<tfoot id="8sciu"></tfoot>
<li id="8sciu"></li> <tfoot id="8sciu"></tfoot>
<abbr id="8sciu"></abbr> 你一定也發(fā)現(xiàn)了,在這個(gè)時(shí)代下只要處在同一賽道的產(chǎn)品,大多數(shù)免不了日趨同質(zhì)化,不論是功能還是形式、內(nèi)容還是算法。就拿內(nèi)容型產(chǎn)品來(lái)舉例:去掉顏色,以下四個(gè)產(chǎn)品的首頁(yè),你能分得清誰(shuí)是誰(shuí)嗎?

雖然可以做品牌差異化,但很多產(chǎn)品在招牌打響前,也會(huì)經(jīng)歷相當(dāng)漫長(zhǎng)的一段成長(zhǎng)期。而在大家都卷的分不清誰(shuí)是誰(shuí)的時(shí)候,通過(guò)趣味性來(lái)建立情感鏈接倒是一個(gè)獨(dú)辟蹊徑的狠招。
之前在團(tuán)隊(duì)有幸負(fù)責(zé)過(guò)一次產(chǎn)品趣味性的探索,雖未全部落地,但沉淀了不少經(jīng)驗(yàn)。今天,我將這些經(jīng)驗(yàn)以文章的方式分享給你,希望對(duì)你有所啟發(fā)。
為什么產(chǎn)品需要趣味性
1.符合本能需求
馬斯洛的“需求層次理論”(Hierarchy of Needs)你一定聽過(guò)。這個(gè)理論提出人類的需求狀態(tài)是持續(xù)不斷的,一段時(shí)間內(nèi),個(gè)人的動(dòng)機(jī)或許可以獲得暫時(shí)性的滿足。但從人的成長(zhǎng)角度來(lái)看,人類的需求永遠(yuǎn)不會(huì)止步于一個(gè)階段。類似的還有亞倫·瓦爾特基于此提出的需求層次理論——有用的、可靠的、可用的、愉悅的。在滿足了溫飽階段后,自然會(huì)需要情感的滿足。
尤其現(xiàn)在這個(gè)相對(duì)嚴(yán)峻、內(nèi)卷成風(fēng)的時(shí)代下,大家都渴望在上了一天班之后,自己用的產(chǎn)品可以給自己解壓,而不只是個(gè)單純的冷血工具。

2.影響用戶行為
產(chǎn)品傳達(dá)趣味性的信息,那么這些信息便更容易被用戶接受、甚至激發(fā)興趣。正如用戶關(guān)系和精準(zhǔn)化運(yùn)營(yíng)的先驅(qū)——史蒂文·貝萊格姆的那句話:“趣味是設(shè)計(jì)產(chǎn)品中最人類化,最直接,最能引起人們興趣的因素。”
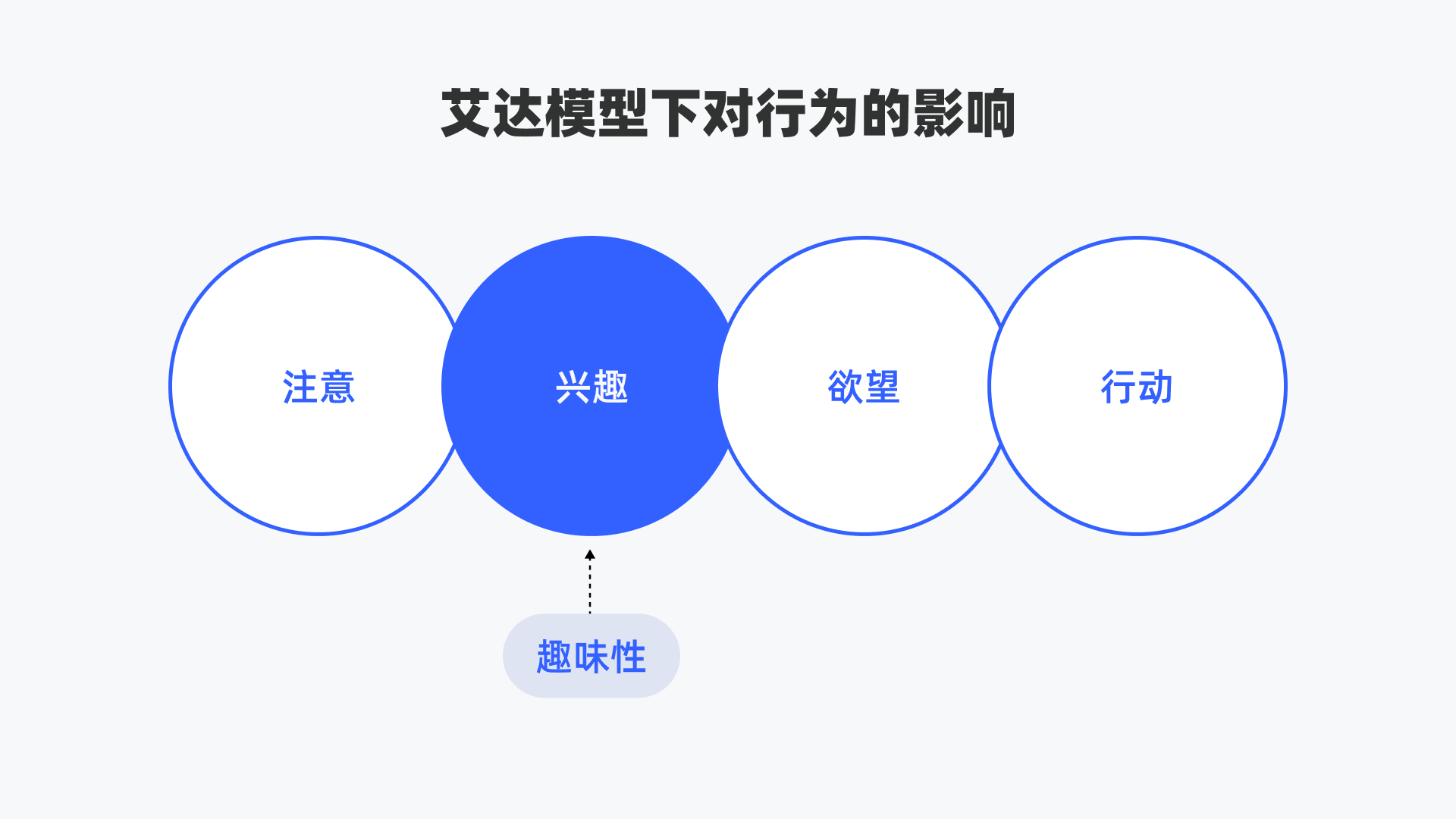
根據(jù)艾達(dá)模型這個(gè)經(jīng)典理論,一旦用戶對(duì)某件事產(chǎn)生興趣后,則更容易促成他的決策、乃至最后行為的發(fā)生。畢竟我們絕大多數(shù)的決策并非源自理性。

另外,《瘋傳》這本書提及過(guò)一個(gè)重要的概念:情緒喚醒。當(dāng)情緒喚醒度較高時(shí),往往會(huì)更容易激發(fā)用戶的分享行為(比如愉悅、驚喜這樣的正面情緒,當(dāng)然也會(huì)包括憤怒、恐懼這樣的負(fù)面情緒)。而產(chǎn)品所呈現(xiàn)的趣味性,很大程度上更容易引發(fā)用戶的高喚醒情緒,從而主動(dòng)采取一些產(chǎn)品希望他實(shí)施的行為。
3.緩解負(fù)面情緒
使用一款產(chǎn)品的過(guò)程中,必然會(huì)出現(xiàn)不夠正向的反饋,比如404、斷網(wǎng)、填寫格式錯(cuò)誤、輸入隱私信息等等。一旦超出了用戶的容忍能力,很容易造成行為中斷甚至流失。
但此時(shí)如果通過(guò)一種趣味性的方式呈現(xiàn),很大程度上可以緩解用戶的負(fù)面情緒。
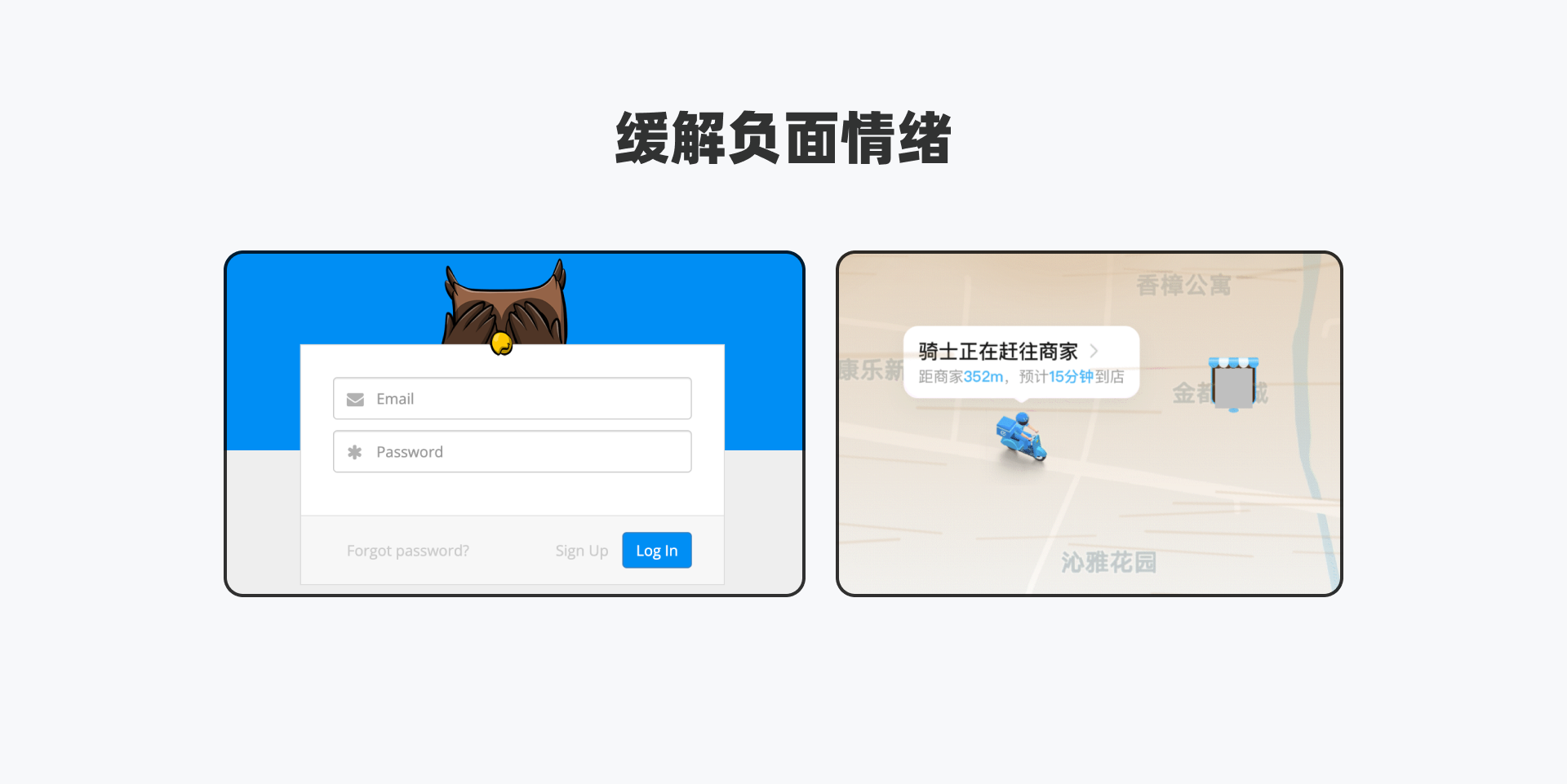
比如readme的登錄頁(yè)面,當(dāng)你輸入密碼時(shí),貓頭鷹捂住雙眼,很好得緩解了用戶的不安全感。再比如餓了么,惡劣天氣下會(huì)實(shí)時(shí)記錄當(dāng)前的天氣狀態(tài),通過(guò)同理心的觸發(fā)也可以緩解用戶等待時(shí)產(chǎn)生的焦慮。

4.實(shí)現(xiàn)情感鏈接
對(duì)應(yīng)諾曼在《情感化設(shè)計(jì)》中的「反思層」,通過(guò)品牌差異、獨(dú)有內(nèi)涵等方式來(lái)喚起用戶深層的記憶和情感,產(chǎn)生情感共鳴,從而形成認(rèn)知,建立起深厚的情感鏈接,以讓用戶越來(lái)越忠實(shí)于產(chǎn)品。此時(shí)產(chǎn)品作用更多的是作為一個(gè)承擔(dān)情感的載體。
我們旅游時(shí)經(jīng)常會(huì)購(gòu)買一些貌似沒什么實(shí)用性的紀(jì)念品,明信片、木雕、徽章等等,可能最多只能放在房間當(dāng)裝飾。但是紀(jì)念品的關(guān)鍵意義,在于承載著旅游時(shí)的記憶。類似的還有單機(jī)游戲發(fā)售時(shí),除了標(biāo)準(zhǔn)版外,往往會(huì)同步發(fā)售包含手辦、美術(shù)設(shè)定集等物品的豪華版,同樣用來(lái)承載玩家的情懷。
最典型的例子,就是Google的Doodle設(shè)計(jì),在不同的節(jié)日、紀(jì)念日、或者緬懷一些先驅(qū)、藝術(shù)家時(shí),會(huì)投入很高的成本起設(shè)計(jì)各種趣味性的插畫logo,豐富有趣,而且很多時(shí)候可以支持互動(dòng)游戲。比如18年的萬(wàn)圣節(jié),就做了一個(gè)有趣的多人對(duì)戰(zhàn)的小游戲。

Doodle不僅是Google文化、價(jià)值觀的象征,也通過(guò)這種趣味性的創(chuàng)意讓用戶實(shí)現(xiàn)更深層次的情感交流,建立情感紐帶并增加粘性,不會(huì)輕易得流失到其他替代品中。
趣味性是什么
關(guān)于這個(gè)概念,有三條相對(duì)客觀專業(yè)的說(shuō)法。
德國(guó)古典哲學(xué)創(chuàng)始人康德《實(shí)用人類學(xué)》中,指出趣味性是人類由于受到外部環(huán)境的影響而對(duì)客觀事物產(chǎn)生的直接的感性反應(yīng),不具有普遍性和必然性。通俗來(lái)講是人們對(duì)身邊的事物感到新奇、有趣、有意思,從而心理產(chǎn)生愉悅的變化。
另外,康德在《判斷力批判》也指出,趣味是指主體以積極主動(dòng)的姿態(tài),在超功利的層次上對(duì)某一對(duì)象表現(xiàn)出喜愛和愉悅的情緒狀態(tài)。
《漢語(yǔ)詞典》將趣味釋義為:使人感到愉快,能引起興趣的特性。
看似各不相同,但根據(jù)這三個(gè)概念提煉下,可以發(fā)現(xiàn)他們都是在融入一種正向的情緒加以解釋。
那么,趣味性背后的情緒到底是什么?
趣味性背后的情緒
情緒這東西千變?nèi)f化,為了避免主觀臆斷的不準(zhǔn)確,我搜羅了關(guān)于情緒的研究資料,目前相對(duì)權(quán)威的有三個(gè):plutchik情緒輪、日本感性工學(xué)、諾曼的三層理論。
后兩者未對(duì)情緒進(jìn)行指標(biāo)的定義,所以這里只聚焦在情緒輪上。
情緒輪由羅伯特·普洛特契克開創(chuàng),這個(gè)理論指出人類的基本情緒一共由8種,生氣、厭惡、恐懼、悲傷、期待、愉悅、意外和信任。撇去那些負(fù)面情緒,能夠符合趣味性帶來(lái)的情緒基本就三種:愉悅、期待和意外。

為了為產(chǎn)品所用,就需要提煉出更具象的特征。下面,我通過(guò)腦暴的方式對(duì)每類情緒進(jìn)行發(fā)散聯(lián)想。
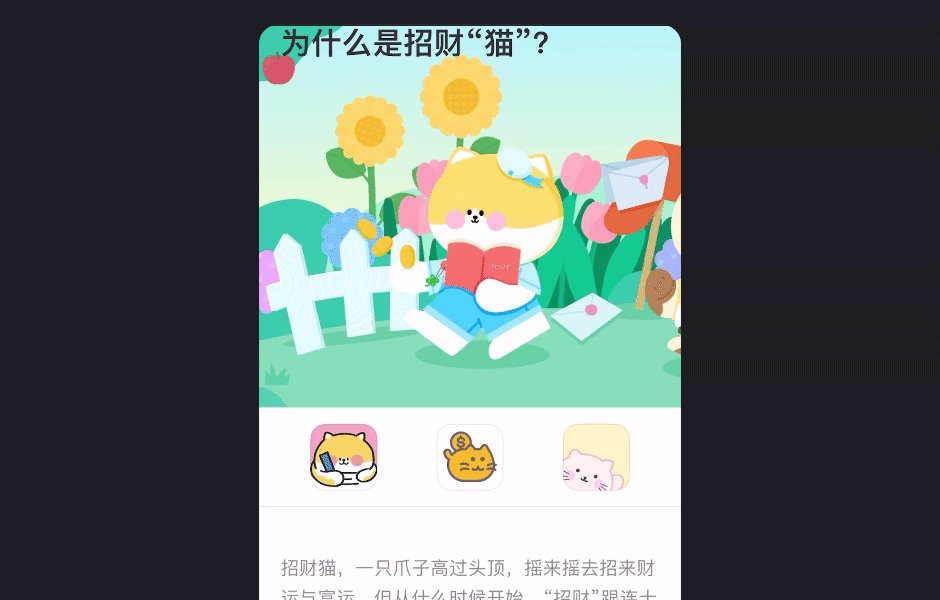
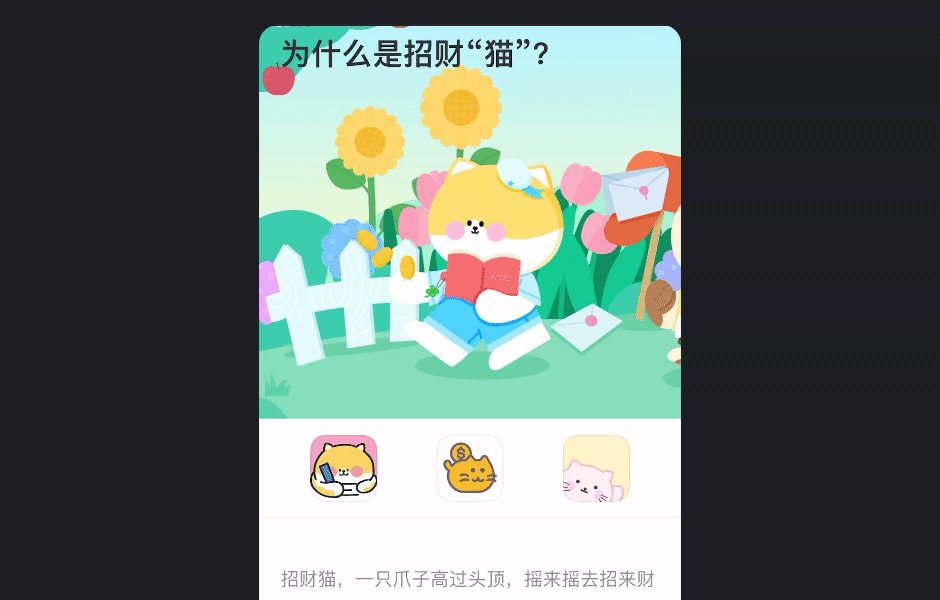
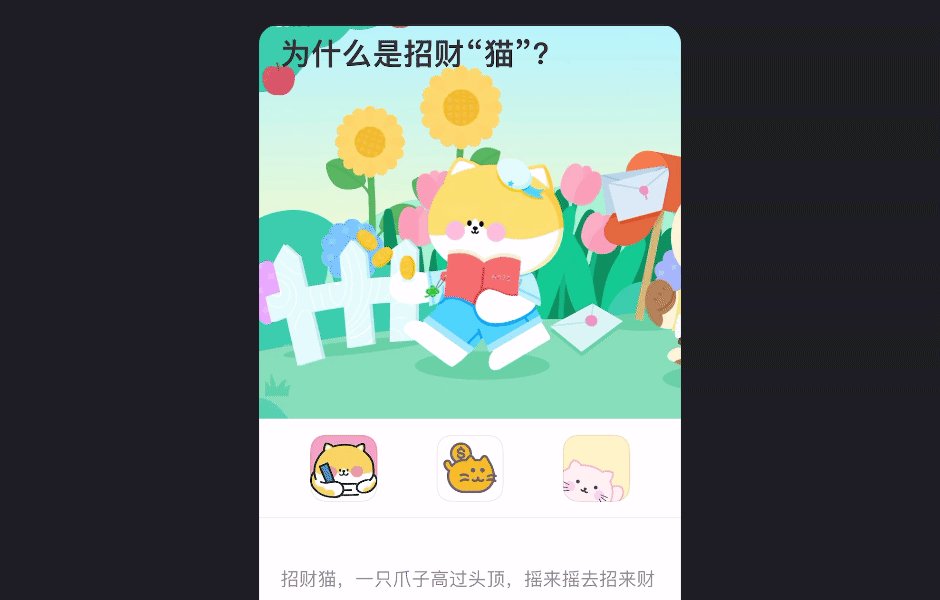
聯(lián)想了大量可以引發(fā)愉悅情緒的事物,比如可愛的貓貓、各類好玩的表情包、毛絨玩具、影視作品里那些會(huì)突然說(shuō)話的動(dòng)物、解壓神器等等。
我發(fā)現(xiàn)這些事物,一般具備了以下特征:
1.會(huì)給予我們即時(shí)反饋;
2.擬人化,比如帶有人類才有的表情,或者是人類的動(dòng)作語(yǔ)言;
3.柔軟的、毛茸茸的、圓潤(rùn)的、有溫度的;
4.會(huì)動(dòng)的、解壓的

聯(lián)想了大量可以引發(fā)期待情緒的事物,比如被買爆的泡泡瑪特盲盒,商家售賣的福袋,各種諸如擲骰子、老虎機(jī)的隨機(jī)性游戲,各類抽獎(jiǎng)活動(dòng),一些游戲開局roll屬性點(diǎn)的環(huán)節(jié)(比如金2、河洛等游戲,當(dāng)年玩的時(shí)候我驚訝得發(fā)現(xiàn)我居然能roll上一整天)
這些事物大致會(huì)帶有這些特征:
1.未知的、神秘的;
2.滿足人類的好奇心的;
3.對(duì)結(jié)果能滿懷希望的;
4.隨機(jī)的正向獎(jiǎng)賞;
5.只需要一步簡(jiǎn)單到發(fā)指的操作(打開容器、拉動(dòng)拉桿、點(diǎn)擊按鈕等等),不需要任何的行動(dòng)門檻,也沒有等待時(shí)間

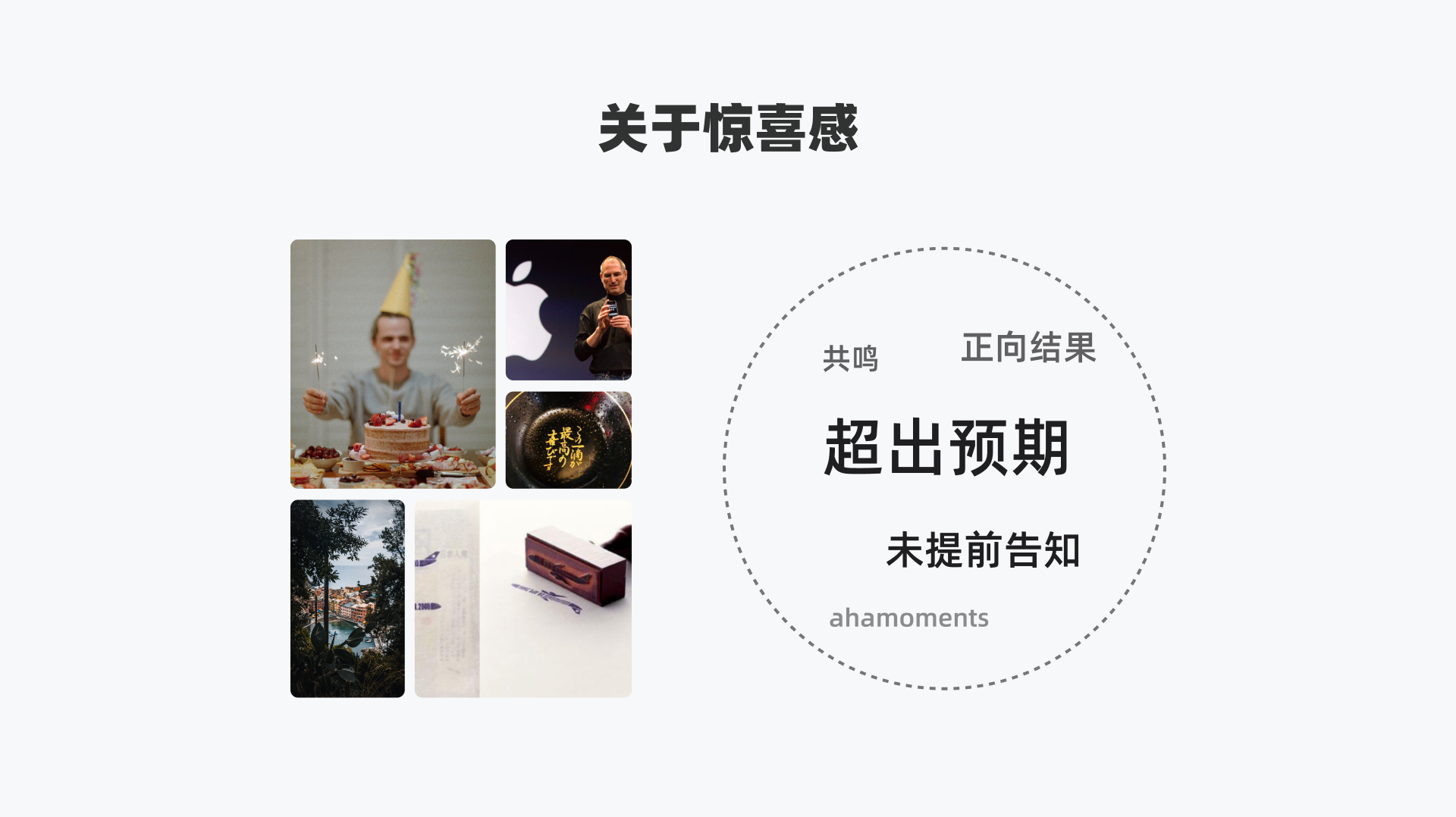
比如《設(shè)計(jì)中的設(shè)計(jì)》這本書中提到的出入境的印章案例、一蘭拉面碗底的細(xì)節(jié)、電影或者游戲中突然出現(xiàn)的彩蛋、iPhone第一代的發(fā)布現(xiàn)場(chǎng)、突然發(fā)現(xiàn)的世外桃源、突襲的生日驚喜等等。
這些事物大致會(huì)帶有這些特征:
1.超出原有預(yù)期的;
2.未提前告知的;
3.正向結(jié)果的;
4.產(chǎn)生共鳴的

那么,這些特征又該如何更具象得落地成策略,產(chǎn)品中又是如何利用這些策略,引導(dǎo)用戶產(chǎn)生這些情緒的呢?
下面,我將基于這三類維度,并結(jié)合大量的大廠案例來(lái)為一步步你抽絲剝繭。
如何制造愉悅感
基于上面的挖掘,我發(fā)現(xiàn)能引發(fā)愉悅感的一個(gè)明顯特征,就是擬人化,這個(gè)非常有意思。
克利福德·納斯在《the man who lied to his laptop》這本書中提出過(guò)一個(gè)觀點(diǎn):人們對(duì)待電腦的方式,與我們?cè)谂c他人交流時(shí)使用的社會(huì)規(guī)范是一致的。我們對(duì)電腦的反應(yīng),就好像它們是人類一樣。

也正因此,很多原本沒有生命體征的物體,一旦被賦予了擬人形象,就容易被大家所接納、引發(fā)愉悅。
做一下細(xì)分的話,擬人化基本涵蓋了三個(gè)方面:語(yǔ)言、形象和表情。

1.1擬人化的語(yǔ)言
人對(duì)于具體的擬人形象更容易產(chǎn)生情感,其中便包含擬人化的口吻。使用這種口吻與用戶交流,而非冷冰冰的設(shè)備語(yǔ)言,就可以提升產(chǎn)品溫度,引導(dǎo)用戶對(duì)產(chǎn)品產(chǎn)生正向情感,關(guān)于這塊我總結(jié)了兩方面。
一方面,文案盡量得接地氣、輕松。
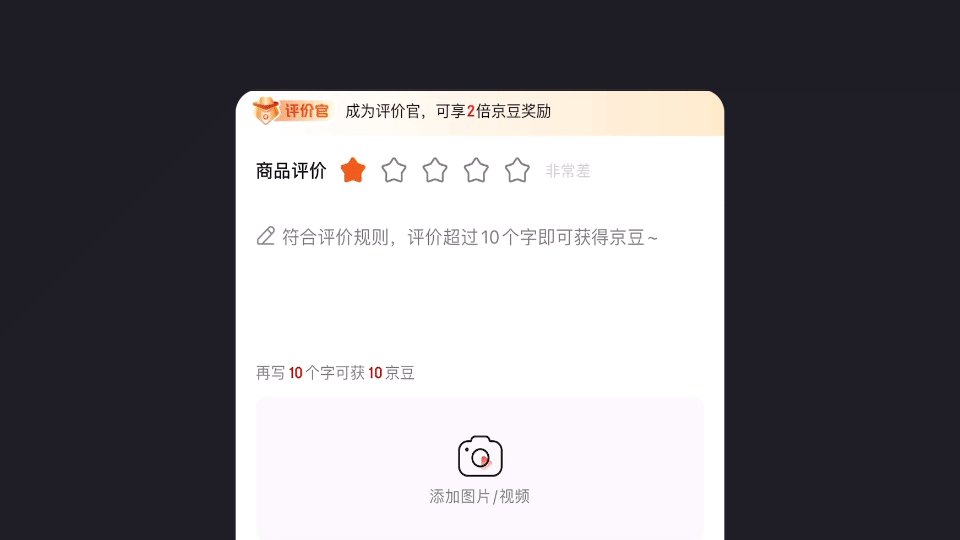
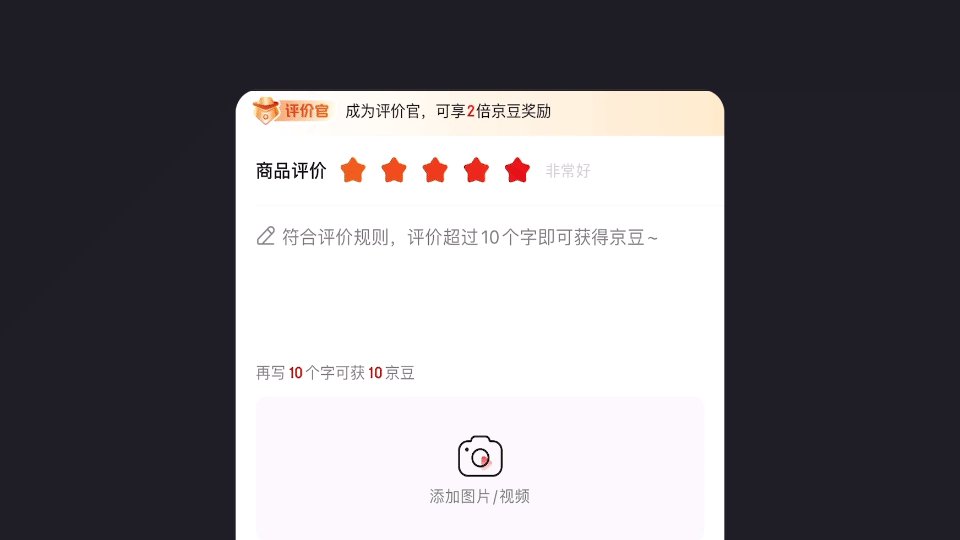
拿京東這款產(chǎn)品舉例,文案從口吻上都會(huì)采用一種很輕松、接地氣的擬人語(yǔ)氣,來(lái)拉近和用戶間的距離。比如在引導(dǎo)詞后加入“哦~”“~”這種輕松的語(yǔ)氣詞。
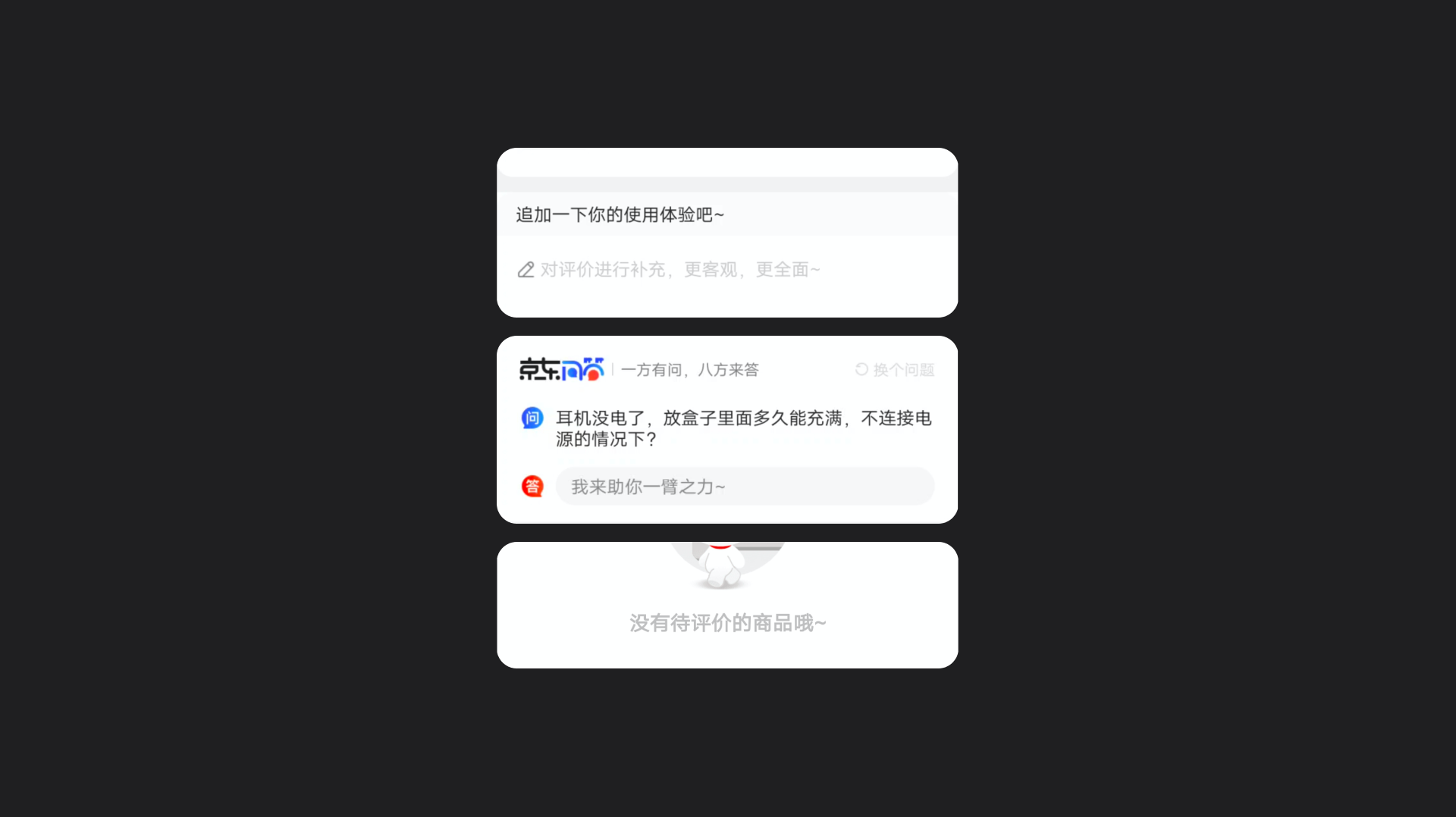
另外,「京東問(wèn)答」版塊的引導(dǎo)詞:傳統(tǒng)產(chǎn)品是“添加問(wèn)答”,是不是平平無(wú)奇。但京東使用了“我來(lái)助你一臂之力~”

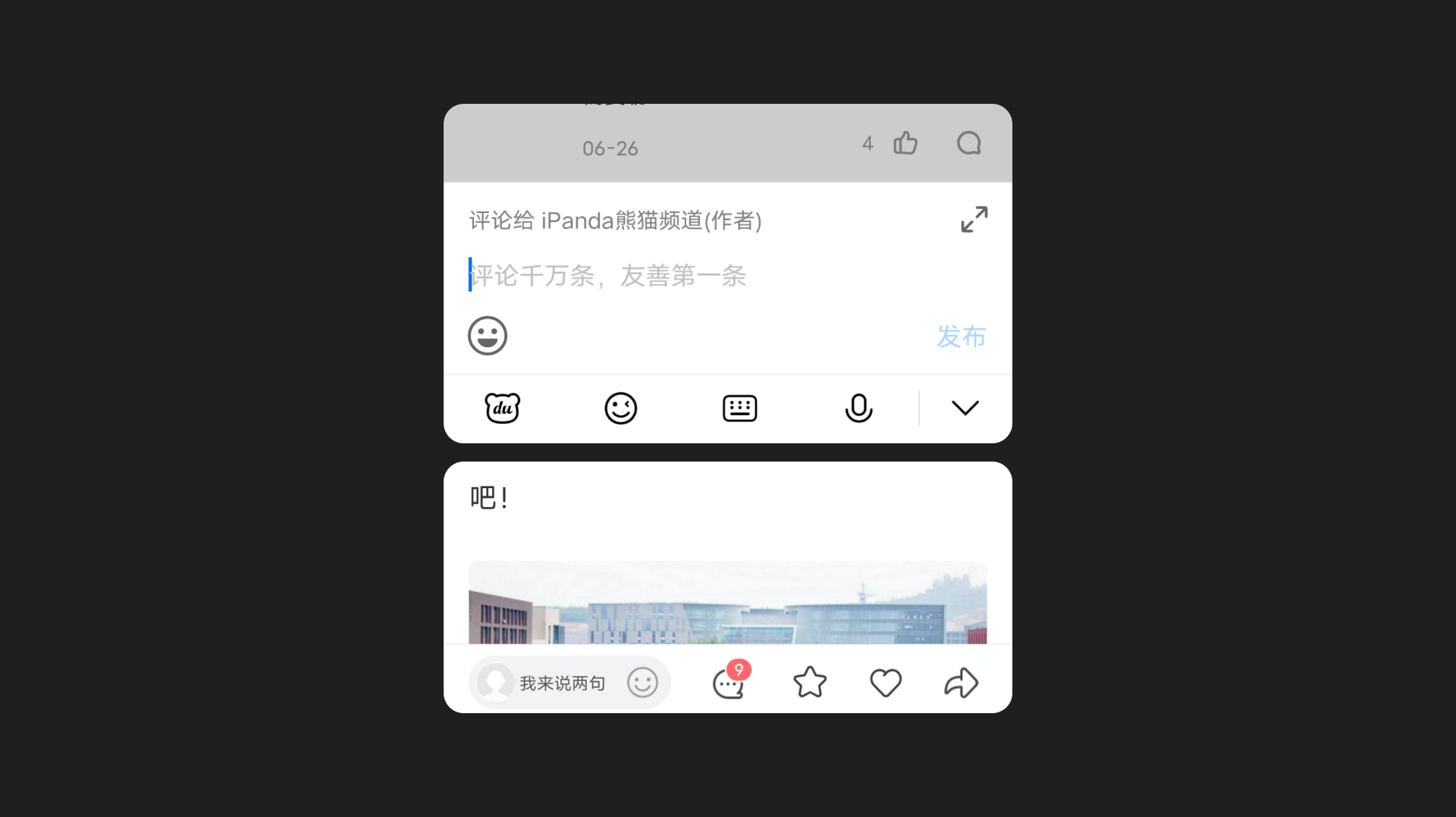
QQ瀏覽器的評(píng)論暗提示,也不是傳統(tǒng)的“寫評(píng)論”“輸入評(píng)論”,而是像日常聊天那樣“我來(lái)說(shuō)兩句”,非常接地氣、生活化。知乎直接套用了流行語(yǔ),詼諧的同時(shí)引導(dǎo)用戶注意言論。

另一方面,人類富有情緒變化,所以一旦用戶觸發(fā)了某個(gè)正面/負(fù)面行為,就可以給與情緒反饋。
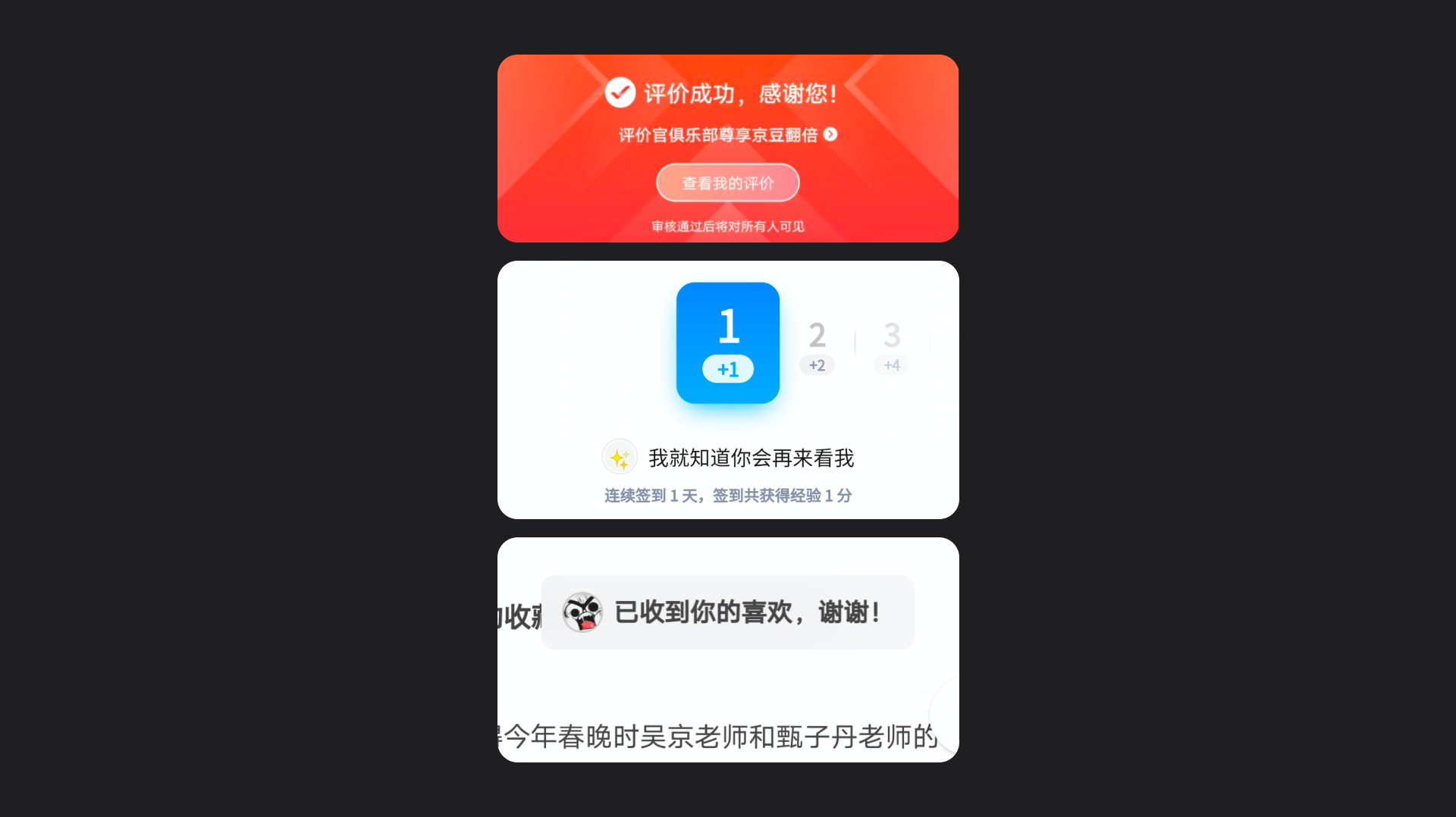
在用戶完成商品評(píng)價(jià)后,京東不僅僅是很傳統(tǒng)得反饋“評(píng)價(jià)成功”,而是又加入了“感謝您!”的感謝詞。看似加了三個(gè)字,但行動(dòng)過(guò)后的正向感激反饋,和我們?nèi)粘I钪惺艿秸蚍答佉粯樱粏酒鹫虻挠鋹偳榫w。并愿意繼續(xù)這個(gè)行為。
知乎的圈子業(yè)務(wù),在用戶完成簽到后,反饋完成的基礎(chǔ)上,使用了正向的情感反饋“ 我就知道你會(huì)再來(lái)看我”,仿佛是一位關(guān)系不錯(cuò)的老朋友,來(lái)喚起用戶正向情緒。
另外,知乎在改版后,回答收到贊也不僅僅是“點(diǎn)贊成功”這類冷冰冰的機(jī)器語(yǔ)言,而是“已收到你的喜歡,謝謝!”并且配以作者頭像,非常形象得傳出對(duì)對(duì)方對(duì)我們的感謝反饋。這種正向反饋,相比”點(diǎn)贊成功“更有效得喚起正向情緒,形成正向激勵(lì)。

當(dāng)然,用戶的消極行為也可以產(chǎn)生情緒反饋。
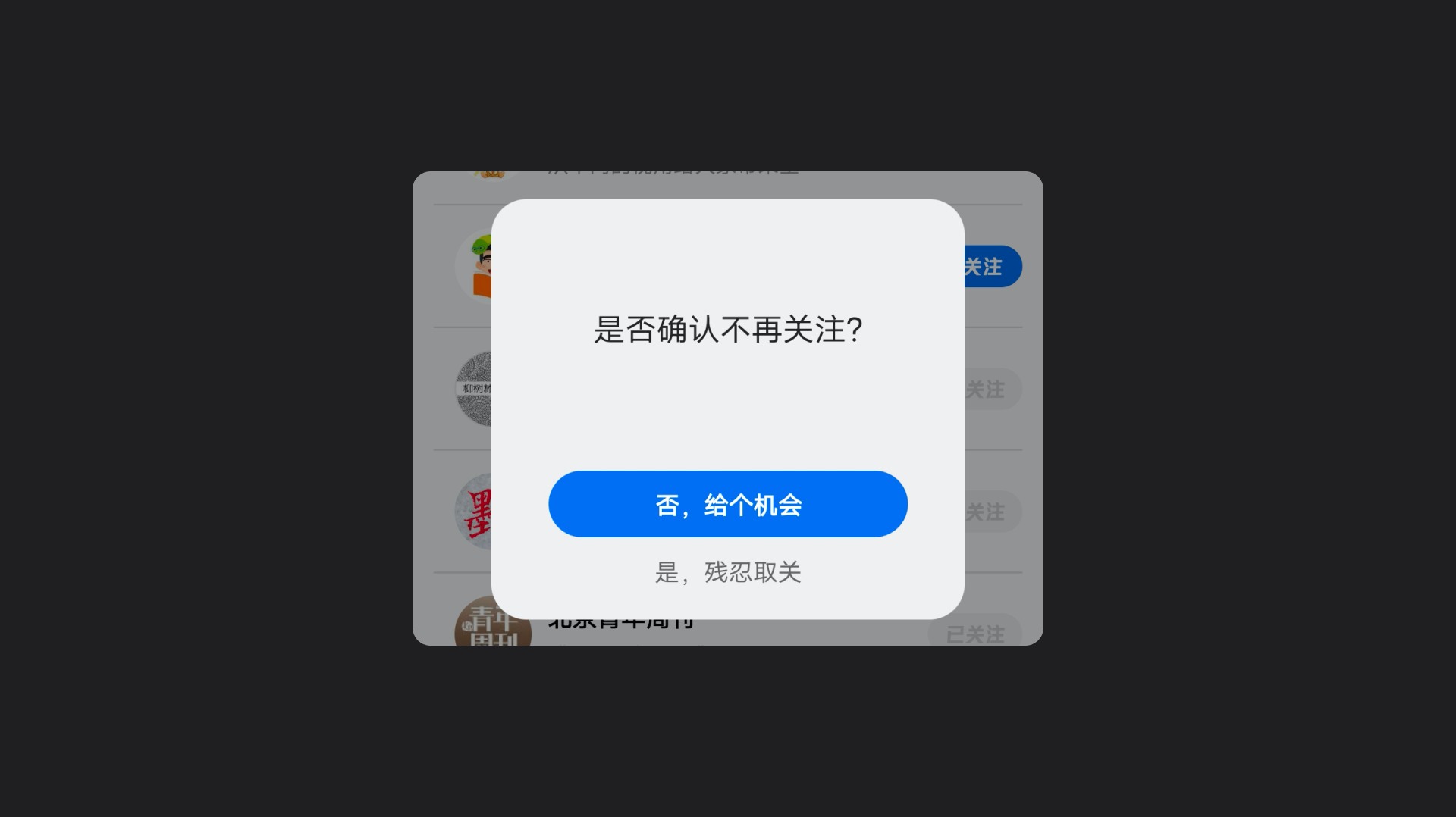
比如現(xiàn)在很多產(chǎn)品的取關(guān)反饋,不是傳統(tǒng)的“確認(rèn)”“取消”,而是用“殘忍取關(guān)”和“給個(gè)機(jī)會(huì)”這種融入情感的文案來(lái)做挽留,就好像真的有個(gè)活生生的人,在被你否定后反饋給你的情緒,請(qǐng)求你再給個(gè)機(jī)會(huì)。有趣的同時(shí)一定程度上也可以喚醒用戶的同情。(雖然這種做法過(guò)于業(yè)務(wù)導(dǎo)向,且有綁架用戶的嫌疑)

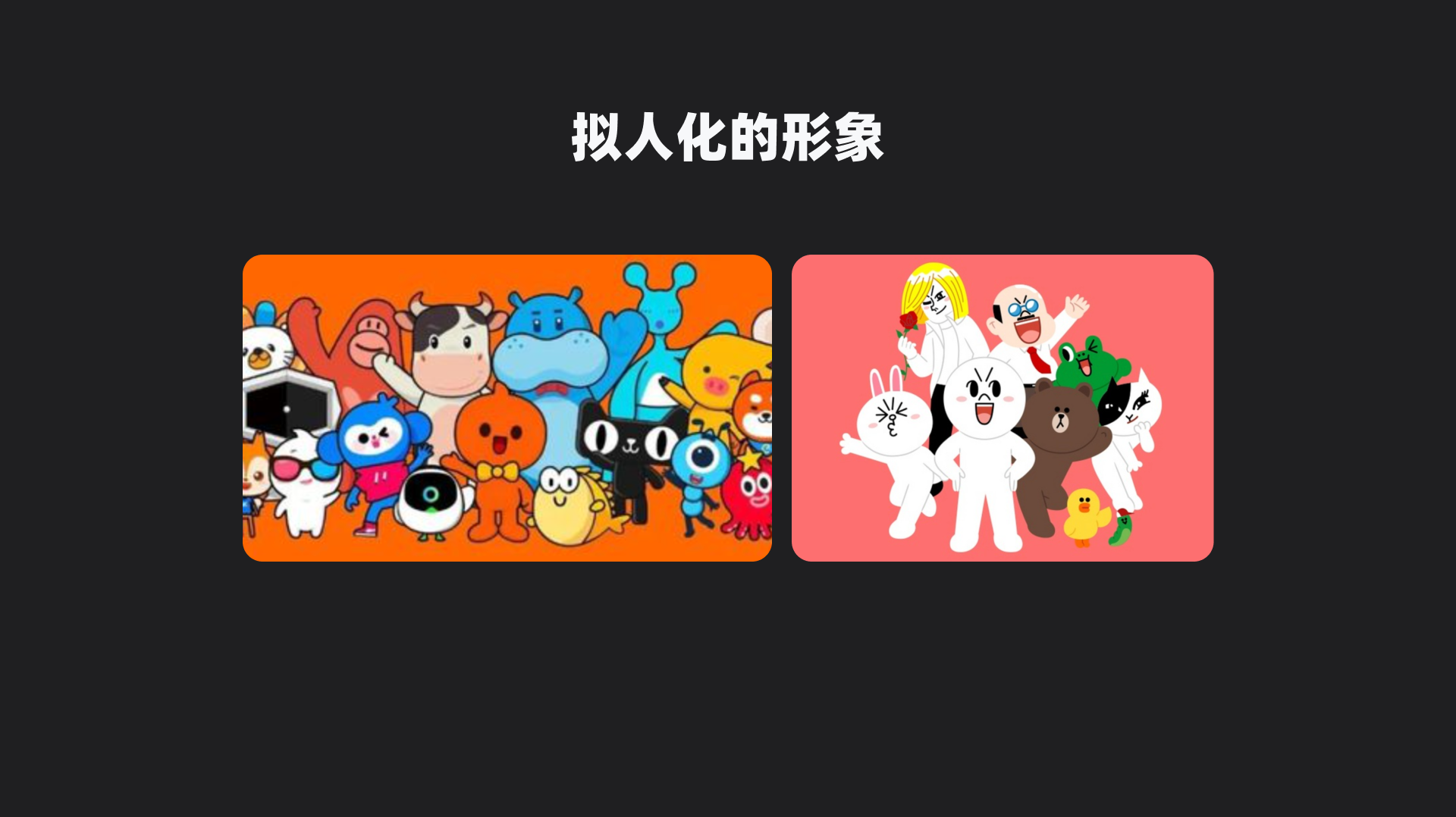
人對(duì)于具體的擬人形象更容易產(chǎn)生情感。因此,樹立一個(gè)擬人化的品牌形象(也就是我們常說(shuō)的IP),可以使用戶對(duì)產(chǎn)品快速建立情感聯(lián)系,也可以強(qiáng)化品牌感知。比如優(yōu)酷的猴子、高德地圖的老鷹、釘釘?shù)难嘧印inefriends等等。

世界杯的吉祥物也是同理,每一屆的吉祥物必定會(huì)融入擬人化的特征,憑著親切、可愛的形象和全世界的觀眾一起熱情互動(dòng)。

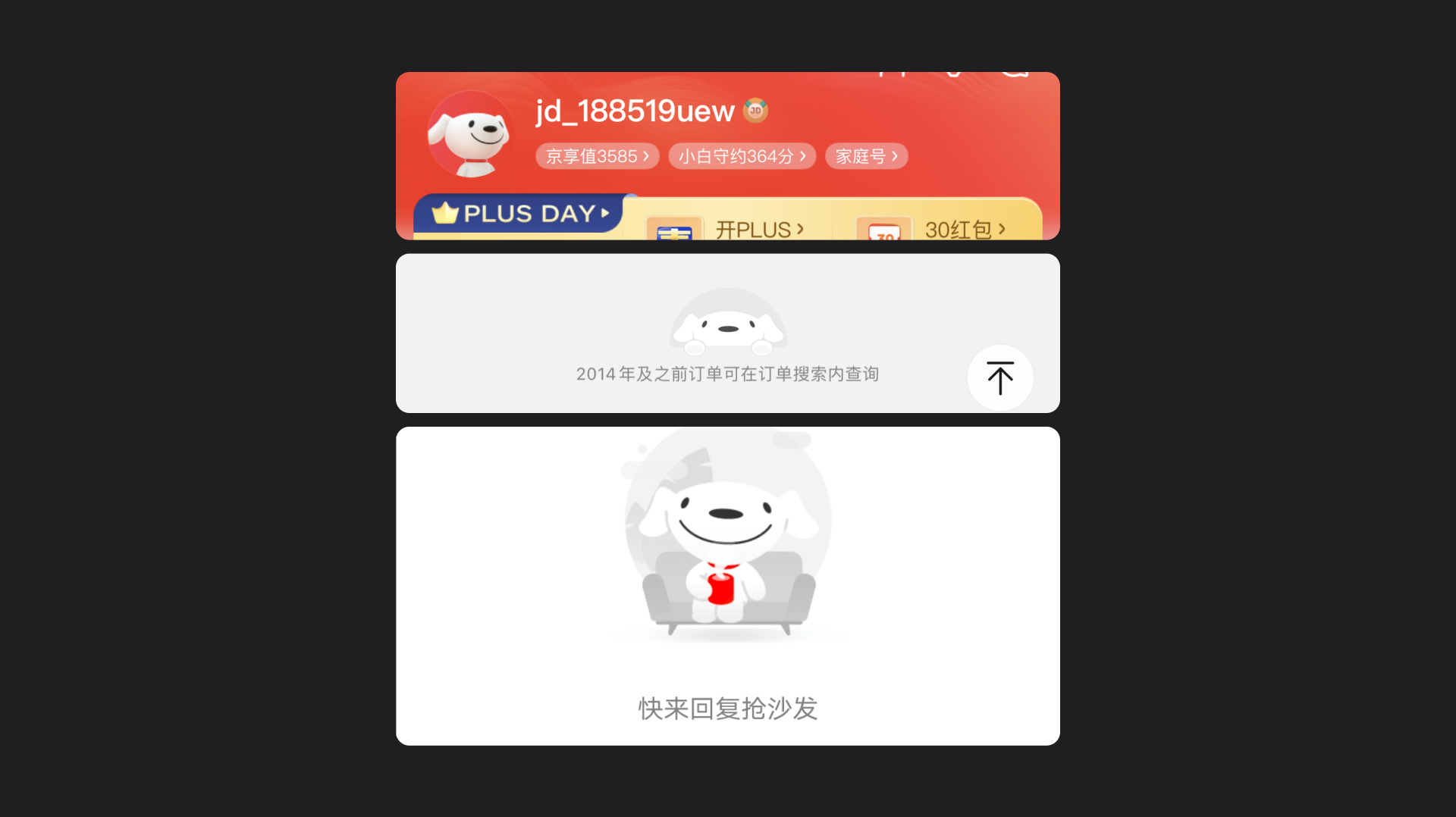
說(shuō)到產(chǎn)品,以京東的這只狗子為例,兜底頁(yè)、缺省頁(yè)、啟動(dòng)頁(yè),都做了狗這個(gè)擬人形象的貫穿。

如果你記得沒錯(cuò)的話,形象改版之前這只狗還是四腳坐地上的,但改版后就兩腳著地了。這同樣是通過(guò)更擬人的形象來(lái)賦予「人格」,以此提升愉悅感,拉近距離。

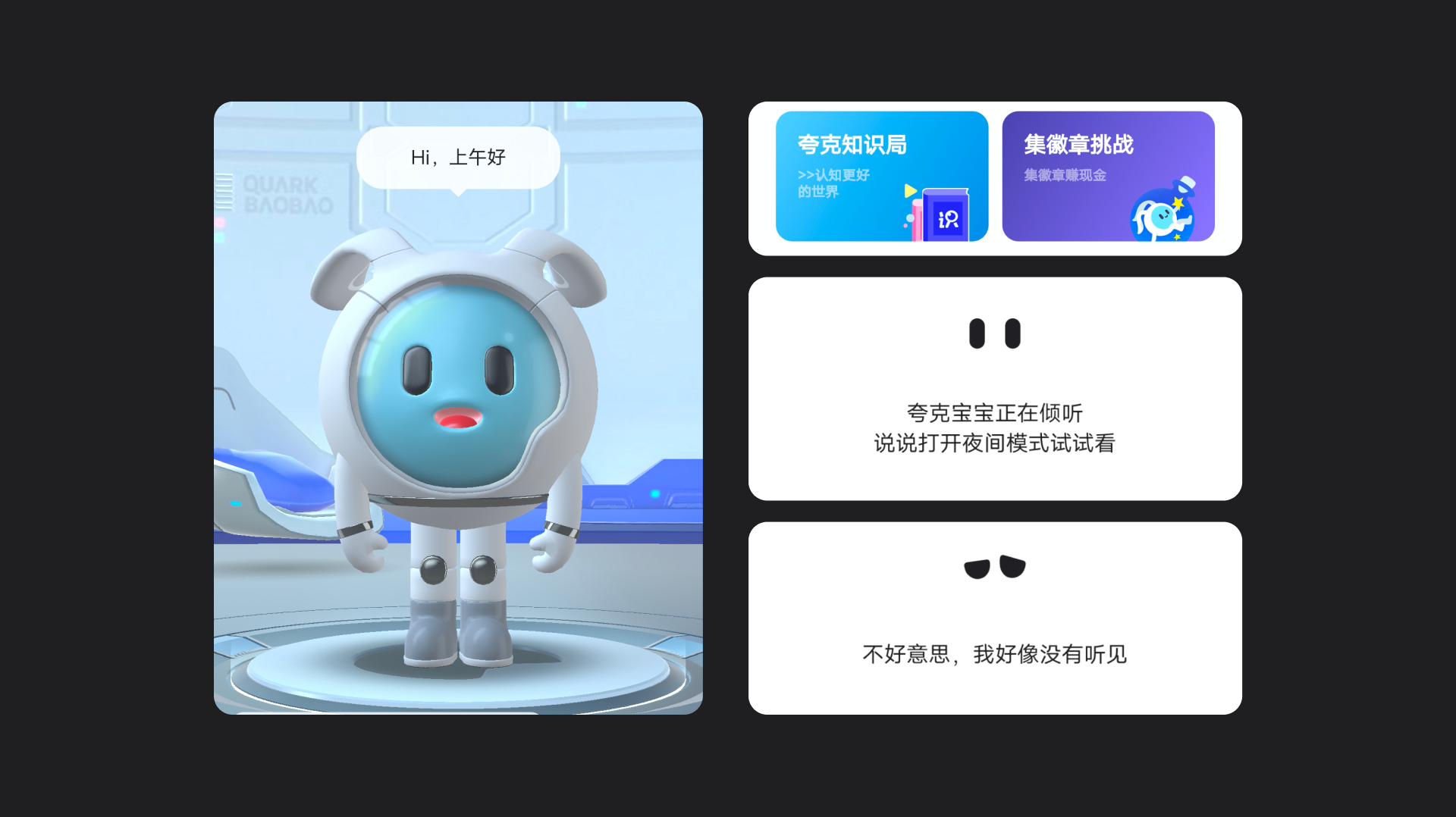
再比如夸克,它甚至單獨(dú)新增了底tab入口,通過(guò)3d品牌形象,實(shí)現(xiàn)與用戶的智能交流。另外,卡片和語(yǔ)音搜索都做了形象貫穿,后者還使用了形象的眼睛,來(lái)通過(guò)眼睛的變化進(jìn)行情感交流。

一段文字在加入了表情后,我們就能迅速了解到對(duì)方的情緒(比如我們?nèi)粘5牧奶欤R虼吮砬檫@一招,也可以用以加深用戶與產(chǎn)品的情感交流。
它可以和語(yǔ)音、形象靈活結(jié)合使用。通過(guò)全面的擬人化,來(lái)大幅提升用戶對(duì)產(chǎn)品的形象感知,促進(jìn)用戶情感的產(chǎn)生、加深用戶和產(chǎn)品的情感鏈接。
比如用語(yǔ)言輸入,當(dāng)系統(tǒng)未識(shí)別清楚時(shí),傳統(tǒng)的方案可能是一個(gè)錯(cuò)誤圖標(biāo)加上「未識(shí)別聲音,請(qǐng)?jiān)僭囈槐椤沟奈陌福淇酥袆t使用了品牌形象的雙眼來(lái)傳達(dá)失落的表情,并結(jié)合了擬人化的語(yǔ)言。
同樣做法的還有百度的未開麥提示、段子頭圖,快速傳達(dá)產(chǎn)品的情緒,和用戶情感交流。

另外,閑魚設(shè)置昵稱時(shí),正在輸入時(shí)、以及超出了限定字?jǐn)?shù),右側(cè)的形象表情也會(huì)發(fā)生變化。

除了擬人化能引發(fā)愉悅外,還有一個(gè)很容易被忽略的要素同樣能起到作用——動(dòng)畫反饋。
提起動(dòng)畫的作用,我們更多人首先想到的可能是強(qiáng)引導(dǎo)、注意力吸引,但動(dòng)畫同樣能觸發(fā)用戶愉悅。比如當(dāng)動(dòng)畫更加貼近現(xiàn)實(shí),或者結(jié)合擬人化的特征時(shí)。
最典型的例子,就是蘋果appstore從卡片到詳情頁(yè)的轉(zhuǎn)場(chǎng)過(guò)渡,點(diǎn)按的預(yù)備動(dòng)作、卡片的放大展開、緩出的曲線、轉(zhuǎn)場(chǎng)完成的慣性等等,都很貼近現(xiàn)實(shí)物理世界的運(yùn)動(dòng)規(guī)律。而這種自然的絲滑也更能引發(fā)用戶的愉悅。

比如知乎的加載動(dòng)畫,結(jié)合了擬人化的特征,讓這個(gè)過(guò)程變得格外有趣。劉看山奮筆疾書的動(dòng)作也很符合知乎這款產(chǎn)品的定位。

如何制造期待感
根據(jù)我們對(duì)期待感的腦暴,發(fā)現(xiàn)能觸發(fā)這種情緒最典型的特征,就是隨機(jī)性。
在產(chǎn)品中,則可以通過(guò)隨機(jī)給予用戶有價(jià)值的內(nèi)容來(lái)引發(fā)用戶的關(guān)注。結(jié)果的不確定使過(guò)程充滿神秘,這種狀態(tài)讓用戶興奮和滿懷期待,不會(huì)輕易離開。
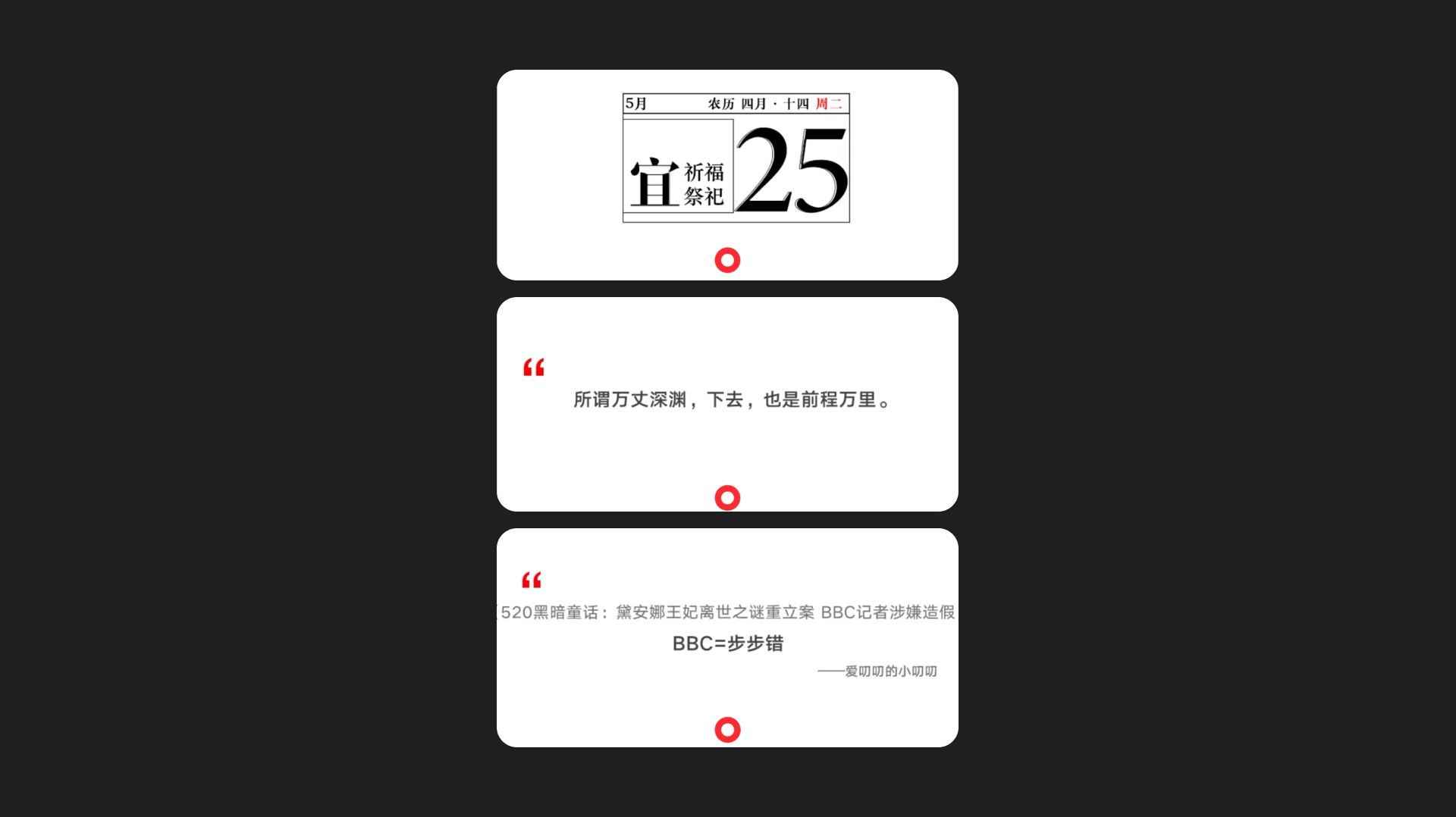
比如網(wǎng)易新聞在進(jìn)行新聞加載的操作時(shí),會(huì)在加載動(dòng)畫上加入一個(gè)隨機(jī)的小貼士。內(nèi)容大致有三類:黃歷、名言和一句話新聞。而且這些內(nèi)容完全是隨機(jī)出現(xiàn),這種刷新過(guò)程好像在開盲盒,你無(wú)法預(yù)知會(huì)給你什么內(nèi)容,非常有趣。而且它們?nèi)肟谏睿桓蓴_;內(nèi)容對(duì)用戶也具有價(jià)值。

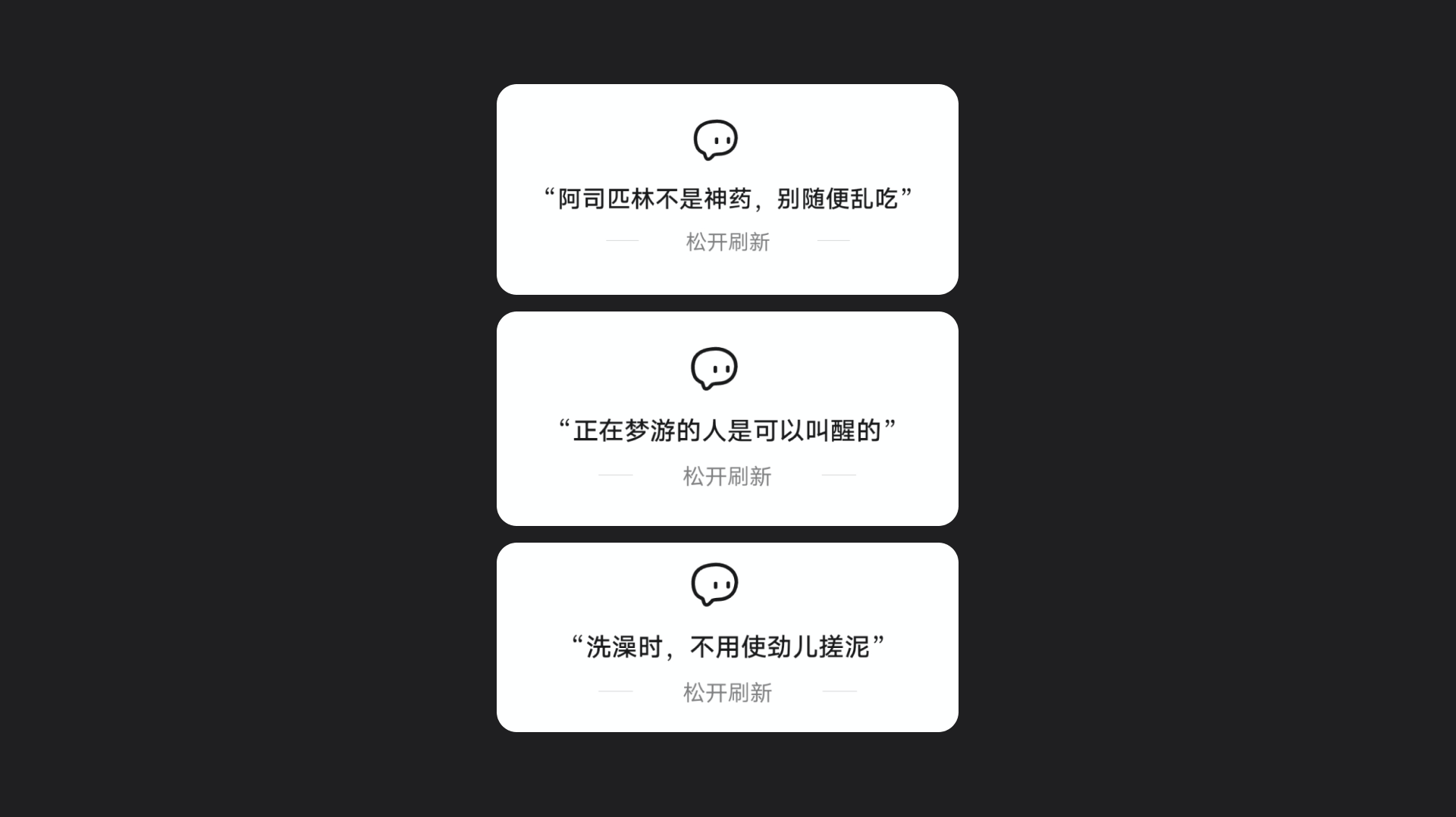
同樣的還有丁香醫(yī)生。在首頁(yè)每次下來(lái)刷新后,都會(huì)出現(xiàn)不一樣的健康類的小貼士。隨機(jī)性很強(qiáng),富有趣味。而且可以很好得滿足求知欲。

雪球的個(gè)人頁(yè)上,上劃時(shí)也會(huì)隨機(jī)給一條關(guān)于投資、市場(chǎng)的名言和網(wǎng)友的熱門觀點(diǎn)。

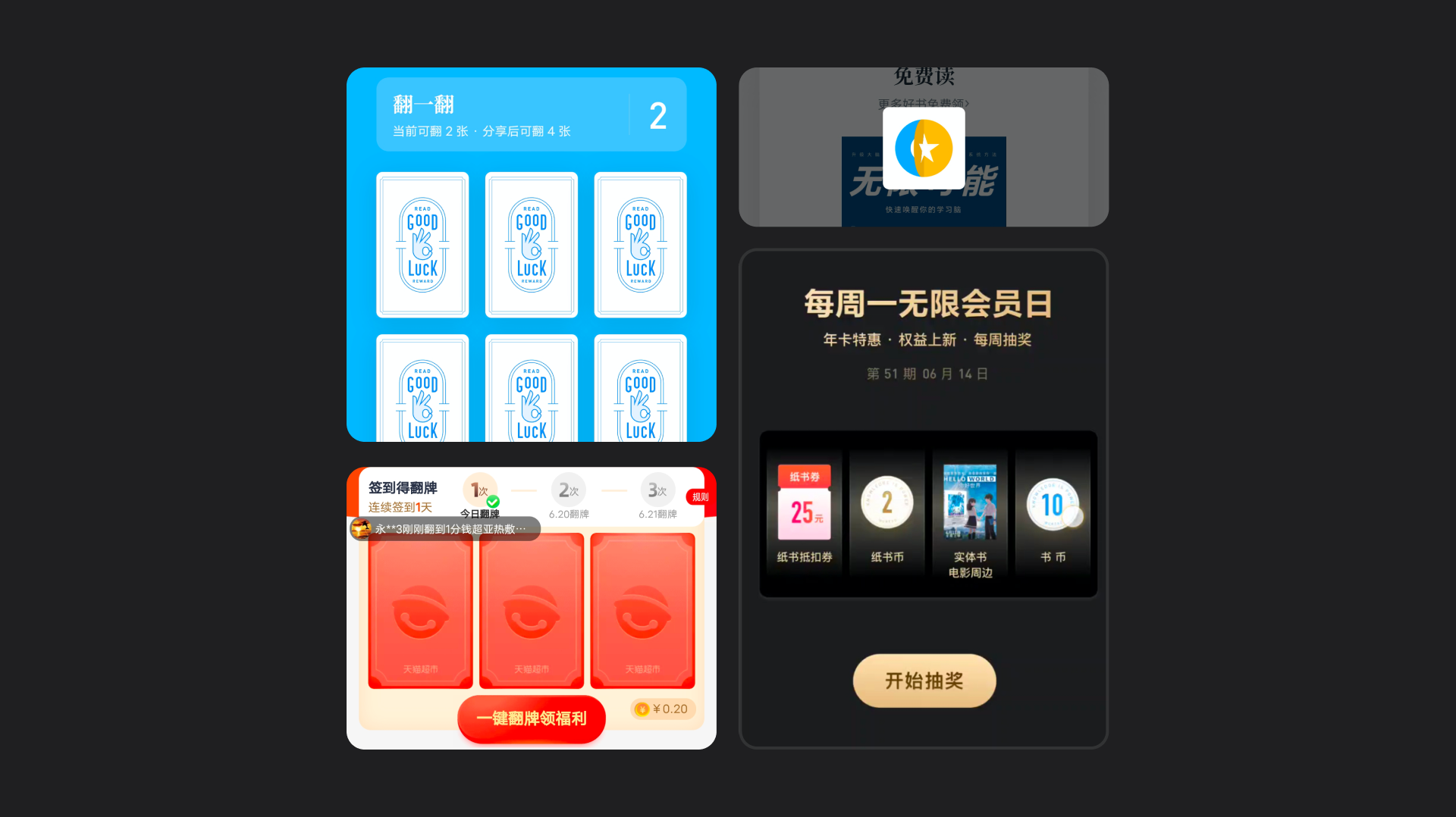
把現(xiàn)實(shí)生活中的游戲搬到了手機(jī),同樣能激發(fā)用戶的好奇和期待。比如微信讀書的翻牌子、搖一搖、老虎機(jī)。還有天貓的翻牌子。

如何制造驚喜感
格雷戈里·伯恩斯曾做個(gè)關(guān)于腦部區(qū)域的研究,發(fā)現(xiàn)大腦不僅探尋未知,而且實(shí)際上還渴望未知。相比那些已知的日常慣例,新鮮新穎的事物更容易引人注意。所以提供一些以往沒有過(guò)的、出乎意料的事物或互動(dòng),不但能引起注意力,而且也會(huì)帶來(lái)驚喜感。

產(chǎn)品中的驚喜感設(shè)計(jì),可以說(shuō)是使用瞬間能夠觸達(dá)我們內(nèi)心的一種短暫性愉悅,一個(gè)體驗(yàn)的峰值。
根據(jù)對(duì)驚喜感的挖掘,一個(gè)典型的特征就是超出預(yù)期,并且未提前預(yù)料。
比如Figma使用過(guò)程中,團(tuán)隊(duì)成員和你同時(shí)長(zhǎng)按鼠標(biāo),并且靠在一起后,就可與觸發(fā)擊掌的動(dòng)畫彩蛋,非常有意思。

比如京東在五星好評(píng)后,會(huì)放煙花慶祝。

比如很多內(nèi)容型產(chǎn)品,在詳情頁(yè)長(zhǎng)按點(diǎn)贊按鈕后,會(huì)觸發(fā)全屏的「爆贊」動(dòng)畫。

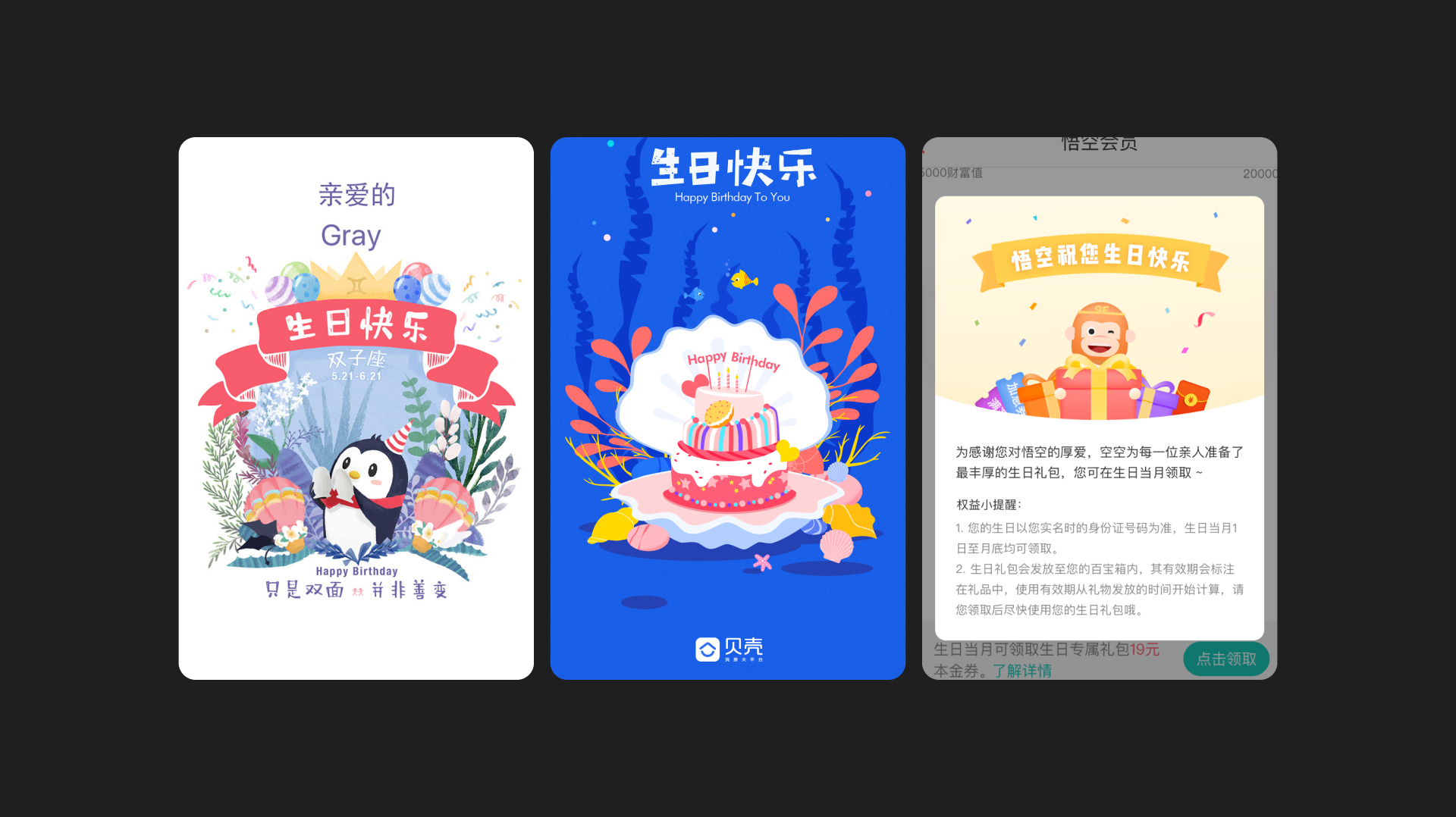
再比如用戶生日當(dāng)天,通過(guò)啟動(dòng)頁(yè)、彈窗等場(chǎng)景送上生日祝福等等。

這些能夠超出用戶預(yù)期的細(xì)節(jié),即便多么細(xì)枝末節(jié)、出現(xiàn)頻率多低,但只要能夠被觸發(fā),都可能因?yàn)轶@喜感而生成情緒峰值,加深用戶和產(chǎn)品的情感鏈接。
最后
以上,便是趣味性背后的情緒挖掘和案例講解。
作為設(shè)計(jì)師,我們?cè)诠ぷ髦锌偸菑?qiáng)調(diào)以用戶為中心,通過(guò)不斷的調(diào)研、跟訪、可用性測(cè)試來(lái)了解、分類用戶,但更多的結(jié)果可能只是讓產(chǎn)品不斷得貼合用戶的心智、符合預(yù)期。但如何增加粘度、建立深層鏈接,就需要通過(guò)趣味性這種情感化表達(dá)方式,來(lái)為用戶制造愉悅、期待甚至驚喜。
正像諾曼在「情感與設(shè)計(jì)」中說(shuō)的那樣,每個(gè)產(chǎn)品都需要令人更放松、更愉悅的設(shè)計(jì),以此來(lái)增強(qiáng)產(chǎn)品的適用性。
希望這篇文章能對(duì)你有所啟發(fā)。
蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
本文將以有駕導(dǎo)流體驗(yàn)升級(jí)的項(xiàng)目為例,分享導(dǎo)流增長(zhǎng)探索的設(shè)計(jì)思路與實(shí)踐經(jīng)驗(yàn)。
// 寫在前面
端到端導(dǎo)流是指在產(chǎn)品矩陣體系內(nèi)引導(dǎo)優(yōu)質(zhì)產(chǎn)品的用戶使用另外一款產(chǎn)品,帶來(lái)使用量的提升,從而實(shí)現(xiàn)用戶規(guī)模提升的一種增長(zhǎng)手段。隨業(yè)務(wù)快速增長(zhǎng),有駕從百度汽車頻道衍伸出了有駕小程序、M站、PC站以及APP等多緯度的產(chǎn)品矩陣,依托各端流量實(shí)現(xiàn)矩陣產(chǎn)品間的導(dǎo)流,逐步積累用戶規(guī)模,是有駕目前獲客渠道中占比最高的方式。本文將以有駕導(dǎo)流體驗(yàn)升級(jí)的項(xiàng)目為例,分享導(dǎo)流增長(zhǎng)探索的設(shè)計(jì)思路與實(shí)踐經(jīng)驗(yàn)。
// 為什么要做導(dǎo)流
導(dǎo)流的目的
對(duì)于業(yè)務(wù)本身而言,隨著移動(dòng)互聯(lián)網(wǎng)流量紅利期的結(jié)束,獲取新用戶的成本越來(lái)越高,不管是新產(chǎn)品還是成熟型產(chǎn)品,都需要通過(guò)導(dǎo)流的手段來(lái)持續(xù)擴(kuò)充新用戶。其次,對(duì)于有駕產(chǎn)品生態(tài)而言,需要各端產(chǎn)品間的相互聯(lián)動(dòng),協(xié)同發(fā)揮優(yōu)勢(shì),實(shí)現(xiàn)流量?jī)r(jià)值最大化。
導(dǎo)流的優(yōu)勢(shì)
成本低,相較于投放、活動(dòng)等渠道流量獲取方式,矩陣導(dǎo)流成本低;
高意向,用戶購(gòu)車意向明確更容易實(shí)現(xiàn)商業(yè)轉(zhuǎn)化;
可共享,用戶數(shù)據(jù)及行為關(guān)聯(lián)互通。
// 如何做好導(dǎo)流設(shè)計(jì)
1.問(wèn)題分析
通過(guò)梳理核心場(chǎng)景的4種導(dǎo)流條,發(fā)現(xiàn)各個(gè)場(chǎng)景導(dǎo)流形式各異,用戶缺乏統(tǒng)一認(rèn)知,導(dǎo)流引導(dǎo)語(yǔ)單一內(nèi)容吸引力弱。在用戶在瀏覽頁(yè)面時(shí),點(diǎn)擊功能入口或想要繼續(xù)查看更多內(nèi)容,需要下載APP才能繼續(xù)阻礙用戶瀏覽:
缺乏統(tǒng)一認(rèn)知:視覺表達(dá)形式不成體系,用戶感知不夠;
內(nèi)容吸引力弱:內(nèi)容單一缺乏吸引力,用戶沒有點(diǎn)擊欲望;
阻礙用戶瀏覽:打斷用戶正常使用功能,影響用戶體驗(yàn)。

從導(dǎo)流鏈路的用戶行為來(lái)看,整個(gè)流程下載路徑過(guò)長(zhǎng),發(fā)現(xiàn)用戶流失較大的轉(zhuǎn)化點(diǎn):
從小程序落地頁(yè)到下載頁(yè):在進(jìn)入小程序?yàn)g覽頁(yè)面時(shí),用戶沒有注意到導(dǎo)流條就滑走了;
點(diǎn)擊導(dǎo)流條進(jìn)入下載頁(yè):點(diǎn)擊導(dǎo)流條會(huì)先調(diào)起導(dǎo)流彈窗,點(diǎn)擊確認(rèn)后再進(jìn)入到下載頁(yè),用戶未選擇下載就退出了。

2.明確設(shè)計(jì)方向
針對(duì)導(dǎo)流現(xiàn)狀缺乏統(tǒng)一認(rèn)知,內(nèi)容吸引力弱、阻礙用戶瀏覽、下載路徑過(guò)長(zhǎng)的問(wèn)題,我們搭建了一個(gè)完整的導(dǎo)流鏈路圖,根據(jù)用戶增長(zhǎng)模型,把用戶生命周期各節(jié)點(diǎn)的用戶行為與產(chǎn)品觸點(diǎn)一一羅列出來(lái),找到增長(zhǎng)路徑的設(shè)計(jì)機(jī)會(huì)點(diǎn)。

通過(guò)以上的問(wèn)題分析,如何建立用戶和產(chǎn)品的鏈接,保障友好的體驗(yàn),是本次導(dǎo)流升級(jí)要解決的問(wèn)題。根據(jù)用戶關(guān)鍵行為,我們可以將整個(gè)導(dǎo)流鏈路拆分為3個(gè)階段來(lái)挖掘主要機(jī)會(huì)點(diǎn):
下載前:興趣激發(fā)導(dǎo)流吸引,建立用戶穩(wěn)定認(rèn)知;
下載中:強(qiáng)化用戶轉(zhuǎn)化動(dòng)機(jī),刺激用戶完成下載;
下載后:保障還原體驗(yàn)暢通,提升首次使用體驗(yàn)。

下面將分別介紹導(dǎo)流下載前階段的設(shè)計(jì)落地實(shí)踐,以及下載中、下載后階段的延伸設(shè)計(jì)思考。
// 下載前
1.強(qiáng)化觸點(diǎn)吸引
是否能成功引起用戶注意,是轉(zhuǎn)化開始的第一步,統(tǒng)一的視覺風(fēng)格和滿足用戶訴求的內(nèi)容,有利于增強(qiáng)導(dǎo)流條的吸引力。
1)收斂導(dǎo)流條類型
針對(duì)【阻礙用戶瀏覽】打斷用戶正常使用功能、用戶沒有跳轉(zhuǎn)預(yù)期的體驗(yàn)問(wèn)題,下線了阻斷式和截?cái)嗍絻煞N體驗(yàn)不友好的導(dǎo)流類型,將原來(lái)4種導(dǎo)流類型收斂為2種,僅保留通用導(dǎo)流條和功能延展導(dǎo)流條,基于這2種導(dǎo)流形態(tài)進(jìn)行深入的設(shè)計(jì)探索。

2)建立通用視覺標(biāo)準(zhǔn)
針對(duì)【缺乏統(tǒng)一認(rèn)知】視覺表達(dá)形式不成體系、用戶感知不夠的視覺問(wèn)題,建立了通用導(dǎo)流條標(biāo)準(zhǔn)化規(guī)范。統(tǒng)一視覺形態(tài),優(yōu)化為頁(yè)面內(nèi)通欄嵌入式,同時(shí)融入品牌色強(qiáng)化用戶感知,根據(jù)頁(yè)面布局制定了不同的展示規(guī)則。

上線后,內(nèi)嵌導(dǎo)流條在展現(xiàn)受限的情況下,導(dǎo)流轉(zhuǎn)化數(shù)據(jù)與改版前基本持平,為了進(jìn)一步提升導(dǎo)流的點(diǎn)擊效果,開始探索場(chǎng)景化定制提轉(zhuǎn)的設(shè)計(jì)方向。
3)定制場(chǎng)景化內(nèi)容
針對(duì)【內(nèi)容吸引力弱】?jī)?nèi)容單一缺乏吸引力、用戶沒有點(diǎn)擊欲望的內(nèi)容問(wèn)題,在通用標(biāo)準(zhǔn)化形態(tài)的基礎(chǔ)上,根據(jù)不同場(chǎng)景用戶訴求點(diǎn),豐富導(dǎo)流內(nèi)容。分別從內(nèi)容定制、按鈕文案優(yōu)化、以及氛圍強(qiáng)化3個(gè)方向驗(yàn)證對(duì)轉(zhuǎn)化的影響。
內(nèi)容定制:豐富導(dǎo)流利益點(diǎn)、場(chǎng)景化內(nèi)容更能激發(fā)用戶興趣,促進(jìn)轉(zhuǎn)化達(dá)成;
按鈕文案:轉(zhuǎn)化按鈕文案導(dǎo)向性明確、內(nèi)容與導(dǎo)流利益點(diǎn)匹配,可以助力按鈕轉(zhuǎn)化提升;
氛圍強(qiáng)化:導(dǎo)流樣式上適度弱化氛圍、樣式更傾向于原生功能,有助于提升導(dǎo)流條點(diǎn)擊。

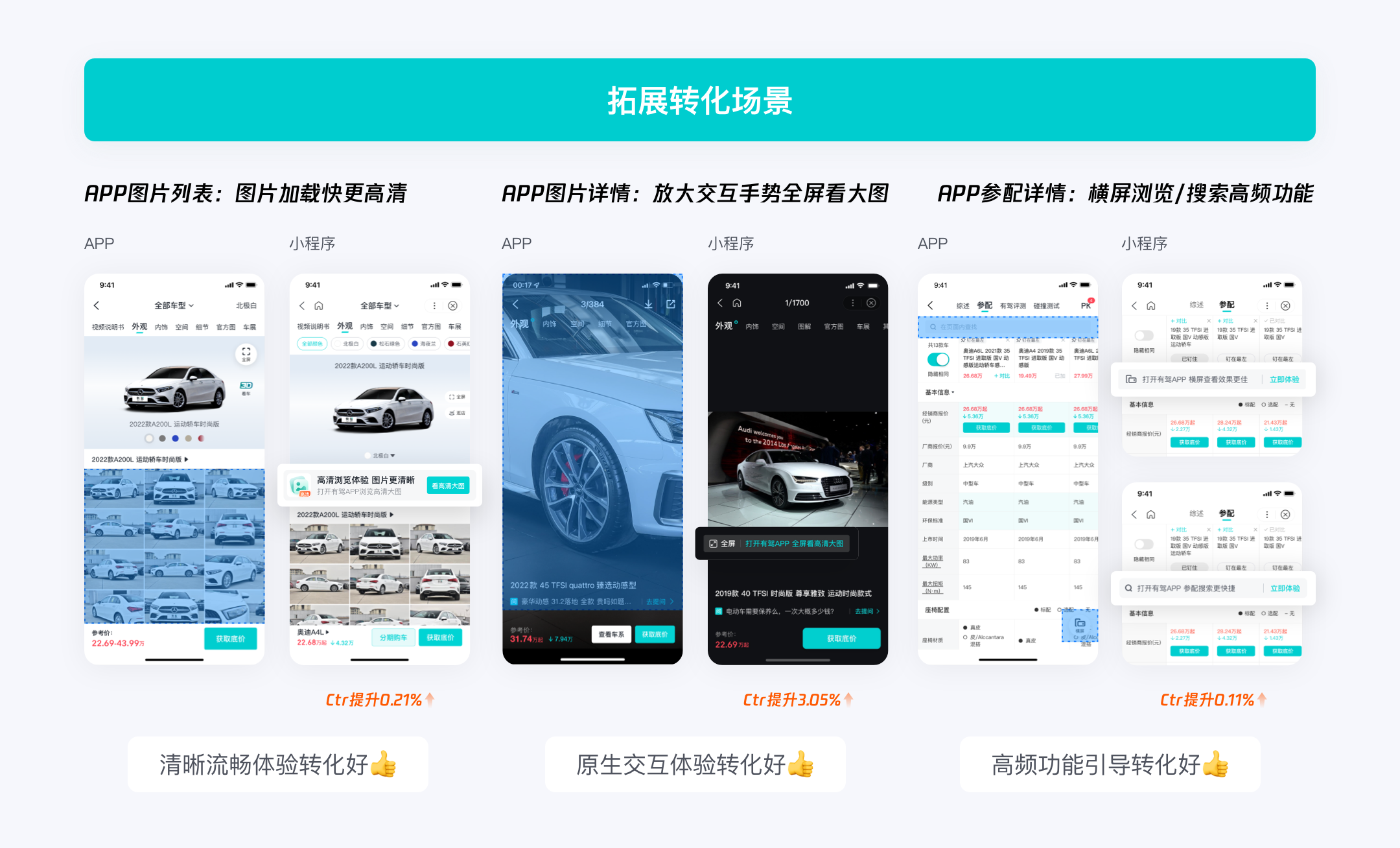
2.拓展場(chǎng)景擴(kuò)量
復(fù)利通用標(biāo)準(zhǔn)導(dǎo)流條的成功經(jīng)驗(yàn),應(yīng)用到功能延展類導(dǎo)流條中繼續(xù)驗(yàn)證有效性,從產(chǎn)品價(jià)值點(diǎn)出發(fā),挖掘高流量場(chǎng)景的機(jī)會(huì)點(diǎn)從而帶來(lái)轉(zhuǎn)化增量。
1)價(jià)值傳遞
根據(jù)小程序和APP兩端各自的不同點(diǎn),分別從功能差異及體驗(yàn)差異兩個(gè)方向進(jìn)行優(yōu)化。
APP特有功能:APP完善的功能體驗(yàn)可以更好滿足用戶訴求,例如參配瀏覽場(chǎng)景下,引導(dǎo)用戶體驗(yàn)搜索及橫屏查看的高頻功能,對(duì)于導(dǎo)流轉(zhuǎn)化有正向幫助;
各端體驗(yàn)差異:小程序和APP兩端體驗(yàn)存在差異,例如圖片瀏覽場(chǎng)景下,APP清晰流暢的瀏覽體驗(yàn)及放大全屏查看圖片的交互體驗(yàn),能夠刺激用戶轉(zhuǎn)化。

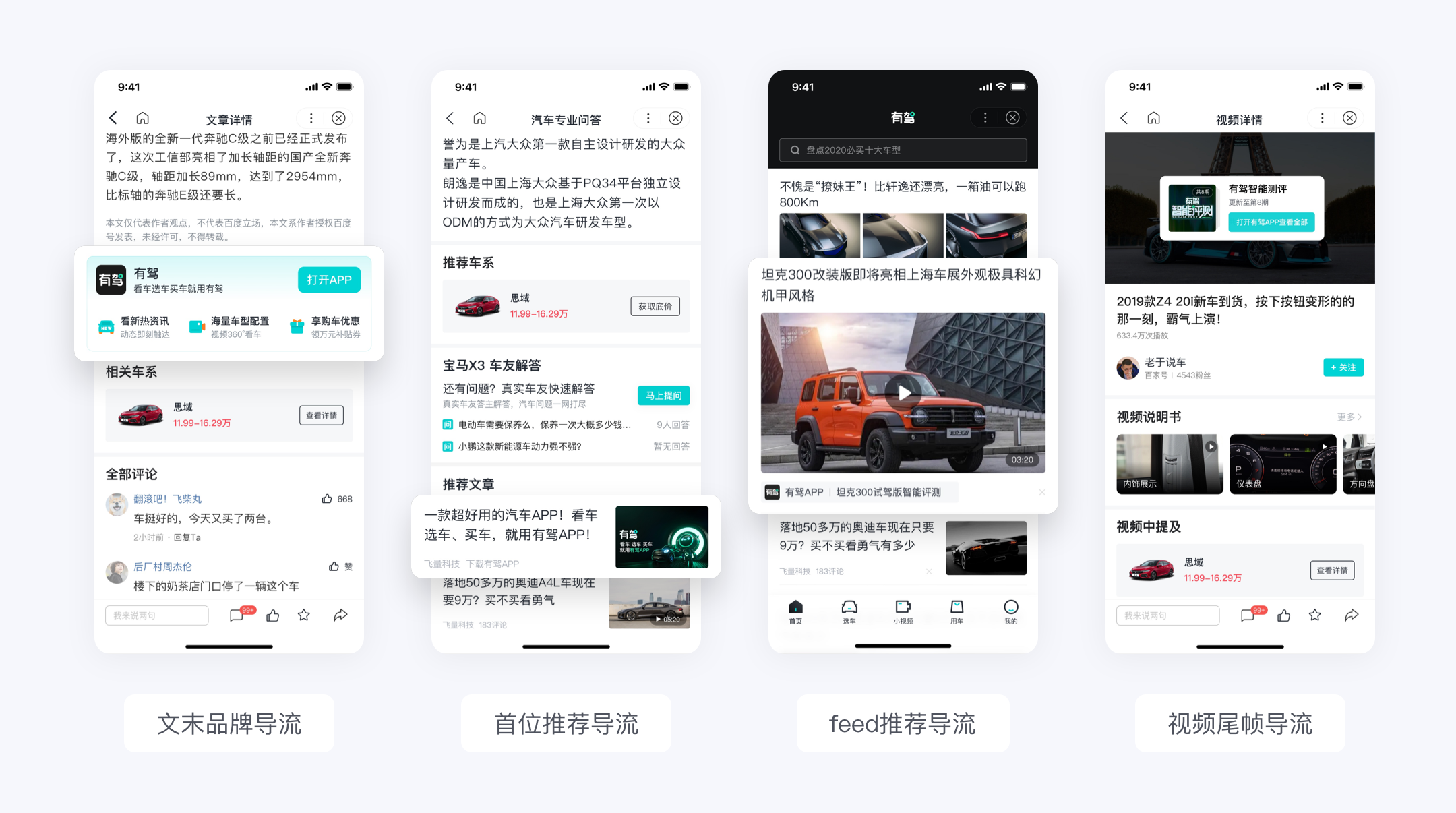
2)價(jià)值延續(xù)
當(dāng)用戶完成核心內(nèi)容消費(fèi)后,是否可以引導(dǎo)用戶去APP繼續(xù)瀏覽更多相關(guān)內(nèi)容,進(jìn)而引導(dǎo)用戶下載呢?
服務(wù)透?jìng)?/strong>:平臺(tái)服務(wù)內(nèi)容傳遞,例如在內(nèi)容落地頁(yè)文末增加品牌廣告導(dǎo)流條,幫助用戶建立品牌認(rèn)知;
相關(guān)推薦:引導(dǎo)相關(guān)內(nèi)容消費(fèi),例如在文章或視頻頁(yè)增加相關(guān)推薦導(dǎo)流條,引導(dǎo)用戶瀏覽更多相似內(nèi)容。

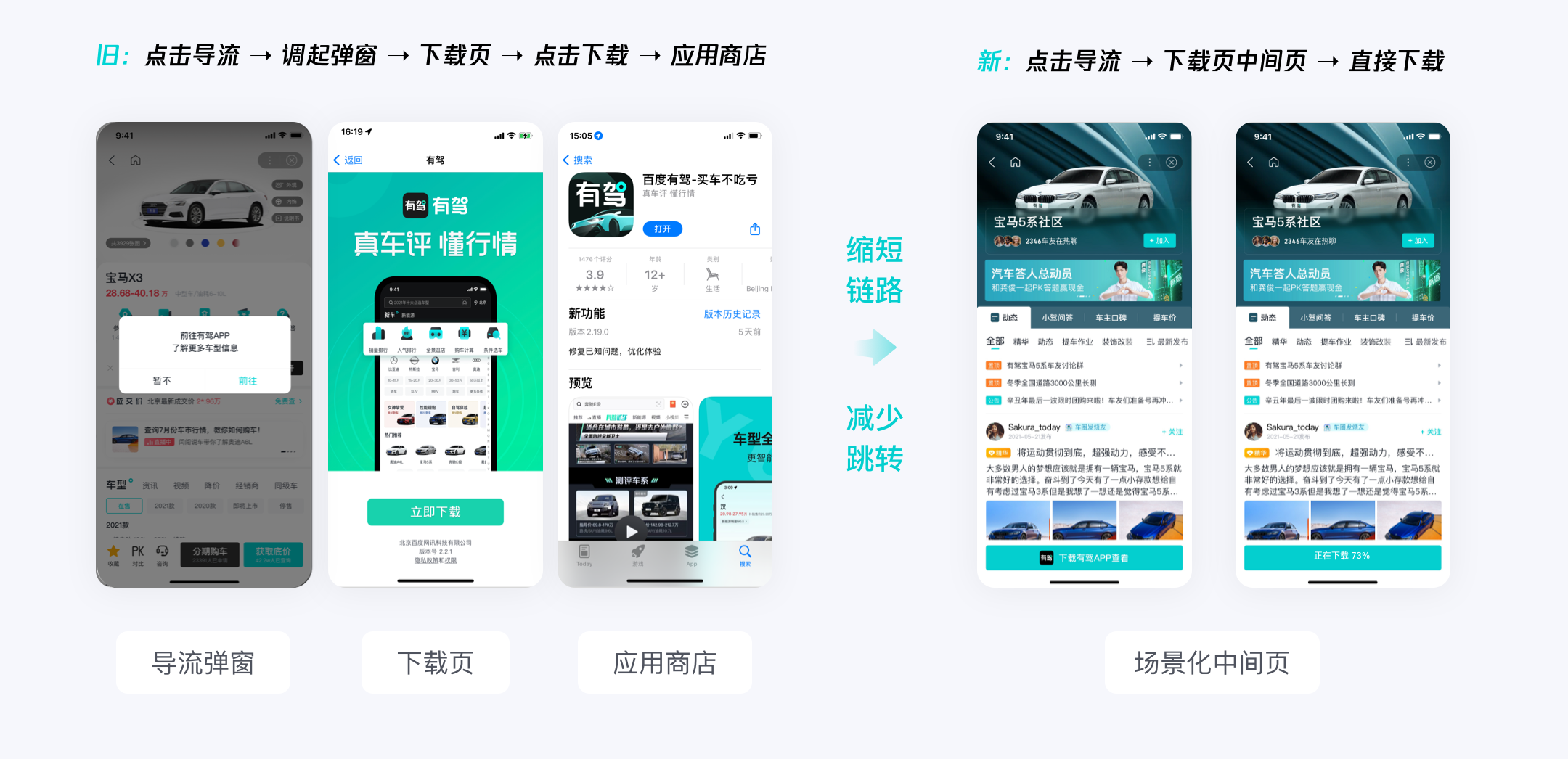
// 下載中
當(dāng)用戶通過(guò)導(dǎo)流條進(jìn)入到下載流程時(shí),還有哪些手段可以刺激用戶激活減少流失呢?
強(qiáng)化下載動(dòng)機(jī):下載頁(yè)前置APP落地頁(yè)內(nèi)容,例如將通用下載頁(yè)優(yōu)化為場(chǎng)景化下載頁(yè),給用戶超前產(chǎn)品體驗(yàn)吸引轉(zhuǎn)化;
減少用戶流失:縮短鏈路簡(jiǎn)化流程,例如可在下載中間頁(yè)完成應(yīng)用下載,同時(shí)退出下載頁(yè)時(shí)增加挽留。

// 下載后
當(dāng)用戶在應(yīng)用商店下載完成后,我們還能做哪些提升首次啟動(dòng)APP的體驗(yàn)?zāi)兀?/p>
還原鏈路暢通:提升場(chǎng)景還原成功率,減少頻繁提示信息干擾;
建立用戶心智:引導(dǎo)新用戶探索功能,根據(jù)用戶興趣推薦適合的內(nèi)容。
以上內(nèi)容是下載中和下載后階段導(dǎo)流優(yōu)化方向的一些延伸設(shè)計(jì)思考,為大家提供可以繼續(xù)探索的方向。
// 寫在最后
總結(jié)一下本篇文章關(guān)于導(dǎo)流的體驗(yàn)設(shè)計(jì)要點(diǎn):
全鏈路洞察,對(duì)導(dǎo)流鏈路進(jìn)行拆解,通過(guò)盤點(diǎn)導(dǎo)流鏈路的用戶行為,明確每個(gè)節(jié)點(diǎn)的設(shè)計(jì)方向;
降低廣告干擾性,減少用戶瀏覽過(guò)程中的阻斷感,適度弱化廣告氛圍;
用戶的視角引導(dǎo),讓用戶專注于產(chǎn)品本身傳遞的價(jià)值,引領(lǐng)用戶完成對(duì)產(chǎn)品的探索從而完成下載激活。
希望以上的設(shè)計(jì)思考,可以帶給大家一些啟發(fā)。
蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
UI設(shè)計(jì)的核心是‘美學(xué)’,以前兩篇向大家介紹了如何提升審美能力和界面排版,本文將結(jié)合自己的工作經(jīng)驗(yàn),向大家分享一些UI界面排版設(shè)計(jì)的技巧,希望能給想要提升排版能力的設(shè)計(jì)師帶來(lái)一些幫助與啟發(fā)。
排版是每一個(gè)設(shè)計(jì)師都必須具備的能力,也是UI界面設(shè)計(jì)中最難的一部分。它以各種形式存在界面中,如:純文本排版、圖文排版等等。是設(shè)計(jì)師在做設(shè)計(jì)時(shí)接觸多的地方,卻也是初中級(jí)設(shè)計(jì)師忽視細(xì)節(jié)最多的地方。好的排版,能快速有效的將界面中的重要信息傳遞給用戶。因此希望能通過(guò)本文,能讓大家對(duì)排版有一個(gè)新的認(rèn)識(shí)。
關(guān)于排版設(shè)計(jì),我總結(jié)歸納了6個(gè)設(shè)計(jì)技巧(還有許多技巧),當(dāng)然這些方法不是絕對(duì),但是如果能融合貫通的將這些技巧運(yùn)用到排版設(shè)計(jì)中,對(duì)界面設(shè)計(jì)感將有很大的提升。
分別是:
選擇合適的字體
對(duì)齊原則
親密性原則
具備呼吸感的力量
合理運(yùn)用留白
對(duì)比的力量
選擇合適的字體
同的字體有不同的性格屬性,字體選擇對(duì)界面排版設(shè)計(jì)具有非常重要的作用。所以我們?cè)谧鲈O(shè)計(jì)時(shí)間時(shí),首先需要考慮產(chǎn)品的的屬性,目標(biāo)用戶,不同的產(chǎn)品與人群適用于不同的字體。如黑體粗體字醒目突出,適用于畫面感強(qiáng)烈,突出強(qiáng)調(diào)信息的用途、細(xì)體字精致簡(jiǎn)潔,適用于女性行業(yè)、時(shí)尚、科技、餐飲等類型內(nèi)容;宋體、粗體字醒目突出,適用于畫面感強(qiáng)烈,突出強(qiáng)調(diào)信息的用途等。如下圖不同的產(chǎn)品屬性使用不同的字體。

最后提醒一下大家,在同一款A(yù)PP中,最好不要超過(guò)兩種字體。
對(duì)齊原則
在做界面設(shè)計(jì)時(shí),需要保持界面上的所有元素都存在一種視覺聯(lián)系,而不是將元素隨意擺放在界面上。對(duì)齊會(huì)讓界面排版井然有序,閱讀起來(lái)會(huì)非常流暢。常用的對(duì)齊方式有:左對(duì)齊、居中對(duì)齊、右對(duì)齊。

我們做界面設(shè)計(jì)時(shí),需要根據(jù)實(shí)際業(yè)務(wù)場(chǎng)景去選擇合適的對(duì)齊方式,形成統(tǒng)一的視覺流。

親密性原則
親密性就是在設(shè)計(jì)時(shí)將相關(guān)的項(xiàng)組織在一起,這些相關(guān)的項(xiàng)可被看作成一體的,一組的。從而吸引讀者的目光,能夠順暢的理解我們所表達(dá)的意思。這樣的設(shè)計(jì)可使使頁(yè)面變得有條理、閱讀邏輯清晰、頁(yè)面留白變得有組織感。
在做設(shè)計(jì)時(shí),我們只要充分理解界面中各元素之間的關(guān)系,就會(huì)合理性的去運(yùn)用它,掌握它。

具備呼吸感
字體行間距、行間距、行長(zhǎng)是我們進(jìn)行排版設(shè)計(jì)時(shí),調(diào)節(jié)最頻繁的屬性。間距過(guò)短,會(huì)讓用戶難以閱,間距過(guò)長(zhǎng)、會(huì)讓用戶閱讀起來(lái)比較稀疏,只有創(chuàng)造具備呼吸感的文字排版、才會(huì)用戶閱讀起來(lái)保持愉悅的心情。
行間距:行間距本身沒有一個(gè)標(biāo)準(zhǔn)的數(shù)值,在設(shè)計(jì)時(shí)我們通常會(huì)根據(jù)字體的屬性與運(yùn)用場(chǎng)景去設(shè)置(一般而言,很多時(shí)候我們?cè)谠O(shè)計(jì)時(shí),通常將行間距設(shè)置為字體的1.5倍),增加文字的呼吸感。

字間距:字間距指的是文本在橫向上的間距。雖然很少有設(shè)計(jì)師在字間距花費(fèi)較多的時(shí)間,但在文本的閱讀上起到非常大的作用。如字間距過(guò)于擁擠時(shí),將會(huì)降低文本的可讀性。

行長(zhǎng):行長(zhǎng)是指文本每行的長(zhǎng)度,在不同的平臺(tái),需要保持不同的文本長(zhǎng)度。單行文字如果包含的字?jǐn)?shù)太多,將會(huì)導(dǎo)致用戶閱讀起來(lái)感到疲憊。合理的行長(zhǎng)會(huì)使用戶在閱讀時(shí)很順暢,反之則會(huì)使閱讀成為一種負(fù)擔(dān)。

合理運(yùn)用留白
留白是設(shè)計(jì)師老生常談的事情,存在頁(yè)面布局中的各個(gè)元素之間。留白能夠突出頁(yè)面中的主要元素,制造頁(yè)面的視覺焦點(diǎn),吸引用戶的注意,提升頁(yè)面的體驗(yàn)感。
留白能夠使得元素之間的關(guān)系更為清晰,更容易被感知,增加頁(yè)面的呼吸感,顯得更為和諧。

對(duì)比的力量
對(duì)比的目的是營(yíng)造視覺感官上的變化,避免頁(yè)面排版單調(diào),增強(qiáng)視覺效果。合理運(yùn)用對(duì)比原則,能在很大程度上提升頁(yè)面中文字排版的層次感與設(shè)計(jì)感,還可以組織信息、清晰層級(jí)、在頁(yè)面上指引讀者,并且制造視覺焦點(diǎn)。
大小對(duì)比:視覺元素體量之間的差異,能夠制作視覺沖突的效果,使頁(yè)面的視覺層次更為清晰,體量越大則層級(jí)越大,也就越突出。

顏色對(duì)比:顏色在排版設(shè)計(jì)中起著很大的作用,能起到點(diǎn)睛之筆。合理運(yùn)用色彩對(duì)比可以有效地突出重點(diǎn)、區(qū)分信息,還可以起到裝飾畫面的作用。

此外常見的對(duì)比有:材質(zhì)對(duì)比、形態(tài)對(duì)比、空間對(duì)比等等。
排版是數(shù)字時(shí)代每個(gè)設(shè)計(jì)師都需要學(xué)習(xí)和掌握的重要技能,無(wú)論你的設(shè)計(jì)項(xiàng)目是什么樣的,這些基本的規(guī)則總能給你的設(shè)計(jì)帶來(lái)更好的效果。不過(guò)這些排版技巧都還只是非常基礎(chǔ)的部分,在實(shí)際的設(shè)計(jì)當(dāng)中,還會(huì)涉及到很多更加復(fù)雜的排版布局——但是這些基礎(chǔ),始終是最重要的事情。
蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
簡(jiǎn)單的細(xì)節(jié)調(diào)整就能加強(qiáng)設(shè)計(jì)品質(zhì)。

簡(jiǎn)單的細(xì)節(jié)調(diào)整就能加強(qiáng)設(shè)計(jì)品質(zhì),昨天沒想到幾個(gè)小時(shí)寫的一篇小文章很受大家歡迎,后續(xù)我多寫一些類似使用技巧,大家多給我點(diǎn)贊一些,支持我繼續(xù)寫下去,那今天再給大家分享幾個(gè)設(shè)計(jì)小技巧。希望能幫助到大家。
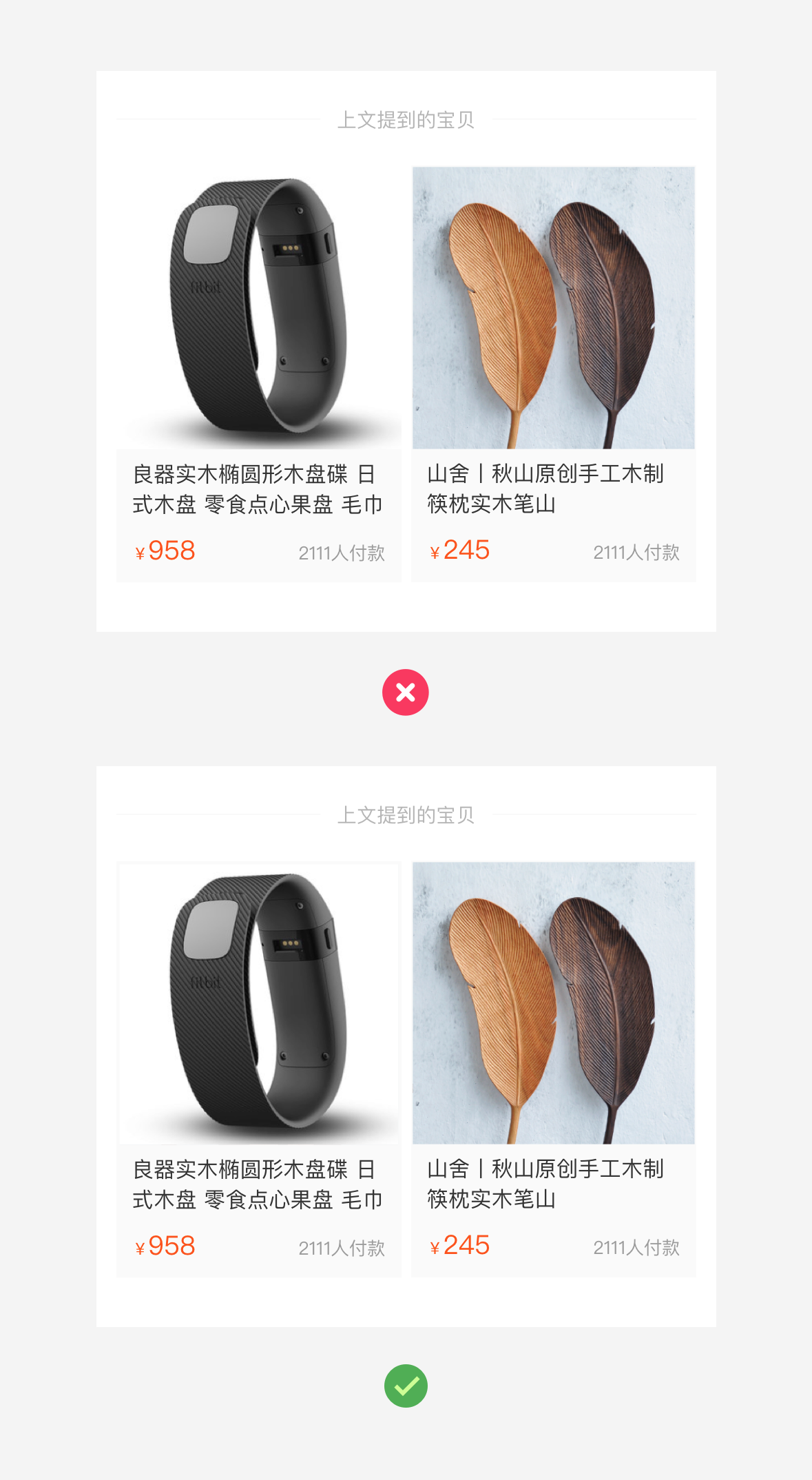
小輪廓能讓設(shè)計(jì)更精致

電商設(shè)計(jì)中,白色商品圖非常多,很多時(shí)候如果細(xì)節(jié)處理不好,就會(huì)體驗(yàn)非常糟糕,如上圖就是大家經(jīng)常用到的一個(gè)場(chǎng)景。列表中有一個(gè)商品圖,這個(gè)設(shè)計(jì)有一個(gè)很大的問(wèn)題,就是列表是灰色,商品圖是白色,白色和app的底色白色融為一體了,看起來(lái)非常缺乏平衡感。

仔細(xì)分析,你會(huì)發(fā)現(xiàn)問(wèn)題是商品圖頂部有些白色部分和背景頁(yè)面的白色融合在一起了,同時(shí)卡片背景是灰色,所以色彩白色和灰色非常突兀,那么如何解決。其實(shí)有一個(gè)很小的方法就能解決這個(gè)問(wèn)題。

我們直接在商品圖片周邊留出2px的邊框,就能很好的解決這個(gè)問(wèn)題,因?yàn)楸尘笆腔疑模舫龅倪吙騽偤米尠咨珗D片看著有一個(gè)輪廓,整體更加和諧。

前后效果圖對(duì)比,加了一個(gè)淺淺的邊框就解決了白色圖片的問(wèn)題,是不是頁(yè)面一下子精致起來(lái)。

同樣的原理,在大的商品圖上,留下小的邊框也很好的解決了白色地圖和背景的問(wèn)題,這個(gè)小技巧希望大家能掌握。
善用色彩疊加讓頁(yè)面效果更潮

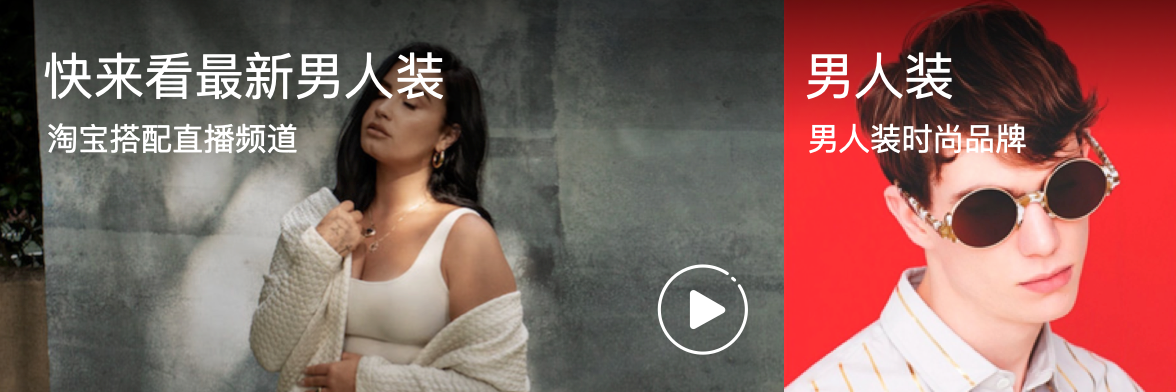
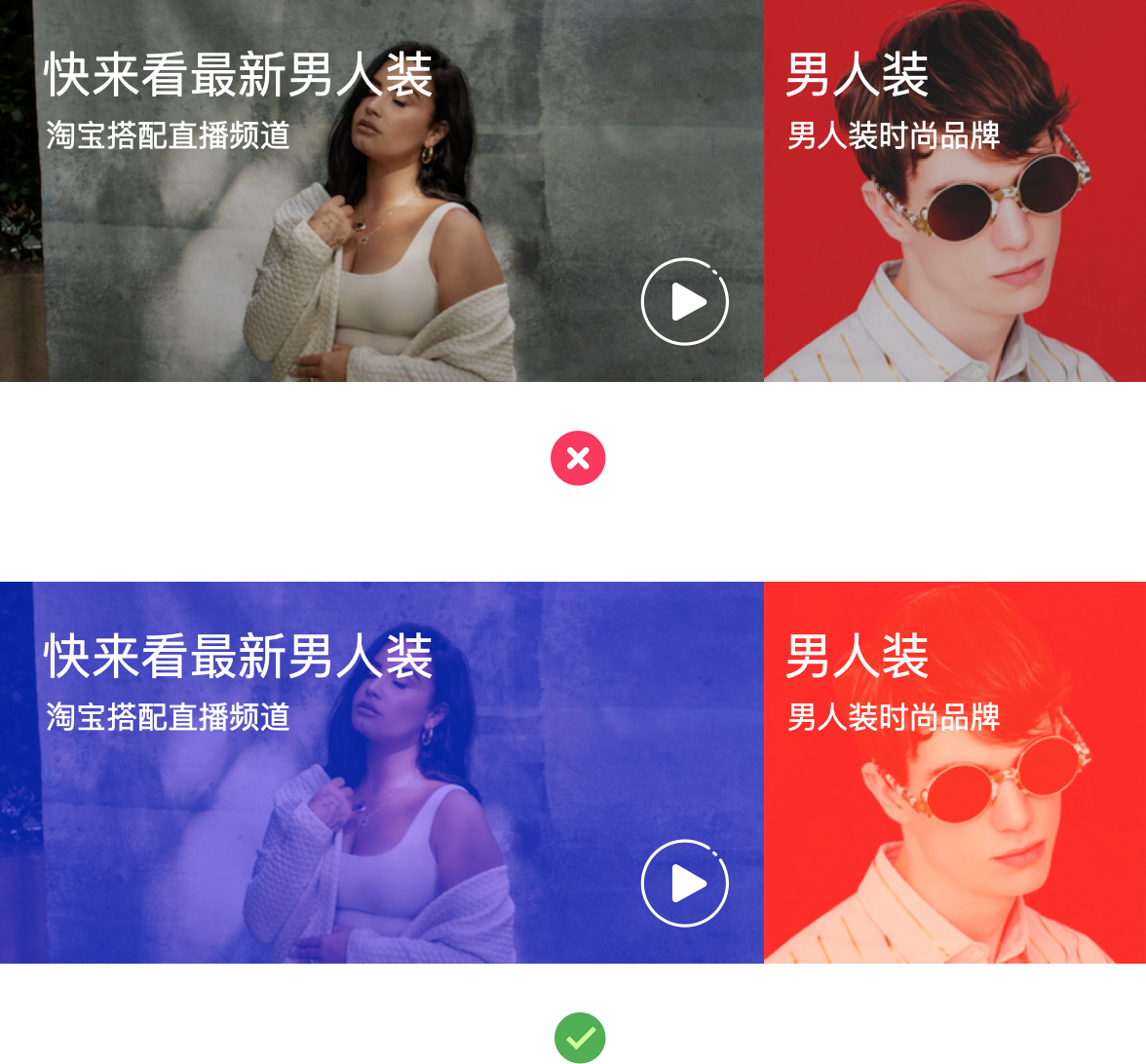
上圖這個(gè)場(chǎng)景我想是很多同學(xué)每天工作都在用的,圖片上需要去放一些文字,我們一般處理方式就是在上面疊加一個(gè)黑色,給一個(gè)透明度,這樣文字就能看清楚。這是一個(gè)設(shè)計(jì)手法。

還一種設(shè)計(jì)手法就是在圖片頂部,加一個(gè)黑色到透明的一個(gè)蒙版,這個(gè)大家都會(huì)。
但是這兩個(gè)設(shè)計(jì)如果對(duì)于一些比較年輕,比較潮流的頁(yè)面處理,可能就會(huì)感覺少點(diǎn)什么,那么這個(gè)時(shí)候就需要我們大膽一點(diǎn),用一個(gè)色彩疊加的方式去設(shè)計(jì),效果就會(huì)完全不一樣。

直接在圖片上根據(jù)你產(chǎn)品調(diào)性,疊加一個(gè)彩色,然后講顏色模式改為線性光,那么整體的感覺就瞬間不一樣,畫面潮了很多。

我們來(lái)看看效果對(duì)比,是不是瞬間一個(gè)普通的設(shè)計(jì)就潮起來(lái)了,當(dāng)然這個(gè)效果也需要看你頁(yè)面實(shí)際場(chǎng)景去使用。如果你頁(yè)面就是一個(gè)傳統(tǒng)的設(shè)計(jì),用戶就是普通用戶,那么可以就上面2個(gè)方法去設(shè)計(jì),如果你的產(chǎn)品調(diào)性需要傳遞出很潮流,很時(shí)尚,那么就可以試試這個(gè)方法。

當(dāng)然你也可以在局部去疊加色彩,效果一樣很棒,我最喜歡的音樂軟件Spotify在頁(yè)面中就大量使用這種手法在設(shè)計(jì),有興趣同學(xué)可以下載看看。
善用空格和留白

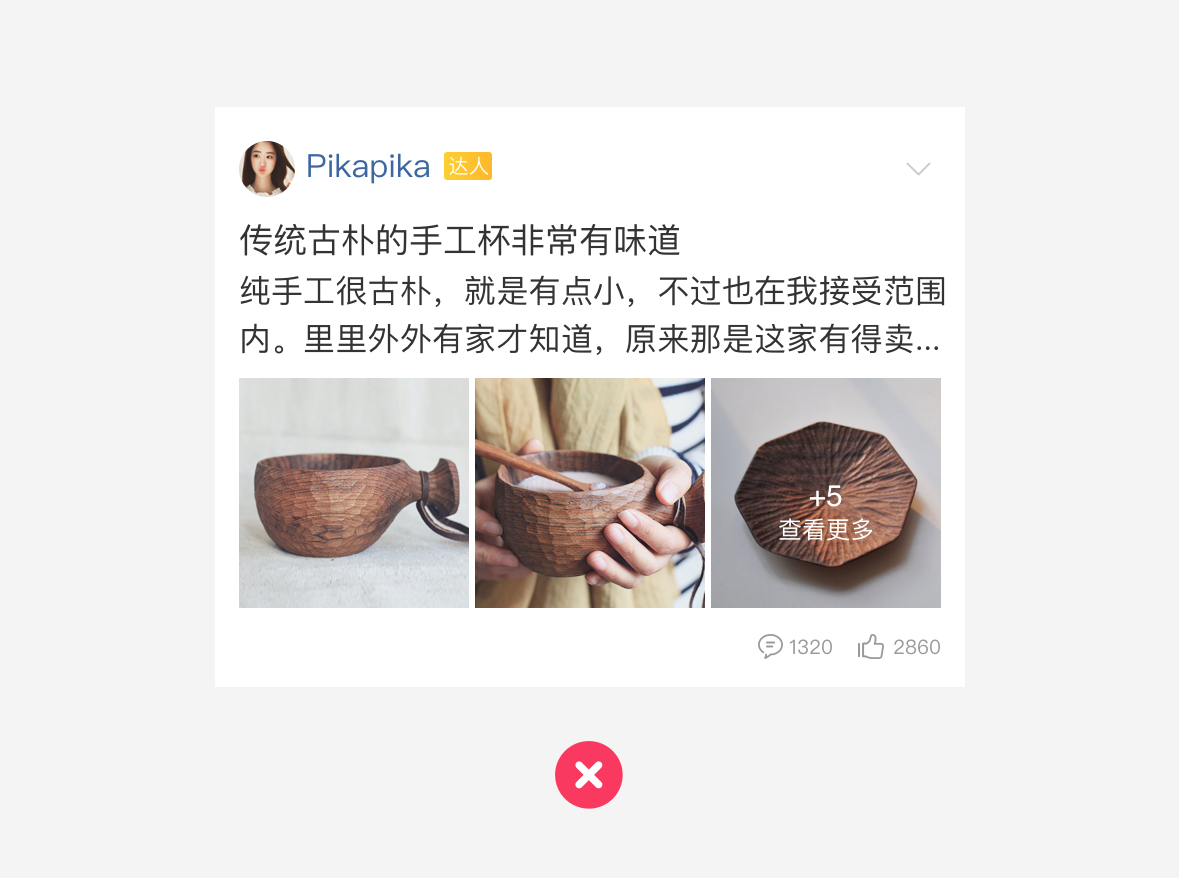
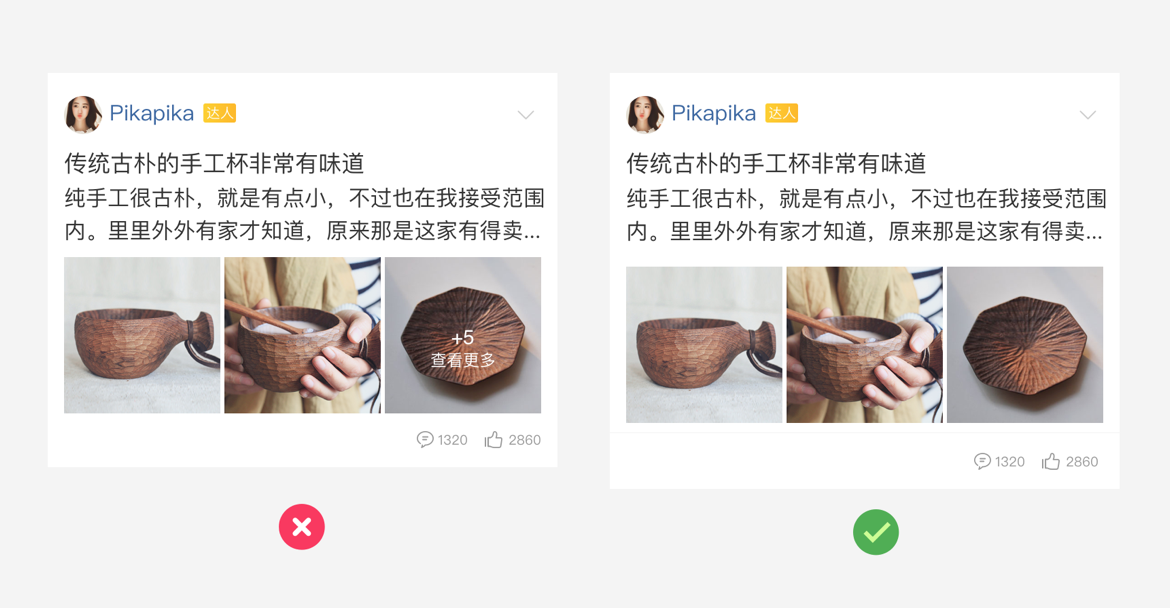
有的時(shí)候負(fù)空間非常重要,很多同學(xué)的設(shè)計(jì)稿,非常的擁擠,頁(yè)面都像要溢出屏幕了。如上圖,文字和圖片過(guò)于緊湊,圖片下面的圖標(biāo),熱區(qū)不夠,看起來(lái)非常擁擠。
大家都太吝嗇運(yùn)用空格了,但是留白和空隙是提升設(shè)計(jì)中非常重要的點(diǎn)。能讓你頁(yè)面呼吸感更強(qiáng),是優(yōu)化設(shè)計(jì),讓設(shè)計(jì)更精致非常重要的一個(gè)小技巧。

簡(jiǎn)單優(yōu)化下,把信息分成3部分,然后加大留白,讓信息留白更多,增強(qiáng)設(shè)計(jì)呼吸感。

最后來(lái)看下效果,是不是看起來(lái)舒服多了,節(jié)奏感和呼吸感更強(qiáng)了,也有例如我們理解信息內(nèi)容。
最后
今天就和大家分享這么幾個(gè)小點(diǎn),希望大家都成為一個(gè)關(guān)注細(xì)節(jié)的設(shè)計(jì)師。
蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
對(duì)于按鈕控件,Material Design 在規(guī)范中寫下了“突出一個(gè)按鈕”原則:布局中應(yīng)包含一個(gè)視覺突出按鈕,以使其他按鈕在層次結(jié)構(gòu)中的重要性降低,讓此高強(qiáng)調(diào)按鈕吸引用戶最多的關(guān)注。
依據(jù)用戶體驗(yàn)設(shè)計(jì)的宗旨,把這么長(zhǎng)一段話說(shuō)直白一些,其實(shí)就是:讓按鈕幫助用戶做出最優(yōu)選擇。
越是權(quán)威的設(shè)計(jì)團(tuán)隊(duì),對(duì)自家所探尋出來(lái)的核心原則越是從一而終。Google 產(chǎn)品線的按鈕設(shè)計(jì),始終遵循著MD規(guī)范這一個(gè)標(biāo)準(zhǔn)。我想就這一標(biāo)準(zhǔn),來(lái)展開對(duì)于「按鈕」設(shè)計(jì)的探索。
Material Design 按照視覺強(qiáng)調(diào)程度將按鈕分為了四個(gè)類型:
文字按鈕(低強(qiáng)調(diào)):通常用于次要操作;
輪廓按鈕(中等強(qiáng)調(diào)):描邊讓輪廓按鈕比文本按鈕更突出一些;
填充按鈕(重點(diǎn)強(qiáng)調(diào)):填充按鈕具有視覺重點(diǎn),因?yàn)樗鼈兪褂昧祟伾畛浜完幱埃?/p>
切換按鈕(按鈕組):使用布局將同類按鈕分組。與其他按鈕類型相比,它們的使用頻率較低。
MD規(guī)范之所以如此定義按鈕類型,其實(shí)就是為了滿足設(shè)計(jì)原則中的「對(duì)比」原則,足夠差異化的對(duì)比才能讓用戶視線有明確的著陸點(diǎn)。

你可以用“較高視覺級(jí)+較低視覺級(jí)”的按鈕搭配,來(lái)引導(dǎo)用戶在當(dāng)前場(chǎng)景做出更重要的操作。

這一手法示例在許多產(chǎn)品中屢見不鮮。例如在一些功能性場(chǎng)景中,出于用戶體驗(yàn),用“較高視覺級(jí)”按鈕來(lái)輔助用戶進(jìn)行正確操作。

而在一些非功能性場(chǎng)景中,許多產(chǎn)品還使用這個(gè)手法來(lái)突出重要操作,為業(yè)務(wù)引流。甚至你可以從中去摸索到競(jìng)品當(dāng)前對(duì)哪一塊業(yè)務(wù)更具有側(cè)重點(diǎn)。
例如信用消費(fèi)類金融產(chǎn)品常常用“較高視覺級(jí)”按鈕引導(dǎo)用戶對(duì)賬單進(jìn)行分期。而京東白條在賬單還款時(shí),也用“較高視覺級(jí)”按鈕引導(dǎo)用戶進(jìn)行“小金庫(kù)還款”,為自家的金融業(yè)務(wù)引流。

這些案例都是在視覺上幫用戶做出選擇。
但反其道而行之,我們也可以推敲出,當(dāng)當(dāng)前場(chǎng)景的敏感度較高時(shí),我們也可以降低按鈕的視覺對(duì)比,不要對(duì)用戶進(jìn)行引導(dǎo),讓用戶自行謹(jǐn)慎操作,做出選擇。一般在協(xié)議、隱私條款場(chǎng)景這樣的設(shè)計(jì)會(huì)更為常見。
按鈕尺寸是設(shè)計(jì)界老生常談的一個(gè)問(wèn)題了,想必最經(jīng)典的按鈕尺寸標(biāo)準(zhǔn)就是 iOS人機(jī)設(shè)計(jì)規(guī)范提到的“44pt”。除此之外還有MD規(guī)范對(duì)安卓按鈕定義的“36dp”、“56dp”等等。
但你是不是也疑惑,為什么我們常常看到按鈕五花八門的設(shè)計(jì)尺寸?“44pt”真的是按鈕尺寸的標(biāo)準(zhǔn)嗎?
這個(gè)回答可以在設(shè)計(jì)師 Scott Hurff 曾寫過(guò)一篇關(guān)于按鈕可行性的博文中找到答案。
Scott Hurff 在使用 iOS 9 鎖屏狀態(tài)下的 Apple Music 時(shí),遇到了問(wèn)題:
在我想切歌時(shí),我常常無(wú)法一次就點(diǎn)中切歌按鈕,我需要一而再再而三地嘗試。我甚至?xí)蛘`操作而調(diào)高音量,或是按到暫停。
而 iOS 9 在這里所用到的按鈕尺寸就是經(jīng)典的44pt。
等到 iOS 10 更新了這一設(shè)計(jì)之后,上述情況改善了許多。同時(shí)也提起了 Scott Hurff 對(duì)于按鈕設(shè)計(jì)尺寸研究的興趣,并展開了一系列科學(xué)性的論證。

Scott Hurff 搬出了2006年芬蘭奧盧大學(xué)和馬里蘭大學(xué)帕克分校的研究人員合作進(jìn)行的實(shí)驗(yàn)。研究人員測(cè)試了兩個(gè)場(chǎng)景:
執(zhí)行單個(gè)任務(wù)場(chǎng)景(如激活按鈕、點(diǎn)選復(fù)選框或單選按鈕)
執(zhí)行連續(xù)任務(wù)場(chǎng)景(如輸入電話號(hào)碼)
在研究過(guò)程中,研究人員在每個(gè)場(chǎng)景下都測(cè)試了一系列不同大小的按鈕。他們發(fā)現(xiàn),當(dāng)按鈕小于9.2毫米時(shí),單個(gè)任務(wù)場(chǎng)景的錯(cuò)誤率顯著增加;當(dāng)按鈕小于9.6毫米時(shí),連續(xù)任務(wù)場(chǎng)景的錯(cuò)誤率顯著增加。

當(dāng)時(shí)這個(gè)實(shí)驗(yàn)只確定了按鈕尺寸的合適區(qū)間。但五年后,兩所德國(guó)大學(xué)的研究人員又進(jìn)行了另一項(xiàng)研究。這一次他們的目標(biāo)是:確定觸摸屏按鈕的最佳觸摸目標(biāo)尺寸。
這一次研究人員發(fā)布了一個(gè)Android游戲,該游戲被下載約10萬(wàn)次,記錄了約1億2千萬(wàn)次點(diǎn)擊事件。游戲的玩法很簡(jiǎn)單:玩家要點(diǎn)擊各種大小、可能出現(xiàn)在屏幕任何地方的浮動(dòng)圓圈來(lái)通關(guān)。

分析游戲中的點(diǎn)擊事件后,研究人員發(fā)現(xiàn)當(dāng)圓圈尺寸小于15毫米,玩家的錯(cuò)誤率逐步增加;當(dāng)圓圈小于12毫米左右時(shí)急劇上升;當(dāng)點(diǎn)擊目標(biāo)小于8毫米時(shí),玩家沒點(diǎn)中圓圈的概率超過(guò)40%。
但圓圈的尺寸大于 12毫米時(shí),玩家的正確率也沒有顯著的數(shù)據(jù)變化。即 12毫米 就像一個(gè)按鈕尺寸用戶體驗(yàn)的最大臨界點(diǎn)。

通過(guò)兩個(gè)實(shí)驗(yàn)印證了按鈕尺寸設(shè)計(jì)的科學(xué)性后,提煉出了4個(gè)關(guān)鍵數(shù)據(jù):9.2毫米、9.6毫米、12毫米與15毫米。
而通過(guò)換算之后經(jīng)過(guò)換算可以發(fā)現(xiàn),iOS 的按鈕建議尺寸約為 7毫米;Android 約為 9毫米。但微軟所給到的按鈕規(guī)范建議則直接是以“毫米”為單位的,定義為 13毫米。
經(jīng)過(guò)數(shù)據(jù)的換算總結(jié)可以得出以下結(jié)論:
1.Android 所定義的 36pt 按鈕高度約為5.5毫米,在設(shè)計(jì)按鈕時(shí),盡量不要低于這個(gè)高度(文字按鈕也應(yīng)該盡量把可點(diǎn)擊熱區(qū)擴(kuò)展到這個(gè)高度);
2.36pt、44 pt、56 pt,這些規(guī)范參考數(shù)據(jù)在具體的頁(yè)面中需具體分析運(yùn)用,目前各大規(guī)范已放開了按鈕高度的指導(dǎo)建議,并不是一定要讓按鈕保持一個(gè)固定的尺寸,只要在合適的可點(diǎn)擊范圍內(nèi),均是合理的;
3.根據(jù)以上的實(shí)驗(yàn)結(jié)論,按鈕尺寸的最大臨界值 12毫米(約為 82pt),大于 82pt后并不能增加用戶可點(diǎn)擊概率,更多是視覺方面的考慮。
合理科學(xué)的按鈕尺寸可以讓用戶準(zhǔn)確地點(diǎn)擊并進(jìn)行操作,能夠避免發(fā)生類似 iOS 9 Apple Music 所遇到的狀況。
我發(fā)現(xiàn)當(dāng)下許多 APP 好像或多或少會(huì)忽略按鈕的狀態(tài)樣式設(shè)計(jì)。似乎許多人認(rèn)為移動(dòng)端按鈕狀態(tài)并沒有 Web 端重要,可能是因?yàn)橐苿?dòng)端按鈕沒有 hover(懸浮) 態(tài),認(rèn)為按鈕在移動(dòng)端只有常態(tài)與點(diǎn)擊態(tài),狀態(tài)較少,覺得用戶本身就易于區(qū)分。
但實(shí)際上MD規(guī)范提到按鈕狀態(tài),不但沒有簡(jiǎn)單地一筆帶過(guò),還展開了一個(gè)專題進(jìn)行了深入研究,可見把UI控件的“狀態(tài)”準(zhǔn)確地反饋給用戶,是多么重要的一件事。
按照MD規(guī)范,按鈕的狀態(tài),一般會(huì)發(fā)現(xiàn)有:
Enabled - 激活狀態(tài)(按鈕常規(guī)狀態(tài))
Hover-懸浮狀態(tài)(Web場(chǎng)景下的鼠標(biāo)懸浮狀態(tài))
Focused-聚焦?fàn)顟B(tài)(長(zhǎng)按聚焦?fàn)顟B(tài),如長(zhǎng)按語(yǔ)音輸入)
Pressed-點(diǎn)擊狀態(tài)(按鈕被點(diǎn)擊按下的狀態(tài))
Disable-禁用狀態(tài)(按鈕不可用的狀態(tài))
Loading-加載狀態(tài)(我自行添加進(jìn)來(lái)的,當(dāng)下較為流行的多態(tài)按鈕)

正確地在前期規(guī)范中定義按鈕的狀態(tài)交互及樣式,對(duì)按鈕的合理設(shè)計(jì)與用戶體驗(yàn)而言其實(shí)十分重要。按鈕狀態(tài)可以有效地傳達(dá)給用戶當(dāng)前操作狀態(tài),如發(fā)生失誤操作時(shí)可以及時(shí)止損,減少撤銷/返回操作的成本。
狀態(tài)樣式定義的過(guò)程其實(shí)并沒有想象中那么麻煩,一般視覺上可以高度與顏色來(lái)營(yíng)造效果。
· 高度 :界面中往往使用陰影來(lái)營(yíng)造高度視覺差,例如常態(tài)時(shí)的陰影能夠營(yíng)造懸浮、可點(diǎn)擊的效果;禁用狀態(tài)取消陰影,可以營(yíng)造按鈕觸底,無(wú)法點(diǎn)擊的效果。
· 顏色 :顏色的改變可以直接在按鈕上方覆蓋一層含透明度的顏色遮罩,這樣可以確保適量的底色可見性,并且針對(duì)每種不同的狀態(tài),應(yīng)調(diào)整顏色遮罩不同的透明度值。MD有一套現(xiàn)成的透明度指導(dǎo)建議,可以進(jìn)行參考。

“幫用戶做出最優(yōu)選擇”說(shuō)起來(lái)很容易,做起來(lái)卻容易被忽視或令產(chǎn)品設(shè)計(jì)者糾結(jié)頭疼,不然 Steve Krug 也不會(huì)寫一整本《Don’t Make Me Think》來(lái)教大家如何揣摩用戶思想的書了。
我盡量從我能考慮得到的方面,聊了關(guān)于按鈕交互的設(shè)計(jì)點(diǎn),可能不太全面,也歡迎補(bǔ)充與校正。至于按鈕的視覺設(shè)計(jì),因?yàn)檫^(guò)于個(gè)性化,且篇幅原因,我就不再展開討論了。
希望這篇文章能夠幫助到你對(duì)按鈕有新的認(rèn)識(shí)。我是耍家,我們下期再見。
蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。












































































在數(shù)字化時(shí)代,UI(用戶界面)設(shè)計(jì)的優(yōu)劣直接決定了用戶對(duì)產(chǎn)品的第一印象和使用體驗(yàn)。其中,設(shè)計(jì)風(fēng)格與布局是兩大核心要素。
UI 設(shè)計(jì)風(fēng)格豐富多樣,各有獨(dú)特魅力與適用場(chǎng)景。極簡(jiǎn)主義風(fēng)格以簡(jiǎn)潔為美,去除一切不必要元素,僅保留核心功能與信息。其界面清爽,能讓用戶快速聚焦關(guān)鍵內(nèi)容,如一些資訊類 APP 便常采用,提升瀏覽效率。擬物風(fēng)格則致力于模擬現(xiàn)實(shí)物體外觀與質(zhì)感,給人熟悉親切之感,早期的手機(jī)圖標(biāo)設(shè)計(jì)多運(yùn)用此風(fēng)格,幫助用戶輕松理解功能。還有如今流行的扁平化風(fēng)格,簡(jiǎn)潔明了、色彩鮮明,兼具現(xiàn)代感與高效性,在各類移動(dòng)應(yīng)用中廣泛應(yīng)用。
合理的布局是良好用戶體驗(yàn)的保障。布局需遵循清晰、易用原則。首先要明確信息層級(jí),重要信息置于顯眼位置,如電商 APP 將商品圖片與價(jià)格突出展示。常見布局方式有分欄布局,可將不同類型信息有序分隔,適用于內(nèi)容較多的頁(yè)面;卡片式布局則將信息以卡片形式呈現(xiàn),便于用戶快速識(shí)別與操作,社交媒體 APP 常用此布局展示動(dòng)態(tài)。此外,響應(yīng)式布局至關(guān)重要,確保界面在不同設(shè)備屏幕上都能完美適配,為用戶提供一致體驗(yàn)。












藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn
<li id="ocwaq"></li> <dfn id="ocwaq"></dfn>
<abbr id="ocwaq"></abbr>