<bdo id="aawwy"></bdo>
組件是設計師常用且基礎的知識點,隨著軟件設計和開發(fā)越來越成熟,已經(jīng)延伸出很多的類型,能否正確合理的使用也是衡量交互設計水平的一個標準。文章里理論知識比較少,我想說點比較實用的東西,給大家解惑。所以關于基本的控件/組件類型的基礎知識不做過多說明,理論和實踐相輔相成,理論知識大家可以去優(yōu)秀平臺學習并吸收,但實踐需要帶入更多的思考。
分清控件和組件
控件可以理解為平臺系統(tǒng)定義的某種形式,嚴格意義上來說,控件的專業(yè)叫法為“原生控件”,不過大家都習慣性的順口說“控件”,這樣會更簡單點。
組件從字面理解就是組裝而成,在技術層面,代碼是需要封裝的,那被封裝在一起,就可以形成組件,能自定義內容,名稱等。
原生控件相比較組件,顆粒感更細,一個組件可以包含多個控件,單個控件也可以作為組件。可以使用一個簡單的例子來闡述他們的關系,控件就好比是藥材,那么藥方就可以理解成是一個組件。如果還不能理解,那可以用更具體的案例來說明下;
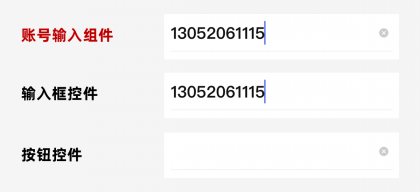
如下圖是用戶登陸流程中的一個交互組件,該組件由兩種原生控件來組成,輸入框和按鈕,這樣結合就構成“賬號輸入”的組件;

再如下圖,單獨的輸入框控件也可以成為一個獨立的“賬號輸入”組件;
以上兩個例子,說明了組件可以由單一或多個的控件類型進行組成,如何去定義組件的構成,其實還需要結合具體的設計需求,上面第一個組件給賬號修改增加一個按鈕的控件,讓用戶可以通過按鈕清除所有的字段,讓用戶直接重新輸入,通過手動和按鈕操作的兩種方式去進行賬號修改,第二個組件僅支持手動鍵入進行修改。通過增加了清除的交互方式,組件的構成就會有不一樣的設計方式。
再深入聊下組件
各平臺基本都有自己獨立的設計體系,有自己定義的組件和組件庫,學習組件要了解它分為基礎組件和業(yè)務/高級組件兩種類型。基礎組件是一種底層組件,例如輸入框、按鈕、單選框;其特點是比較獨立單一,通用性很強,適應各種業(yè)務場景;業(yè)務組件是一個基礎組件集合而成的大組件,也可以叫高級組件,是復合型的區(qū)塊組件,主要是針對解決業(yè)務問題;如下截圖是flomo筆記用用的網(wǎng)頁版本,以它的首頁為例;頁面按照左右結構類型區(qū)分,可以定義為兩個大的業(yè)務組件,由淺入深,可以再細分,得到再定義更多的業(yè)務組件,這里,我以“發(fā)布筆記”的組件具體說明下,它是怎么組成來解決業(yè)務問題的;首先我們拆解下組成部分:文本內容,工具按鈕(添加標簽和圖片、文本編輯、快速引用等三種類型),發(fā)布按鈕。用戶發(fā)布筆記的行為主要為文字輸入-內容編輯-發(fā)布完成;結合用戶行為和組件設計,解決了用戶輸入文本內容,給筆記歸納,增加圖片,修改文本樣式,快速引用,最終進行發(fā)布的問題。產(chǎn)品在迭代過程中,我們會發(fā)現(xiàn)更多的需求,業(yè)務組件就要通過再優(yōu)化幫用戶解決實際問題。
學做組件管理
結合自己的學習和設計經(jīng)驗,我把組件相關的內容和知識整理定義為組件管理,包括組件的樣式定義,組件和組件庫設計,搭建,沉淀優(yōu)化應該都算是它的組成部分。組件和組件庫作用,和基本概念我就不做過多描述了,畢竟市面上關于這些內容已經(jīng)有很多了,我想從小的點去做深度思考,講點有用的東西,呈現(xiàn)給大家;組件和組件庫首先一定是遵循和圍繞著設計的原則、理念、目標去構思,如蘋果的《人機交互指南》里面提到的系統(tǒng)設計三大主旨(清晰、遵從、層次)和六大原則(完整性、一致性、直接性,反饋感、隱喻性、控制感),安卓系統(tǒng)《材料設計1,2》中提到的三大原則(材料就是隱喻、大膽,生動,有意、運動提供意義)。還有國內b端最權威的螞蟻設計體系Ant design,從設計價值觀延伸設計原則,從而思考設計模式。
這里可以總結,平臺在創(chuàng)造設計標準時,思考的方向都會不一樣,所以系統(tǒng)遵循什么,沒有統(tǒng)一的模式,況且這些名詞本身就很抽象,這需要設計師們去思考應該把平臺系統(tǒng)設計成什么樣。這確實很依賴和考驗設計師各方面的綜合能力。所以組件設計和搭建,它并不是某一個人的事,而是整個團隊的任務。
組件和組件庫的設計和搭建過程中,需要了解系統(tǒng)平臺,是蘋果端還是安卓,web端,不同的系統(tǒng)設計的差異性很大,對應系統(tǒng)的控件類型我們也要很熟練的掌握。例如安卓一直保留的原生的底部導航欄的操作控件(返回、主頁、菜單),反觀蘋果最早出現(xiàn)在底部的HOME鍵,隨著硬件設計的升級,物理按鈕的作用已經(jīng)完全被交互手勢操作替代,根據(jù)設計準則,可以先設計出確定的初版組件樣式,然后設計師們要熟悉項目業(yè)務,深挖每個功能中的不同業(yè)務場景,并設計出對應的業(yè)務組件;這樣設計師最終對于當前組件進行整合分類,做出版本的組件庫;組件和組件庫是設計和開發(fā)相結合的,設計師呈現(xiàn)頁面上的模塊是直觀的,但都是技術人員進行底層代碼拼接的再封裝而成的,有規(guī)模的公司一般都會做成開源的組件庫。去提升項目人員之間的協(xié)作效率,復用率高,節(jié)省成本。如下圖是Ant design里面的部分按鈕組件的樣式和代碼演示,作為國內獨一檔的免費學習的設計體系網(wǎng)站。如果大家能夠從頭到尾研究一遍,相信對你構建組件和組件庫有十分大的幫助。
最后組件和組件庫的優(yōu)化迭代是貫穿整個產(chǎn)品設計的生命周期的,從搜集組件需求、思考組件優(yōu)化、設計組件優(yōu)化方案、驗收更新組件和組件庫;
搜集組件需求
項目角度:設計師開發(fā)過程中遺漏的、新的業(yè)務場景中發(fā)現(xiàn)的組件問題,設計和開發(fā)者評審討論出來的包括影響協(xié)作效率的,不合理的問題;用戶體驗:產(chǎn)品中的用戶反饋的功能體驗不好,使用時體驗差的模塊;外部借鑒:團隊人員從優(yōu)秀的組建案例中發(fā)現(xiàn)的可借鑒的需求;
思考組件優(yōu)化
思考方向1:設計師可以查閱資料,研究優(yōu)秀的組件平臺,從成熟的產(chǎn)品中查看同類的組件設計案例;或者和開發(fā)者、設計師進行深度交流,得到有用的建議;
思考方向2:結合業(yè)務場景,最好能夠將應用場景窮舉梳理出來,具體到某個的功能,考慮該功能里存在的每一個場景中,組件需要有什么樣的狀態(tài)和變化;
設計組件優(yōu)化方案
設計師根據(jù)以上步驟完成組件優(yōu)化的分析之后,可以相對應的設計組件優(yōu)化方案,組織開發(fā)人員一起多次的評審,大家一起去討論完善,最終技術人員再進行組件代碼的開發(fā)和封裝;組件設計優(yōu)化,設計師要注意在既定的設計原則下合理優(yōu)化,要保留分析材料和思考過程,進行有理有據(jù)的評審論證;
驗收更新組件和組件庫
當開發(fā)人員將組件樣式通過代碼落地之后,優(yōu)化中的組件方案需要帶入到實際功能場景中進行測試檢查,驗證組建優(yōu)化的是否符合預期,在優(yōu)化過程中,可以用一張《組建優(yōu)化表》進行記錄,可以方便項目人員追蹤和查看。
組件設計的應用和思考
組件的設計本質上也是為了解決某種特定場景的問題。例如提示彈窗,為了讓用戶在操作過程中有反饋提示,提示中又可以通過解決某種場景問題,選擇讓用戶進行操作或者不操作,所以平臺設計出這種彈窗組件,即模態(tài)和非模態(tài)彈窗類型。下面通過兩個例子,結合功能和場景具體分析產(chǎn)品應該如何做組件設計;
案例1:支付寶“商家轉賬功能”組件設計
我們去商店購買東西使用支付寶支付的過程中,可以通過掃描商家二維碼,進行轉賬交易,轉賬支付的流程主要包括輸入數(shù)額,選擇支付方式,確認支付;因為每個流程中的組件都十分復雜,我們僅拿其中一個流程,對用戶操作過程中涉及的組件進行拆解說明;輸入金額和添加備注流程:頁面的組件主要是用戶信息文本,輸入框、備注組件、鍵盤控件,彈框組件;這個流程包括2個行為事件,4個大的業(yè)務場景;
行為事件一:用戶在商店通過掃碼商家二維碼,分別兩次給商家轉賬20000和100000元的金額,
業(yè)務場景1:用戶沒有輸入任何金額
業(yè)務場景2:用戶轉賬輸入的金額沒有超過限制
業(yè)務場景3:用戶轉賬輸入的金額超過最大限制
業(yè)務場景123主要應用金額輸入框組件,輸入框組件根據(jù)用戶操作行為,會有不一樣的設計,用戶沒有任何操作,輸入框內有默認文案提示“輸入付款金額”,用戶輸入金額后,計算單位超過‘百’,數(shù)字金額上方會有單位提示,同時顯示刪除按鈕,支持刪除,重新輸入,業(yè)務場景2中根據(jù)金額輸入范圍定義了產(chǎn)品業(yè)務規(guī)則,再細分出三種場景,不同范圍內的金額,可以對應的組件設計方案解決確認轉賬確認問題;
(1)當輸入金額范圍在1-50000,進入新頁面,通過點擊按鈕組件,進行轉賬確認
(2)當輸入金額范圍在50000-99999,在當前頁面使用模態(tài)彈框組件,進行轉賬確認
(3)當輸入金額范圍在100000-999999,進入新頁面,重新輸入框內輸入轉賬金額,進行確認,若兩次金額不一致,出現(xiàn)彈窗提示用戶操作。

當輸入的金額超過限制后,彈框組件配合進行超限的toast提示。
通過拆解行為事件1,我們細分出了3個業(yè)務場景,通過運用輸入框、鍵盤、和toast彈窗,它們相互關聯(lián)解決了輸入金額產(chǎn)生的各種問題;
無金額輸入時,輸入框能給予用戶提示,這是比較常見的輸入框組件設計,預置提示文本;
輸入金額未超出限制,輸入框中會帶入計量單位,這就是組件設計的細微之處,轉賬金額是一個關聯(lián)自己財產(chǎn)的行為操作,應當是需要謹慎的,所以計量單位也是在用戶輸入過程中出現(xiàn),給用戶一個提示,沒有任何打斷操作的意思,出現(xiàn)的時機很適合,再加上輸入的文本數(shù)字已經(jīng)足夠醒目,能夠提示用戶輸入有足夠的準確度,如果沒有加入這個字段,確實也不影響用戶操作,但這種雙重衡量的方式,潛意識里會讓自己輸入的更放心,不怕自己有誤差;這就是組件設計給用戶帶來的驚喜感。
金額超出限制后,通過組件toast提示“付款金額超限”,第一提示框組件很好的限制鍵盤的數(shù)字輸入,避免用戶無效輸入,第二toast提示框的觸發(fā)時機設計,這里的方案是當輸入金額超百萬,按數(shù)字鍵盤的時候就會給予提示,而不是等用戶輸入完之后,再去按確認鍵的時候,彈出來提示金額超限。
行為事件二:用戶點擊備注按鈕,添加轉賬信息。
業(yè)務場景4:確認完成輸入金額后,給商戶添加備注信息,20個字以內;
輸入轉賬金額后,文字鍵盤上方出現(xiàn)備注按鈕,點擊彈出備注信息彈窗,在彈窗的輸入框中寫備注信息,其實添加備注,可以在頁面中使用文本框,可為何去使用彈窗中增加輸入框,確認之后再展示到頁面中呢?輸入金額和添加備注的行為的優(yōu)先級來看,備注信息應該是比較低的,信息的展示的重要性也比較低。首先如果使用文本框,和輸入框的組件層級在同一級,用戶的關注點會被干擾,所以使用不突出的文字按鈕組件進行區(qū)別,另外備注文字按鈕出現(xiàn)的觸發(fā)條件也是因為有輸入金額這個動作,所以備注的信息展示在產(chǎn)品設計中就是很弱。另外在彈窗輸入框中也提示了備注信息20個字以內,有這樣的信息規(guī)則,彈窗組件比文本框更適合短文本的信息錄入,這樣和金額輸入框組件能夠被區(qū)分。
作者:Q什伍
來源:站酷
轉賬是涉及財產(chǎn)安全的業(yè)務,所以組件的設計除了解決不同場景下用戶體驗問題(及時反饋、合理提示、增加驚喜、操作方便),還要處理核心的業(yè)務問題(保證用戶的財產(chǎn)問題)
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
創(chuàng)新在產(chǎn)品設計和驅動商業(yè)中有著不可或缺重要性。作為設計師,如何抓住乍現(xiàn)的靈光時刻并不斷復制思路,生產(chǎn)源源不斷的創(chuàng)意活水?《設計策略|源源不斷的創(chuàng)新思路》分為漸進篇和激進篇,旨在從創(chuàng)意的啟動、過程和決策三個階段出發(fā),提供創(chuàng)意策略,通過具體的案例或思維過程幫助大家在工作中打造自己的靈感永動機。
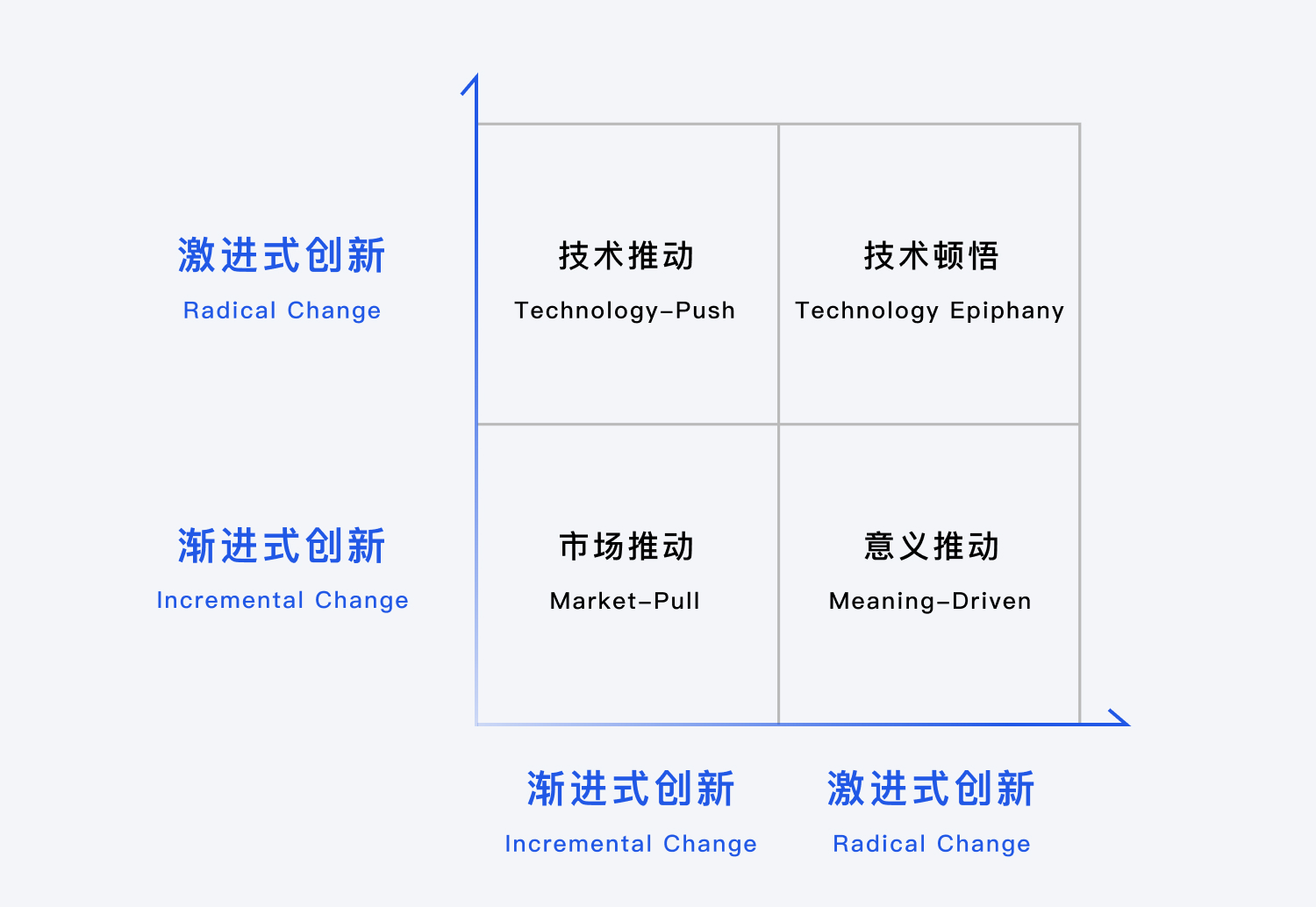
創(chuàng)新前需要首先定義設計命題是哪種程度的創(chuàng)新,之后再選擇合適的方法進行發(fā)散。創(chuàng)新可按照程度分為漸進式創(chuàng)新(Incremental Innovation)和激進式創(chuàng)新(Radical Innovation)。
漸進式創(chuàng)新是較為常見的微創(chuàng)新,是對現(xiàn)有概念、產(chǎn)品或服務的漸進設計和持續(xù)改進,通常不依賴新的技術。一些軟件或服務的周期性迭代、在微創(chuàng)新中讓新版本比舊版本更好、滿足更多用戶需求,便是典型的漸進式創(chuàng)新。
激進式創(chuàng)新是相對罕見的,它同時依賴革命性的技術和創(chuàng)新的商業(yè)模式來解決問題,像人工智能(AI)、區(qū)塊鏈技術等是當下較為熟知的、在不斷探索市場和落地產(chǎn)品的激進式創(chuàng)新設計。

以我們熟悉的手機產(chǎn)品為例,2007年iphone橫空出世,是第一款支持手指觸摸操作的電容屏手機,顛覆了以往手機必須使用鍵盤或觸控筆的操作時代,奠定了至今十多年的智能手機操作體驗,是非常經(jīng)典的激進式創(chuàng)新。而近幾年手機在更少遮擋屏幕內容上的屏幕探索,如去掉Home鍵,使用劉海屏、水滴屏、全面屏等操作,則是在體驗和外觀上的漸進式創(chuàng)新。
了解設計內容的創(chuàng)新類型可以幫助我們有機地考慮用戶、技術和市場,進而選擇合適的創(chuàng)意策略、綜合思考值得發(fā)散的角度與深度。如果在時間限制和技術成本控制下,設計師接到需要作出漸進式的創(chuàng)新命題,卻未對創(chuàng)新類型加以判斷、在發(fā)散時讓創(chuàng)新點依賴尚未完善的技術或聚焦短期無法落地的場景。那么創(chuàng)新不但對于當下的問題無法起到作用意義,還可能造成團隊時間和精力的耗費。


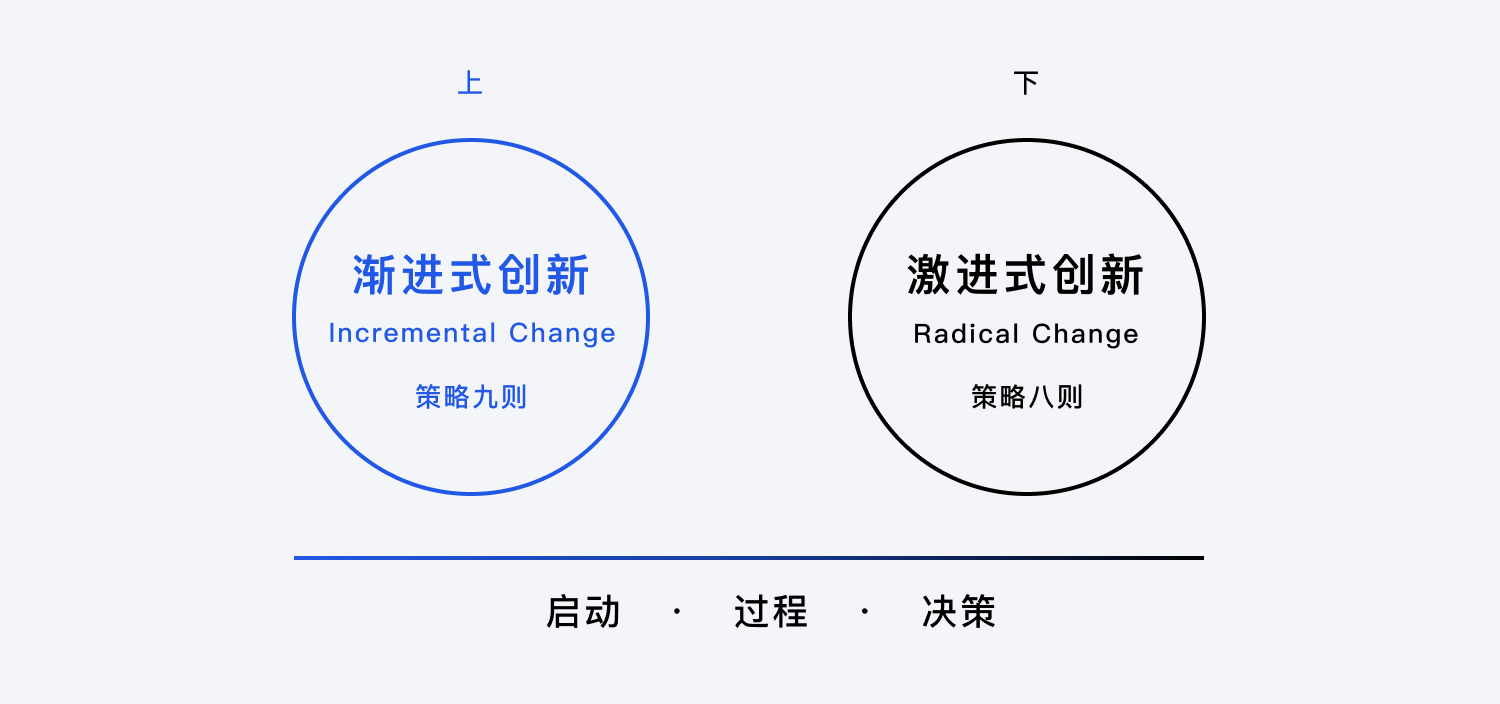
《設計策略|源源不斷的創(chuàng)新思路》分為漸進篇和激進篇講述各自場景下可使用的方法,本篇將優(yōu)先展開針對漸進式創(chuàng)新的設計策略,通過創(chuàng)新啟動、創(chuàng)新過程、創(chuàng)新決策三部分分享策略和案例,講述如何在產(chǎn)品中打造令用戶喜愛的體驗和細節(jié)。
Darin在《The Business Warrior’s Dojo》中提到:“大多數(shù)創(chuàng)新都涉及將我們每天所做的事情做得更好一點,而不是創(chuàng)造一些全新的和不同的東西。” 激進式創(chuàng)新的發(fā)生往往依賴技術的革新,所以漸進式創(chuàng)新比激進式創(chuàng)新更常見、更貼近我們的生活。微創(chuàng)新并不是旁枝末節(jié),在互聯(lián)網(wǎng)產(chǎn)品設計中,很多日常的迭代創(chuàng)新都是漸進式創(chuàng)新。一個有效的微創(chuàng)新所能提升的體驗是不容小覷的,讓用戶心動的產(chǎn)品其實就是每一個微創(chuàng)新的疊加總和。

啟動是理解創(chuàng)新命題和需求背景的步驟。
漸進式創(chuàng)新通常是為了解決某個具體問題,有相對明確的命題和需求。理想的漸進命題是清晰、明確、可發(fā)散的。但現(xiàn)實往往在溝通和傳達上遇到阻力:盤根錯節(jié)、過于具體、語義籠統(tǒng)、抽象空泛.....以下兩個方法針對漸進啟動幫助大家聚焦命題。
你是否遇到過多方發(fā)起、多輪傳達的融和式需求命題?這類需求的發(fā)起流程盤根錯節(jié),可能是源于高層的方向意見,經(jīng)過了自上而下的層層傳達;也可能是多個部門共同策劃討論,再揉和了與會者個人理解傳達...
這樣的溝通就像傳話“馬什么梅?”。當這個命題傳遞到你的手里的時候,可能已經(jīng)埋下了諸多過程中交流不暢、理解不一致的坑。此時一定要確認題目、審題清晰。

■ 清晰審題,可從四個步驟執(zhí)行:
(1)溝通理解需求,讓相關方加入同步和討論。
(2)設計師復述理解的內容,確認你們在同個頻道。
(3)可視溝通,使用草圖或相關案例圖片溝通,規(guī)避理解偏差的風險。
(4)達成一致的內容記錄下來,以便后期對照啟動。
■ 確認具體需求目標內容,SMART原則:
S(Specific):具體?明確的需求目標。
M(Measurable):項??標可度量。提供具體的數(shù)據(jù)目標作為依據(jù),如具體的點擊率和轉化率。
A(Attainable):目標可實現(xiàn)。確認需求條件。具體的需求時間、資源、人力和實現(xiàn)技術等。
R(Relevant):?標的相關?作需要和?標緊密相關的。
T(Time-bound):所有的?標都是有時限性的,不是?限久的。
例:這個需求的目標是提高用戶在某一流程的轉換率至70%,增加更多用戶對該功能的使用,并提升用戶購買意愿。流程設計共涉及5個步驟。該需求將有一個星期時間,無運營資金,可投入一個產(chǎn)品、一個交互、一個視覺人力,三個開發(fā)人力,基于平臺現(xiàn)有技術。
策略2. 命題聚焦,具體形容替換抽象描述
你是否遇到話術華麗但語義籠統(tǒng)的需求,并且感到難以“猜中命題”?重新審視你拿到的項目命題,去掉它的話術包裝,把抽象詞語具體化。如果需求仍然模糊,便繼續(xù)深入和需求發(fā)起人確認…大膽假設,小心求證,將要解決的問題具體化。

■ 命題聚焦
使用具象的形容、描述,替換原本籠統(tǒng)、中性的表達,把命題聚焦、目標具體化。舉例、提問的方式有助于更好地確認,例:
“更好的用戶體驗” -> “更高效” “更趣味”…
“用戶更喜歡的產(chǎn)品” -> 想讓用戶喜歡的是什么?感官刺激?流程體驗?…
“五彩斑斕的黑” -> 可以給個參考圖嗎:)? 如果想要的黑色是底色,“五彩斑斕”追求的是否是一種光澤感?…

當我們有了清晰聚焦的起點,現(xiàn)在就到了放肆發(fā)散創(chuàng)意的階段,在過程中無論個人思考、或團隊腦暴一定要遵循三個原則:
(1)沒有差點子。許多最初看來難以實現(xiàn)甚至天真的想法,經(jīng)過碰撞或思慮后可以成為很精彩的創(chuàng)意,所以要將所有想法都記錄下來。
(2)數(shù)量優(yōu)于質量。在創(chuàng)意發(fā)散的過程中可能會遇到瓶頸和困難,繼續(xù)保持發(fā)散,不要在已有的點子上停下。
(3)不批評不扼殺。在想法發(fā)散階段絕不扼殺任何可能性,讓團隊或個人均能具有安全感地發(fā)散非常重要。
下面提供策略四則在漸進式創(chuàng)新時高效的發(fā)散方法,幫助設計師找到著手點發(fā)散。
我們創(chuàng)新和設計的受眾通常不是自己,而是某具體人群。
在受眾人群中找到核心用戶,或由核心用戶的特質組合成一個或多個最核心的用戶,TA是目標用戶們的代表或
希望成為的人。包抄觀察TA的生活,思考設計TA想要擁有的產(chǎn)品,對比TA當前產(chǎn)品和解決方案,研究你的創(chuàng)新對于TA的意義,找到亮點突破。人物角色畫布和同理心地圖這兩個工具在“包抄”用戶的過程中可以有效分析用戶行為和用戶心理。
■ 人物角色畫布,“包抄”用戶
人物角色畫布PERSONA幫助建立關鍵用戶的個人特點和在場景中的期待目標。我們以為旅游出行產(chǎn)品為例思考核心用戶,進行信息和價值的串聯(lián):
(1)把TA想象成真人,完善基礎信息。年齡,性別,居住的國家和區(qū)域,職業(yè),婚戀狀態(tài),愛好,休閑時間,生活經(jīng)歷,思維方式等等。
● TA旅行地偏好也許更向往和自己傳統(tǒng)居住環(huán)境不同的地點;
● TA的年齡身份不同,出游時段和同游人群可能不同:未成年更可能在寒暑假和家人結伴出行,工作白領也許會在節(jié)假日、淡季請假和戀人或好友出游...
(2)剖析興趣、影響力、目標,深入發(fā)掘的洞見都建立在上述基礎信息之上。
● TA的興趣可能決定產(chǎn)品的路線創(chuàng)新,如果TA喜歡音樂也許希望去當?shù)豅ivehouse,如果喜歡歷史也許想去古跡走走...
● TA的影響力可能幫助攻略種草,也許很多朋友或粉絲在社交網(wǎng)絡上等待TA的旅程分享...
● TA的目標是什么,這次旅程也許想要和朋友放松散心,慢節(jié)奏地游玩體驗;也許想要打卡著名景點,希望安排地滿滿當當...
(3)發(fā)掘TA的需求和期待,激勵點,痛點/癢點。
● TA也許期待一個整合出行方式和住宿的產(chǎn)品,統(tǒng)一規(guī)劃和高效便捷能夠激勵到他,讓他不需要付出太多精力安排...
● TA也許期待一個能讓TA說走就走的產(chǎn)品,隨時帶給TA附近可以探索的小眾基地,讓TA和友人可以自由而浪漫地探索,拍攝很多心儀的照片回憶和分享...
在上述舉例中,我們可以看出只要將用戶的點滴羅列出來,我們即可拼接出一個生動的用戶形象,在產(chǎn)品創(chuàng)新中抓住一兩個核心用戶的痛點、未滿足點,就能進行對用戶有意義的漸進式創(chuàng)新。

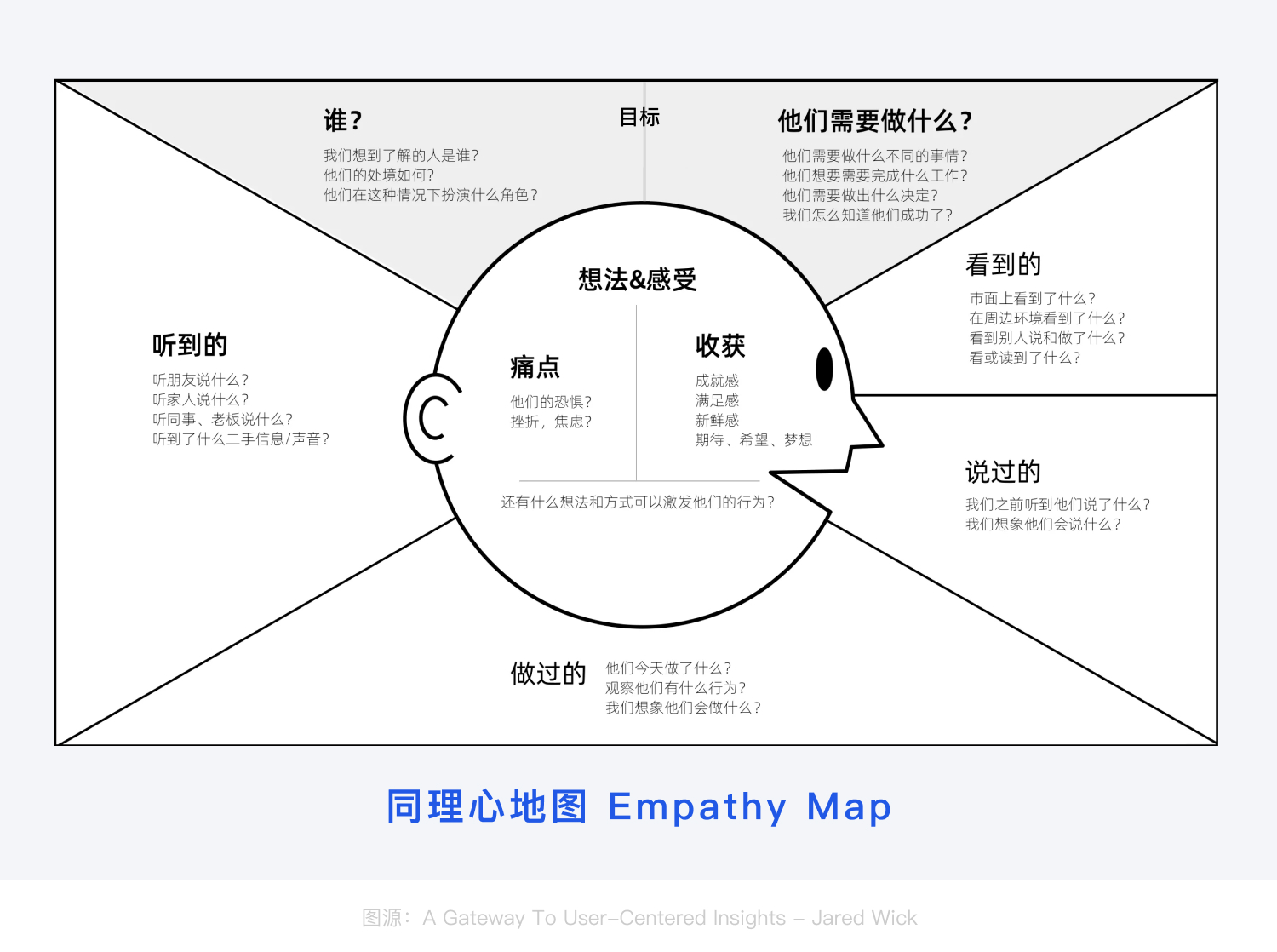
■ 同理心地圖,幫助“共情”
代入用戶的視角去了解發(fā)生的事件,體會他在當下場景里的行為、想法和感受。站在用戶的角度,TA是誰,TA的目標是什么,他需要看/聽/說/做什么,想什么,有哪些痛點和收獲。從用戶的視角去思考和驗證設計師的猜想。
同理心地圖幫助我們不斷建立假設,共情體會,找到痛點和價值。以一位上班族女性通勤的場景來舉例:
(1)誰:用戶是一位忙碌的上班族女士,在清晨通勤的時光中,她通過乘坐擁擠的地鐵經(jīng)過10站路去上班,地鐵前后各需十多分鐘的步行,而現(xiàn)在是炎熱的夏天。
(2)目標:她也許想抓緊通勤的時間,查看手機上的早間新聞,聽有興趣的視頻課程,或者看短視頻放松一會兒...她也許完全不想看手機,只想擦擦汗水,補一個妝;也許搶到座位定個鬧鐘補一會兒睡眠;也許只看看地鐵里的電視發(fā)發(fā)呆...
(3)看 & 聽 & 說 & 做: 在擁擠的車廂里,她會搶到座位嗎,站在晃動的車廂會觸碰到別人嗎,會和身邊乘客有交流嗎,在嘈雜的車廂會佩戴耳機嗎...
(4)痛點 & 收獲:車廂里信號好嗎?她想看的視頻會不會變成低清或卡頓?在車廂站立時,能握緊扶手、拎著手袋,同時單手操作手機嗎?朋友發(fā)的消息能及時回復嗎?可以聽清耳機里的聲音嗎,可以聽見站點的播報嗎... 她在地鐵上是放松休整了一番;或是汲取了信息,高效打開一天?
深入、包抄、假設和代入,會幫助我們從用戶視角體會、審視,針對每一個用戶沒有被解決的難題痛點和潛在的爽點,都可以成為創(chuàng)新的機會點,在產(chǎn)品上作出漸進式創(chuàng)新的升級。

我們可以從兩個基于用戶洞察的真實案例,來看包抄理解用戶后的微創(chuàng)新設計:
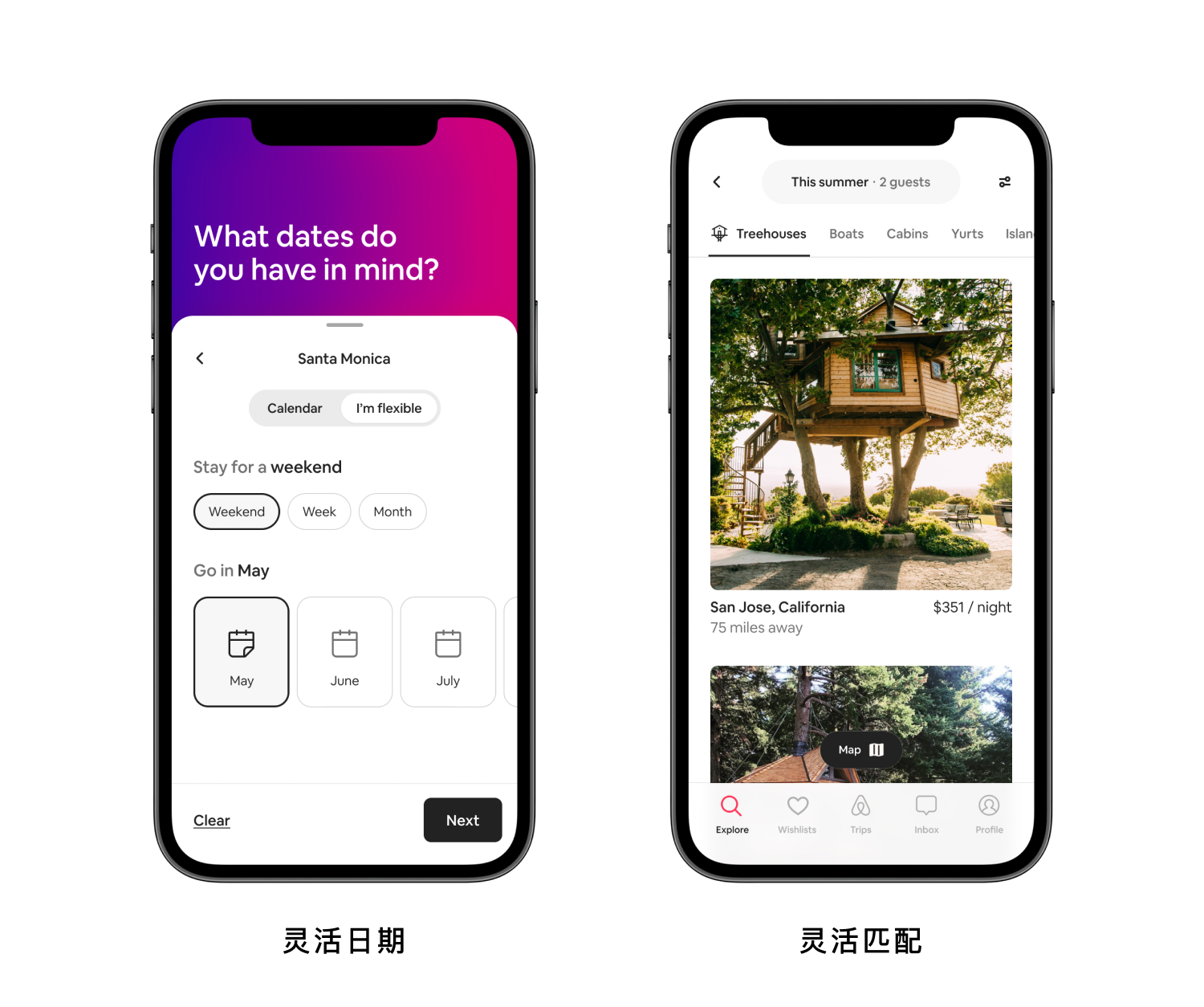
例a. Airbnb最近更新的海外產(chǎn)品體驗中,許多創(chuàng)新都是基于對用戶預定房源的體驗洞察獲得的。
過去,用戶即使有相對靈活的時間,也必須按照具體的某天到某天來查找房源,導致用戶需要不斷嘗試日期組合來減少錯失房源的可能。靈活日期功能就圍繞這個洞察設計,讓時間相對自由的用戶,可以按模糊日期(如:7月)+出行時長(如:一周)來挑選住宿,讓用戶根據(jù)挑選到的房源合理安排出行。
用戶常常希望在出行中可以有特別的住宿體驗,如住在能看到北極光的房子,特別造型的樹屋,沙漠中的房子...傳統(tǒng)的時間地點篩查很難迅速識別這些特別的房屋。Airbnb為此打造出靈活匹配功能,用機器學習將平臺房源劃分成了奇景、露營、滑雪等56個標簽類別讓用戶根據(jù)特別偏好快速篩選體驗。

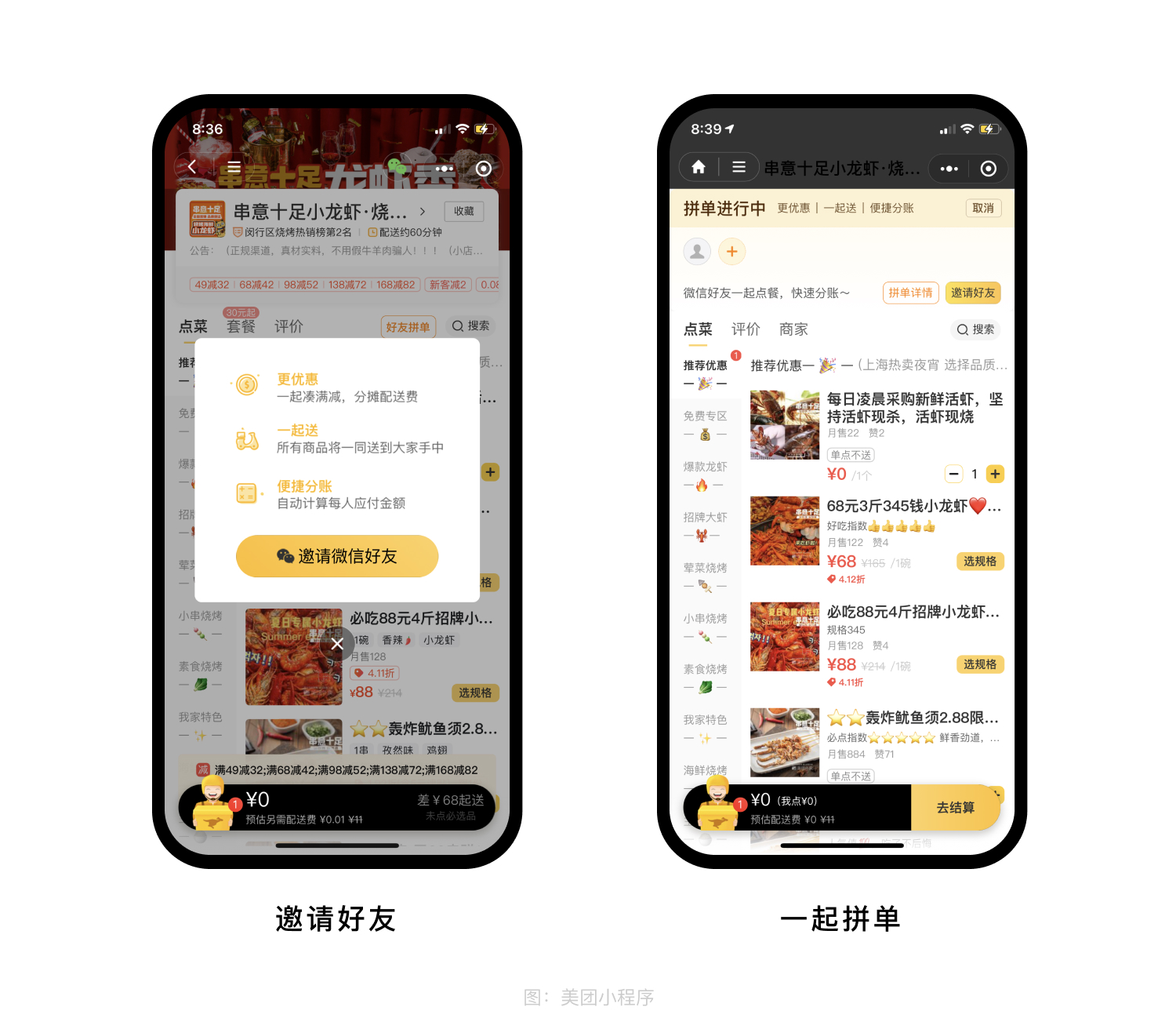
例b. 使用外賣小程序在微信點餐支持直接分賬單,也是基于用戶的痛點的創(chuàng)新設計。
過去,當幾個好友想一同點外賣時,他們通常各自在自己手機上查看菜單,再在同一部手機上下單,是一大痛點。幾人一起點外賣通常可以減少運費還可以有相對大力的折扣優(yōu)惠,但是用戶需要自己進行計算和分賬,考慮每個商品單獨、整體的折扣和運費,計算的時間成本高,這是痛點二。如果好友沒有及時想起付款,用戶可能還需要提醒催促好友進行付款,在情緒上也有癢點。
于是外賣軟件美團、餓了么通過在微信小程序提供了多個用戶一同點餐、自動分賬的功能。過程中只需要一個用戶將外賣鏈接分享到微信群,整個群里的朋友即可各自選擇想購買的商品,一同進行下單。分賬流程也可以直接由系統(tǒng)發(fā)起,一人付款后全員分賬,不需要自行付費。在鏈路上直接解決了多用戶點外賣的流程痛點和癢點。

■ 模塊化 Modularization
需要創(chuàng)新的內容常包含許多元素和內容,我們可以嘗試將要設計的內容拆分、模塊化,之后進行重組創(chuàng)新。不論是流程上每一步驟,界面上每組元素,產(chǎn)品上每塊結構,都可以作為被拆分出的模塊。拆分模塊后,可以使用奔馳法進行發(fā)散創(chuàng)意,就可能創(chuàng)造出的場景和效果。
■ 奔馳法 SCAMPER
拆分模塊后,用奔馳法進行發(fā)散創(chuàng)意,可能創(chuàng)造出特別的場景和效果。奔馳法是建立在發(fā)散思維基礎上的創(chuàng)意工具。七個字母分別代表了七種創(chuàng)意思路,替代(Substitute)、結合(Combine)、適應(Adapt)、修改(Modify)、用作他用(Put to other uses)、去除(Eliminate)、重組(Rearrange)。

例:以IOS系統(tǒng)的一些功能為例,我們可以倒推奔馳法的模塊重組運用。
● 替代(Substitute):
智能手機的大屏需求增多,導致了手機的整體尺寸逐年增長。在Iphone手機的發(fā)展過程中,將上下的非屏顯區(qū)替換,用界面操作「替代」了硬件Home鍵區(qū)域,用上滑手勢和界面Home Key滿足需求,在不放大手機整體的高度、重量的狀態(tài)下?lián)碛懈笃溜@。

● 結合(Combine):
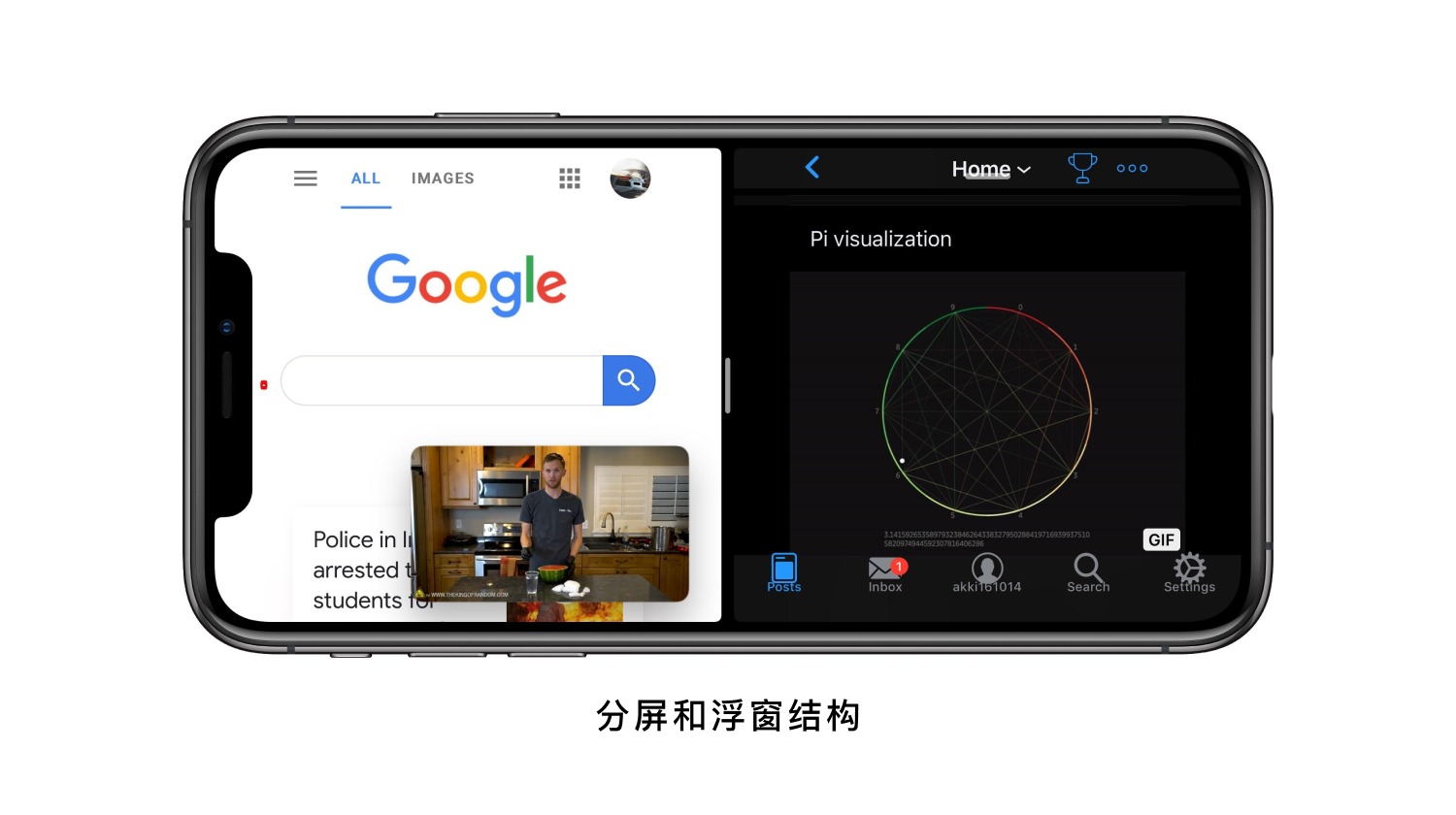
系統(tǒng)中每個APP獨立操作無法完全滿足用戶需求。如,用戶希望在看電影的同時和其他好友聊天,在拍照或錄音后可以直接將相關內容在筆記中添加等等。
IOS系統(tǒng)運用「結合」的思路,通過系統(tǒng)支持分屏,浮窗等交互框架,讓多個APP可以同時使用或相互結合使用。就能把原本支持的APP能力賦能開拓出更多使用場景。

● 適應(Adapt):
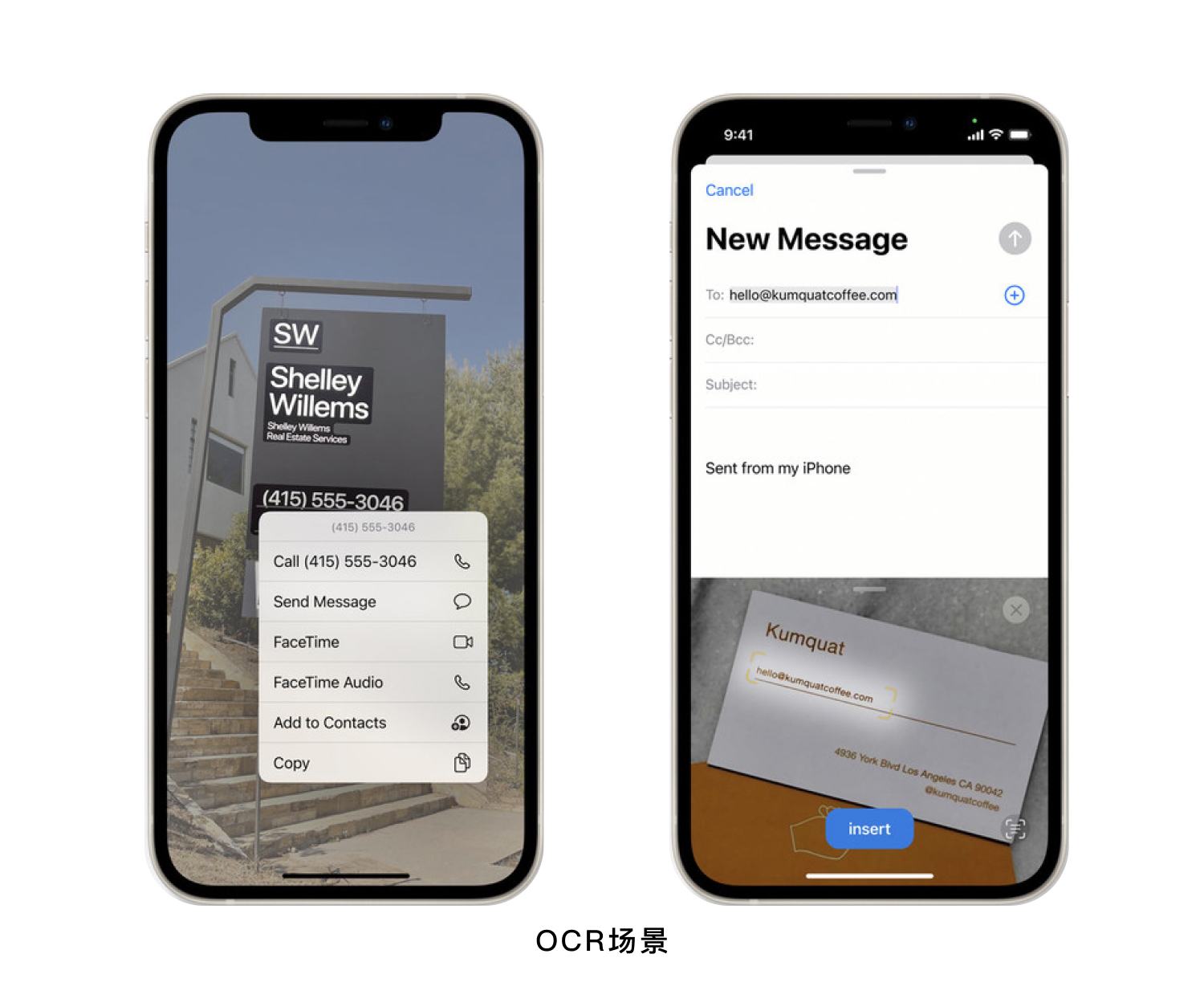
OCR照片轉文字功能已經(jīng)有了較長的時間,但在原本的拍照需求中它的用途并不多。適應的思路把OCR技術作為一個能力模塊去「適應」更多場景,讓這項技術尋找到更多新場景,價值放大。
用戶閱讀實體書時,可以將內容拍照識別摘錄到筆記中;用戶看到廣告上想撥打的號碼,不必照著輸入,只要拿出相機就能識別號碼并且呼叫;異國旅途中的招牌、商品信息、菜單等也只需要拍張照就可以翻譯...

● 修改(Modify):
原本手機電腦的屏幕只支持調節(jié)亮度,但隨著科研和調查發(fā)現(xiàn)睡前、暗環(huán)境下屏幕藍光的照射可能導致興奮和傷眼,亮度調節(jié)不能完全覆蓋面對這些細分需求。通過將界面的顏色、模式進行「修改」,增加暗黑模式、護眼模式等讓屏幕色顯滿足用戶在不同時段的偏好需求。

● 用作他用(Put to other uses):
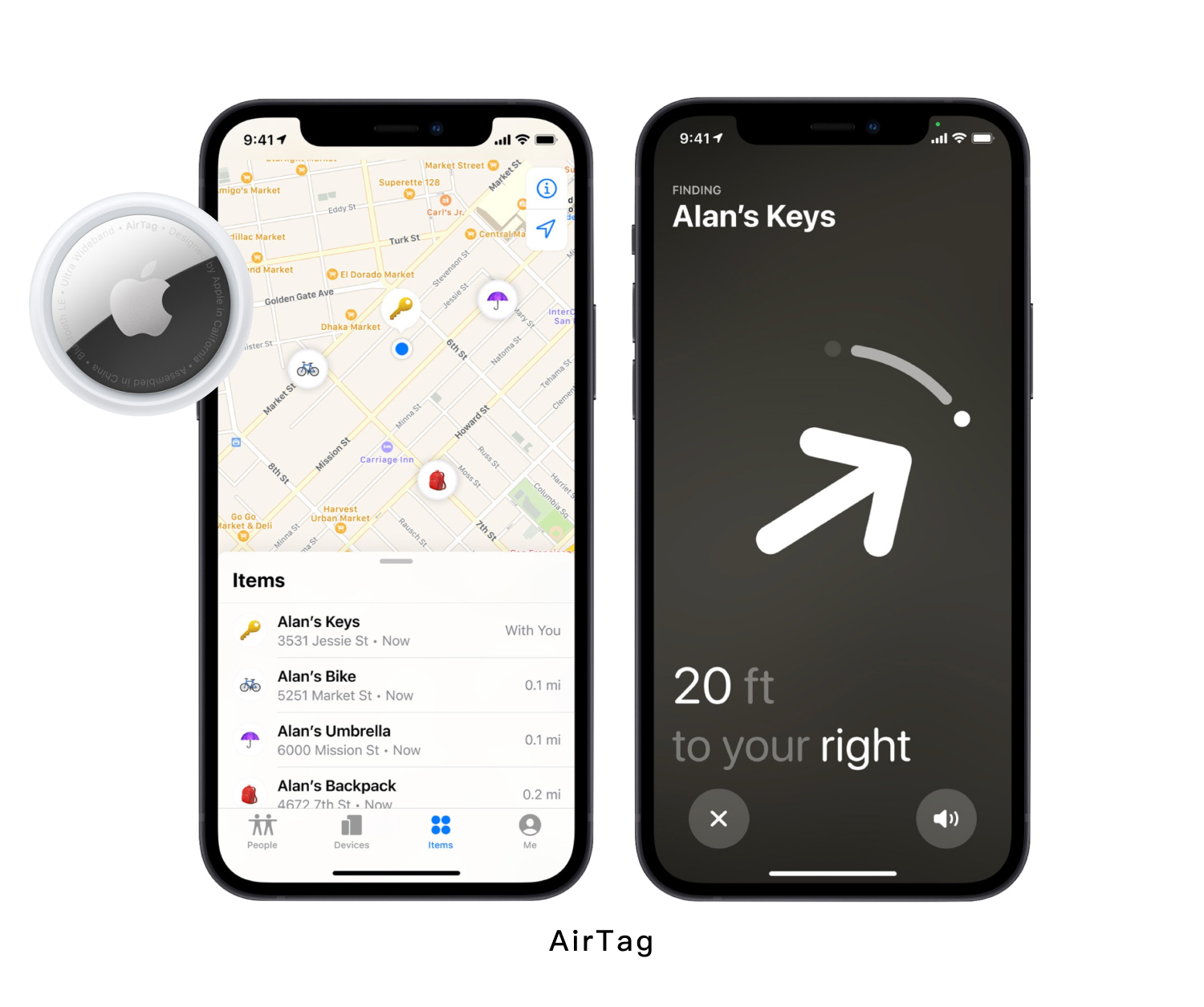
手機內地圖等應用有定位功能,手機丟了,可以用其他電子設備找回手機。可是,如果是其他非電子物件丟了,應該如何找回呢?蘋果將定位功能「用作它用」獨立出Airtag配件,可以輕便地為其他不帶定位的產(chǎn)品提供該能力,讓這些產(chǎn)品可以被手機找到。滿足用戶更多的尋找物品/寵物/定位的需求。

● 去除(Eliminate):
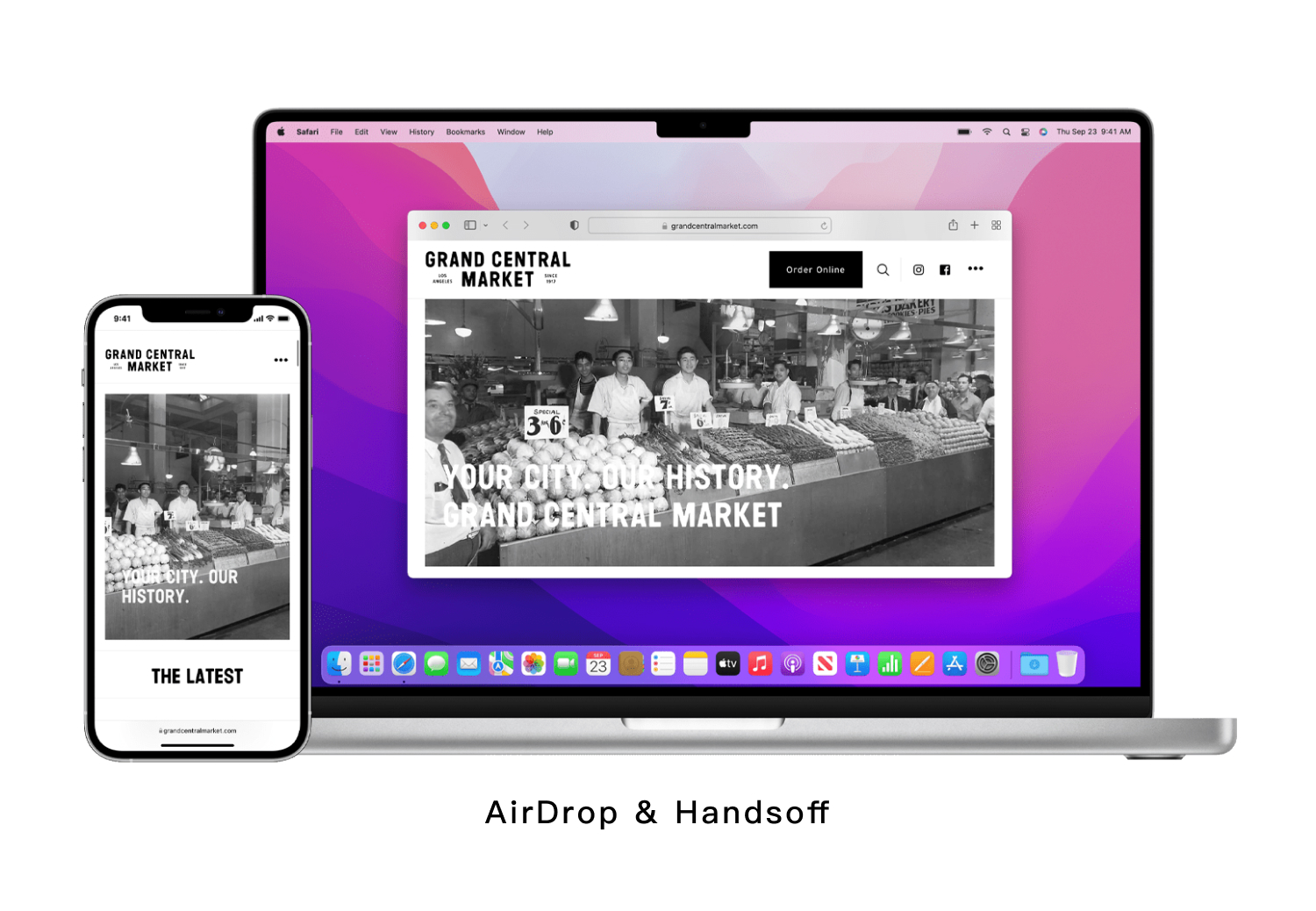
原本在手機、電腦等各種設備間想要傳輸圖片、音樂、視頻、文件等內容,都需要數(shù)據(jù)線或第三方軟件傳輸,非常不便。為了讓流程變得優(yōu)化方便,iOS系統(tǒng)用「去除」的思路減少中間媒介,Airdrop功能只要開啟藍牙就可以在設備間快速傳輸文件。
以前離開電腦、希望在手機上繼續(xù)閱讀剛才查看的網(wǎng)頁,需要將鏈接單獨復制黏貼到三方軟件進行傳輸,現(xiàn)在這些麻煩也由「去除」的思路解決,用Handsoff功能打開瀏覽器即可直接繼續(xù)打開網(wǎng)頁閱讀。

● 重組(Rearrange):
用戶可能希望每天一打開手機就有很多可以直觀查看的信息。天氣,時間,新聞,熱搜榜,郵件,備忘,單詞,股票等等。
原本這些信息都需要在每一個單獨的app中單獨查看,現(xiàn)在用戶只需要在桌面上掃一眼就可以快速獲取的他們想要的信息重點。這就是在桌面上進行了信息和功能重組,用Widget的形式滿足更多信息和功能展示。

策略3. 逆向思考:原理 / 功能 / 結構逆向
逆向思維締造了許多打破常規(guī)的創(chuàng)意。遵循著順向的設計思路沒有頭緒的話,把問題或解題思路反轉,往往帶來出其不意的驚喜。這里介紹3類在漸進式創(chuàng)新中常見的逆向思路和具體案例,發(fā)散時可以將它作為思考清單逐條嘗試打開思路。

■ 原理逆向 | 事物原理的反方向進行發(fā)散。
例a. 手觸碰內容->內容觸碰手
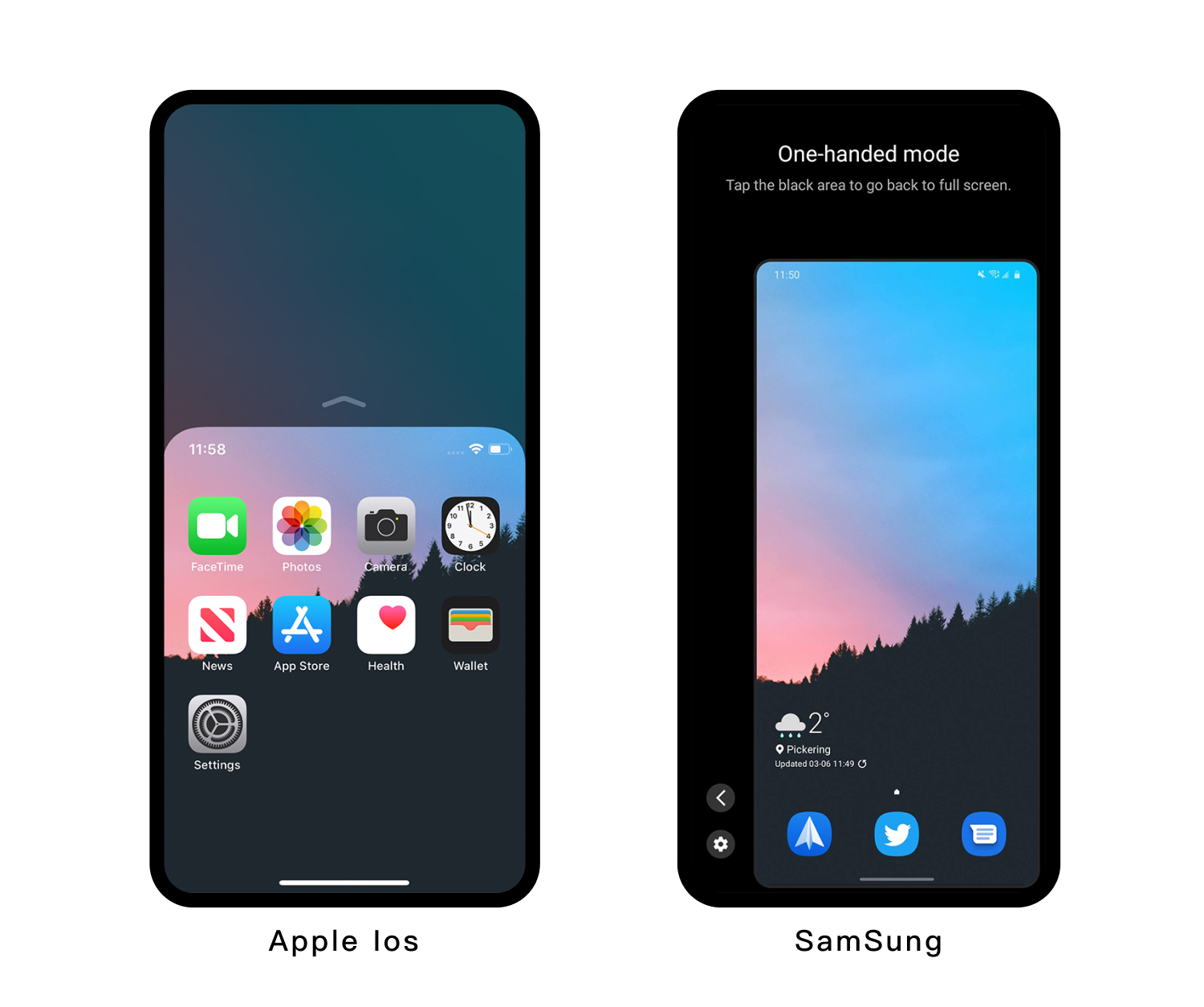
很多手機操作隨著屏幕變大無法用單手完成。如何讓用戶觸碰到手機屏幕上較遠的地方就成了一個難題。與其讓用戶用手去夠屏幕按鍵和內容,不如讓內容來夠著手,讓手機界面整體下降半屏/頁面整體縮進,就能在需要的場景下讓用戶快速觸發(fā)滿足用戶的單手操作。

例b. 下載軟件使用 ->上云使用軟件
很多用戶排斥在電腦、手機中安裝大量的軟件。如何讓用戶更輕量的使用軟件,減少電腦的內存負擔。云服務讓軟件上云,幫助用戶擺脫安裝包,網(wǎng)頁上登錄使用。微信的小程序也用同樣的思路為用戶減負,對于偶爾使用卻長期占據(jù)內存的APP,讓用戶直接上到小程序頁面即用即走。不但降低了軟件開發(fā)商的成本,還讓用戶間的分享傳播變得十分容易。

■ 功能逆向 | 從功能的反面設想解決問題的新途徑或找到新場景、功能。
例a. 阻隔外界 -> 放大外界
耳機的設計通常都更為關注隔音,讓用戶在嘈雜環(huán)境下依然聽清楚耳機內的聲音,但是用戶也會遇到需要同時聆聽內外部聲音的時刻。Airpods將耳機分為降噪、關閉和通透模式,在通透模式下,耳機可以像助聽器一樣幫助用戶放大外部聲音,同時播放設備內容。讓用戶無需摘下耳機對外交流,切換模式就可邊聽邊溝通。

例b. 視頻會議分享內容 -> 視頻會議不說不聽 -> 營造專注氛圍
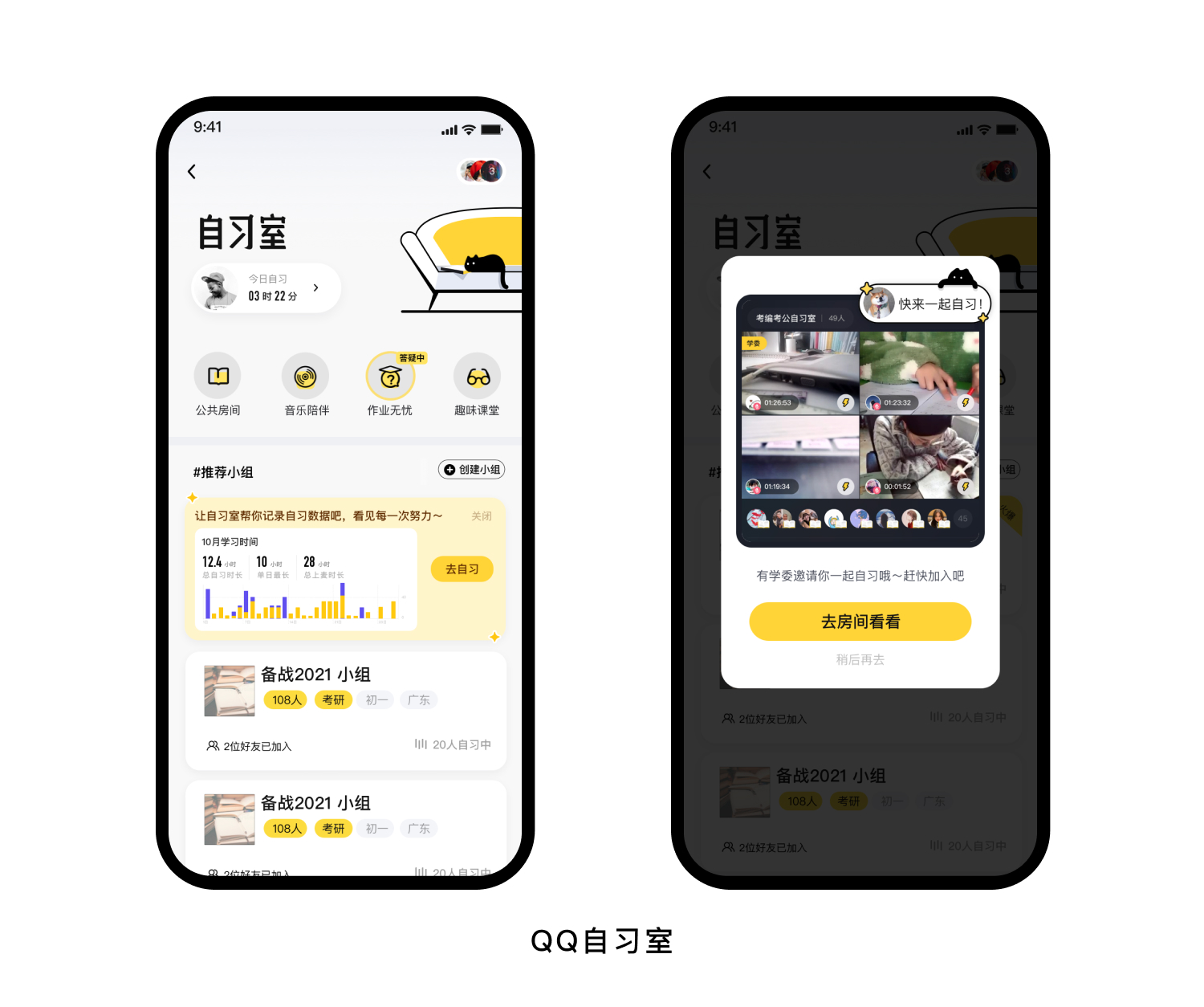
疫情期間,很多學生在家獨自學習沒有了課堂和自習教室的氛圍后很難集中注意力專注的進行學習。通常視頻會議是將大家聚集在一起分享聆聽相同主題的內容,而QQ自習室則用視頻會議的形式將學生聚集到一起,大家打開視頻既不交流也不關注彼此,單純用視頻營造學習氛圍,學生看到彼此認真學習仿佛置身于自習課堂,利于自我監(jiān)督。

■ 結構逆向 |從事物的逆向結構去設想解決問題的新途徑。一般可從結構位置、結構材料以及結構類型等方面入手。
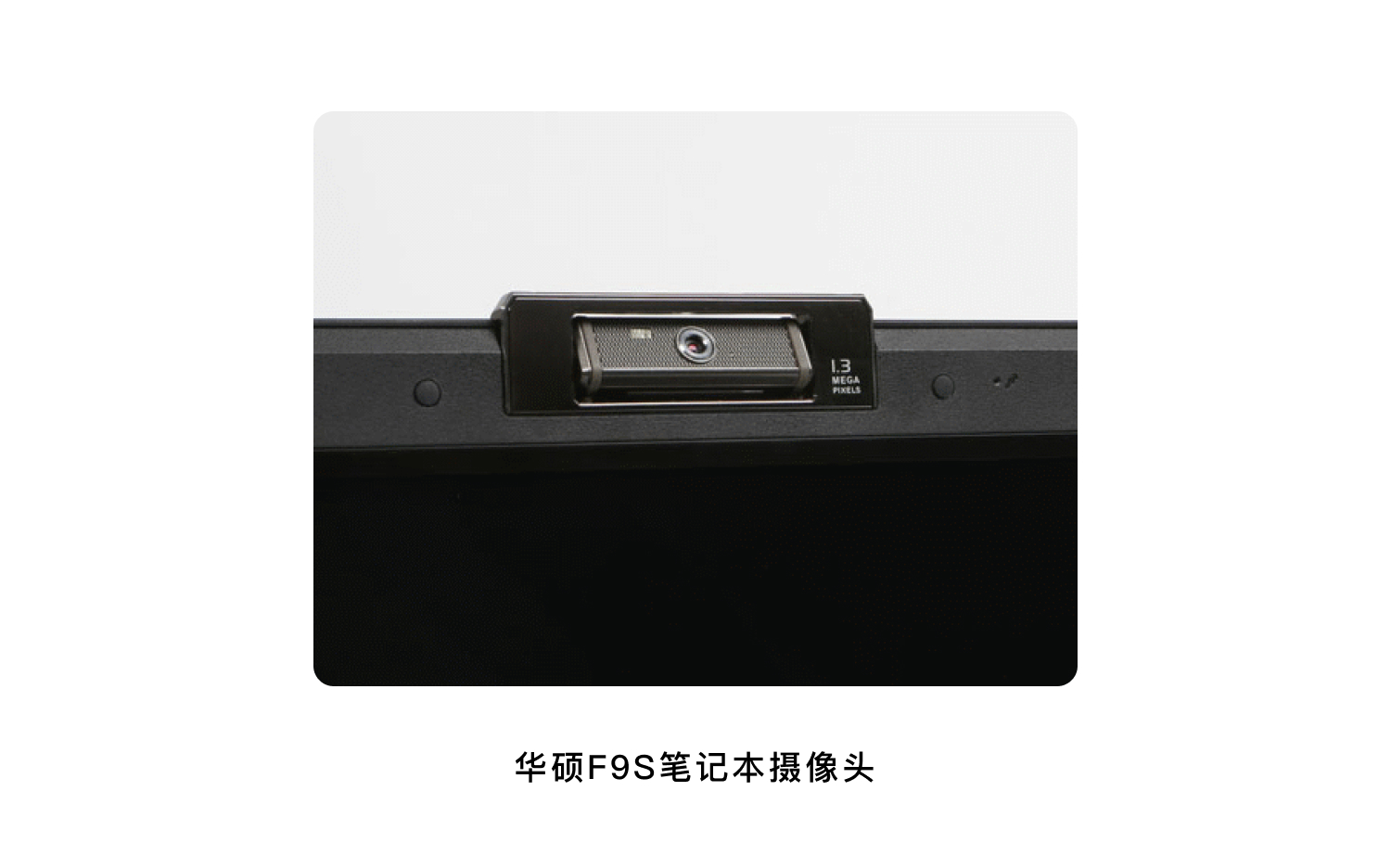
例a. 筆記本電腦攝像頭只朝向用戶 -> 改變攝像頭結構支持翻轉
后置攝像頭暴露在外易損壞,筆記本通常只有面對用戶的前置攝像頭,但用戶有很多需要后置攝像頭的場景,如參與會議時希望錄制主持人的內容,聽課時學生可能希望用筆記本記錄內容同時拍攝黑板PPT內容等... 華碩筆記本讓前攝鏡頭可以240度旋轉,自然狀態(tài)下鏡頭面向用戶,當用戶需要時轉向后方對外拍攝。這樣的設計讓鏡頭的角度和筆記本屏幕的角度分離,滿足內外向拍攝和攜帶保護。

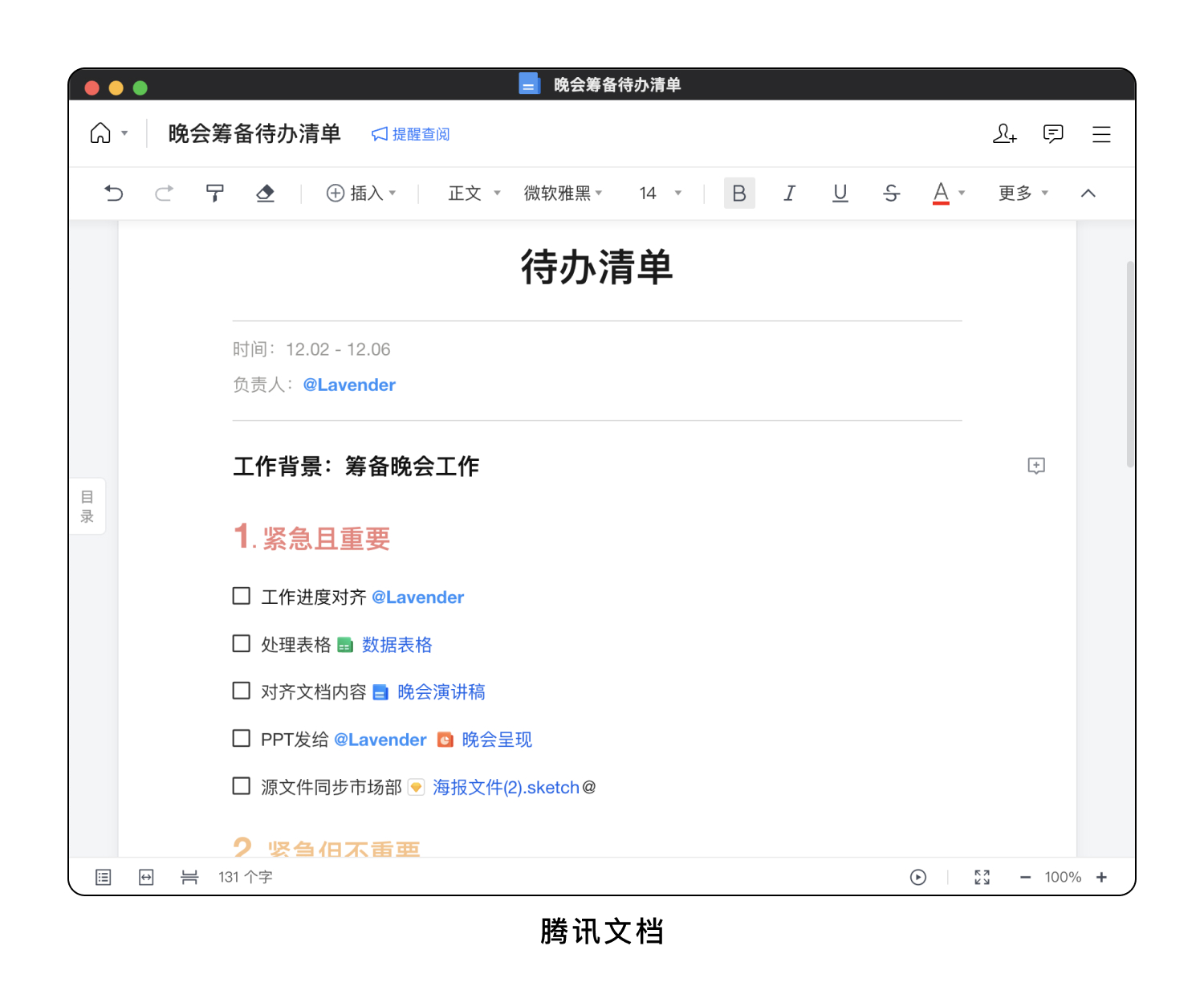
例b. 文檔作為文件和其他類型內容收錄到網(wǎng)盤 -> 文檔作為文件夾收錄各類型內容
文檔通常被認為是文件類型,只能和圖片,視頻等一起被放置到一個文件夾或者網(wǎng)盤中進行保存分享。騰訊文檔把文檔的結構作為一個文件夾,支持用戶把其他文檔、PDF、圖片、視頻等內容都拖動收錄到一個文檔中保存、查看。

■ 觸類旁通(Comprehend by analogy)
Tom Freston,MTV 的聯(lián)合創(chuàng)始人曾說過:“創(chuàng)新是將現(xiàn)有的兩件東西以一種新的方式組合在一起。“觸類旁通在漸進式創(chuàng)新時非常好用的思路啟發(fā),很容易產(chǎn)生1+1>1的效果。找一個其他領域里帶有某種共性的的解題思路,“強行”運用在現(xiàn)在要解決的問題上,找到“異曲同工之妙”。這些思路可以是日常收集的靈感庫、素材庫、產(chǎn)品案例庫,在遇到需要創(chuàng)新突破的啟迪時,從自己的靈感庫中觸類旁通。

例a. 像看視頻彈幕一樣看短視頻評論
在長視頻的觀看中,用戶已經(jīng)習慣并且享受在觀看視頻時打開彈幕,和其他用戶一起邊評邊看,這樣會非常有氣氛感。QQ小世界抓住這一體驗在短視頻中也加入了彈幕形式的評論,讓用戶的評論可以在短視頻中直接呈現(xiàn)播放,不但增加觀看氛圍,同時增強了有共同興趣話題的用戶的互動性。

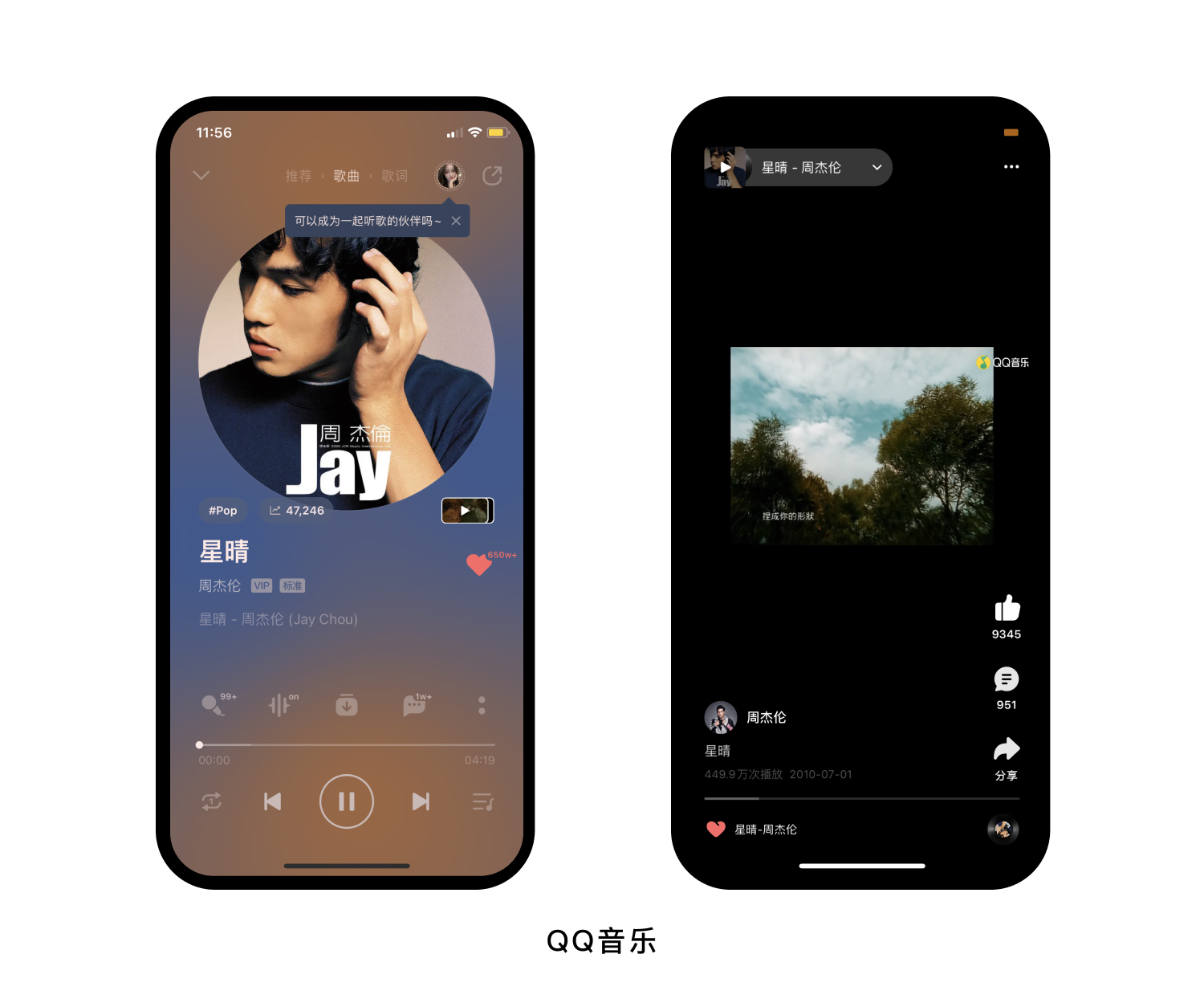
例b. 用“刷”的思路切換音樂和相關視頻
聆聽音樂時,用戶經(jīng)常會有興趣了解更多該音樂的視覺信息,如觀看該歌曲的MV、演唱會Live片段、使用該音樂的影視和綜藝...近年短視頻的流行讓用戶熟悉了用“刷”的手勢展開更多內容,QQ音樂運用該思路乘載音樂和相關視頻的切換入口。當用戶享受音樂時,向上“刷”就會進入MV等更強烈的視覺內容,并且可持續(xù)“刷”觀看更多相關視頻。該設計不但幫助用戶從純聽覺過渡到強烈的沉浸氛圍,也讓歌曲相關的視頻、影視作品得到更多曝光和關注,利于音樂創(chuàng)作生態(tài)的發(fā)展。

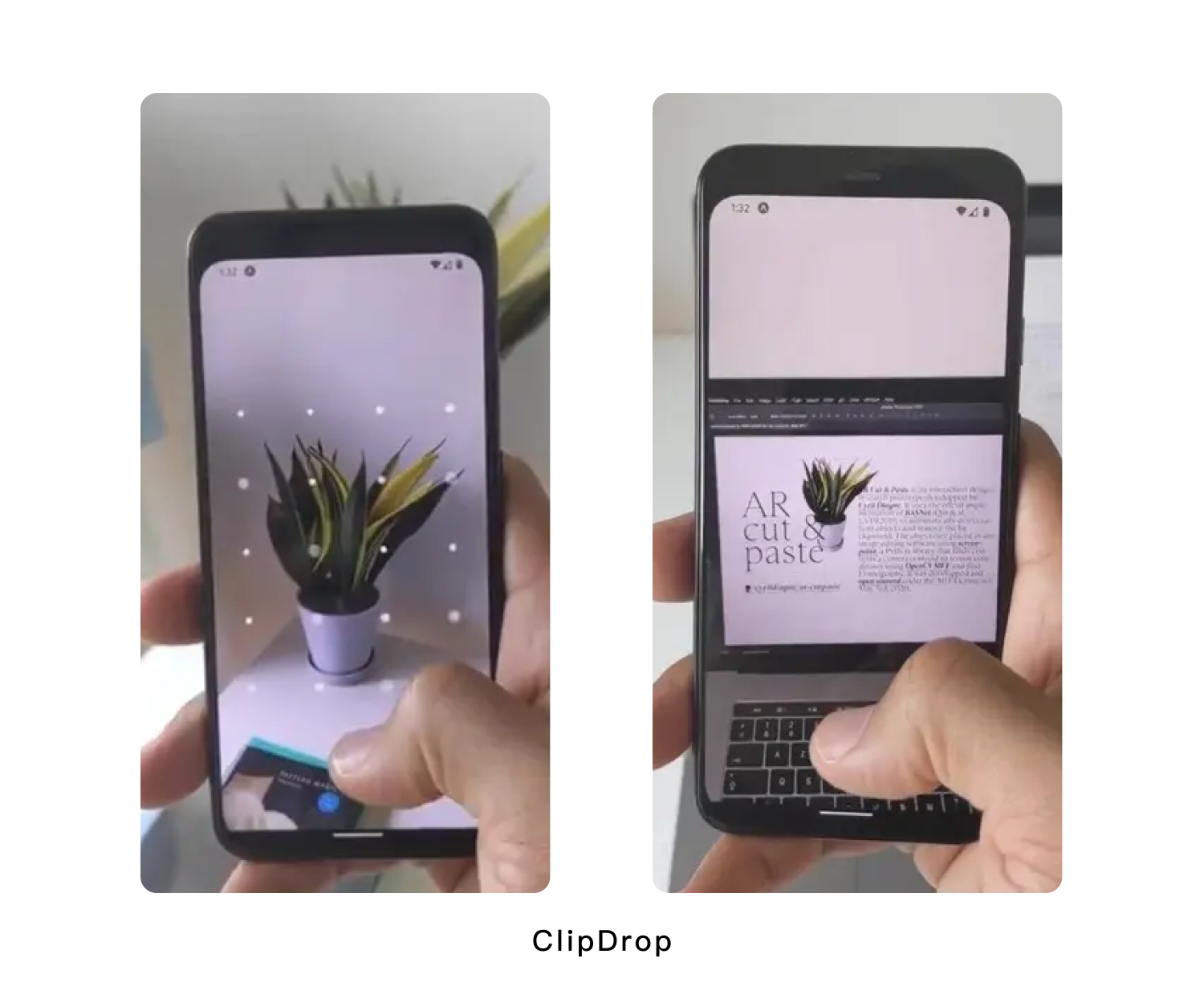
例c. 像剪切雜志一般記錄生活中的真實物件
我們小時候應該都做過剪貼報。而在生活中我們也想把真實世界中的物品剪切放置到文件或情緒板內。ClipDrop支持在手機端拍攝實物,自動扣除背景將物件提取出來,當用戶把手機移動到電腦端前,真實世界中的物品就會迅速“復制粘貼”到面板上。


“一個想法的價值在于使用它。” ——托馬斯·愛迪生。創(chuàng)新是服務于我們的目標的,是手段而不是目的。所以當我們發(fā)散出許多想法且看起來都充滿潛力時,選擇困難時刻便來臨了,面對有限的資源和時間,下面的三則方法可以幫助在大量想法間進行篩選,推動目標成就和創(chuàng)意落地。
策略1. 結構化和篩選想法 + 優(yōu)先級矩陣考慮成本
■ 結構化和篩選想法
面對大量創(chuàng)意想法,可以將想法以下圖中的兩種圖示進行結構化和篩選梳理,了解他們是否足夠匹配現(xiàn)在的機會和狀態(tài),之后再進行方案改進和補充。結構化的過程是收斂思維和篩選的過程。
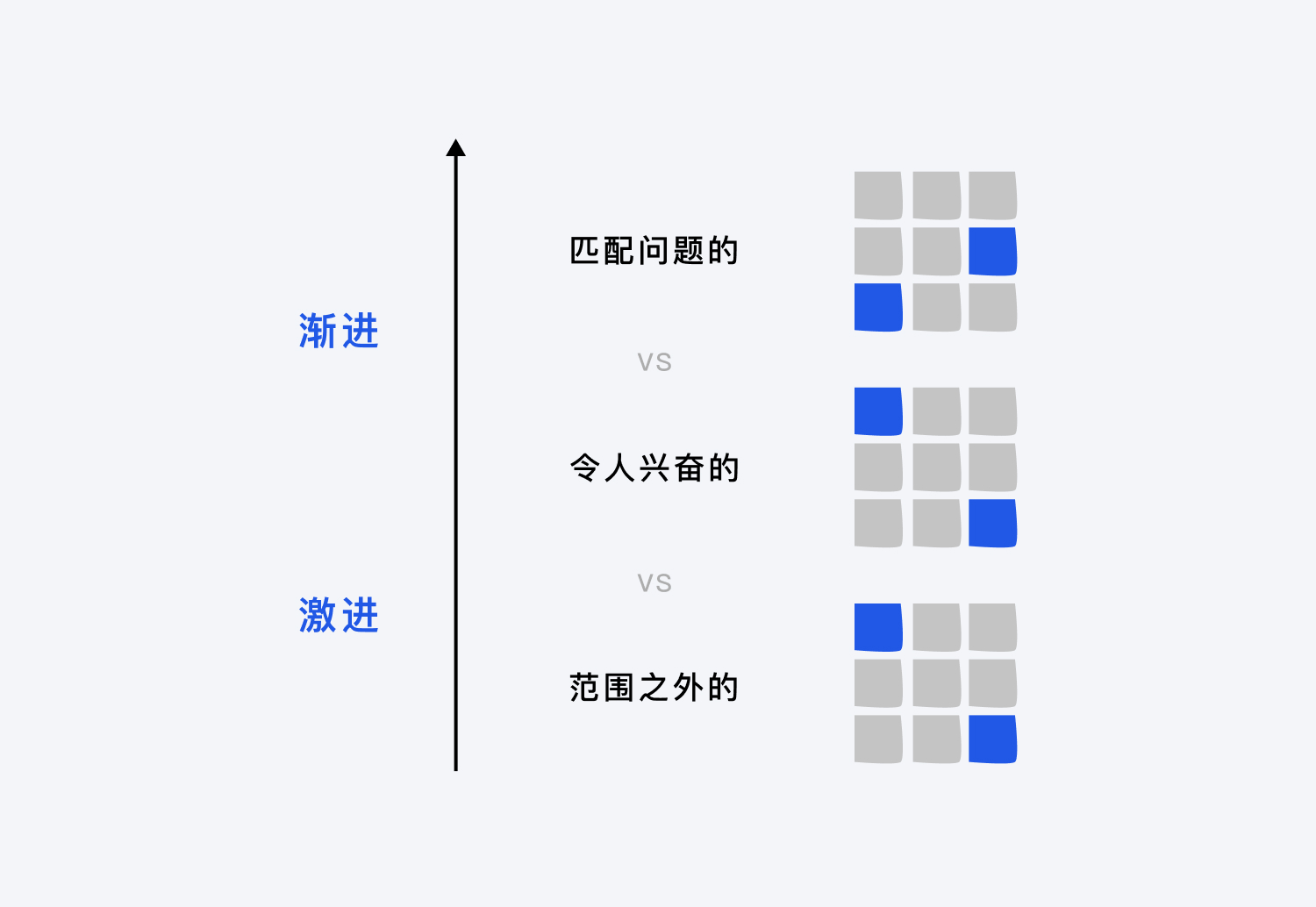
例a. 漸進 vs 激進
下圖方法可以快速區(qū)分出匹配和創(chuàng)新程度。在創(chuàng)意過程中,我們發(fā)散的想法可能會超越最初定下的漸進范疇,此時可以重新審視發(fā)散的想法是屬于漸變式創(chuàng)新還是激進式創(chuàng)新,先匹配當下需求,其他范圍之外的考慮之后投入更多資源實施。

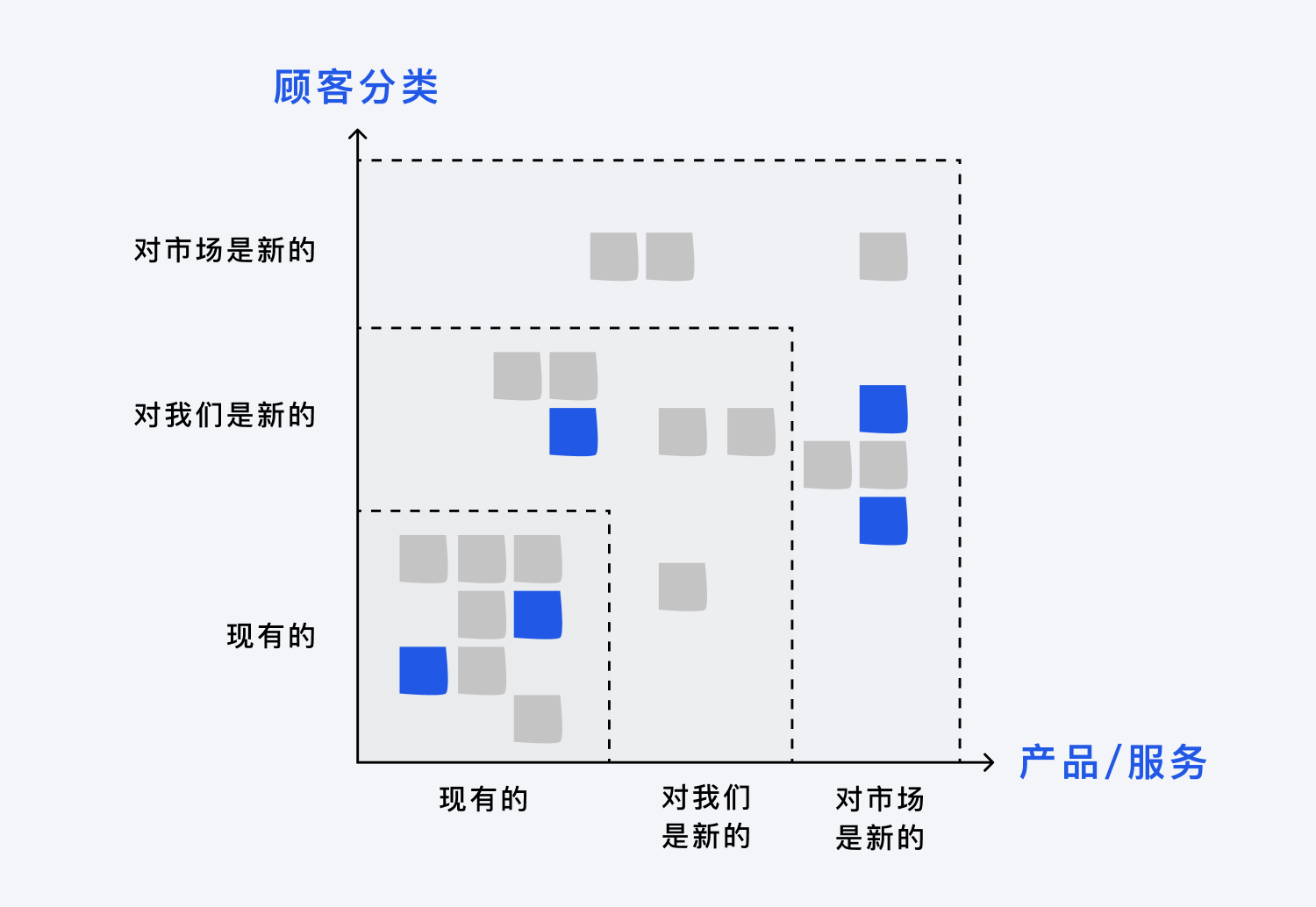
例b. 顧客分類vs產(chǎn)品/服務
下圖方法將創(chuàng)新的對象加入了篩選過程,因為創(chuàng)新對于產(chǎn)品本身和市場顧客來說是不同的,這種篩選方式有效地結合了這一需求。

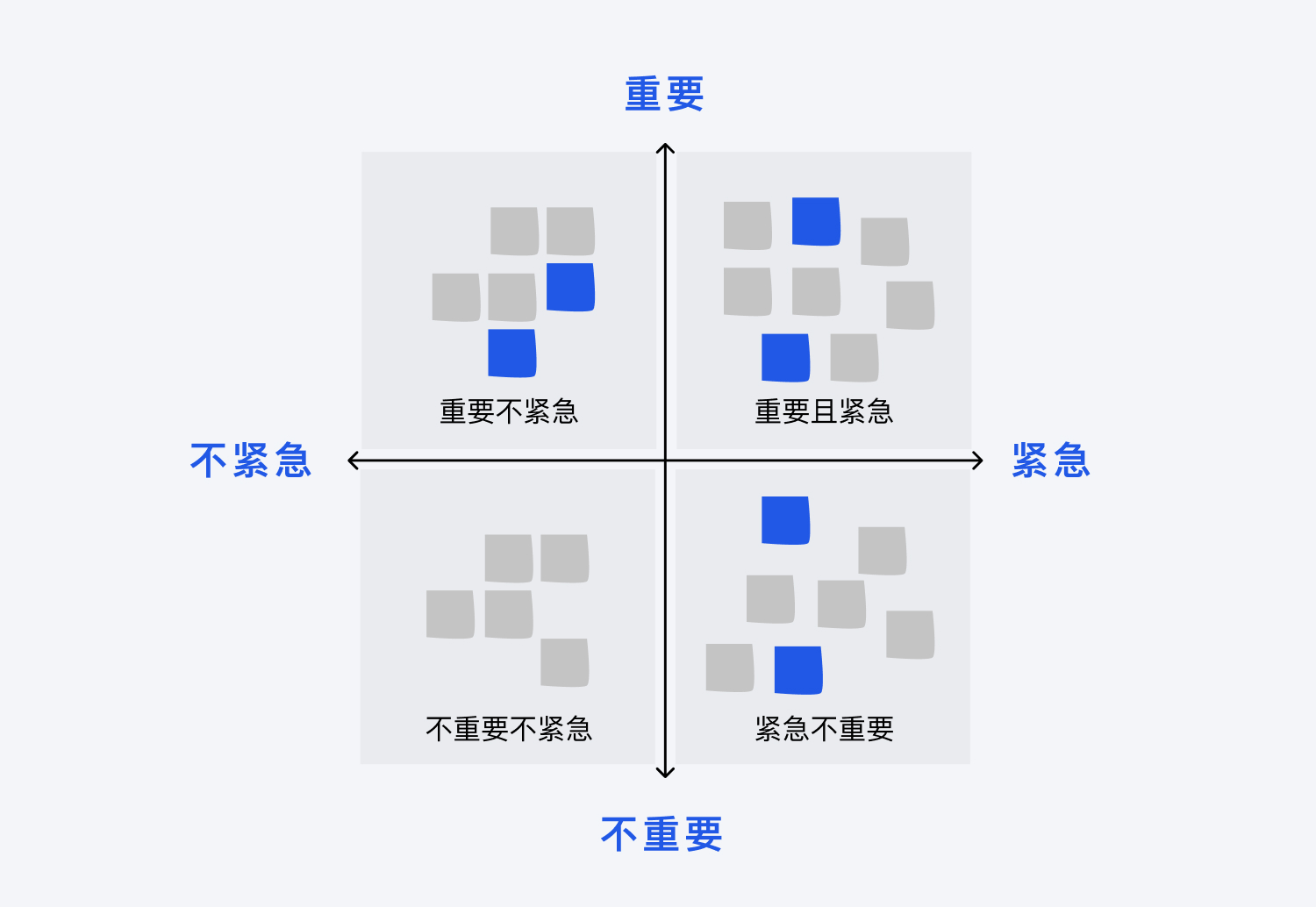
■ 優(yōu)先級矩陣工具,考慮想法的成本、價值
可幫助團隊考慮每個功能帶來的價值與交付它所需的工作量,為創(chuàng)意制定優(yōu)先級。優(yōu)先級矩陣的四個象限分別是重要且緊急,重要不緊急,緊急不重要,不重要也不緊急。當我們把想法放入這個舉證,當我們把所有想法放入這個矩陣,就可以看出最重要而緊急的想法可以優(yōu)先考慮實施和計劃,其次去考慮那些重要不緊急和緊急不重要的想法,而不重要也不緊急的想法即使實施回報率也不會很高,就可以將它忽略。通常來說,高投資回報率(ROI)和高優(yōu)先級的創(chuàng)意更值得被首先考慮。

創(chuàng)意發(fā)散的過程可能是非常混亂的,只有在刪減和迭代的過程中逐漸變得清晰。推進創(chuàng)意的過程中,一定會經(jīng)過許多錯誤,就像導演伍迪艾倫曾經(jīng)說過 “如果你沒有時不時地失敗,這表明你沒有做任何非常創(chuàng)新的事情。” 用最小的成本試錯是發(fā)現(xiàn)問題,解決問題和規(guī)避問題的良策。
■ 制作原型,敏捷迭代(Agile Iterating)
使用原型工作坊的形式,快速嘗試,快速失敗,快速迭代。用最小的成本測試來實現(xiàn)效率的最大化。許多會被放棄的嘗試,都不需要等到最終設計結果才能決定,在草圖和原型階段就可以進行迭代刪減。

交互上可以用一些原型溝通和演示,視覺上可以使用一些草圖或色卡來理解感受, 泡沫板粘貼的實體產(chǎn)品原型也可以滿足溝通。在原型測試階段重復發(fā)散、收斂的過程,最終讓好的創(chuàng)意落地,整體可以分作三個階段:
(1)功能原型(Functional Prototype)
針對關鍵功能的體驗測試關鍵變量,制作最小可行產(chǎn)品(Minimum Viable Product),然后對潛在用戶進行密集測試。
(2)成品原型(Finished Prototype)
這一階段主要整合分散的功能原型,讓用戶可以體驗整體交互進行反饋。
(3)最終原型(Final Prototype)
這一階段的原型時收集了之前的反饋和調整,并進一步完善的過程,通常會有較高的投入和實現(xiàn)度。
在MVP原型測試過程中,特別值得關注的是不應該將完整成品拆分出零碎的模塊,需要保證MVP是最小的可以被運行的單位。

■ 最先進但可以接受,讓用戶逐步接受(Most advanced yet acceptable)
在選擇創(chuàng)新和改變的過程中如果遇到了阻力,不要急著否定創(chuàng)意本身,可以嘗試是否還有更少摩擦的方式去推動創(chuàng)新。用戶養(yǎng)成的使用習慣和既有認知很難在短時間內快速改變,所以產(chǎn)品越成熟,改進往往越溫和。以免在改變時遇到反彈。即使是非常正確的決定或者看似簡單的調整有時也需要耐心,通過逐步改變的方式讓用戶接受慢慢接受。
例. 美國購物網(wǎng)站Ebay的界面改革故事就是很好的例證。
早期他們的官網(wǎng)使用黃色作為文字的底色,閱讀起來并不夠友好。他們在品牌升級時將文字底色改為白色,卻沒想到這個在現(xiàn)在幾乎是共識的決定遭到了成千上萬的郵件質問原因,并要求網(wǎng)頁改回黃色。很顯然,用戶沒有準備好改變,于是Ebay選擇將網(wǎng)站改回了黃色,并用一年中每天將黃色調低一級,直到一年后完全白色時,已沒有任何用戶抱怨。所以,在設計和改變時不用追求一蹴而就,尊重用戶的節(jié)奏調整更容易讓創(chuàng)新被接納。

希望本文的漸進式創(chuàng)新的設計策略可以為設計師們帶來一些啟迪。持續(xù)改進的漸進式創(chuàng)新,會讓用戶感受到產(chǎn)品的熱情和成長,帶來的用戶參與度也是最高的,因為產(chǎn)品迭代的可見性利于用戶提出反饋和建議,進一步促進產(chǎn)品設計更極致的體驗。
下一篇章我們將講述激進式創(chuàng)新的設計策略,激進式創(chuàng)新更依賴科技、商業(yè)模式等綜合背景,相比漸進式創(chuàng)新可以帶來更多突破,而設計師在創(chuàng)新過程中承接著技術、商業(yè)場景和用戶體驗,是重要的鏈路角色,希望下一篇章幫助設計師們在漸進創(chuàng)新的基礎上為產(chǎn)品帶來更大的突破。
原文地址:站酷
作者:騰訊ISUX
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、
UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
前言
互聯(lián)網(wǎng)瞬息萬變,在產(chǎn)品不斷更迭的過程中,我們經(jīng)常說要保證產(chǎn)品設計的一致性和質量,提升產(chǎn)研鏈路的效率。但現(xiàn)實情況是:產(chǎn)研團隊長期面對的是產(chǎn)品越來越復雜,體量越來越大,一個個復雜的產(chǎn)品下包含N個業(yè)務線,N個業(yè)務團隊,甚至還有外部合作的業(yè)務,每個迭代都要面對數(shù)以百計的功能上線,經(jīng)常容易出現(xiàn)各種相同但不一致的功能,上線質量參差不齊,執(zhí)行者也容易陷入日復一日的需求海洋而沒有更多精力去挖掘更有價值的事情。
所以如何解決團隊效率和產(chǎn)品質量問題?我們的解法是抽象體系化的解決方案:設計模式化和代碼化,設計從原子到全局進行統(tǒng)一和優(yōu)化,并形成系統(tǒng)化的設計指導,由開發(fā)進行模式代碼化,提供靈活可配置的規(guī)則。以此,設計有更系統(tǒng)化的設計原則,整體的統(tǒng)一性和體驗有保障,設計和開發(fā)周期也可以縮減,甚至大部分日常需求可直接由產(chǎn)品對接開發(fā)直接上線。
你一定也發(fā)現(xiàn)了,在這個時代下只要處在同一賽道的產(chǎn)品,大多數(shù)免不了日趨同質化,不論是功能還是形式、內容還是算法。就拿內容型產(chǎn)品來舉例:去掉顏色,以下四個產(chǎn)品的首頁,你能分得清誰是誰嗎?

雖然可以做品牌差異化,但很多產(chǎn)品在招牌打響前,也會經(jīng)歷相當漫長的一段成長期。而在大家都卷的分不清誰是誰的時候,通過趣味性來建立情感鏈接倒是一個獨辟蹊徑的狠招。
之前在團隊有幸負責過一次產(chǎn)品趣味性的探索,雖未全部落地,但沉淀了不少經(jīng)驗。今天,我將這些經(jīng)驗以文章的方式分享給你,希望對你有所啟發(fā)。
為什么產(chǎn)品需要趣味性
1.符合本能需求
馬斯洛的“需求層次理論”(Hierarchy of Needs)你一定聽過。這個理論提出人類的需求狀態(tài)是持續(xù)不斷的,一段時間內,個人的動機或許可以獲得暫時性的滿足。但從人的成長角度來看,人類的需求永遠不會止步于一個階段。類似的還有亞倫·瓦爾特基于此提出的需求層次理論——有用的、可靠的、可用的、愉悅的。在滿足了溫飽階段后,自然會需要情感的滿足。
尤其現(xiàn)在這個相對嚴峻、內卷成風的時代下,大家都渴望在上了一天班之后,自己用的產(chǎn)品可以給自己解壓,而不只是個單純的冷血工具。

2.影響用戶行為
產(chǎn)品傳達趣味性的信息,那么這些信息便更容易被用戶接受、甚至激發(fā)興趣。正如用戶關系和精準化運營的先驅——史蒂文·貝萊格姆的那句話:“趣味是設計產(chǎn)品中最人類化,最直接,最能引起人們興趣的因素。”
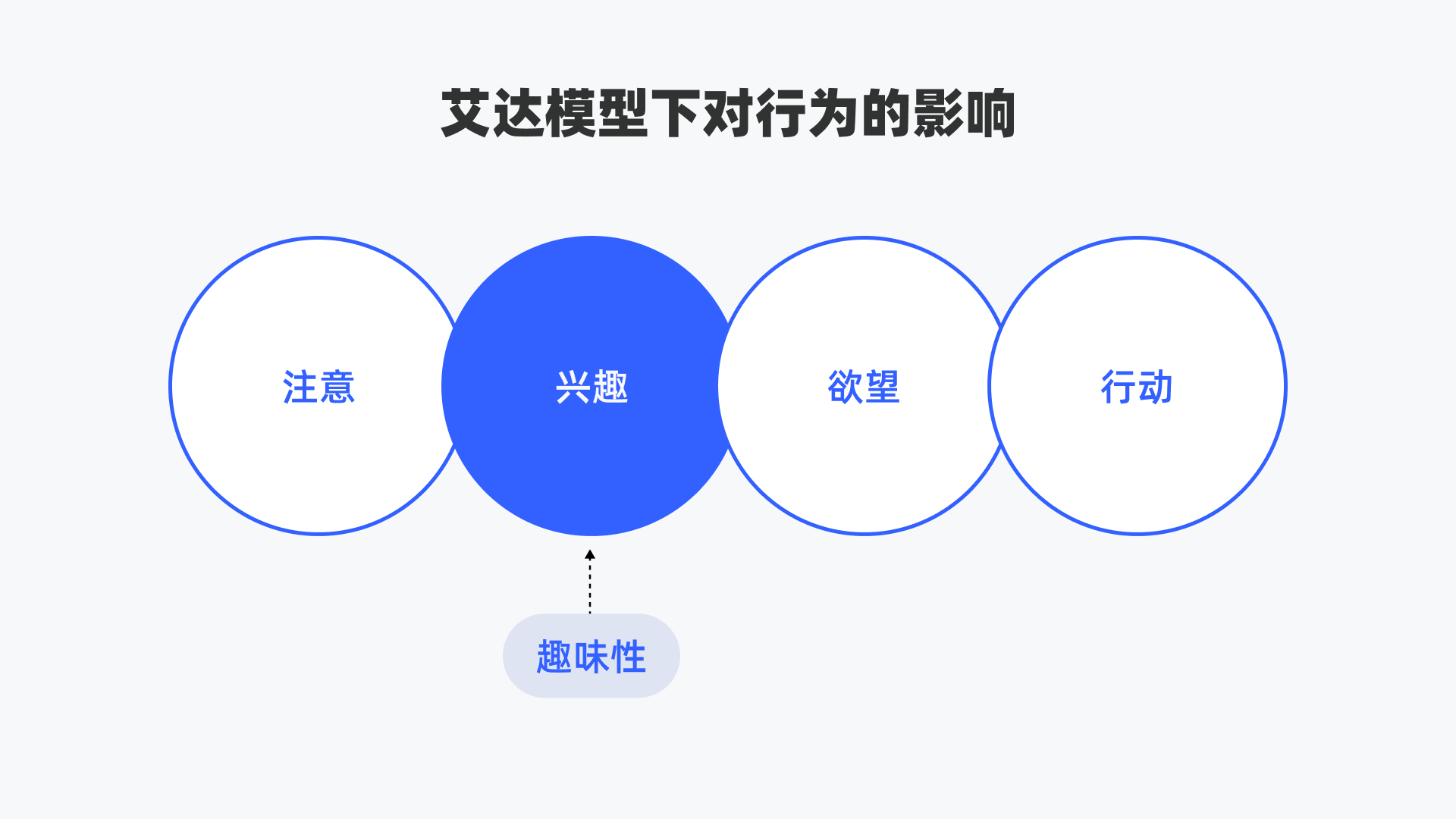
根據(jù)艾達模型這個經(jīng)典理論,一旦用戶對某件事產(chǎn)生興趣后,則更容易促成他的決策、乃至最后行為的發(fā)生。畢竟我們絕大多數(shù)的決策并非源自理性。

另外,《瘋傳》這本書提及過一個重要的概念:情緒喚醒。當情緒喚醒度較高時,往往會更容易激發(fā)用戶的分享行為(比如愉悅、驚喜這樣的正面情緒,當然也會包括憤怒、恐懼這樣的負面情緒)。而產(chǎn)品所呈現(xiàn)的趣味性,很大程度上更容易引發(fā)用戶的高喚醒情緒,從而主動采取一些產(chǎn)品希望他實施的行為。
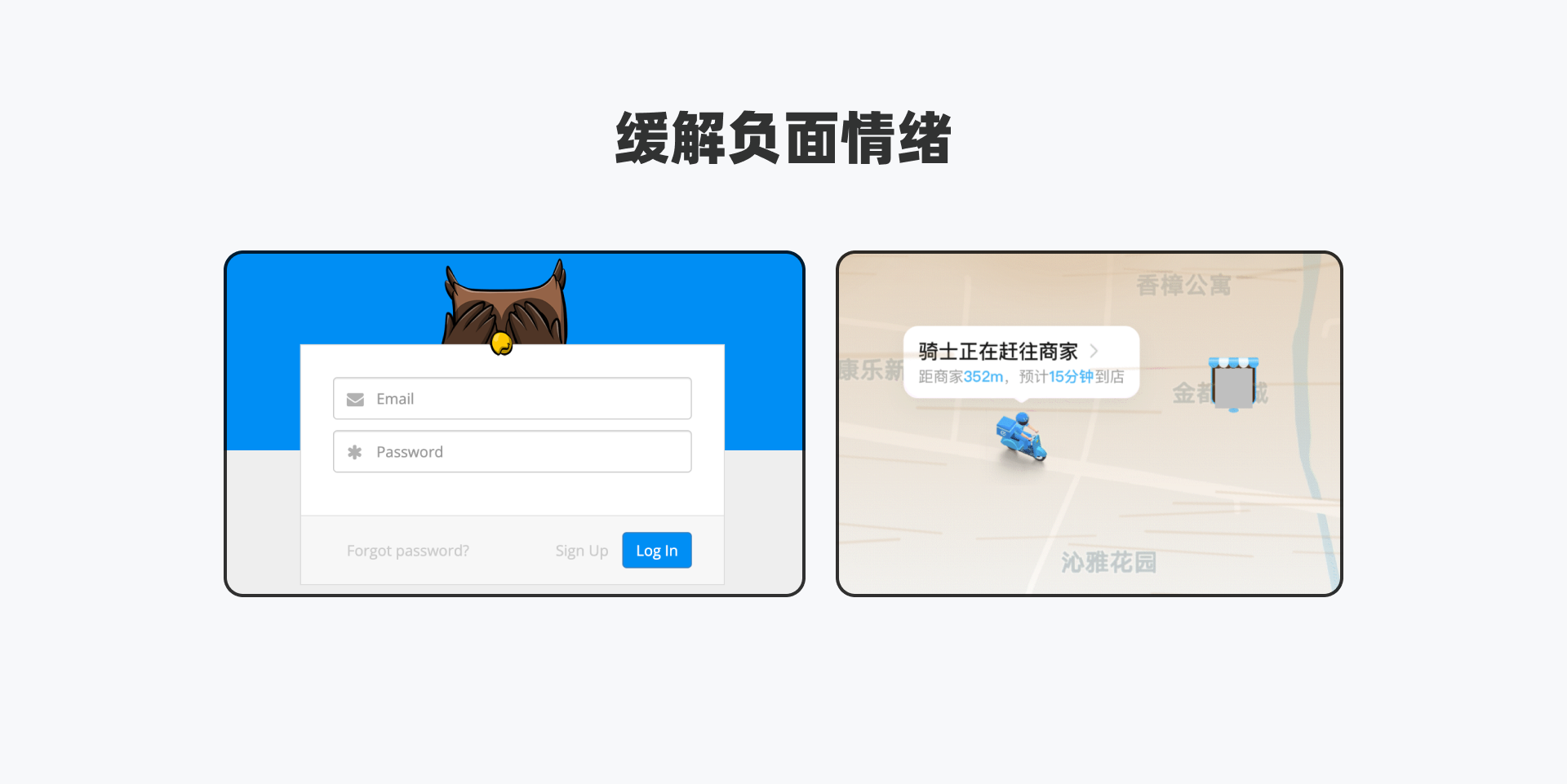
3.緩解負面情緒
使用一款產(chǎn)品的過程中,必然會出現(xiàn)不夠正向的反饋,比如404、斷網(wǎng)、填寫格式錯誤、輸入隱私信息等等。一旦超出了用戶的容忍能力,很容易造成行為中斷甚至流失。
但此時如果通過一種趣味性的方式呈現(xiàn),很大程度上可以緩解用戶的負面情緒。
比如readme的登錄頁面,當你輸入密碼時,貓頭鷹捂住雙眼,很好得緩解了用戶的不安全感。再比如餓了么,惡劣天氣下會實時記錄當前的天氣狀態(tài),通過同理心的觸發(fā)也可以緩解用戶等待時產(chǎn)生的焦慮。

4.實現(xiàn)情感鏈接
對應諾曼在《情感化設計》中的「反思層」,通過品牌差異、獨有內涵等方式來喚起用戶深層的記憶和情感,產(chǎn)生情感共鳴,從而形成認知,建立起深厚的情感鏈接,以讓用戶越來越忠實于產(chǎn)品。此時產(chǎn)品作用更多的是作為一個承擔情感的載體。
我們旅游時經(jīng)常會購買一些貌似沒什么實用性的紀念品,明信片、木雕、徽章等等,可能最多只能放在房間當裝飾。但是紀念品的關鍵意義,在于承載著旅游時的記憶。類似的還有單機游戲發(fā)售時,除了標準版外,往往會同步發(fā)售包含手辦、美術設定集等物品的豪華版,同樣用來承載玩家的情懷。
最典型的例子,就是Google的Doodle設計,在不同的節(jié)日、紀念日、或者緬懷一些先驅、藝術家時,會投入很高的成本起設計各種趣味性的插畫logo,豐富有趣,而且很多時候可以支持互動游戲。比如18年的萬圣節(jié),就做了一個有趣的多人對戰(zhàn)的小游戲。

Doodle不僅是Google文化、價值觀的象征,也通過這種趣味性的創(chuàng)意讓用戶實現(xiàn)更深層次的情感交流,建立情感紐帶并增加粘性,不會輕易得流失到其他替代品中。
趣味性是什么
關于這個概念,有三條相對客觀專業(yè)的說法。
德國古典哲學創(chuàng)始人康德《實用人類學》中,指出趣味性是人類由于受到外部環(huán)境的影響而對客觀事物產(chǎn)生的直接的感性反應,不具有普遍性和必然性。通俗來講是人們對身邊的事物感到新奇、有趣、有意思,從而心理產(chǎn)生愉悅的變化。
另外,康德在《判斷力批判》也指出,趣味是指主體以積極主動的姿態(tài),在超功利的層次上對某一對象表現(xiàn)出喜愛和愉悅的情緒狀態(tài)。
《漢語詞典》將趣味釋義為:使人感到愉快,能引起興趣的特性。
看似各不相同,但根據(jù)這三個概念提煉下,可以發(fā)現(xiàn)他們都是在融入一種正向的情緒加以解釋。
那么,趣味性背后的情緒到底是什么?
趣味性背后的情緒
情緒這東西千變萬化,為了避免主觀臆斷的不準確,我搜羅了關于情緒的研究資料,目前相對權威的有三個:plutchik情緒輪、日本感性工學、諾曼的三層理論。
后兩者未對情緒進行指標的定義,所以這里只聚焦在情緒輪上。
情緒輪由羅伯特·普洛特契克開創(chuàng),這個理論指出人類的基本情緒一共由8種,生氣、厭惡、恐懼、悲傷、期待、愉悅、意外和信任。撇去那些負面情緒,能夠符合趣味性帶來的情緒基本就三種:愉悅、期待和意外。

為了為產(chǎn)品所用,就需要提煉出更具象的特征。下面,我通過腦暴的方式對每類情緒進行發(fā)散聯(lián)想。
聯(lián)想了大量可以引發(fā)愉悅情緒的事物,比如可愛的貓貓、各類好玩的表情包、毛絨玩具、影視作品里那些會突然說話的動物、解壓神器等等。
我發(fā)現(xiàn)這些事物,一般具備了以下特征:
1.會給予我們即時反饋;
2.擬人化,比如帶有人類才有的表情,或者是人類的動作語言;
3.柔軟的、毛茸茸的、圓潤的、有溫度的;
4.會動的、解壓的

聯(lián)想了大量可以引發(fā)期待情緒的事物,比如被買爆的泡泡瑪特盲盒,商家售賣的福袋,各種諸如擲骰子、老虎機的隨機性游戲,各類抽獎活動,一些游戲開局roll屬性點的環(huán)節(jié)(比如金2、河洛等游戲,當年玩的時候我驚訝得發(fā)現(xiàn)我居然能roll上一整天)
這些事物大致會帶有這些特征:
1.未知的、神秘的;
2.滿足人類的好奇心的;
3.對結果能滿懷希望的;
4.隨機的正向獎賞;
5.只需要一步簡單到發(fā)指的操作(打開容器、拉動拉桿、點擊按鈕等等),不需要任何的行動門檻,也沒有等待時間

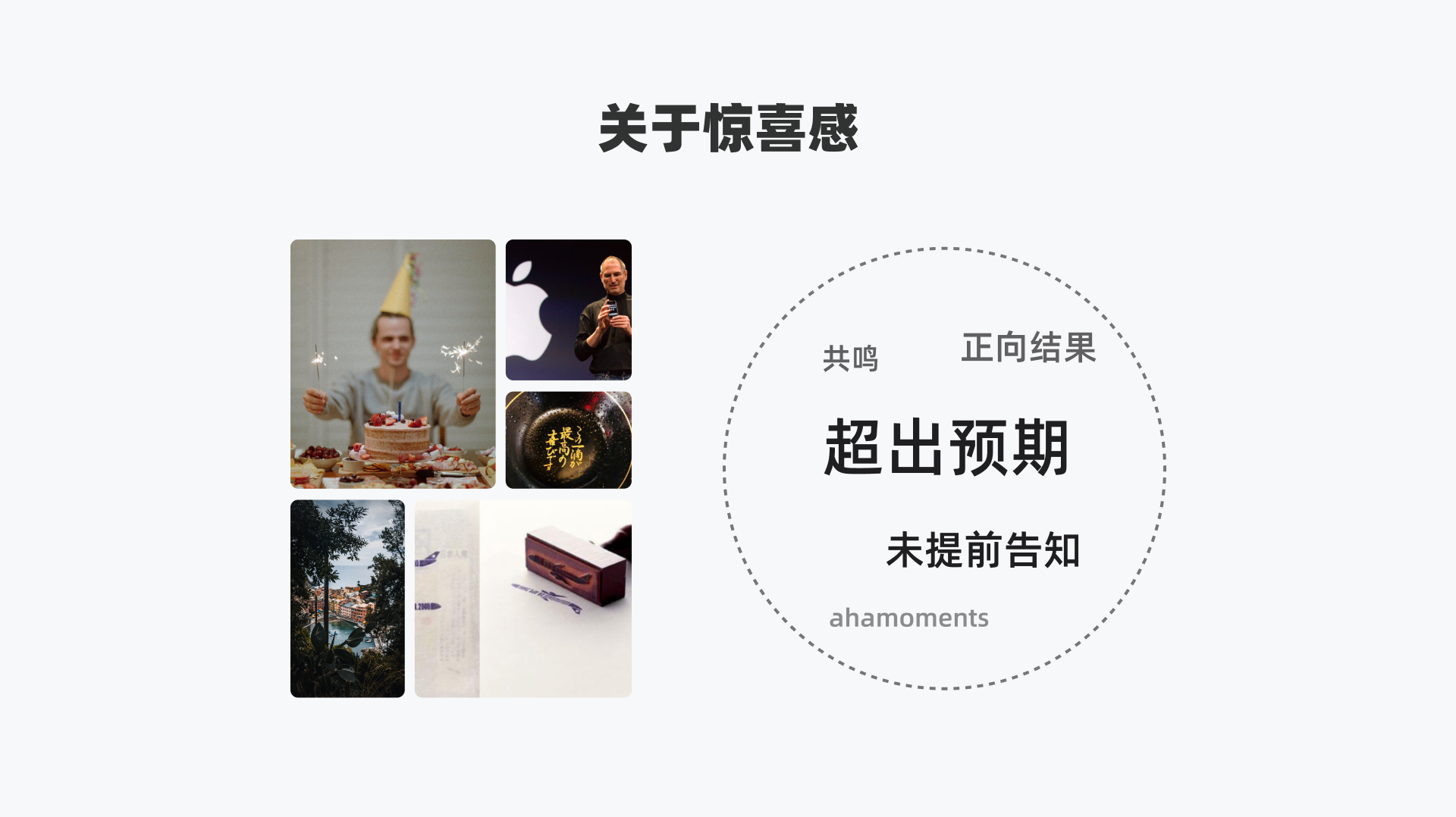
比如《設計中的設計》這本書中提到的出入境的印章案例、一蘭拉面碗底的細節(jié)、電影或者游戲中突然出現(xiàn)的彩蛋、iPhone第一代的發(fā)布現(xiàn)場、突然發(fā)現(xiàn)的世外桃源、突襲的生日驚喜等等。
這些事物大致會帶有這些特征:
1.超出原有預期的;
2.未提前告知的;
3.正向結果的;
4.產(chǎn)生共鳴的

那么,這些特征又該如何更具象得落地成策略,產(chǎn)品中又是如何利用這些策略,引導用戶產(chǎn)生這些情緒的呢?
下面,我將基于這三類維度,并結合大量的大廠案例來為一步步你抽絲剝繭。
如何制造愉悅感
基于上面的挖掘,我發(fā)現(xiàn)能引發(fā)愉悅感的一個明顯特征,就是擬人化,這個非常有意思。
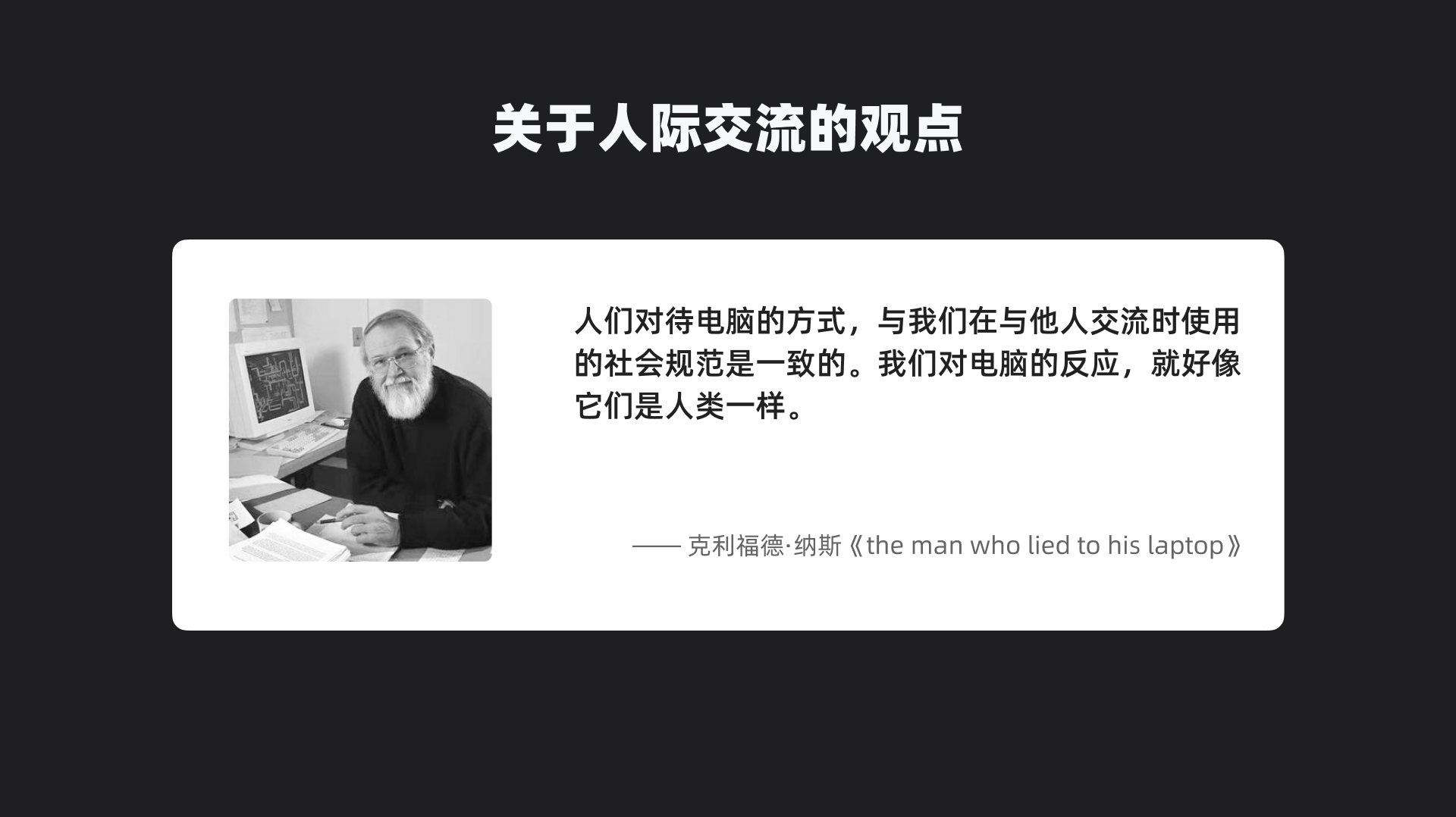
克利福德·納斯在《the man who lied to his laptop》這本書中提出過一個觀點:人們對待電腦的方式,與我們在與他人交流時使用的社會規(guī)范是一致的。我們對電腦的反應,就好像它們是人類一樣。

也正因此,很多原本沒有生命體征的物體,一旦被賦予了擬人形象,就容易被大家所接納、引發(fā)愉悅。
做一下細分的話,擬人化基本涵蓋了三個方面:語言、形象和表情。

1.1擬人化的語言
人對于具體的擬人形象更容易產(chǎn)生情感,其中便包含擬人化的口吻。使用這種口吻與用戶交流,而非冷冰冰的設備語言,就可以提升產(chǎn)品溫度,引導用戶對產(chǎn)品產(chǎn)生正向情感,關于這塊我總結了兩方面。
一方面,文案盡量得接地氣、輕松。
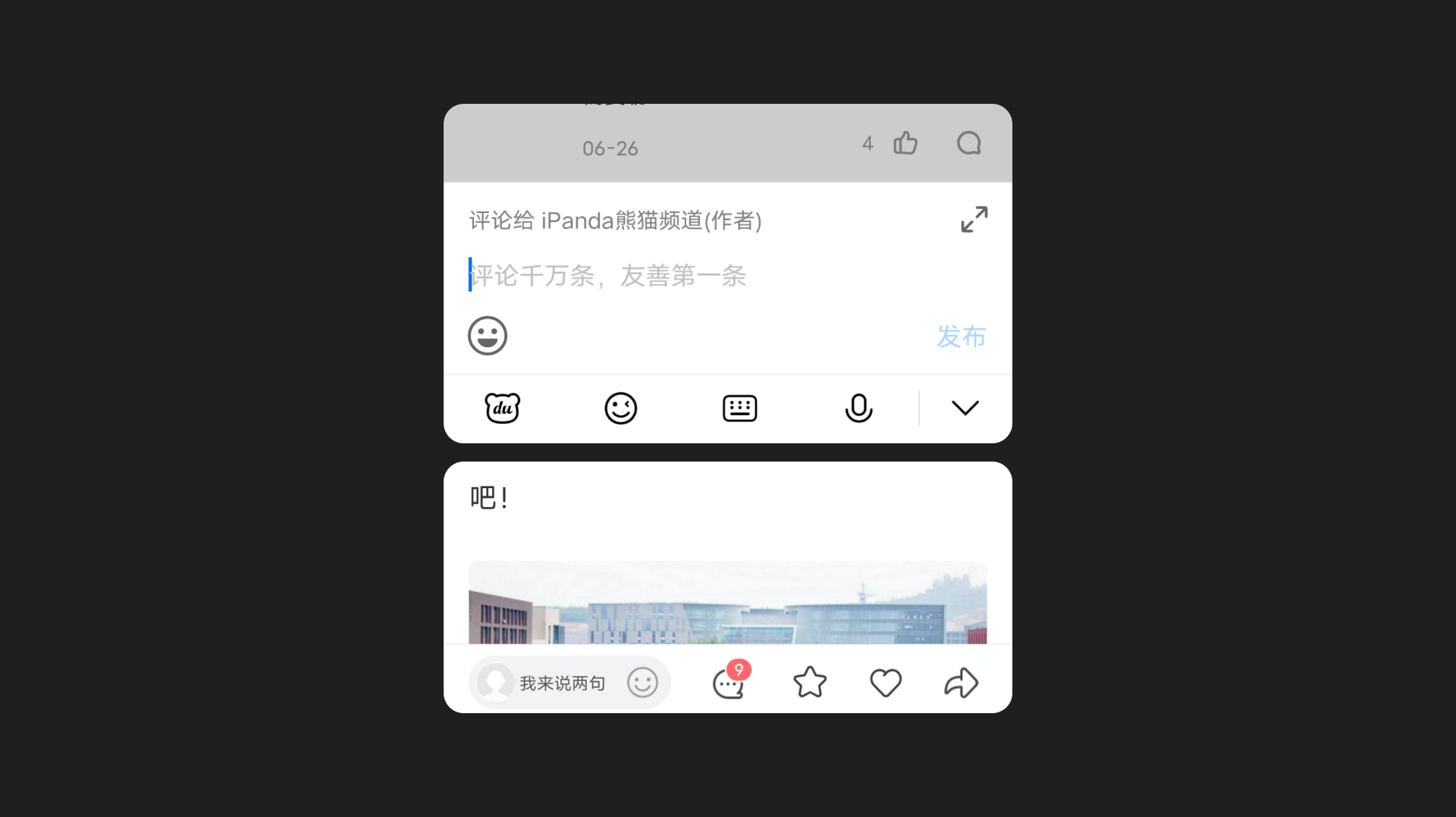
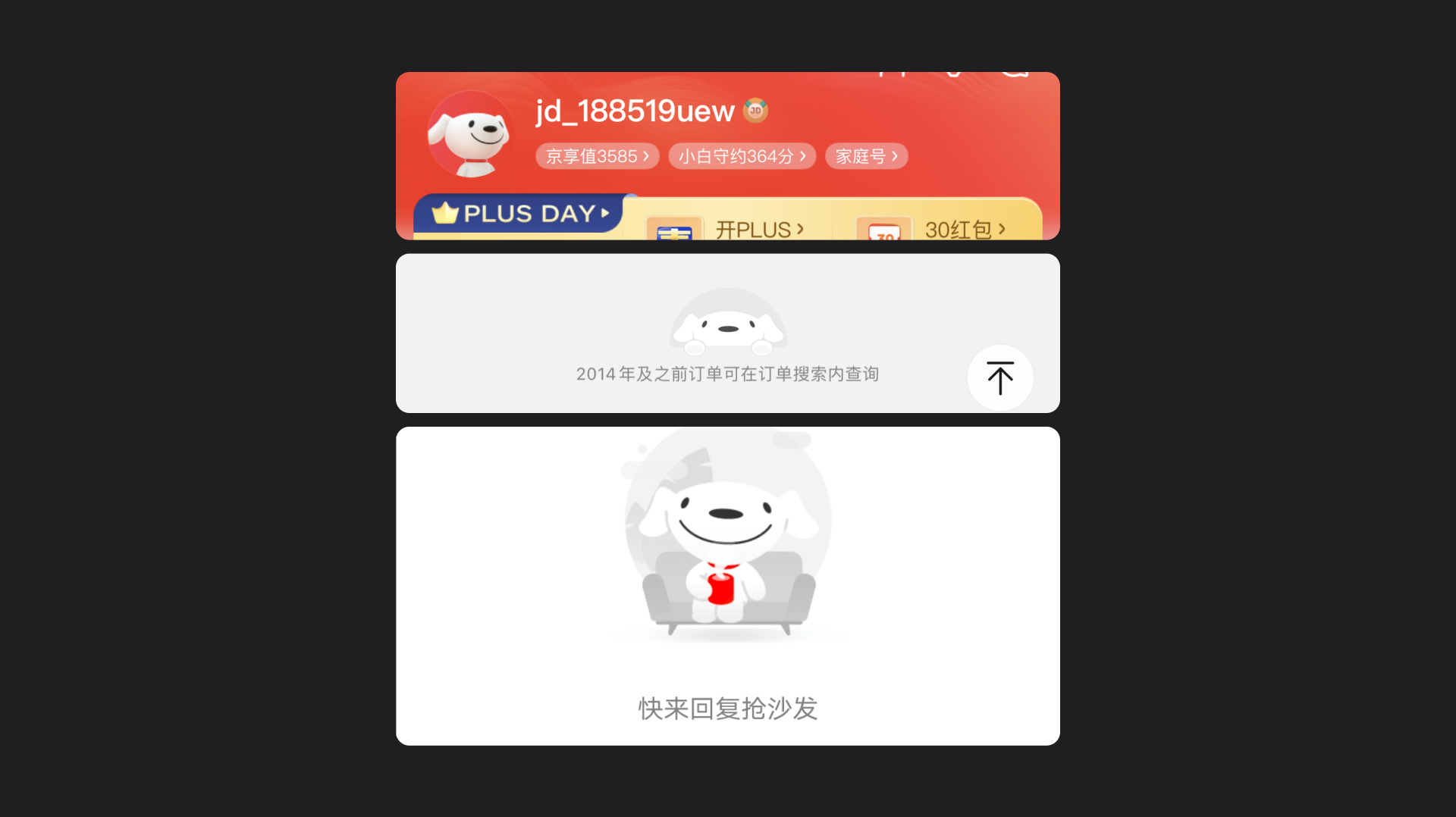
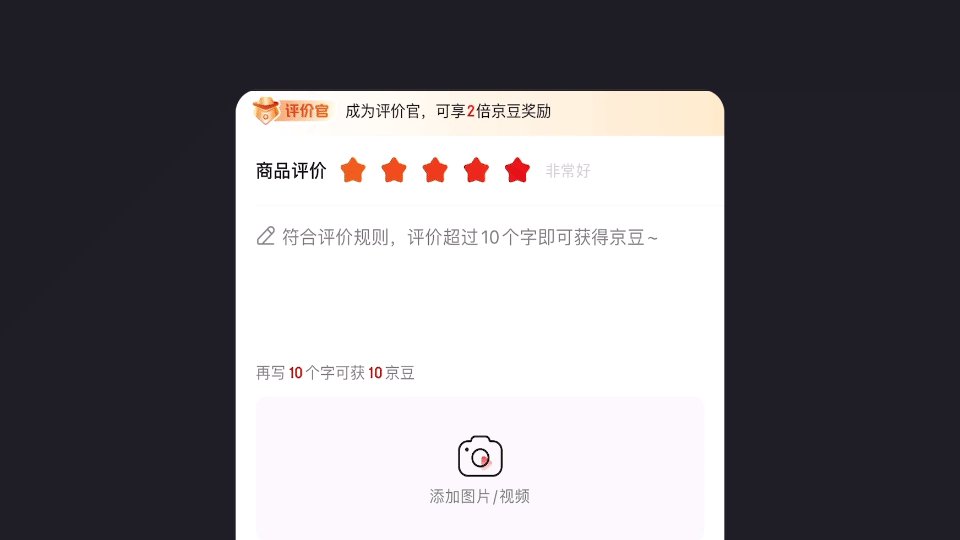
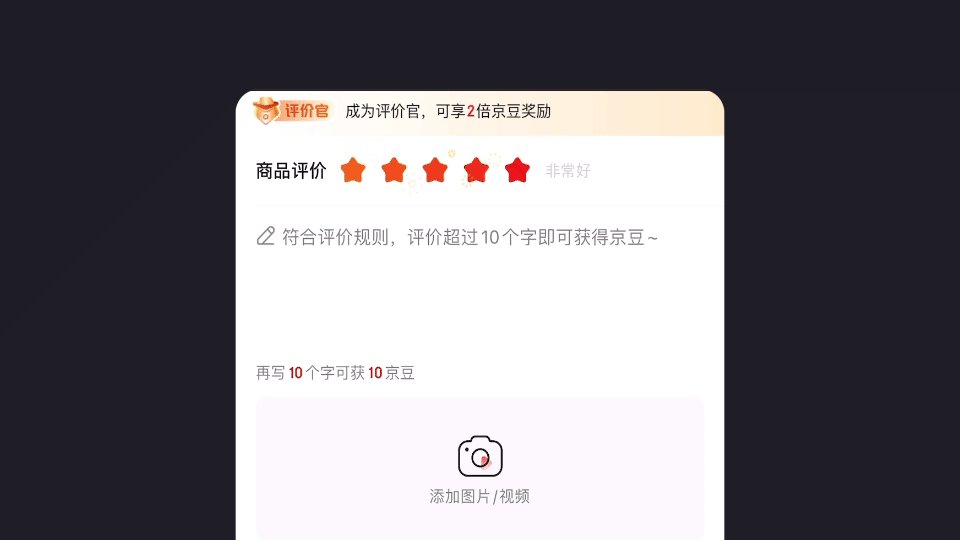
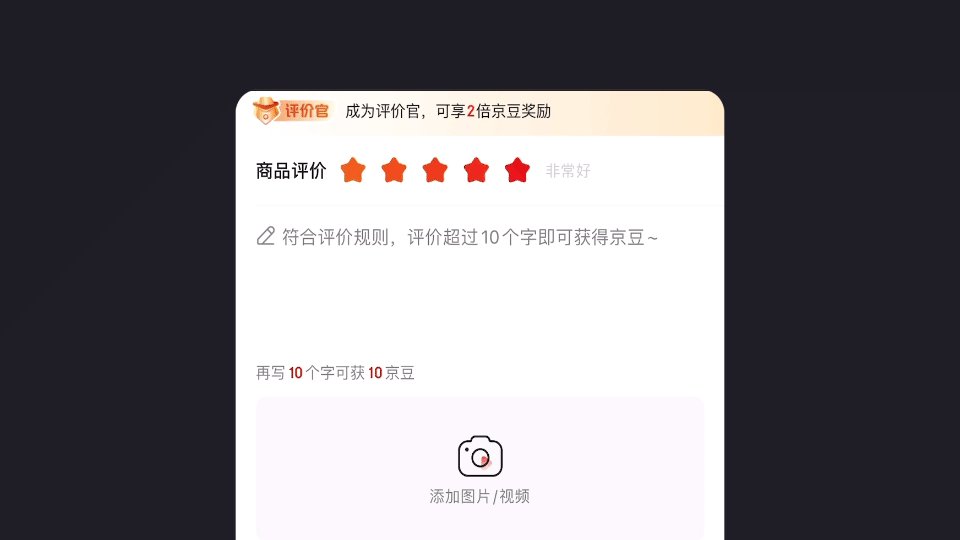
拿京東這款產(chǎn)品舉例,文案從口吻上都會采用一種很輕松、接地氣的擬人語氣,來拉近和用戶間的距離。比如在引導詞后加入“哦~”“~”這種輕松的語氣詞。
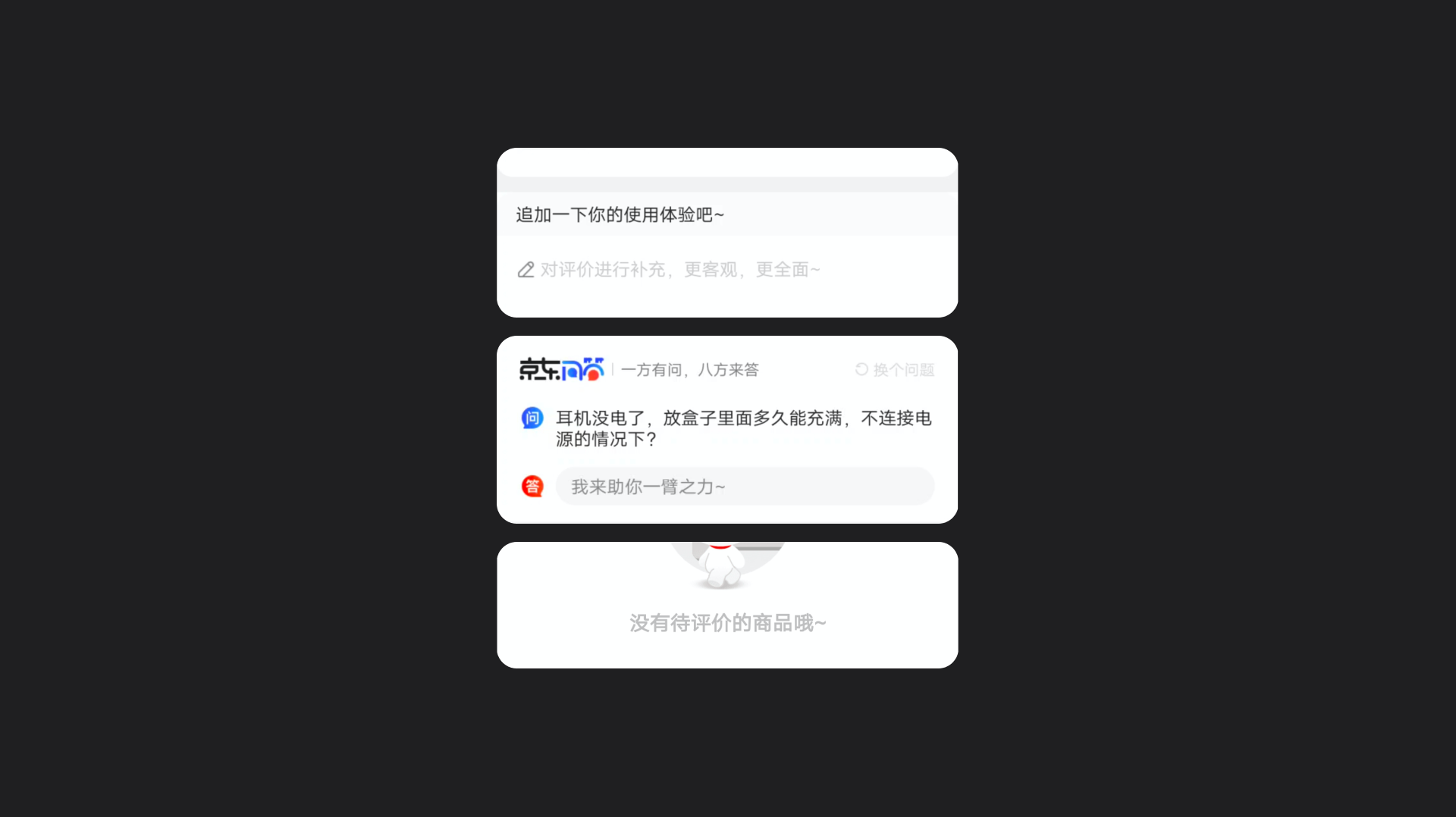
另外,「京東問答」版塊的引導詞:傳統(tǒng)產(chǎn)品是“添加問答”,是不是平平無奇。但京東使用了“我來助你一臂之力~”

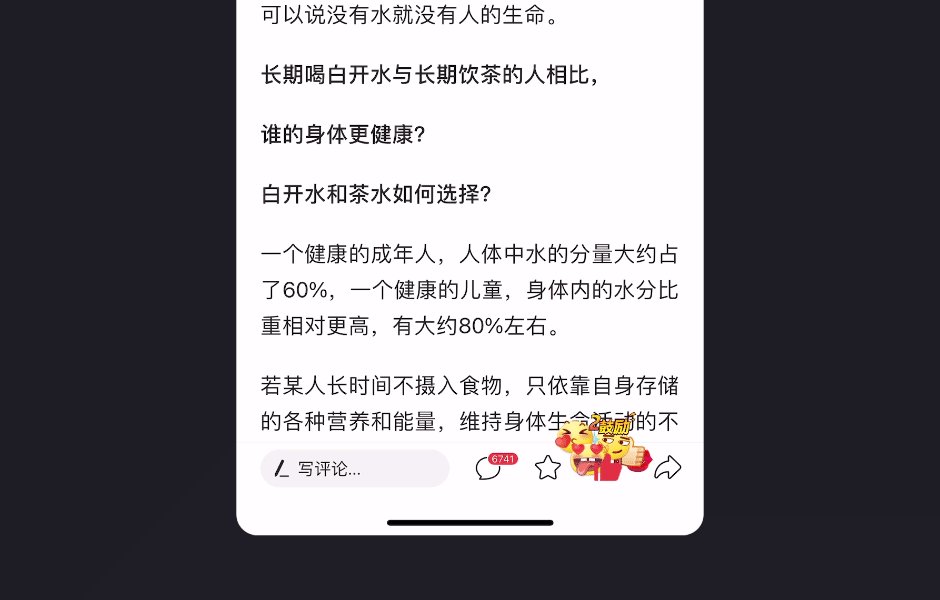
QQ瀏覽器的評論暗提示,也不是傳統(tǒng)的“寫評論”“輸入評論”,而是像日常聊天那樣“我來說兩句”,非常接地氣、生活化。知乎直接套用了流行語,詼諧的同時引導用戶注意言論。

另一方面,人類富有情緒變化,所以一旦用戶觸發(fā)了某個正面/負面行為,就可以給與情緒反饋。
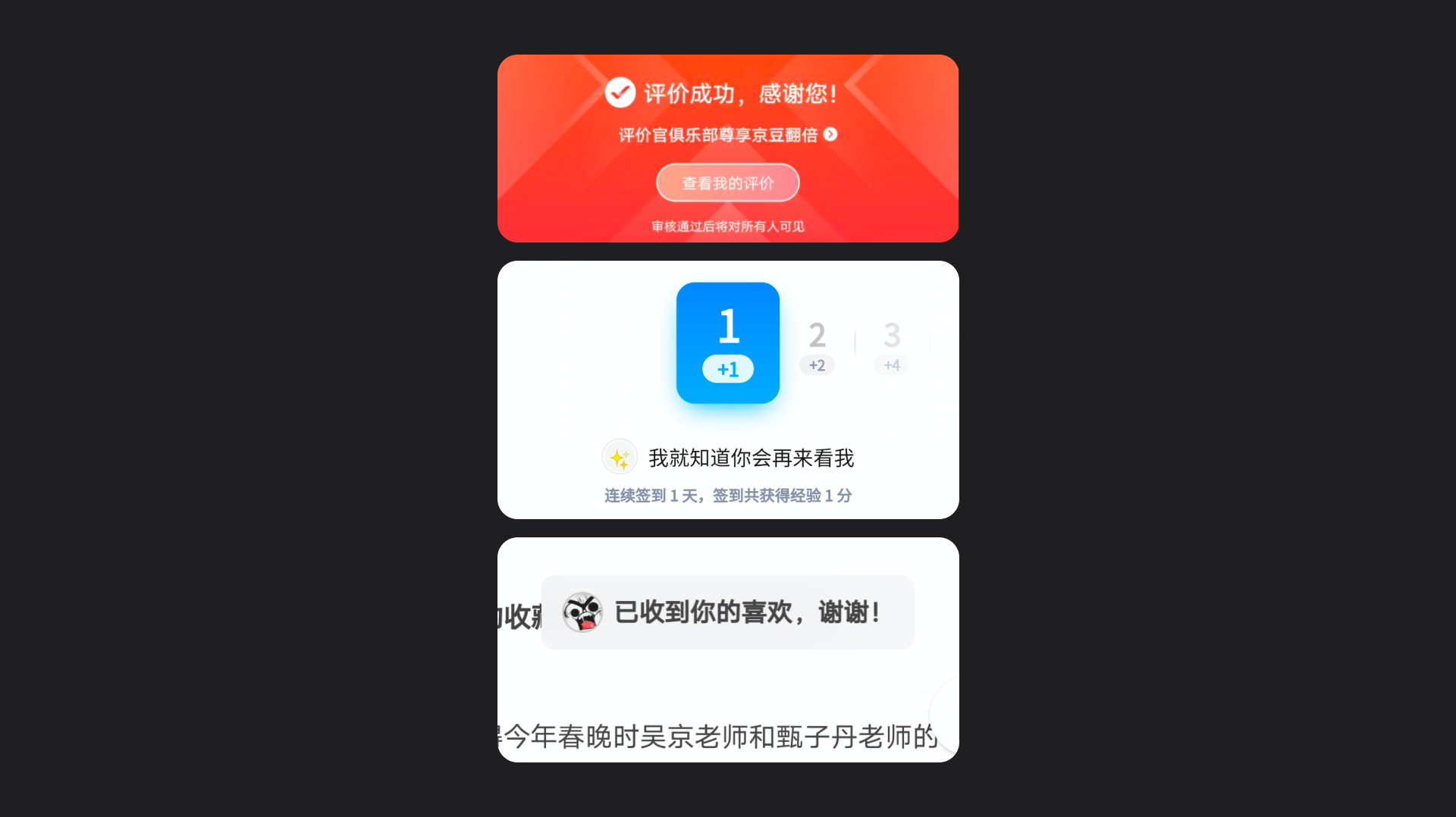
在用戶完成商品評價后,京東不僅僅是很傳統(tǒng)得反饋“評價成功”,而是又加入了“感謝您!”的感謝詞。看似加了三個字,但行動過后的正向感激反饋,和我們日常生活中受到正向反饋一樣,被喚起正向的愉悅情緒。并愿意繼續(xù)這個行為。
知乎的圈子業(yè)務,在用戶完成簽到后,反饋完成的基礎上,使用了正向的情感反饋“ 我就知道你會再來看我”,仿佛是一位關系不錯的老朋友,來喚起用戶正向情緒。
另外,知乎在改版后,回答收到贊也不僅僅是“點贊成功”這類冷冰冰的機器語言,而是“已收到你的喜歡,謝謝!”并且配以作者頭像,非常形象得傳出對對方對我們的感謝反饋。這種正向反饋,相比”點贊成功“更有效得喚起正向情緒,形成正向激勵。

當然,用戶的消極行為也可以產(chǎn)生情緒反饋。
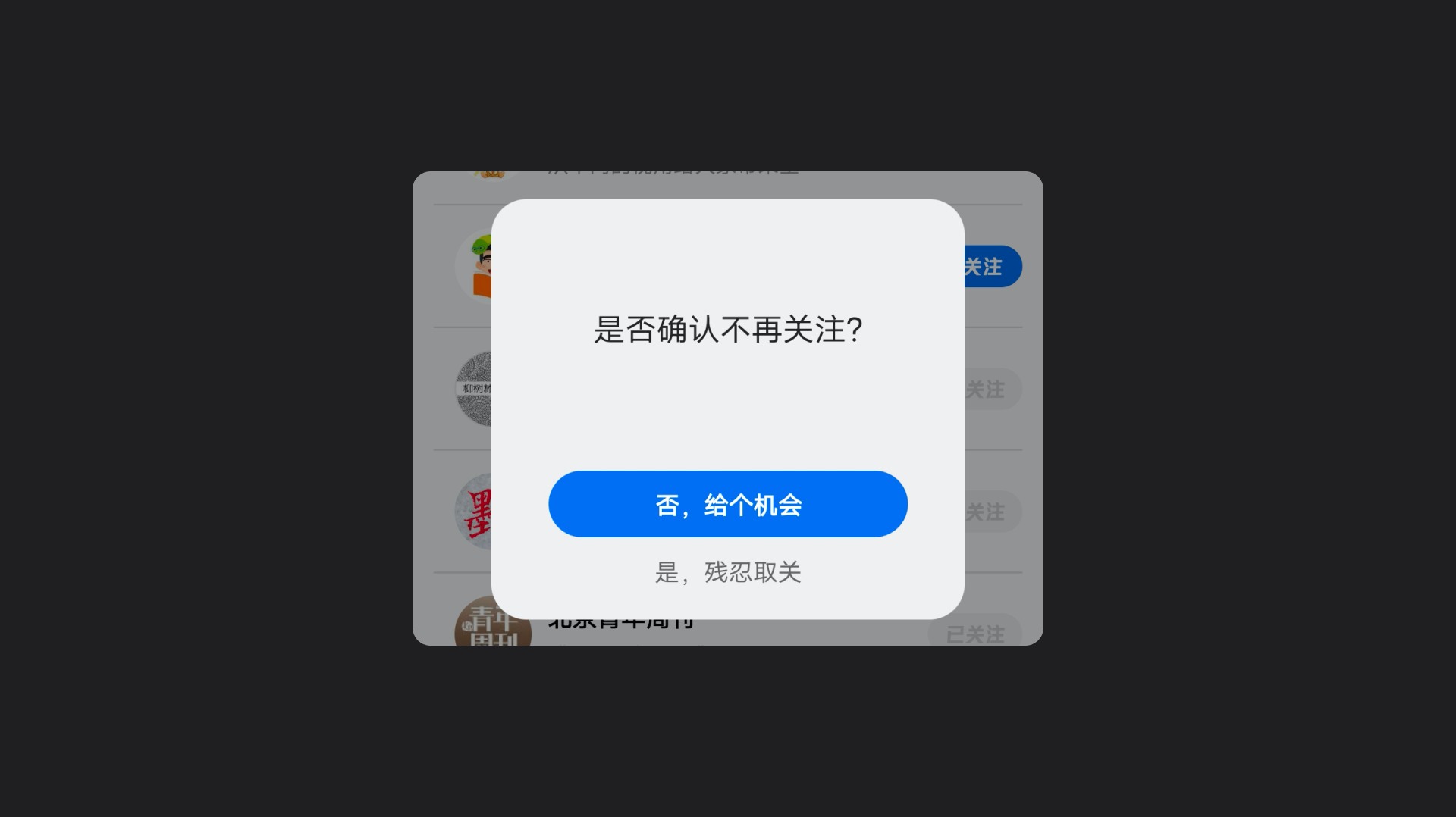
比如現(xiàn)在很多產(chǎn)品的取關反饋,不是傳統(tǒng)的“確認”“取消”,而是用“殘忍取關”和“給個機會”這種融入情感的文案來做挽留,就好像真的有個活生生的人,在被你否定后反饋給你的情緒,請求你再給個機會。有趣的同時一定程度上也可以喚醒用戶的同情。(雖然這種做法過于業(yè)務導向,且有綁架用戶的嫌疑)

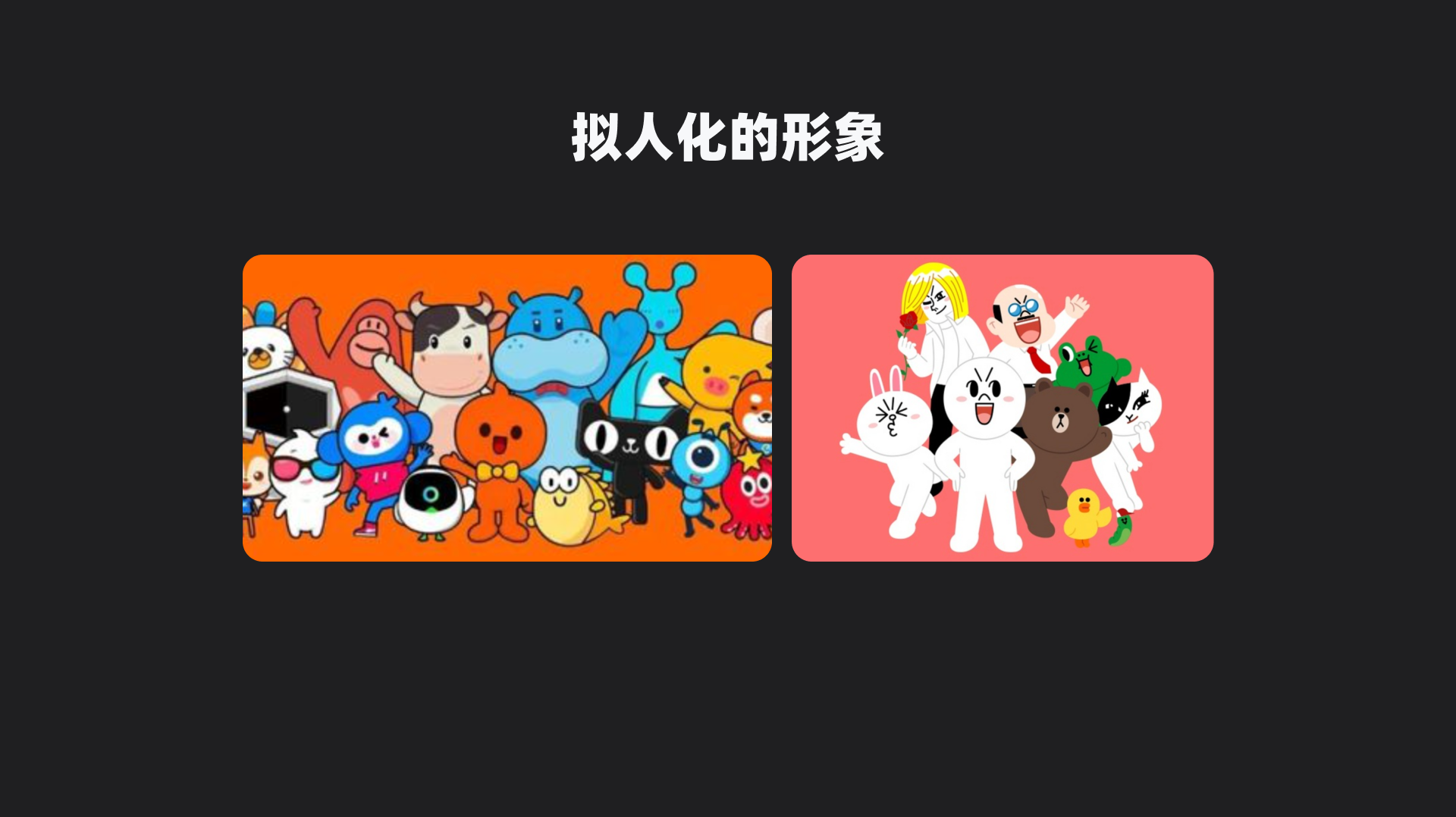
人對于具體的擬人形象更容易產(chǎn)生情感。因此,樹立一個擬人化的品牌形象(也就是我們常說的IP),可以使用戶對產(chǎn)品快速建立情感聯(lián)系,也可以強化品牌感知。比如優(yōu)酷的猴子、高德地圖的老鷹、釘釘?shù)难嘧印inefriends等等。

世界杯的吉祥物也是同理,每一屆的吉祥物必定會融入擬人化的特征,憑著親切、可愛的形象和全世界的觀眾一起熱情互動。

說到產(chǎn)品,以京東的這只狗子為例,兜底頁、缺省頁、啟動頁,都做了狗這個擬人形象的貫穿。

如果你記得沒錯的話,形象改版之前這只狗還是四腳坐地上的,但改版后就兩腳著地了。這同樣是通過更擬人的形象來賦予「人格」,以此提升愉悅感,拉近距離。

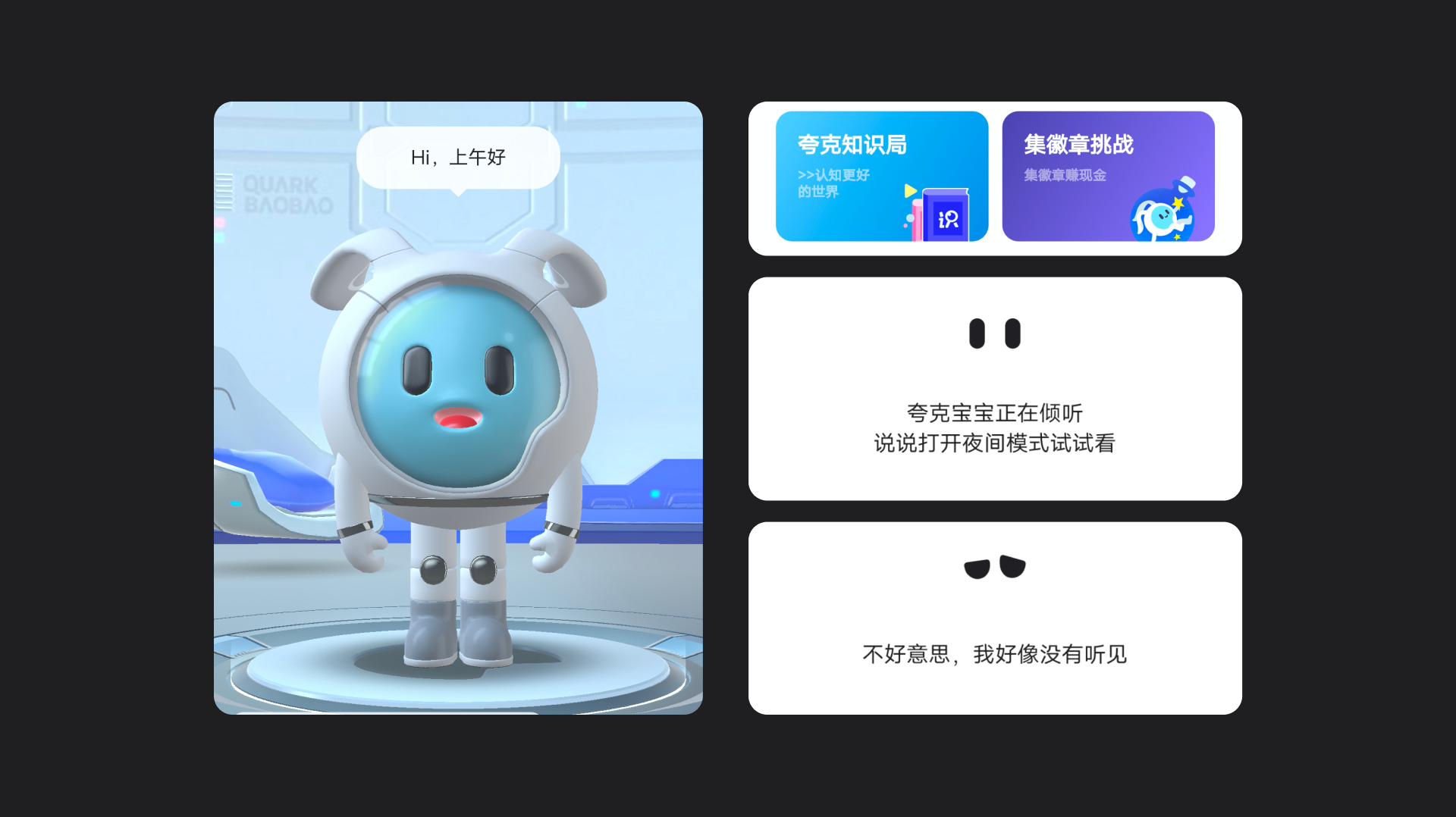
再比如夸克,它甚至單獨新增了底tab入口,通過3d品牌形象,實現(xiàn)與用戶的智能交流。另外,卡片和語音搜索都做了形象貫穿,后者還使用了形象的眼睛,來通過眼睛的變化進行情感交流。

一段文字在加入了表情后,我們就能迅速了解到對方的情緒(比如我們日常的聊天)。因此表情這一招,也可以用以加深用戶與產(chǎn)品的情感交流。
它可以和語音、形象靈活結合使用。通過全面的擬人化,來大幅提升用戶對產(chǎn)品的形象感知,促進用戶情感的產(chǎn)生、加深用戶和產(chǎn)品的情感鏈接。
比如用語言輸入,當系統(tǒng)未識別清楚時,傳統(tǒng)的方案可能是一個錯誤圖標加上「未識別聲音,請再試一遍」的文案,但夸克中則使用了品牌形象的雙眼來傳達失落的表情,并結合了擬人化的語言。
同樣做法的還有百度的未開麥提示、段子頭圖,快速傳達產(chǎn)品的情緒,和用戶情感交流。

另外,閑魚設置昵稱時,正在輸入時、以及超出了限定字數(shù),右側的形象表情也會發(fā)生變化。

除了擬人化能引發(fā)愉悅外,還有一個很容易被忽略的要素同樣能起到作用——動畫反饋。
提起動畫的作用,我們更多人首先想到的可能是強引導、注意力吸引,但動畫同樣能觸發(fā)用戶愉悅。比如當動畫更加貼近現(xiàn)實,或者結合擬人化的特征時。
最典型的例子,就是蘋果appstore從卡片到詳情頁的轉場過渡,點按的預備動作、卡片的放大展開、緩出的曲線、轉場完成的慣性等等,都很貼近現(xiàn)實物理世界的運動規(guī)律。而這種自然的絲滑也更能引發(fā)用戶的愉悅。

比如知乎的加載動畫,結合了擬人化的特征,讓這個過程變得格外有趣。劉看山奮筆疾書的動作也很符合知乎這款產(chǎn)品的定位。

如何制造期待感
根據(jù)我們對期待感的腦暴,發(fā)現(xiàn)能觸發(fā)這種情緒最典型的特征,就是隨機性。
在產(chǎn)品中,則可以通過隨機給予用戶有價值的內容來引發(fā)用戶的關注。結果的不確定使過程充滿神秘,這種狀態(tài)讓用戶興奮和滿懷期待,不會輕易離開。
比如網(wǎng)易新聞在進行新聞加載的操作時,會在加載動畫上加入一個隨機的小貼士。內容大致有三類:黃歷、名言和一句話新聞。而且這些內容完全是隨機出現(xiàn),這種刷新過程好像在開盲盒,你無法預知會給你什么內容,非常有趣。而且它們入口深,不干擾;內容對用戶也具有價值。

同樣的還有丁香醫(yī)生。在首頁每次下來刷新后,都會出現(xiàn)不一樣的健康類的小貼士。隨機性很強,富有趣味。而且可以很好得滿足求知欲。

雪球的個人頁上,上劃時也會隨機給一條關于投資、市場的名言和網(wǎng)友的熱門觀點。

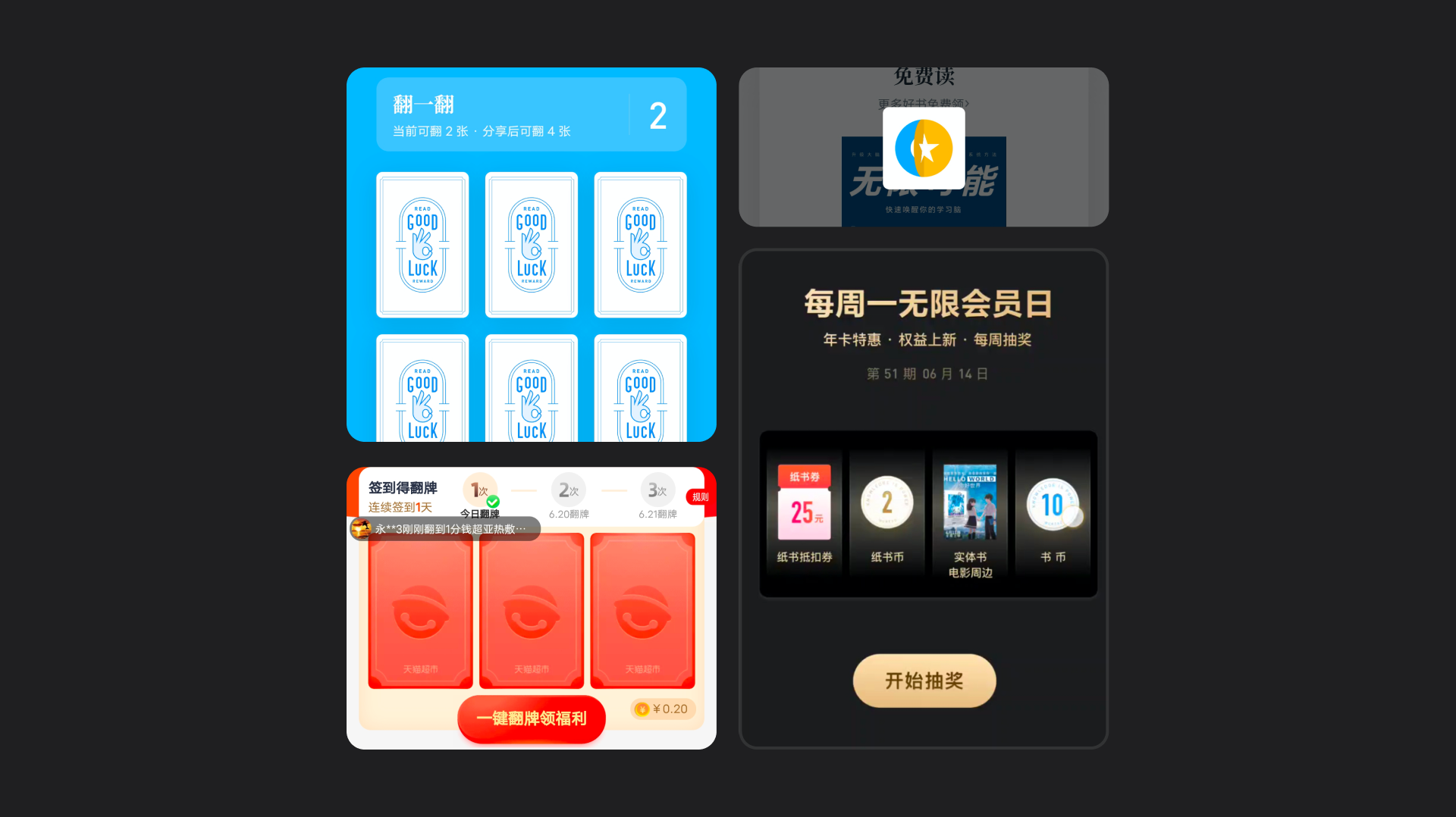
把現(xiàn)實生活中的游戲搬到了手機,同樣能激發(fā)用戶的好奇和期待。比如微信讀書的翻牌子、搖一搖、老虎機。還有天貓的翻牌子。

如何制造驚喜感
格雷戈里·伯恩斯曾做個關于腦部區(qū)域的研究,發(fā)現(xiàn)大腦不僅探尋未知,而且實際上還渴望未知。相比那些已知的日常慣例,新鮮新穎的事物更容易引人注意。所以提供一些以往沒有過的、出乎意料的事物或互動,不但能引起注意力,而且也會帶來驚喜感。

產(chǎn)品中的驚喜感設計,可以說是使用瞬間能夠觸達我們內心的一種短暫性愉悅,一個體驗的峰值。
根據(jù)對驚喜感的挖掘,一個典型的特征就是超出預期,并且未提前預料。
比如Figma使用過程中,團隊成員和你同時長按鼠標,并且靠在一起后,就可與觸發(fā)擊掌的動畫彩蛋,非常有意思。

比如京東在五星好評后,會放煙花慶祝。

比如很多內容型產(chǎn)品,在詳情頁長按點贊按鈕后,會觸發(fā)全屏的「爆贊」動畫。

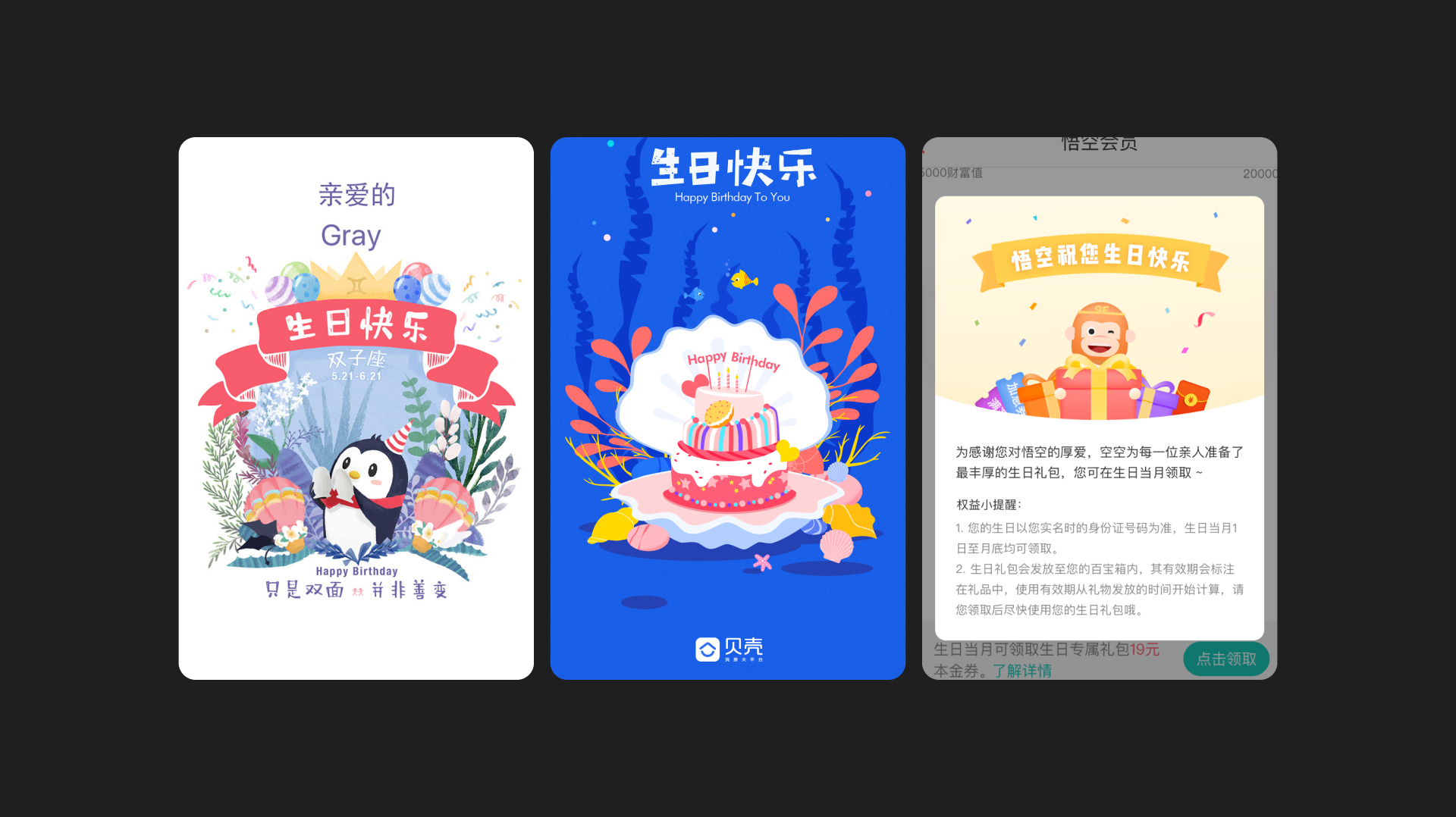
再比如用戶生日當天,通過啟動頁、彈窗等場景送上生日祝福等等。

這些能夠超出用戶預期的細節(jié),即便多么細枝末節(jié)、出現(xiàn)頻率多低,但只要能夠被觸發(fā),都可能因為驚喜感而生成情緒峰值,加深用戶和產(chǎn)品的情感鏈接。
最后
以上,便是趣味性背后的情緒挖掘和案例講解。
作為設計師,我們在工作中總是強調以用戶為中心,通過不斷的調研、跟訪、可用性測試來了解、分類用戶,但更多的結果可能只是讓產(chǎn)品不斷得貼合用戶的心智、符合預期。但如何增加粘度、建立深層鏈接,就需要通過趣味性這種情感化表達方式,來為用戶制造愉悅、期待甚至驚喜。
正像諾曼在「情感與設計」中說的那樣,每個產(chǎn)品都需要令人更放松、更愉悅的設計,以此來增強產(chǎn)品的適用性。
希望這篇文章能對你有所啟發(fā)。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
在一個設計項目中,設計師將會面對非常多的決策瞬間。要做好這些決策,絕非只是憑直覺而行的,而需要有強有力的調研結果支撐。
此時,優(yōu)秀的設計師不僅善用設計工具,更擅于選擇合適的設計工具。
調研過程中通常會涉及到三張非常重要的地圖:利益相關者地圖、同理心地圖、用戶旅程地圖。
有經(jīng)驗的設計師或許都知道他們對于項目管理、用戶洞察、設計的關鍵性決策起著至關重要的作用。但大多數(shù)人都存在很多疑問:
·這三張地圖的區(qū)別是什么?
·分別該在什么階段使用?
·分別適用于哪些行業(yè)?
·有使用順序嗎?
·我該如何使用?
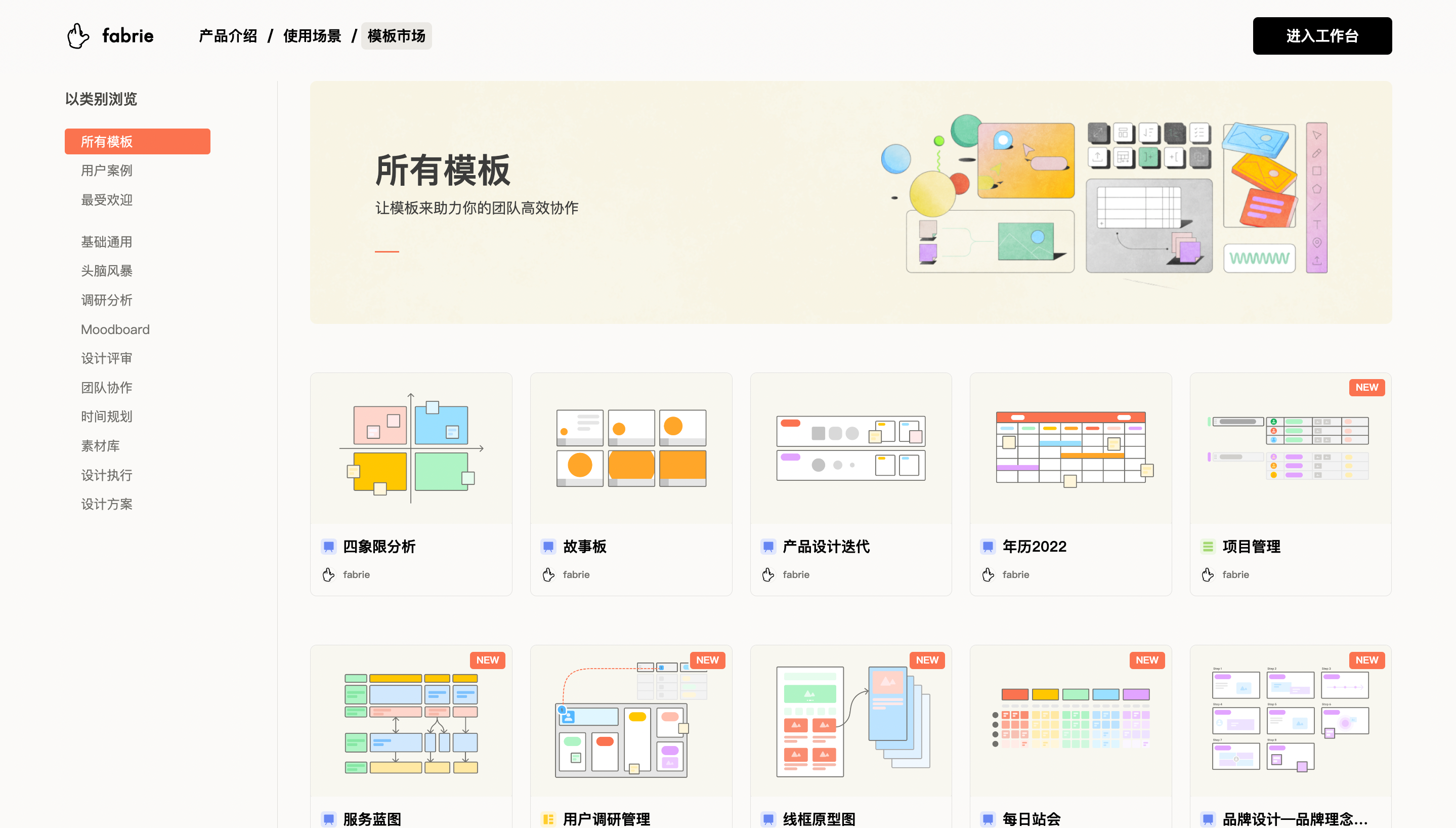
本期內容fabrie就帶大家好好解答一下這些問題,并附上三張地圖的模板,感興趣的朋友可以去我們的模板市場獲取。



適用行業(yè):服務設計、產(chǎn)品設計、交互設計
適用階段:項目調研、項目分析
使用目的:梳理和標記關鍵的利益沖突者,助力項目規(guī)劃
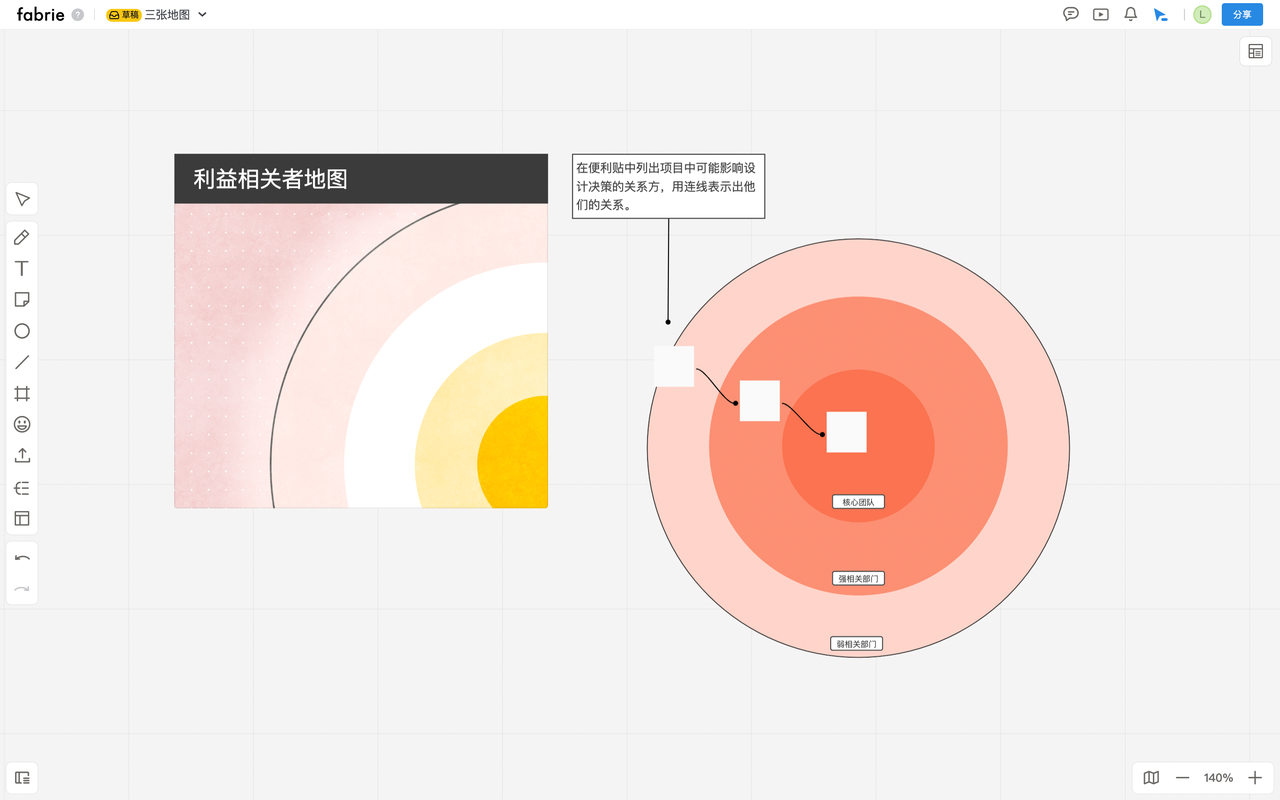
在服務設計中,利益相關者地圖是一個比較常見的工具。
與其他設計行業(yè)不同,服務設計涉及到的是一個系統(tǒng)。其中會有大量且復雜的利益相關者,包括用戶、供應商、公司員工、第三方機構等等。

當我們遇到一個問題,需要構思解決辦法或是做出一個決策的時候,利益相關者地圖就可以幫助我們視覺化地將項目相關人員之間的關系呈現(xiàn)出來,以此來明確每個人的訴求、目標以及對于項目造成的影響大小。
為什么要視覺化?
一個清晰而有邏輯性的mapping可以幫助我們把腦海里的所有碎片化信息集中和串聯(lián)起來,確保信息沒有遺漏。當相關角色的需求和痛點都被充分展示,更能幫助我們發(fā)現(xiàn)潛在的人物關系以及不易被察覺的風險和機會點。
當然,這可以是我們制作任何mapping的共同原因和好處。

一般來說,在項目初期階段,我們就需要進行利益相關者的分析,有兩點好處:
一是有助于我們在調研階段,就更全面地掌握項目的內外環(huán)境,了解到不同利益相關者的關注點、體驗和期望,這對整個設計方向有決定性作用。
二是如果項目周期較長,很多相關者的信息會發(fā)生改變,在項目推進過程中需要不斷更新和調整。如果中途再去分析,會讓我們的判斷產(chǎn)生偏差。
此外,我們使用利益相關者地圖,其實更多是為了解決具體的問題。所以我們在使用時,應該是帶著問題找答案。
比如:你發(fā)現(xiàn)投資人提出的需求與用戶的利益相沖突時,就可以通過利益相關者地圖來分析他們的權益,推理出對應決策會帶來的影響或是回報,從而幫助你把控風險,做出更好的決定。

這其實也是為什么要在fabrie中制作利益相關者地圖的主要原因。它為設計師提供了一個便于上手和制作的模板,但也可以隨時根據(jù)自己的需求自由調整,成為一個實現(xiàn)高效的捷徑。
制作利益相關者地圖大致分三步:
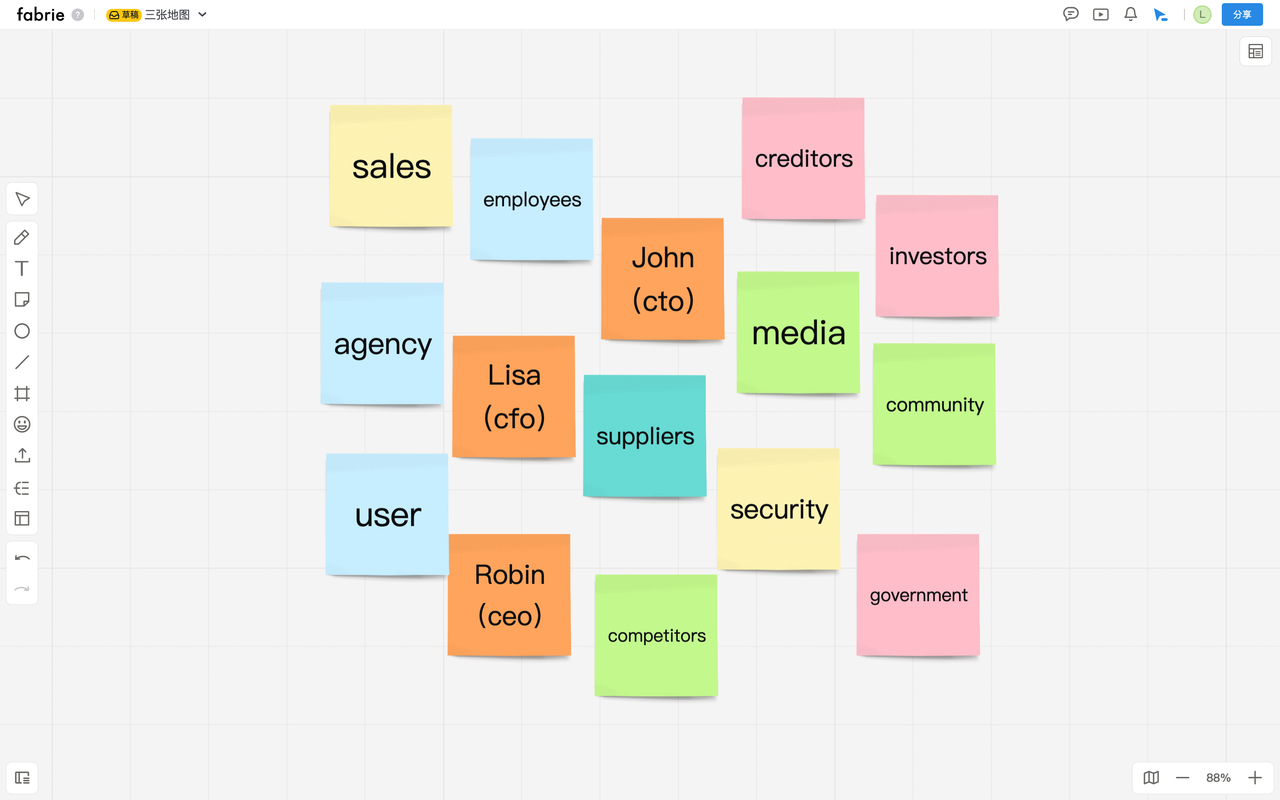
1. 頭腦風暴
首先頭腦風暴出所有跟項目相關的個人、群體、組織公司,可以有意識地用不同顏色的便利貼區(qū)分不同的群體。
建議將文檔一鍵分享給已知的stakeholder,邀請他們加入頭腦風暴,不同的思考維度會幫助你分析出更多潛在相關的身份。

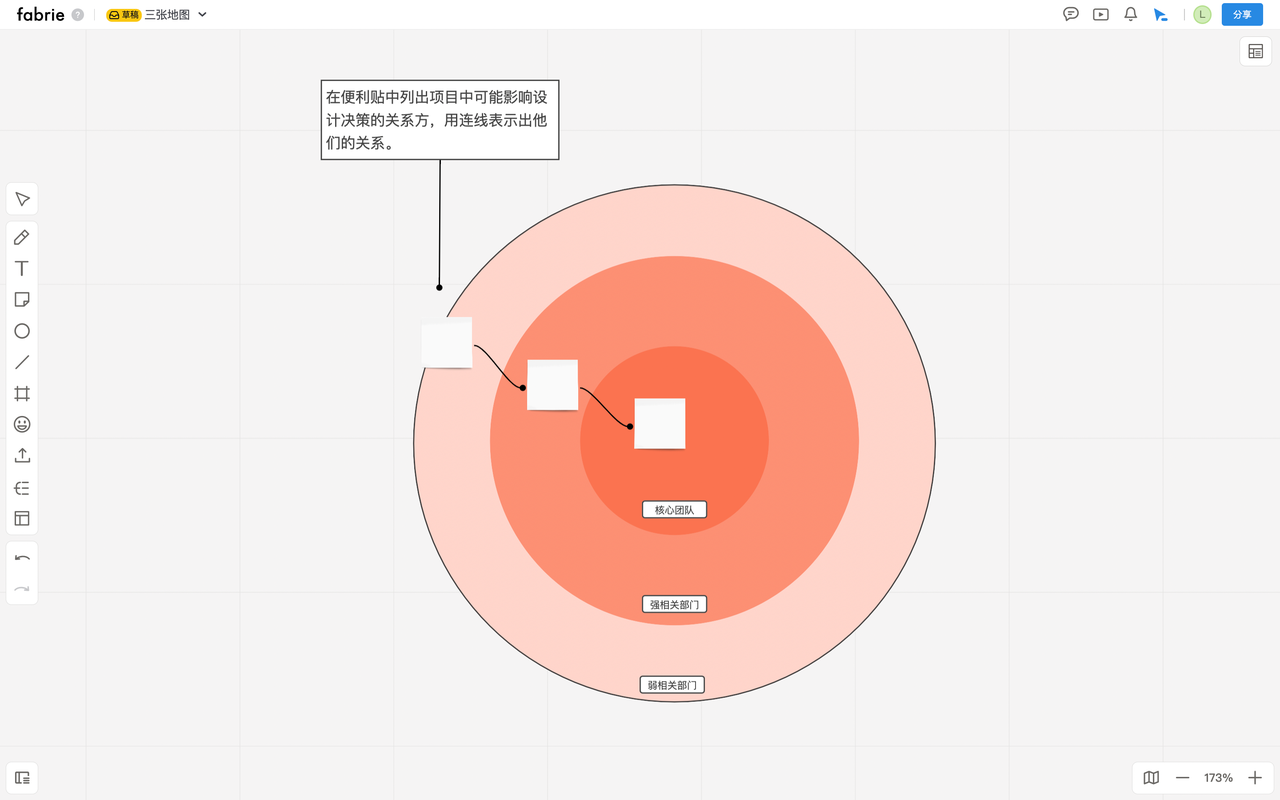
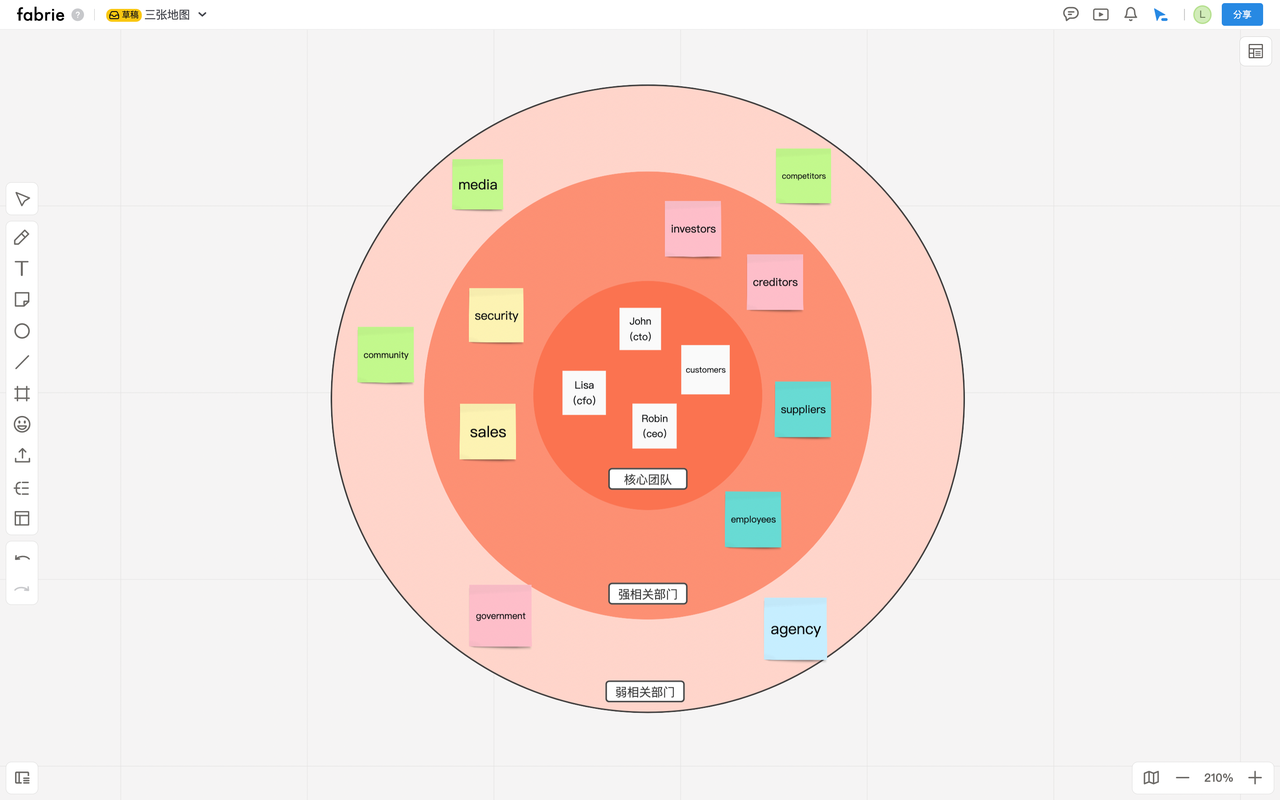
2. 分類分級
對所有識別出來的相關者進行分類,根據(jù)對項目的影響程度大致分為核心團隊、強相關部門、弱相關部門三個等級,填入地圖模板中。
不同的分類標準可以根據(jù)自己實際需要研究的問題自由調整,靈活運用。

3. 建立聯(lián)系
利益相關者之間往往會存在相應的聯(lián)系,可以用線條將他們關聯(lián)起來,并描述他們的關系。

設計項目中會不斷產(chǎn)生問題,所以將利益相關者地圖放在項目文檔中,讓每一個團隊成員都能隨時看到和參考,成為設計師溝通項目時的重要幫手,也是它的使命之一。
適用行業(yè):服務設計、產(chǎn)品設計、交互設計、工業(yè)設計
適用階段:用戶研究
使用目的:深入特定角色的特定場景,理解其行為和需求背后的真正動機
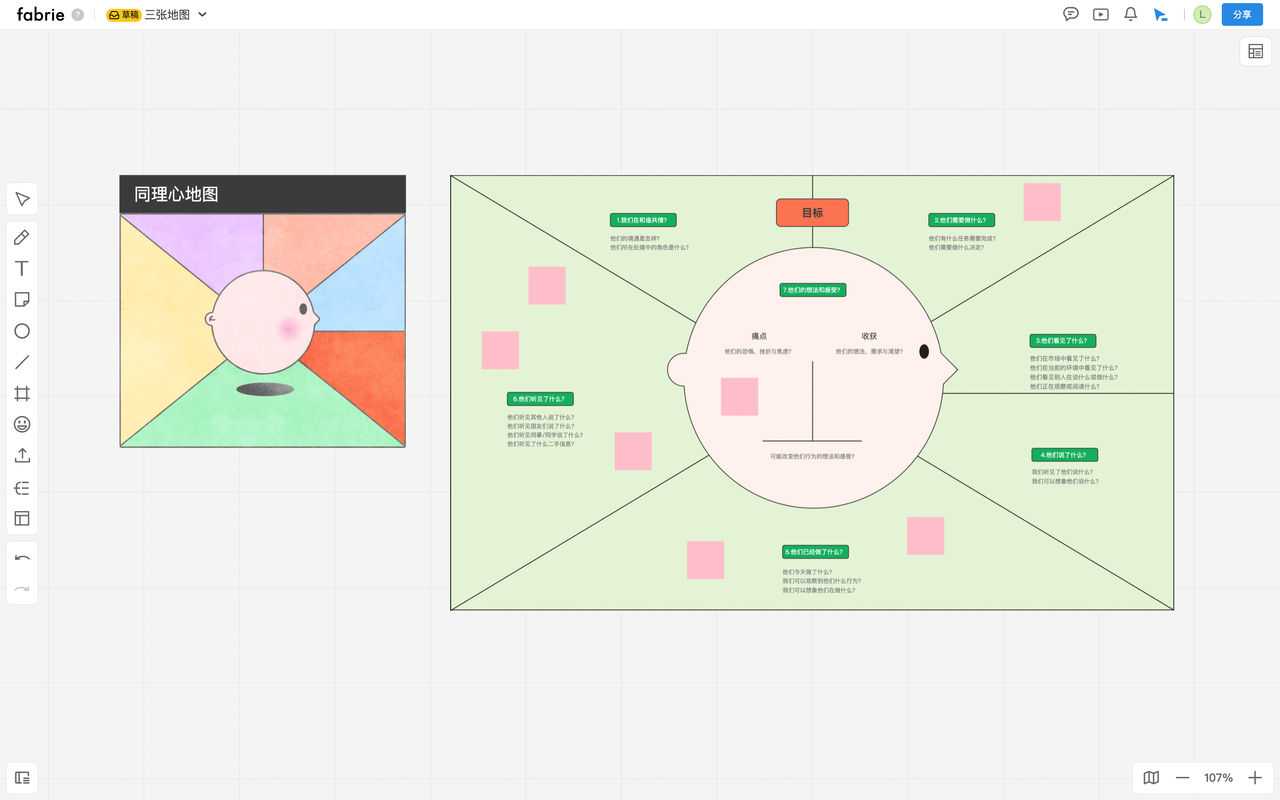
利益相關者地圖涉及到項目中的每一個群體,同理心地圖研究的則是用戶,或者說是一組用戶群的想法與需求。
同理心地圖≠用戶畫像,而是制作用戶畫像的必要準備。
因此我們會在進行某項服務或產(chǎn)品設計之前,就開始使用同理心地圖。它的兩個主要任務是:
1. 共情用戶的所思所想,提取真正的用戶需求
2. 建立團隊以及各個部門的共識,確保對用戶需求的理解和設計方向達成一致。

很大程度上,同理心地圖的制作離不開協(xié)作。它需要各方共同努力,根據(jù)各自對用戶的觀察,以及研究收集的數(shù)據(jù),共享對于目標用戶的理解,一起挖掘用戶的行為、動機和關注點。

fabrie的同理心地圖模板,為團隊節(jié)省了很多前期的繪制準備,并且讓所有人實時在線協(xié)作。
在協(xié)作之前,建議各方成員將自己對研究用戶的已有調研資料或者訪談記錄放在模板旁邊。大家可以一起花十分鐘的時間互通信息,再開始一起創(chuàng)建同理心地圖:
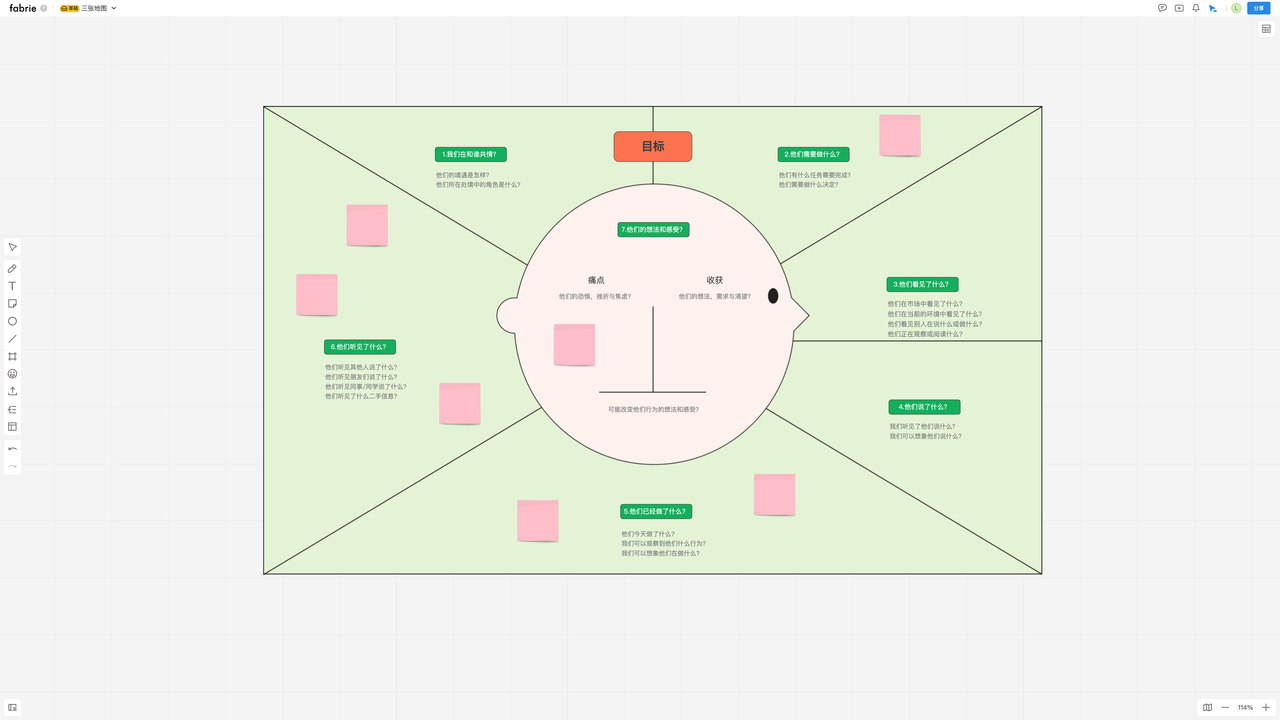
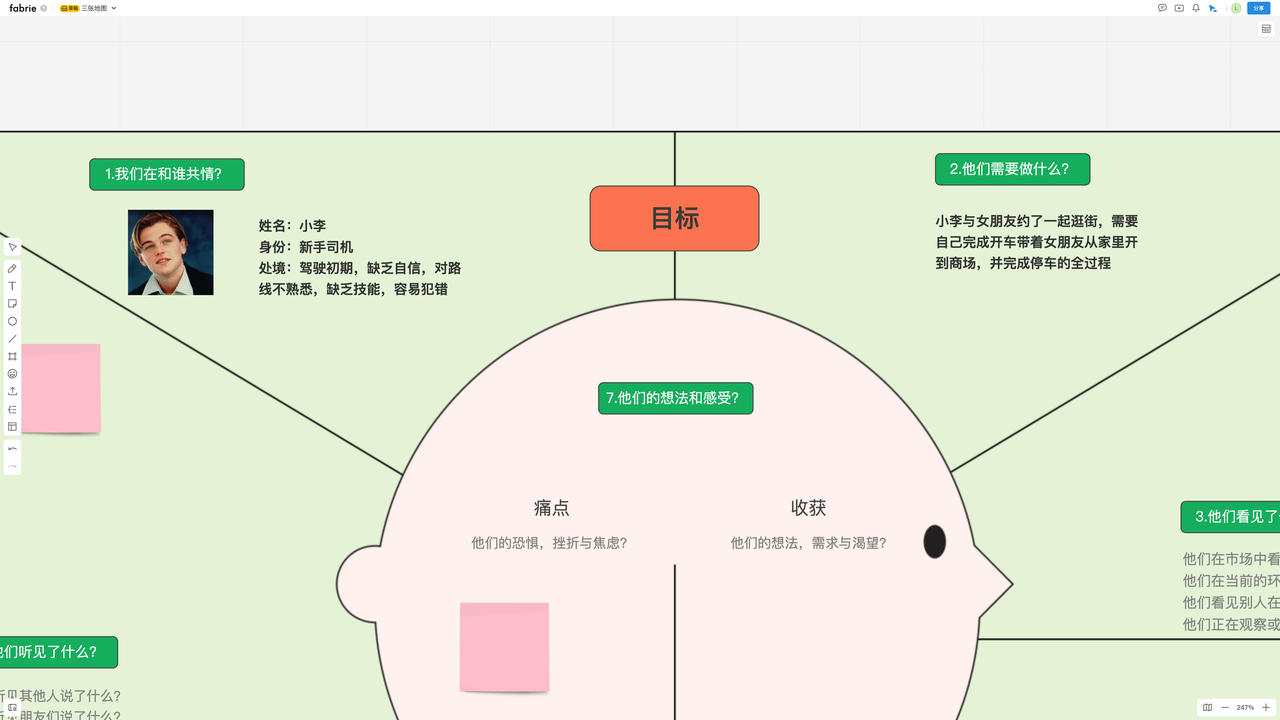
1. 確定目標
確定我們在和誰共情?他們面臨什么處境?需要做出什么決定?

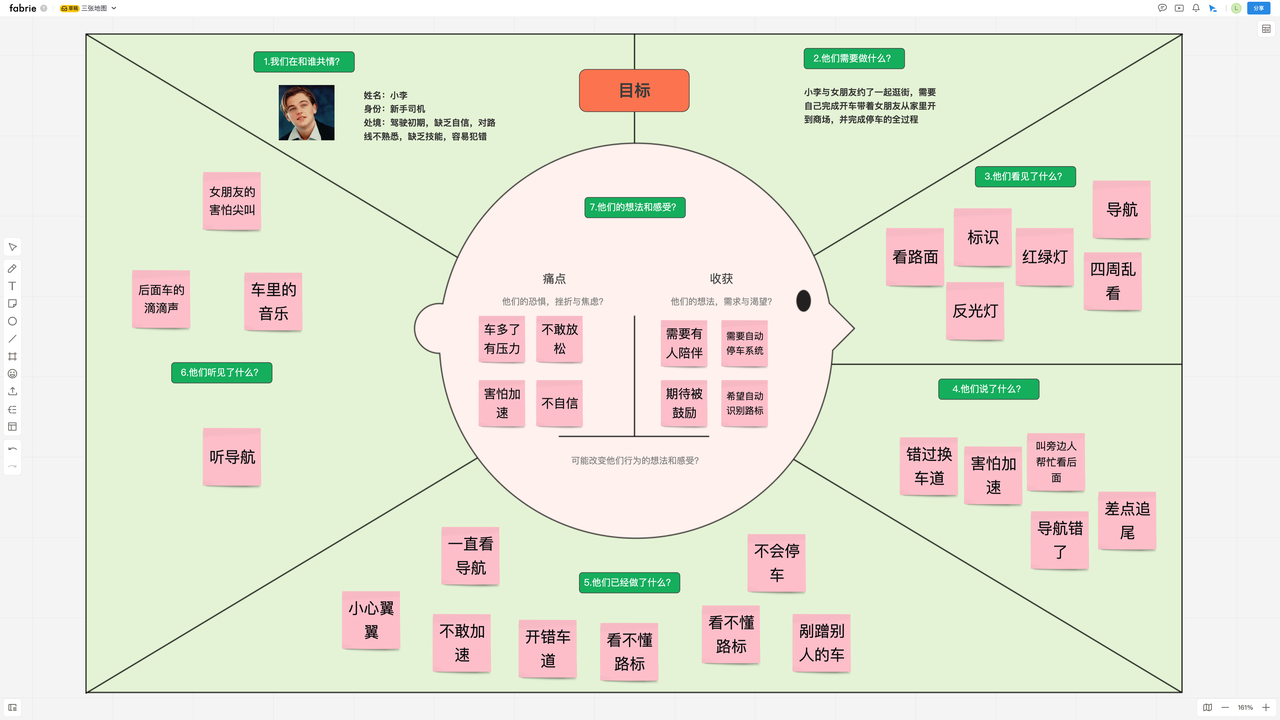
2. 共情用戶
潛入目標用戶的大腦,觀察和思考他們的所看、所說、所做、所聞、所想(包括痛點和收獲)。

3. 分析回顧
整理mapping,思考我們還缺哪方面的調研,我們可以做什么來改變他們的想法和感受。
同理心地圖最后可視化地為我們解釋了用戶行為背后的動機,同時幫助我們去感知到很多不容易被發(fā)現(xiàn)的深層需求。
這既能幫助設計師做出可提升用戶體驗的解決方案,也會在某種程度上引導我們走向更有意義的創(chuàng)新。
適用行業(yè):工業(yè)設計、產(chǎn)品設計、交互設計
適用階段:對于已有產(chǎn)品的用戶體驗研究或想要了解預期產(chǎn)品的用戶體驗過程
使用目的:描繪特定用戶與產(chǎn)品或服務之間的交互過程,找出用戶痛點和產(chǎn)品機會點
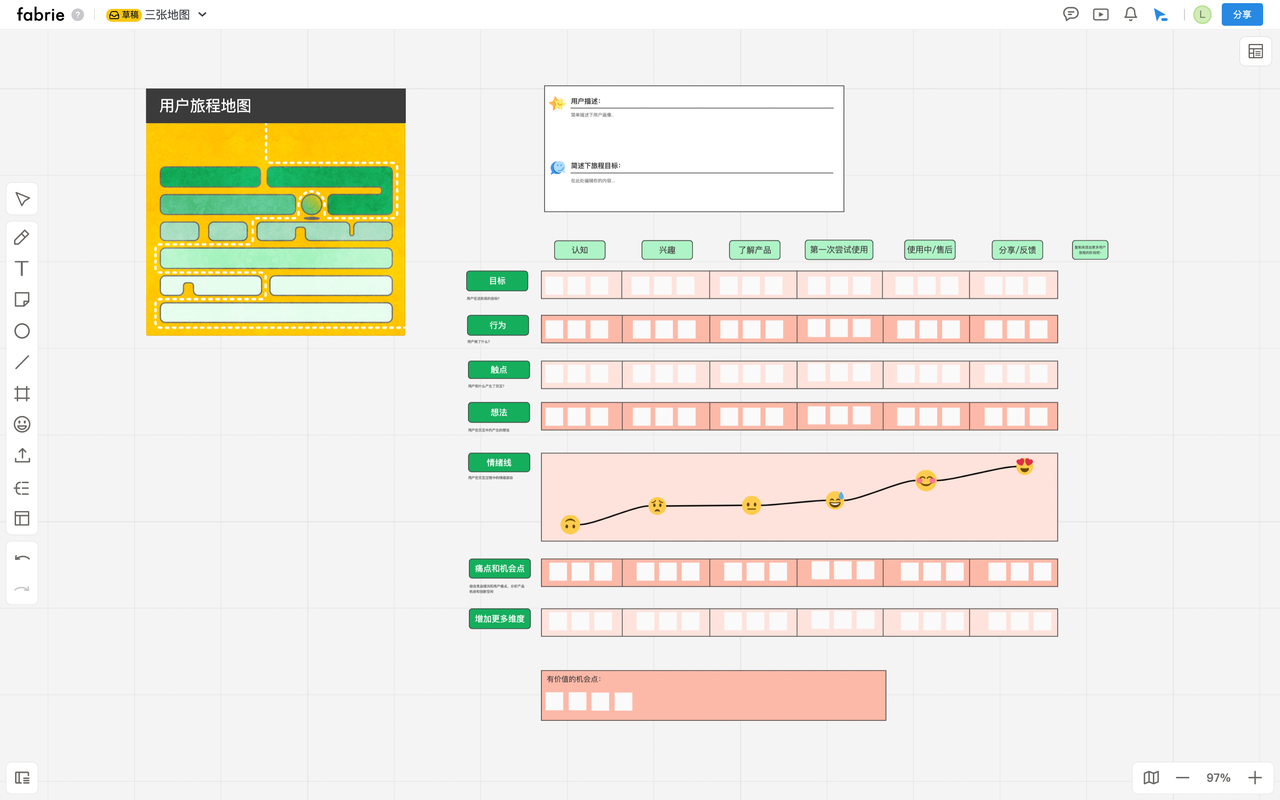
用戶旅程地圖的核心更偏向于研究人與產(chǎn)品的交互過程,最終優(yōu)化用戶體驗。相對來說,它的必要性和通用性會更高一些。
我們既可以研究目標用戶與已有產(chǎn)品的交互過程,發(fā)現(xiàn)用戶痛點以此來優(yōu)化產(chǎn)品;也可以用來假設預期產(chǎn)品與用戶的交互過程,驗證自己想要研究的問題,找出產(chǎn)品機會點。

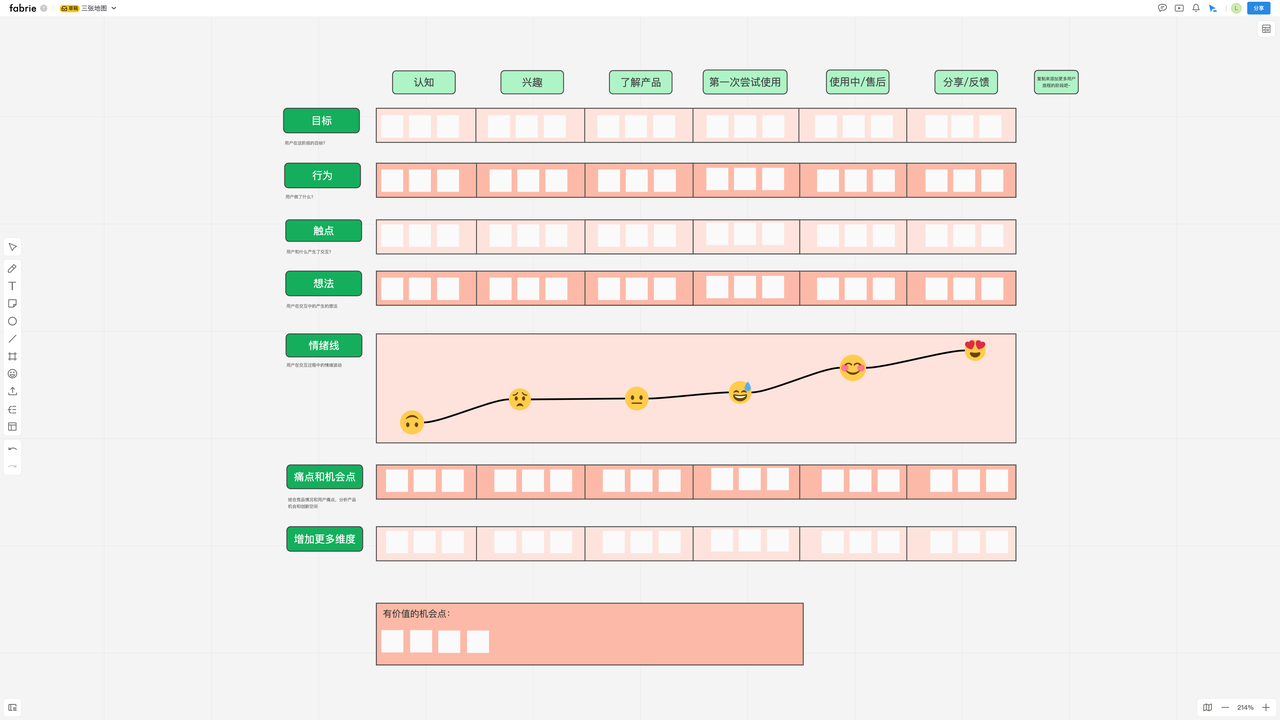
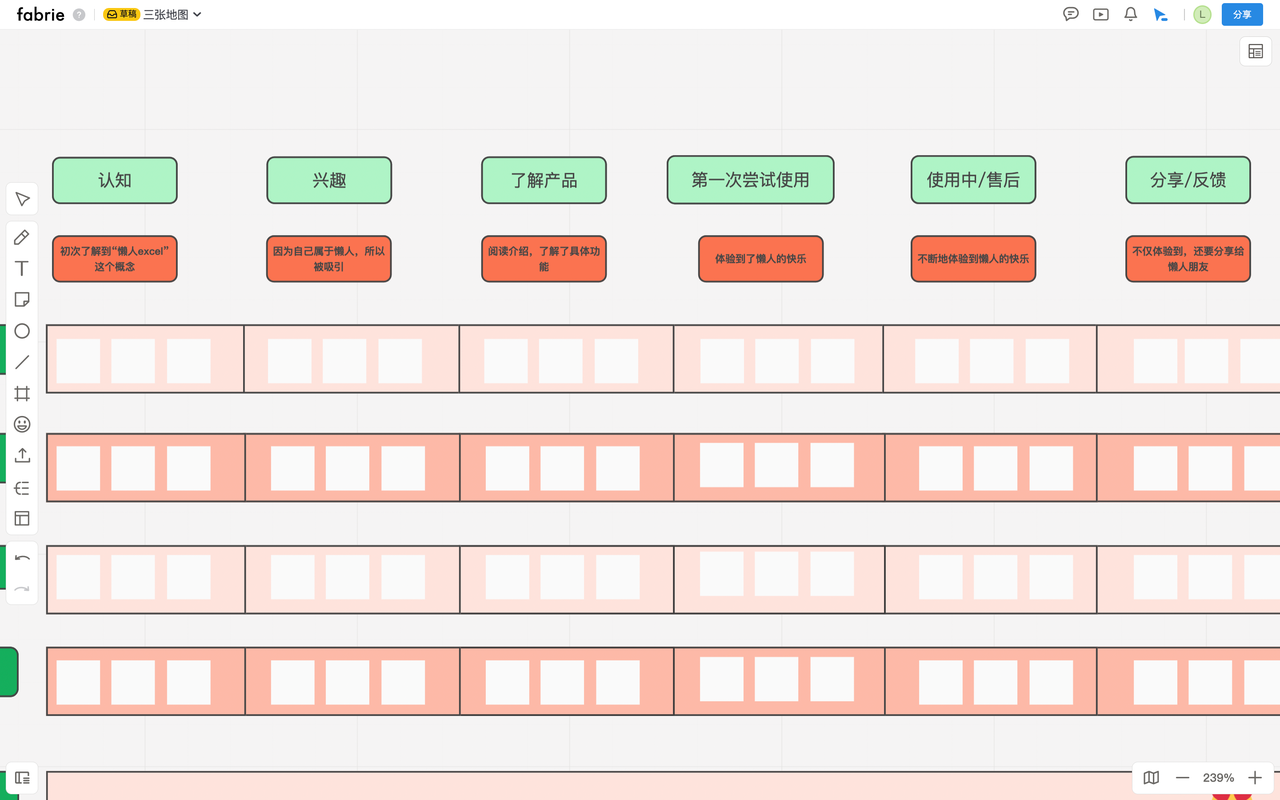
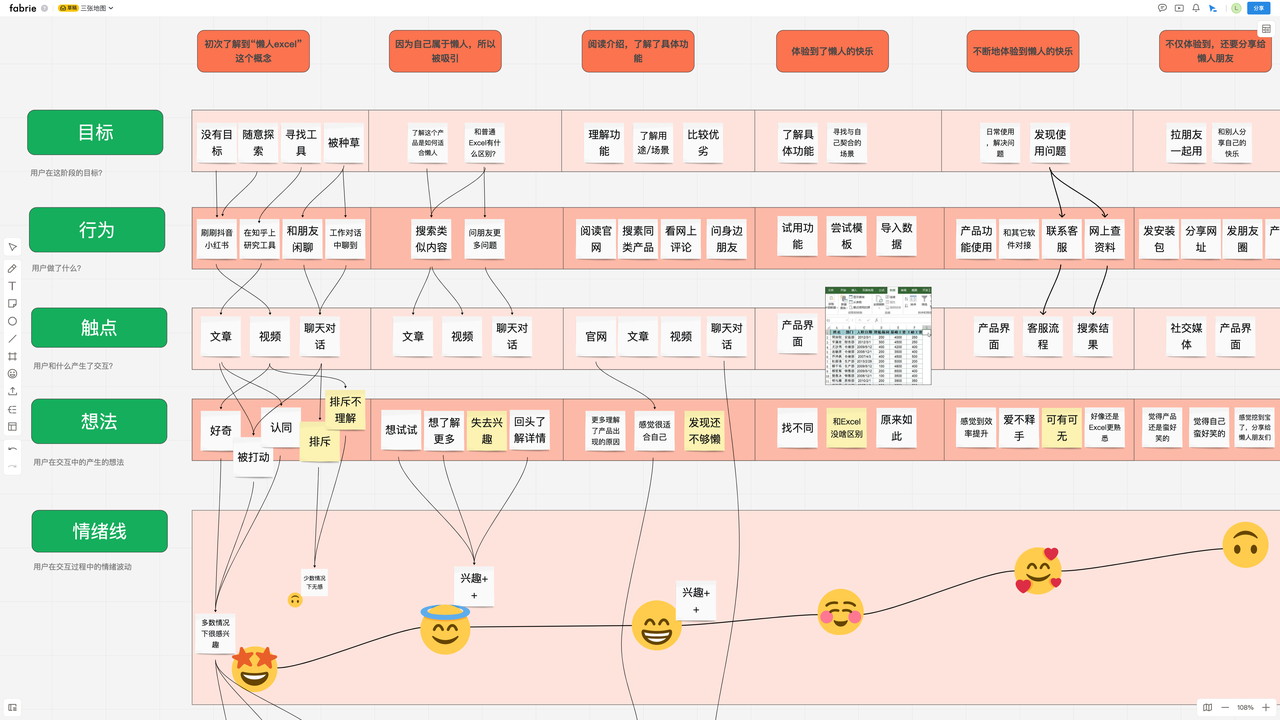
用戶旅程地圖通過可視化的方式整理用戶和產(chǎn)品體驗的每個階段,一般需要包括用戶在產(chǎn)品體驗階段的目標、行為、觸點、想法、情緒、痛點和機會點。

相對來說,用戶旅程地圖需要考慮的細節(jié)和維度比較多,需要專門繪制,比較麻煩。
fabrie的模板直接給予設計師一個可編輯的框架與思路的引導,讓設計師更聚焦于思維發(fā)散本身,而不用去關注排版等細枝末節(jié)的問題。
當然,除了常規(guī)的視角,還可以結合自己業(yè)務需求,插入或調整更多相關度高的維度。這也是fabrie模板的靈活性,它引導你思考,但不禁錮你的發(fā)散。
然后我們可以按四步走:
1. 確定目標人群和旅程目標
不同用戶經(jīng)歷的旅程可能天差地別,因此確定好目標用戶以及這個旅程中你想研究的主要問題尤其重要。

2. 描述具體使用步驟
標出在對應的語境下,每個步驟意味著什么,也就是開始研究用戶行為。根據(jù)模板上方的提示,修改成對應我們自己的用戶旅程階段。

3. 完成每個步驟的多維度描述
在完成用戶旅程階段后,探索每個階段用戶使用產(chǎn)品時的體驗感受,思考對應的目標、行為、觸點、想法、情緒、痛點和機會點。

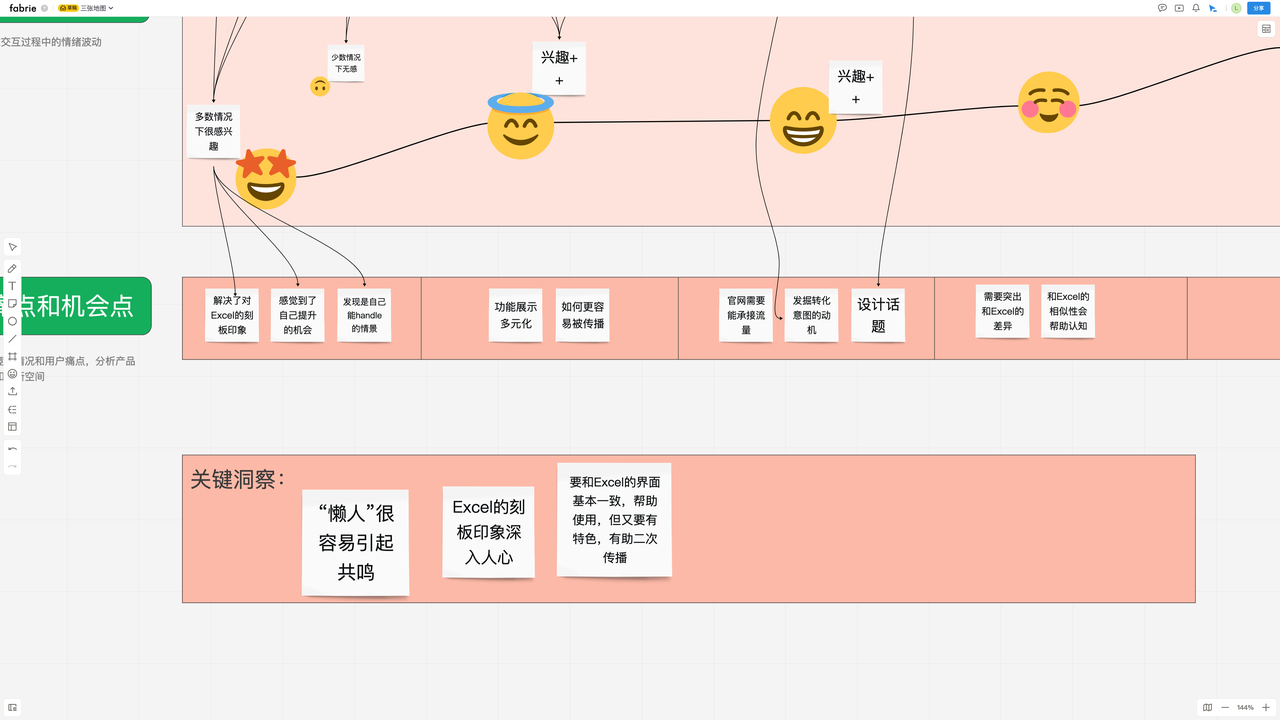
4. 提煉關鍵洞察
根據(jù)整個梳理,提煉出關鍵洞察,也就是我們做這個用戶旅程地圖的最終目的。

寫在最后
設計師在提升設計能力的同時,需要慢慢開始主導設計項目。這幾個地圖都是強有力的輔助工具,能幫助我們去發(fā)現(xiàn)問題和解決問題。
fabrie模板的意義,就是希望大家不被形式所困擾,而是更自由更聚焦地去思考。
在不斷使用這些設計工具的過程中,我們會形成更科學完善的設計思維,從而做出更好的設計決策,提升設計格局。

fabrie的模板市場,提供了數(shù)十款設計相關的專業(yè)模板。如果你是一個設計新手,它可以幫你更快地上手操作;如果你是一個有經(jīng)驗的設計師,模板則可以幫助你提高效率,聚焦于思考本身,不被格式等問題困擾。
我們希望幫助大家降低使用這些設計工具的成本,踐行更科學的設計思路與設計方法,讓思考升級,做出一個又一個好設計。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
本文講述從0到1的商家等級激勵體系建設中,如何通過設計舉措進一步推動效益最大化。前言
用戶激勵體系是數(shù)字化時代產(chǎn)品運營中非常重要的一環(huán),它可以有效促進用戶的活躍和留存,同時也能夠激發(fā)消費行為,為產(chǎn)品帶來更多的收益。常見的用戶激勵方式包括積分、金幣、等級、優(yōu)惠券、禮品、抽獎等,而針對不同的人群,需要設計不同的激勵體系。本文以百度商業(yè)的商家等級體系為例,旨在簡述針對To B產(chǎn)品的用戶激勵手段的設計思路,希望能夠給您帶來一些啟發(fā)。
一、項目背景
在大商業(yè)背景下,當前缺少一套完整的商家等級體系,從平臺視角出發(fā),客戶的行業(yè)多樣&推廣投放能力參差不齊,沒有商家等級導致平臺缺少對客戶的細分,無法給客戶提供更適配的服務能力;從客戶視角出發(fā),客戶不明確自己在整個生態(tài)下所處的分位,自然也沒有明確的提升目標和路徑;從用戶視角出發(fā),各個商家良莠不齊,沒有一個關鍵標準可以輔助決策。所以亟需一套商家等級來解決這些問題,那應如何從0到1建設一套完善的商家等級體系呢?

二、設計目標推導
在設計之初,我們從不同的視角思考,對目標進行拆解和分析以獲得更全面、更多維的解決方案。從平臺視角分析,通過商家等級希望幫助商家快速定位服務短板,并提供有針對性的運營優(yōu)化策略,從而提高商家質量和粘性;商家視角則希望通過商家等級獲得更多權益加持,從而提升轉化;C端用戶視角希望通過商家等級,幫助降低決策成本,建立更多信任。

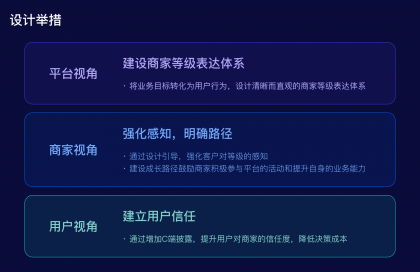
平臺視角-建設商家等級表達體系
設計的基本出發(fā)點是幫助業(yè)務建設平臺等級模型的表達體系,將業(yè)務目標轉化為用戶行為,設計清晰而直觀的商家分層表達體系,將不同商家等級與其對應的特權、服務等信息進行明確的關聯(lián)和傳達,以便商家能夠快速理解和辨識商家等級的差異和優(yōu)勢。
商家視角-強化感知,明確路徑
我們要強化商家的等級感知,通過視覺和交互引導等方式,強化商家對等級感知的重要性和影響。
我們要建設明確的成長路徑,從權益吸引、任務驅動、等級提升和權益增多等環(huán)節(jié),明確成長行為路徑,鼓勵商家積極參與平臺的活動,提升自身的業(yè)務能力,從而實現(xiàn)商家等級的提升和成長。
用戶視角-建立用戶信任
我們需要建立C端用戶信任,傳達商家等級的重要性,提升用戶對商家的認可度和信任度,幫助用戶減少決策成本,同時增加商家的自豪感和動力,促進商家與用戶,商家與平臺之間的價值轉化。
綜合以上分析,設計舉措應注重建立商家等級表達、強化商家的感知和增強用戶的信任。希望通過設計目標的實現(xiàn),為商家分層模型帶來更好的用戶體驗和商業(yè)效益,提升商家的參與度和忠誠度,促進商業(yè)生態(tài)飛輪的正向運轉。
三、設計方案實施
合理的信息組織:通過功能信息分層分類,結構化呈現(xiàn),提信息查找效率

信息分層:開始頁面設計之前需要設計信息結構和組織方式,以便商家可以輕松找到需要的信息。以商家等級為例,首先根據(jù)信息價值將信息分為<等級-權益-任務>三大類(等級作銜接、權益提供驅動力、任務是需完成的動作)。
信息重組:分層后,將商家置于設計的核心位置,通過深入理解商家需求、行為和期望,以確保設計方案符合商家的真實需求。例如在商家等級場景,商家期望獲取更多權益,獲取更多的C端展現(xiàn)。所以此場景以權益作吸引,通過披露待解鎖權益驅動商家完成任務,提升等級。
最終圍繞等級、權益、任務建設核心成長路徑,三者相輔相成,逐步增強商家參與度和忠誠度。
當復雜的信息難以被商家理解時,可視化作為有效手段,旨在把數(shù)據(jù)資料以視覺化的方式表現(xiàn)出,有效地向受眾傳播信息。可視化首先要根據(jù)信息結構進行圖表選型,在商家等級項目中,我選擇了兩種數(shù)據(jù)圖表(進度條VS儀表盤)來進行商家等級的可視化表達,當兩種圖表放到一起時,可以很明顯的發(fā)現(xiàn)兩者之間的差異,基于這個項目想要強調的等級概念,最終選擇進度條展示商家等級的成長進度,并激勵其追求下一個等級的提升。這樣,商家能夠準確感知成長進度,衡量自己在商家等級體系里所處的分位以獲取更多成長動力。
加強平臺引導:通過增加視效容器縮短觸達路徑,幫助商家快速觸達
彈窗:作為常見的通知容器,常用于向用戶提供重要的通知、更新、提醒或行動建議。在此項目中,為了增強商家的感知,我們選擇2個場景以彈窗的形式給予商家強提示,一是在功能上線后以彈窗的形式顯示對應等級的信息,以吸引商家的注意力并傳達商家等級的關鍵信息,可以增加商家的感知并引導他們進入商家等級開始經(jīng)營;二是當商家的等級提升時使用彈窗通知,激勵商家持續(xù)經(jīng)營。
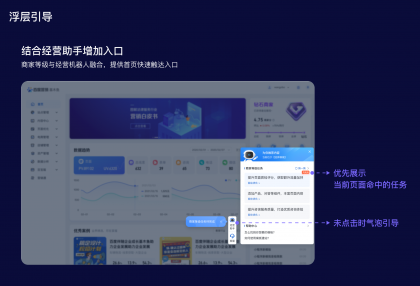
浮層:將操作入口前置披露,提升商家感知同時還可以縮短操作步長。在商家等級項目里,衡量商家主動經(jīng)營的標準是做任務,所以任務入口的前置披露是提升主動經(jīng)營的關鍵舉措。于是,圍繞商家等級包裝了“經(jīng)營助手”的概念,幫助平臺給商家推薦一些成長任務和優(yōu)化建議,并在平臺首頁主動彈出,以此提高任務觸達率。但使用這種主動觸達手段時,需要考慮對商家的打擾和阻斷情況,所以需要對主動彈出的頻率作限制,然后配合氣泡和標簽等視效元素吸引商家視線。這樣可以引導商家參與商家等級完成任務,促進其成長和等級提升。

強化徽標設計:通過引用金銀銅、鉆石等具有普遍認知的元素營造榮譽感。
需求分析:開始設計之前,我們首先做了背景研究,了解徽標的設計需求、目標受眾和使用場景,為設計提供更準確的方向。在本項目中,商家等級覆蓋百度商業(yè)場景所有B端業(yè)務,所以設計風格要考慮整體質感和適配性;另外商家等級是一個同時面向商家和用戶兩者的體系,所以設計師需要考量雙端展現(xiàn)的異同點;最后,商家等級特有屬性成長、榮譽需要在徽標中有所體現(xiàn)。
競品調研:明確背景后進行競品分析和行業(yè)研究,了解相關公司或品牌的LOGO設計風格、趨勢和差異。這有助于避免與競爭對手相似的設計,并幫助我們了解徽標在B端和C端呈現(xiàn)時設計有哪些差異。在商家等級項目中,我們通過競品調研提取了一些風格關鍵詞:幾何、簡潔、明亮、飽滿。
具象表達:有了設計關鍵詞,通過頭腦風暴獲取了一些可以體現(xiàn)這些關鍵詞的具體事物:鉆石、VIP、箭頭、Blingbling、3D、金銀銅等,希望通過具象的事物表達抽象的情緒詞,于是我們從「鉆石」開始入手,把鉆石和VIP、箭頭不斷結合,同時融入BlingBling,金銀銅色等具有普遍認知的元素,用偽3D效果來增加徽標的立體感,最終打造一種獎牌的形態(tài),給客戶帶來更多榮譽感知,突出商家等級的重要性。
增加C端披露:通過挖掘C端披露場景,幫助用戶提高優(yōu)質商家獲取效率

從用戶視角出發(fā),商家等級項目的主要目標是建立用戶信任,所以設計師在強化徽標設計的同時,更需要挖掘用戶視角的披露場景,通過增加C端披露,幫助用戶了解該商家在百度生態(tài)內的等級情況,以輔助用戶決策。本項目中在C端共新增3個場景進行商家等級的披露,①搜索前卡;②營銷頁頭卡;③店鋪頁首卡。在3個重點場景披露商家的等級徽標,用戶在選擇商家時可以參考商家的等級,增強對商家的信任和認知。
通過以上實施方案,設計師從不同視角切入,通過權益激勵吸引商家參與,通過明確用戶成長路徑促進等級提升和商家質量的提升,為用戶提供更好的服務,實現(xiàn)平臺生態(tài)的正向發(fā)展。
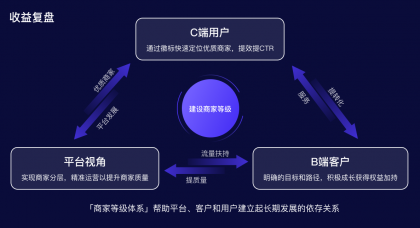
四、收益復盤
平臺通過建設商家等級,將商家分層并提供適配的服務,實現(xiàn)了精準運營;商家等級給商家?guī)淼臋嘁嫖腿蝿找龑В龠M了商家活躍度和質量的大幅提升;C端披露的等級徽標幫助用戶快速鑒別優(yōu)質商家,頁面的CTR有顯著的正向增長,商業(yè)生態(tài)下的商家等級激勵體系已初步建成。但后期在做客戶訪談的過程中,有客戶反饋某些權益感知度比較弱。權益是吸引商家的核心驅動力,如何圍繞權益建設開展有效的設計?這是應該是接下來需要展開研究的課題。

五、總結
商家等級的建設是一個復雜的項目,涉及技術、算法、產(chǎn)品和運營等多個部門的合作。商家分層的核心目標是提升優(yōu)質商家的比例和運營效率。
本文主要介紹了百度商業(yè)生態(tài)下的商家等級體系的設計思路。以商家為切入,通過視效引導等舉措吸引商家參與,為用戶提供更好的服務,實現(xiàn)平臺生態(tài)的正向發(fā)展,助力平臺-客戶-用戶的三方飛輪正向運轉。
然而,要設計出完美的商家等級建設方案,需要根據(jù)具體的業(yè)務場景進行深入研究,并結合產(chǎn)品和業(yè)務的實際情況進行不斷的迭代和優(yōu)化。只有不斷地根據(jù)用戶反饋和市場需求進行調整和改進,才能實現(xiàn)商家等級體系的最佳效果。
因此,在實際實施過程中,需要依托業(yè)務場景,深入研究產(chǎn)品和業(yè)務,不斷迭代和優(yōu)化設計方案,以確保商家等級體系的成功建設和業(yè)務效果的提升。
作者:百度MEUX
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
本文闡述了百度小說設計團隊如何基于人文感設計理念,打造直觀易用的產(chǎn)品體驗,從而提升產(chǎn)品競爭力和用戶滿意度。百度小說是百度APP內最核心的垂類業(yè)務之一,作為一款平臺型產(chǎn)品,百度小說設計團隊一直以用戶體驗為核心關注點。為了保持產(chǎn)品的市場競爭力,百度小說團隊近期進行了一次設計改版。本次改版旨在提升產(chǎn)品的功能性、美觀性和易用性,以滿足用戶日益增長的優(yōu)質體驗需求和市場的快速變化。
鑒于此次設計改版背景,小說設計團隊提出了人文感的設計理念,貫穿在本次改版的內容中。
一、什么是人文感設計?

人文感設計,是立足用戶需求和情感,貼近用戶期待的體驗設計,我們以用戶為核心,深入了解用戶的喜好、行為習慣和需求,從而設計出貼心、直觀、易用、愉悅的產(chǎn)品。
百度小說的產(chǎn)品核心是由書籍組成的,閱讀讓千萬級用戶匯集在此,而千萬級的用戶正是由每一個獨立的“人”組成。因此,“人”的需求就是我們在設計中尤為關注的。小說設計團隊從“人”的需求、“人”的情感和“人”的文化三個維度,深入地思考如何將閱讀與用戶的需求完美地結合起來。
宋朝詩人汪洙在《神童詩》中有這樣的千古名句:“萬般皆下品,唯有讀書高。”讀書自古以來是成為高雅風韻的文人士大夫的必經(jīng)之路。由此可見,自古以來讀書和雅致之間就結下了不解之緣,閱讀與國風雅頌的風格也就找到了完美的交匯點,因此小說設計團隊在確定設計風格的探尋中,選擇了國風的風格來體現(xiàn)百度小說的人文感的設計。
二、構建小說的人文感的視覺新風格
人文感設計語言融合了簡約、舒適、自在的設計體驗,讓人能夠輕松沉浸其中,并感受到獨特的國風韻味和情感內涵。小說設計團隊從“色、字、構、畫”四個維度進行拆解。

色—清新淡雅的色彩
牛皮紙卷通常是手工制作的,它會給人一種溫暖的感受。設計團隊通過提煉牛皮紙卷的色彩,衍生出萱草橙作為主色調,傳遞出閱讀樸實和親切的寓意。

在輔助色上提取上,通過參考古代藝術品,并結合現(xiàn)代審美,提煉出鳳仙粉,葵扇黃、姚黃綠、晴山青等古典色彩,確保輔助色與主色相融合,形成一套和諧的色彩組合。

字—規(guī)范文字使用規(guī)則

基于國風意韻感,設計團隊在文字的使用上,也選擇了一套襯線體字體,該字體字形瘦長,柔美清透且識別度高。在界面中,主要在標題區(qū)應用這套字體,將其中的一筆進行跳色點綴,不僅讓用戶閱讀舒適,而且提升百度小說的品牌識別度。
構—構建秩序感的頁面

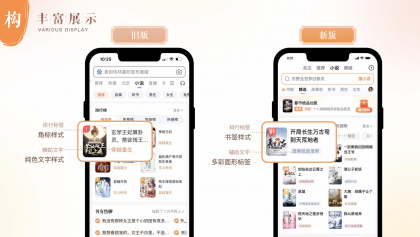
在頁面結構上將頁面容器的邊距進行了優(yōu)化調整,使構圖更加飽滿,封面是頁面上最引人注目的元素之一,通過調整封面的尺寸可以使其更加突出。采用了更大的封面尺寸,使畫面內容更加飽滿,將大圓角優(yōu)化為更小的圓角,視覺上更加精致和細膩。
為了讓用戶第一時間就能夠看到自己感興趣的標題內容,在內容展示上,我們針對重點的信息進行了強化。將主次信息,從色彩到字重上進行了優(yōu)化。新版的設計采用加粗的標題文字和淺灰色的輔助信息,拉開對比,強化重點,讓用戶更快找到自己感興趣的內容。
在頁面細節(jié)元素設計上,將角標樣式優(yōu)化為右側的書簽的樣式,整體感受更像現(xiàn)實生活中的書簽。在輔助標簽的設計上,將純文字樣式優(yōu)化為右側這種多彩面型的樣式,強化內容的豐富和多元。

畫—打造國風特色的插畫風格
圖形的設計是最容易識別和產(chǎn)生共鳴的。在插畫元素的提煉上,為了能夠與小說網(wǎng)文氛圍結合的更緊密,我們以小說類型為劃分維度得出了一系列的具象的聯(lián)想關鍵詞。

例如,女生的插畫圖形,首先劃分為偏向言情類型,由此聯(lián)想到一只小鳥站在桃花上,整體采用粉色調的場景進行展現(xiàn),夢幻而唯美。男生的插畫圖形則偏向玄幻類型,從而聯(lián)想到葫蘆,由此繪制出葫蘆和浮云結合的畫面,自由而飄逸。
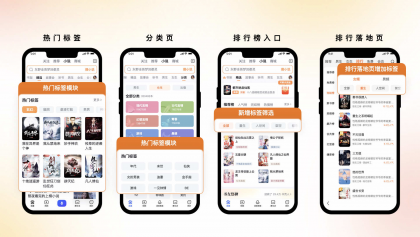
在話題落地頁等沉浸感的場景下,也融合了插畫元素作為裝飾,用戶在當前的場景能夠有更強的沉浸感和共鳴感。

三、人性化產(chǎn)品體驗
以人為本的設計理念不僅僅是視覺層面的展現(xiàn),還需要從用戶需求維度提供人性化的產(chǎn)品體驗,因此,我們提煉出了四組設計手段:更貼心、更高效、更熱鬧、更滿足。

更貼心—貼心的設計讓用戶體會到關懷和舒適的享受
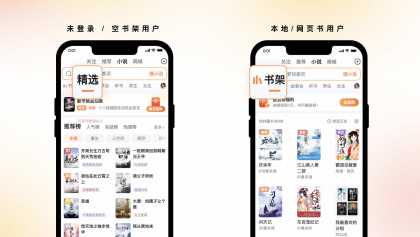
以人為本的設計能夠更貼心地滿足用戶的需求和期望,通過關注用戶的喜好、行為和習慣,讓用戶體會到關懷和舒適的享受。因此,針對于不同的用戶行為進行了精細化的設計。對于未登錄、書架為空的用戶,我們默認為用戶錨定到精選的tab,而針對本地書、網(wǎng)頁書的用戶,我們?yōu)槠涠ㄎ坏綍艿膖ab,方便用戶更精準的切入場景。

同時,我們在精選的頭部增加了運營區(qū),針對于無歷史記錄的用戶,為其推薦優(yōu)質的內容,提高用戶的找書效率。而對于有歷史記錄的用戶,外露上一次閱讀的書籍,方便用戶更快捷的進行續(xù)讀。

更高效—高效的設計能讓用戶體驗更便捷,決策更精準
只有貼心的服務是遠遠不夠的,以人為本的設計還需要為用戶打造更高效的設計體驗,我們通過簡化設計流程,智能化推薦等手段,讓用戶體驗更便捷,決策更精準在各類場景新增書籍標簽模塊,提升用戶篩選書籍的精準度,使得用戶在各類場景下找書更高效。

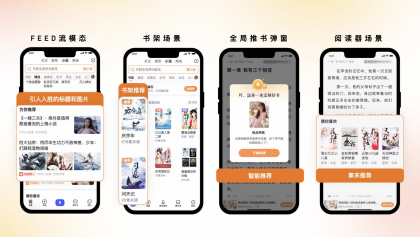
在推薦形式上,我們也采用了多樣化的推薦方式。例如在首頁增加了feed流形態(tài)的信息模塊,以更直觀的圖文展現(xiàn)方式,幫助用戶發(fā)現(xiàn)他感興趣的內容。在書架場景,針對于書架內容少的用戶,自動的放置兩本高流量書籍,幫助用戶高效的觸達內容。與此同時,我們還會根據(jù)用戶行為數(shù)據(jù),采用彈窗形式和章尾推薦等形式主動向用戶推薦與其喜好度高的內容,方便用戶高效的觸達他感興趣的內容。

更熱鬧—熱鬧的設計能給用戶帶來活力和趣味的體驗
以人為本的設計應該是有人氣兒的,為了增強互動氛圍,我們搭建了書友社區(qū),為用戶提供求書、薦書的功能,書友熱聊落地頁頭部在設計上采用了彈幕的形式;話題模塊的設計采用雙列流的交互形式,給頁面增加動態(tài)感和活躍感。通過打造熱鬧的氛圍,既能為用戶帶來更具活力和趣味的體驗,同時提升了用戶的互動活躍度。

閱讀器場景是用戶使用時長最長的一個場景。因此我們?yōu)橛脩籼峁┝硕卧u功能,方便用戶閱讀過程中和書友進行交流,為了不影響閱讀的流暢性,我們采用弱化的段評圖標樣式和色彩,段評入口設計在段落尾部,減少對閱讀的干擾。

更滿足—滿足的設計能夠讓用戶獲得成就和收益
以人為本的設計能夠讓用戶在產(chǎn)品中獲得成就和滿足感,從而形成愉悅的產(chǎn)品體驗。為了讓用戶能夠獲得滿足的感受,我們將舊版的簽到系統(tǒng)升級為金幣激勵體系,采用做任務賺金幣的形式,增加用戶的成就感。

整體的設計風格也延續(xù)了國風意境感。首頁頂部采用招財樹的圖形設計,強化福利感知。領取金幣場景通過獲得金幣的動效,讓用戶產(chǎn)生滿足感。
同時,我們對用產(chǎn)品內的用戶進行了分層設計,針對新用戶增加了七天限時福利活動,讓新用戶感受到平臺的福利,從而愿意留下來繼續(xù)體驗。

在閱讀器場景,我們增加了章尾和半層金幣領取提示,即時提醒用戶領取福利,同時,強化領取成功樣式,增強用戶的獲得感。

在運營活動的設計上,延續(xù)國風意境的設計風格,我們將九宮格的抽獎活動入口前置在福利中心的首頁,方便用戶快捷的參與抽獎,獲得收益。爆更一夏,看小說瓜分金幣活動,整體是采用古典荷塘的景色,讓用戶在參與賺錢的過程中感受到清爽夏日的氛圍,通過多樣化的運營活動豐富用戶獲取收益的方式,增強滿足感。
結語小記
百度小說設計團隊堅持以用戶為中心,秉承人性化、情感化設計和文化傳承性的設計理念,讓用戶感受到獨特的情感連接,融入文化元素,傳承歷史與情感,最終形成百度小說的人文感設計。
作者:百度MEUX
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
用戶激勵體系是數(shù)字化時代產(chǎn)品運營中非常重要的一環(huán),它可以有效促進用戶的活躍和留存,同時也能夠激發(fā)消費行為,為產(chǎn)品帶來更多的收益。常見的用戶激勵方式包括積分、金幣、等級、優(yōu)惠券、禮品、抽獎等,而針對不同的人群,需要設計不同的激勵體系。本文以百度商業(yè)的商家等級體系為例,旨在簡述針對To B產(chǎn)品的用戶激勵手段的設計思路,希望能夠給您帶來一些啟發(fā)。
作者:百度MEUX
來源:站酷
著作權歸作者所有。商業(yè)轉載請聯(lián)系作者獲得授權,非商業(yè)轉載請注明出處。
當涉及到交互設計基礎定律時,有許多原則和規(guī)律需要被考慮。這些原則旨在優(yōu)化用戶體驗、提高用戶滿意度和增強系統(tǒng)的可用性。以下是一些常見的交互設計基礎定律,詳細闡述它們對設計的影響和應用。
馮·諾依曼定律(Von Neumann’s Law):該定律強調將界面與功能相分離。設計師應該確保用戶界面簡潔直觀,與后端功能邏輯相互獨立,使用戶能夠專注于任務的完成而不受干擾。
布魯克斯法則(Brooks’ Law):布魯克斯法則指出,在開發(fā)過程中增加人員可能會帶來更大的溝通和協(xié)調成本,從而減慢開發(fā)速度。團隊在設計過程中應適度增加人力資源,以避免開發(fā)效率的下降。
摩爾定律(Moore’s Law):摩爾定律指出,處理器性能和計算能力每隔一段時間就會翻一番,而成本和體積則會減半。在交互設計中,利用摩爾定律的發(fā)展,在用戶界面中提供更強大的功能和更流暢的體驗。
布特法則(Butter’s Law):布特法則表明,用戶生成內容的價值與其信息質量和數(shù)量成正比。交互設計師應該提供方便易用的用戶內容生成工具,以激發(fā)用戶參與和積極貢獻,增加系統(tǒng)的價值和吸引力。
霍夫曼定律(Hofmann’s Law):霍夫曼定律指出,用戶界面上的復雜性會導致用戶的困惑和挫敗感。為了避免這種情況,設計師應該采用簡潔、直觀的界面設計,減少用戶的認知負荷。
羅森索爾姆定律(Rosenzweig’s Law):羅森索爾姆定律強調用戶的參與和反饋的重要性。在交互設計中,應充分考慮用戶的參與和需求,通過用戶研究和用戶測試等方法來評估和改進界面的可用性。
巴金森定律(Parkinson’s Law):巴金森定律指出,工作量會隨著可用的時間擴展。在交互設計中,時間管理很重要。設計師應該設定明確的時間框架和優(yōu)先級,以避免無限擴展的工作量。
弗茲定律(Fuzzy’s Law):弗茲定律表明,事情總是花費比預期更長的時間。設計師在規(guī)劃時間和資源時應考慮這一定律,并留出適當?shù)木彌_時間。
彭DRY原則(Parnas’ DRY Principle):DRY是"Don’t Repeat Yourself"的簡寫,旨在避免重復的設計和冗余的代碼。在交互設計中,設計師應遵循彭DRY原則,以提高設計的效率和可維護性。
韋伯定律(Weber’s Law):韋伯定律指出,人類對于刺激的感知增量是相對恒定的比例關系,而不是絕對差異。在界面設計中,設計師可以利用
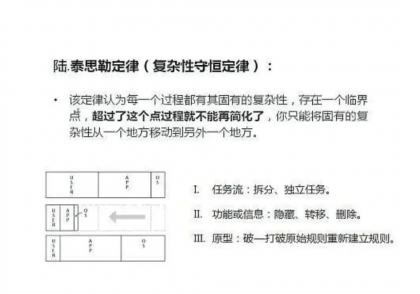
11.泰斯勒定律(Tesler's Law),也被稱為“保持簡單定律”(Keep It Simple, Stupid,KISS),是交互設計中的一個基礎定律。該定律由計算機科學家Larry Tesler提出,旨在指導設計人員在創(chuàng)建用戶界面時遵循簡單和直觀的原則。

泰斯勒定律的核心思想是“保持簡單”。它強調在設計用戶界面時,應該盡量減少復雜性和冗余,使用戶能夠輕松理解和使用系統(tǒng)。簡單界面能夠降低用戶的認知負擔,提高用戶的效率和滿意度。
根據(jù)泰斯勒定律,設計人員可以通過以下幾個原則來實現(xiàn)簡單性:
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司

在數(shù)字化的時代,當我們提到“響應式設計”,大多數(shù)人立刻想到的是各種設備屏幕尺寸的適應性——從巨大的臺式機顯示器到掌上的智能手機屏幕。然而,響應式設計的真正魅力遠遠超出了屏幕大小的界限。它涉及到如何理解和反應用戶的需求,確保無論他們如何與內容互動,都能獲得一致而愉悅的體驗。
這不僅僅是技術上的挑戰(zhàn),更是對設計者的思維方式的挑戰(zhàn)。只有當我們超越屏幕尺寸,深入用戶的實際使用場景,才能真正理解響應式設計的內涵。現(xiàn)在,跟隨我們一起探索這背后的策略和哲學,看看如何為你的用戶創(chuàng)造一個真正無縫的數(shù)字體驗。
在數(shù)字時代,為了滿足日益增長的多設備用戶,響應式設計已經(jīng)成為前端開發(fā)和UI設計的核心組成部分。但是,什么才是真正的響應式設計?
很多人誤認為響應式設計僅僅是使網(wǎng)站或應用能夠在各種屏幕尺寸上正常工作。然而,盡管視覺適應性是其重要組成部分,但響應式設計的范圍遠不止于此。它的核心是創(chuàng)建流暢、可訪問且跨多種設備的一致用戶體驗。
響應式設計并不只是關注技術和代碼。它起始于理解并關注用戶的需求和行為。無論用戶是通過手機瀏覽、在桌面上工作,還是通過其他連接設備進行互動,都應提供一致的內容和交互體驗。
在構建響應式界面時,內容始終是核心。內容策略需要確保信息在各種設備上都能清晰、有效地傳達。這意味著我們需要考慮文字的可讀性、圖像的適應性以及其他多媒體內容的展示方式。
響應式設計不僅僅關心內容如何展現(xiàn),還關心用戶如何與內容互動。按鈕的大小、導航的易用性和動畫的流暢性,都在不同的設備上呈現(xiàn)出獨特的挑戰(zhàn)。
隨著移動設備的普及,特別是在網(wǎng)絡連接不穩(wěn)定的地區(qū),性能成為了響應式設計的一個關鍵考慮點。設計師需要考慮如何在保持視覺吸引力的同時,確保頁面加載速度快并減少數(shù)據(jù)使用。
技術和用戶需求都在不斷變化。定義響應式設計并不是一次性的任務,而是需要不斷學習、測試和優(yōu)化的過程。
在探討響應式設計時,我們經(jīng)常被技術的細節(jié)和最新的前端開發(fā)技巧所吸引。然而,無論技術如何進步,真正的成功在于是否滿足了用戶的需求和期望。這就是為什么“用戶為中心”的原則是響應式設計的核心。
不同的用戶有著不同的需求。有些人使用智能手機瀏覽,有些人則偏愛平板或臺式機。還有一些用戶因為身體障礙或其他原因依賴于輔助技術。響應式設計必須考慮所有這些用戶的需求,確保每個人都能獲得滿意的體驗。
“內容是王者”并不是一個新概念。用戶訪問網(wǎng)站或應用主要是為了獲取內容,不管是文本、圖片還是視頻。響應式設計需要確保內容在所有設備上都易于訪問和理解。
無論界面多么美觀,如果用戶難以理解如何與其互動,那么設計就失敗了。響應式設計需要在不同的設備上都提供直觀和一致的交互體驗。
用戶在公交車上、在辦公室或在家中瀏覽內容可能有不同的需求和期望。響應式設計不僅僅是適應屏幕尺寸,還需要考慮用戶的上下文。
用戶的需求和技術都在不斷變化。為了確保始終為用戶提供最佳體驗,UI設計師需要不斷收集反饋、測試并優(yōu)化設計。
作為設計師,我們應該努力理解和共情我們的用戶,從他們的角度看待設計。這可以通過用戶測試、訪談和調查來實現(xiàn)。
隨著技術的發(fā)展,我們如今不僅僅是在桌面電腦上瀏覽內容,從智能手機到平板,再到智能手表和其他可穿戴設備,UI設計師面臨的挑戰(zhàn)是如何為所有這些設備提供一致且出色的用戶體驗。
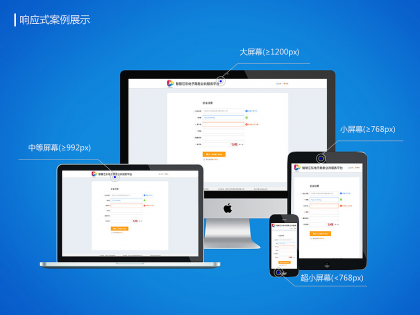
最直觀的挑戰(zhàn)來自于屏幕尺寸和解析度的多樣性。設計師不僅需要確保內容在小屏幕上可讀,還要確保在大屏幕上不失精致。這需要一個靈活和可擴展的設計方法。
桌面用戶習慣于使用鼠標和鍵盤,而手機用戶則依賴于觸摸屏。智能手表和某些可穿戴設備甚至可能依賴于手勢或聲音命令。設計師需要考慮如何為不同的交互模式設計流暢的用戶界面。
許多現(xiàn)代設備都有其獨特的功能和傳感器,如GPS、陀螺儀或心率監(jiān)測器。UI設計師可以利用這些特性為用戶提供增強的體驗,但同時也需要確保這些特性不會干擾基本的用戶體驗。
不同的設備具有不同的性能和電池需求。一個為桌面設計的復雜動畫可能在智能手表上無法運行,或者可能會消耗過多的電池。設計師需要在美觀和實用性之間找到平衡。
用戶在桌面上瀏覽的需求可能與在手表上瀏覽的需求大不相同。例如,手表可能更適合快速查看通知或步數(shù),而桌面可能更適合深入的閱讀或工作。設計師需要考慮每個設備的特定用途。
盡管每種設備都有其特點,但保持品牌和設計的一致性仍然至關重要。無論用戶在哪種設備上,都應該能夠識別并熟悉界面。
由于設備的多樣性,測試變得尤為重要。設計師需要在各種設備上測試其設計,確保無論用戶使用什么設備,都能獲得出色的體驗。
在數(shù)字設計領域中,如何為各種設備和屏幕尺寸創(chuàng)造一個無縫的用戶體驗是每個UI設計師的挑戰(zhàn)。這就是流體網(wǎng)格和自適應元素進入游戲的地方,它們?yōu)槲覀兲峁┝嗽谶@個多屏幕世界中創(chuàng)造一致性和可擴展性的工具。
傳統(tǒng)的網(wǎng)頁布局往往依賴于固定的像素值,但這在響應式設計中并不實用。流體網(wǎng)格使用百分比而不是固定的像素值,允許布局隨著屏幕大小的變化而自然伸縮。
自適應元素能夠識別并根據(jù)其所在的容器和環(huán)境調整其大小和形狀。這意味著,無論是圖片、視頻還是文字,所有的內容都可以在任何設備上以最佳的方式展示。
在某些屏幕尺寸或設備上,簡單的縮放可能不夠。這時,我們使用斷點來進行更大的布局調整,確保內容在各種情況下都具有最佳的可讀性和可用性。
使用相對單位,如em或rem,可以幫助設計師創(chuàng)建更具有伸縮性的布局,同時保持對大小和間距的細致控制。
媒體查詢是響應式設計的關鍵工具,允許我們根據(jù)特定的設備特性,如寬度、高度或分辨率,來應用不同的樣式規(guī)則。
將設計分解為模塊或組件,可以使其更容易適應不同的屏幕和上下文。這種模塊化方法不僅提高了效率,還確保了設計的一致性。
隨著技術的發(fā)展,我們可能會面臨更多的設備和屏幕類型。布局的魔法不僅要考慮現(xiàn)在,還要為未來做好準備,無論那將是什么。
在數(shù)字化時代,設備和屏幕的多樣性呈指數(shù)級增長。為了滿足這種多樣性,UI設計師們需要一種方法來根據(jù)不同的設備特性提供特定的設計解決方案。這就是媒體查詢發(fā)揮作用的地方。
媒體查詢是CSS技術的一部分,它允許內容根據(jù)設備的特定特性(如寬度、高度或分辨率)來改變其樣式和布局。這意味著,使用單一的代碼基礎,設計師可以為各種設備創(chuàng)造獨特和優(yōu)化的體驗。
這可能是最常用的媒體查詢類型。隨著屏幕寬度的變化,設計師可以重新排列元素、更改字體大小或調整間距,確保內容在任何寬度上都具有可讀性和吸引力。
高分辨率的屏幕,如Retina顯示器,要求更高的圖像質量。通過媒體查詢,我們可以為這些屏幕提供更高分辨率的圖像,而不影響其他用戶的加載時間。
不是所有的設備都具有相同的互動能力。例如,懸停效果在觸摸屏上可能無效。使用媒體查詢,設計師可以針對不同的互動模式調整樣式和功能。
尤其在移動設備和平板電腦上,屏幕方向可能會頻繁改變。媒體查詢使我們能夠為橫屏和豎屏設計不同的布局,確保用戶在任何方向上都能獲得良好的體驗。
隨著可穿戴技術和新型設備的出現(xiàn),媒體查詢的重要性將進一步增加。設計師需要時刻準備好,隨著技術的發(fā)展適應新的設計挑戰(zhàn)。
雖然媒體查詢?yōu)槲覀兲峁┝藦姶蟮墓ぞ撸鼈円部赡茉黾蛹虞d時間和復雜性。有效的使用和優(yōu)化媒體查詢是確保高性能和流暢體驗的關鍵。
在UI設計中,一個成功的界面遠不止于視覺的吸引力。真正的魔法往往隱藏在背后:生動、自然且響應迅速的交互和動畫。這些元素不僅使設計更具活力,還可以增強用戶的整體體驗。
每當用戶點擊按鈕、切換選項卡或滾動頁面時,他們都期望得到某種反饋。有效的交互設計可以確保用戶明白他們的操作有所回應,增加使用產(chǎn)品的信心和滿足感。
動畫不僅僅是為了好看。它可以指導用戶的注意力,解釋復雜的界面轉換,甚至讓等待的時間感覺更短暫。例如,一個簡單的加載動畫可以為后臺處理提供足夠的時間,同時保持用戶的興趣。
盡管交互和動畫增加了界面的吸引力,但如果它們降低了性能或導致延遲,可能會對用戶體驗產(chǎn)生負面影響。優(yōu)化動畫并確保它們在各種設備上流暢運行是至關重要的。
最后,不要假設你的第一個設計就是最佳的。進行用戶測試,觀察他們如何與你的動畫和交互互動,然后根據(jù)反饋進行調整。
在UI設計中,美觀和布局只是冰山一角。最終,目的是為用戶提供必要的信息并引導他們進行操作。這是內容策略派上用場的地方,它關心如何確保信息以最有效的方式傳達。
在制定任何內容策略之前,了解用戶是至關重要的。通過用戶調研和分析,UI設計師可以了解用戶的痛點和需求,這有助于設計更直接和相關的內容。
內容需要有組織,這樣用戶才能輕易找到他們需要的信息。通過創(chuàng)建清晰的信息架構和層次結構,我們能引導用戶更有效地瀏覽和獲取內容。
大量的文本和數(shù)據(jù)可能會淹沒用戶。通過使用圖表、圖像和其他視覺元素,我們可以更有效地傳達復雜的信息或數(shù)據(jù)。
內容需要不僅要易于理解,還要容易訪問。這包括為有視覺或聽覺障礙的用戶提供可訪問性選項,例如高對比度文本和屏幕閱讀器兼容性。
使用簡潔明了的語言,并考慮各種文化背景和語言能力,可以讓內容更具普遍吸引力。這可能包括多語言支持或本地化選項。
內容不是一次性的事務。它需要定期更新和維護以保持其相關性和準確性。這需要一個可持續(xù)的內容管理策略,包括審核和更新周期。
一旦內容策略實施,持續(xù)監(jiān)控其效果是關鍵。使用各種度量工具,如點擊率、頁面訪問時間和轉換率,可以幫助我們了解哪些內容有效,哪些需要改進。
藍藍設計的小編 http://www.z1277.cn