊;電商網站的 “限時折扣” 按鈕,文字會從左到右 “跑馬燈” 式滾動,仿佛在喊 “快看我!”。
案例2:社交媒體 APP 的評論區,當有人給你發 “生日快樂”,“生日快樂” 這幾個字會飄出彩色 confetti(紙屑),還會放大縮小;如果收到一條提醒 “網絡連接失敗”,文字會變成紅色,輕微抖動,像在著急地告訴你 “出問題啦”。
案例3:未來的動態字體甚至能根據你的輸入語氣自動調整!比如你在聊天框里輸入 “氣死我了!”,發送后文字會變成紅色,扭曲變形,模擬 “憤怒” 的情緒;輸入 “哈哈哈哈哈”,文字會笑著上下彈跳,自帶喜感。

圖片網站鏈接:https://wodniack.dev/

圖片網站鏈接:https://romaingranai.xyz/
背景不再是純色或簡單漸變,而是加了 “濾鏡”:有的模糊像柔光,有的帶顆粒感像老照片,讓界面更有層次和溫度。
好處:不搶主內容的風頭,卻能增加細膩的質感,讓用戶覺得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂質感的燈罩,透著柔和的光 ——
例如:一個閱讀 APP 的背景,不是純灰色,而是帶點模糊的淺灰,像隔著一層薄霧,文字浮在上面更突出,眼睛看久了也不累;
短視頻 APP 的點贊按鈕背后,有淡淡的顆粒感,像老電影膠片,點擊時還會有輕微的 “沙沙” 聲,復古又治愈。
例如:有些網站的光標變成了半透明的小圓圈,移動時會在背景留下淡淡的拖影,像在雪地上踩出腳印;
購物車圖標點擊時,周圍會升起細小的顆粒,像撒了一把金粉,讓操作更有 “儀式感”。
現代人看膩了 “完美到反光” 的數字界面,這種帶點 “不完美” 的質感,反而讓人感覺親切,像摸到了真實的紙張或布料。

圖片網站鏈接:https://breadzine.com/
以前的暗色模式是 “純黑配白字”,刺眼又冰冷,現在設計師給它加了 “柔光濾鏡”:
不是純黑背景配白字那種刺眼的暗模式,而是柔和的 “低對比度暗調”:比如深灰配淺灰,帶點淡淡光影,像傍晚的光線一樣舒服。
好處:保護眼睛,減少視覺疲勞,還營造出高級、安靜的氛圍,比傳統暗模式更溫馨。
顏色更溫柔:比如微信的暗色模式,背景不是純黑,而是深海軍藍,文字是淺灰色,圖標帶一點淡金色光澤,晚上刷手機像在暖黃色的臺燈下看書,不刺眼還很高級。
場景化設計:一個助眠 APP 的低光模式,界面會模擬 “月光效果”,背景有淡淡的云層陰影,按鈕像夜空中的星星一樣微微閃爍,配合白噪音,讓你還沒開始冥想就先放松下來。
保護眼睛更貼心:低對比度設計減少視覺疲勞,尤其適合長時間用手機的上班族、學生黨,再也不用擔心晚上刷手機 “亮瞎眼”。

圖片網站鏈接:https://www.chromatique.studio/

圖片網站鏈接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

圖片網站鏈接:https://silverdrive.nl/
你有沒有被 APP或網站 的 “謎之提示” 搞懵過?比如 “操作異常,請重試”—— 到底哪里異常?現在設計師開始 “說人話” 了
按鈕上的字、提示信息、錯誤提醒…… 這些細節文字越來越重要。比如 “提交” 改成 “確認發布”,錯誤提示寫 “網絡好像斷了,點擊重試” 而不是冷冰冰的 “錯誤 404”。
好處:讓用戶知道該做什么,減少操作困惑,就像有個小助手在旁邊輕聲指導。
按鈕文案更具體:以前 “提交” 按鈕,現在改成 “確認并發布動態”,你一下就知道點了之后會發生什么;購物車的 “結算” 按鈕變成 “去支付(含 3 件商品)”,清楚告訴你當前購物車數量。
錯誤提示會 “安慰人”:當你登錄密碼輸錯,不再是 “密碼錯誤”,而是 “密碼好像不對哦,是不是字母大小寫搞錯了?試試找回密碼吧~”,帶點 emoji 和親切感,讓你不煩躁。
空狀態會 “引導”:比如一個筆記 APP 的空白頁,不再是冷冰冰的 “暫無筆記”,而是畫著一個小臺燈,配文 “點擊新建筆記,開始記錄今天的小確幸吧~”,鼓勵你行動起來。

圖片網站鏈接:https://clickup.com/

圖片網站鏈接:https://www.headspace.com/
不用記復雜密碼了!指紋、人臉、語音識別越來越普及,甚至未來可能用眼動或神經信號驗證。比如手機刷臉解鎖、支付時掃指紋,又快又安全。
好處:再也不怕忘記密碼,登錄像 “本能反應” 一樣自然。
你還記得自己設過多少個密碼嗎?郵箱、銀行、社交軟件……2025 年,你只需要 “露個臉”
“掃個指紋”:
生活場景:早上上班,刷臉打開公司門禁;午休用指紋支付買咖啡;晚上回家,虹膜識別解鎖手機,全程不用輸密碼。甚至連銀行 APP 轉賬,看一眼攝像頭就能確認身份,安全又快捷。
默默驗證更省心:有些 APP 會 “偷偷” 驗證你 —— 比如你常用手機的手勢是右手拇指解鎖,系統會記錄你的握持姿勢,當檢測到左手拿手機且指紋不符時,自動觸發安全提醒,不用你手動操作,安全藏在細節里。
特殊場景:比如戴著手套不方便指紋解鎖?未來的可穿戴設備可能支持 “靜脈識別”,通過血管紋路確認身份,下雨天、運動時也能輕松解鎖。

圖片網站鏈接:https://dribbble.com/shots/23201694-Face-id
智能手表不再是 “縮小版手機”,而是更懂你的 “貼身伙伴”:
智能手表、VR 眼鏡、健康手環等設備的設計越來越難:屏幕小,怎么讓用戶操作方便?
比如用手勢滑動、語音命令,甚至靠眨眼控制;還要考慮戴著舒服(輕、貼合手腕)、續航久、適應各種場景(運動時防水,強光下看得清)。
小屏幕大講究:比如一個運動手表,跑步時屏幕自動切換成 “極簡模式”,只顯示配速、心率、里程,字體超大,你 glancing(掃一眼)就能看清;當你停下來休息,屏幕會慢慢顯示更詳細的數據,像個貼心教練。
交互方式創新:VR 眼鏡不再靠手柄操作,你眨眨眼就能切換菜單,點點頭就能確認;智能手環檢測到你睡眠不好,早上會震動提醒 “昨晚睡眠質量一般,今天記得多喝水哦”,還會同步調整手機的屏幕亮度,幫你緩解疲勞。
場景化適配:比如滑雪專用智能眼鏡,強光下自動調暗鏡片,檢測到你加速滑行時,界面只顯示速度和路線,避免分心;潛水手表接觸到水時,自動鎖定屏幕防止誤觸,浮出水面后又恢復正常。

圖片網站鏈接:https://inspect-ar.com/en/

圖片網站鏈接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,還要讓用戶用得爽、有情感共鳴:分區清晰、3D 互動、動態字體吸引眼球,模糊背景和低光模式讓眼睛舒服;UX 寫作和生物識別減少操作麻煩,可穿戴設備更懂用戶的使用場景。
本文由人人都是產品經理作者【南設】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://www.z1277.cn