1.1 明确问题�Q�找到需要解决的核心问题
每个好��品都始于寚w��题的�_�և�定义。通过市场调研和用戯���谈,发掘目标用户未被满��的需求,���其是用��L��痛点和��用难炏V��例如,滴滴�����在早期发玎ͼ�用户在传�l�打车方式中面��着“打�R�?rdquo;�?ldquo;司机与乘客信息不对称”的问题,因此明确�?ldquo;提供一键叫车服�?rdquo;的核心目标。同�Ӟ��设计者需要清晰定位目标用��L��体,包括�q�龄、职业、兴���爱好和行�ؓ习惯�Q�从复杂的问题中提炼出最具�h值的核心方向�Q��Ş成��品的设计基石�?/p>

1.2 提炼价��g��张:扑ֈ�核心产品价�?/h3>
要让产品在市��Z��脱颖而出�Q�就必须明确它的核心价倹{��聚焦��品的核心功能�Q�用一句话概括它能为用户带来的主要价��|��同时避免在功能扩展中分散目标。设计中应关注差异化定位�Q�思考��品如何与现有竞品区别开�Q��ƈ融入用户的实际生�z�d��景。例如,一�Ƒց���L��理应用的核心价值可能是“帮助用户更轻村֜����理每日饮食”�Q�这一炚w��要诏�I���品的功能和体验设计�?/p>

1.3 ���定产品 MVP�Q�最���可行���?/h3>
在��品设计初期,不需要追求功能的全面性,而是专注于设计一个具备核心功能的最���可行��品(MVP�Q�。MVP 的目的不是完���,而是快速验证创意和市场需求是否成立。例如,一个社交应用的初期版本可能仅支持文字消息,而非复杂的图片和视频功能�Q�但必须���保核心功能可用且能为用户带来实际�h倹{��通过快速上�U�和早期用户反馈�Q�设计团队可以迅速了解市场的接受度�?/p>

1.4 产品原型设计�Q�从概念到视觉化
原型设计是将创意转化为可视化内容的重要一步。设计者可以通过草图和用��h���E�图初步构徏产品的基本框�Ӟ��展示主要功能的分布和用户路径。接着�Q���用工��P���?Sketch �?Figma�Q�制作低保真原型�Q�模拟��品界面的布局和交互逻辑。完成原型后�Q�通过用户���试攉���初步反馈�Q��ؓ下一步优化提供依据。原型设计的关键是低成本、高效率地验证��品设计的可行性�?/p>

1.5 数据和用户反馈驱动优�?/h3>
MVP 上线后,用户反馈和数据分析是优化产品的关键。通过焦点���组访谈、问卯���查或可用性测试,了解用户的真实感受。同�Ӟ��通过分析点击率、停留时间等数据�Q�发现用��L��使用偏好和功能短�ѝ��以�q�些�z�察��Z��据,设计团队可以快速调整功能、界面布局或交互流�E�,让��品更贴近用户需求�?/p>

1.6 构徏产品框架�Q�规划未来发展方�?/h3>
当��品逐渐完善�Ӟ��设计者需要�ؓ未来的发展做好规划。通过模块化设计核心功能,���保后箋功能的添加和调整更加灉|��。制定短期、中期和长期的��品�\�U�图�Q�例如短期推�?MVP、中期优化核心功能、长期探索生态徏讑֒�商业模式。与此同�Ӟ��初步规划产品的商业模式,例如通过�q�告、订阅或增值服务实现变玎ͼ���Z�品的长期发展打下坚实的基����?/p>

二、���?1-N 阶段的设计思�\�Q�从初步成功到规模化发展
1-N 阶段是互联网产品从初步验证成功到大规模扩展的重要阶段。在�q�一阶段�Q���品设计的重点从解��x��心问题和满��基本需求,转向优化用户体验、扩展功能模块、提升用戯���模和�_�性,同时探烦更加�E�_��和多元的商业模式。这一阶段的设计思�\需要兼�儡��户需求、市�����势和商业目标的��^衡�?/p>

2.1 明确增长目标�Q�围�l�用��h��展��品媄响力
�?1-N 阶段�Q�增长目标是首要��d��。设计师需要根据��品的定位和市场现�Ӟ��制定明确的增长方向。例如,通过功能优化提升用户体验、扩大市�����盖率�Q�或通过新增功能满��用户的多元化需求。关键�W效指标(KPI�Q�如用户留存率、日�z�跃用户�Q�DAU�Q�和转化率,成�ؓ衡量设计成效的核心标准。例如,拼多多通过“�C�交拼团”模式推动用户裂变增长�Q�其设计重点攑֜��C�交分��n链�\和低门槛操作上,极大降低了获取用��L��成本�?/p>
2.2 打造差异化优势�Q�增强市场竞争力
随着用户规模的增长,市场竞争变得更加�Ȁ烈,产品需要通过差异化设计构�������q��竞争壁垒。设计师应从功能特色、品牌�Ş象和用户体验入手�Q�强化��品的核心竞争力。例如,抖音通过优化���法推荐和创新短视频�Ҏ���Q�显著提升了用户创作体验�Q�吸引了更多内容生��者。同�Ӟ���l�一的品牌化设计和情感化表达增强了用户对�q�_��的认同感�?/p>
2.3 优化用户体验�Q�提升��用效率和�_��?/h3>
用户体验�?1-N 阶段产品设计的重要基矟뀂设计师需要持�l�关注用��h��作流�E�和界面交互�Q�减�����用成本,优化高频使用场景。例如,支付宝在扩展功能时始�l�保持操作简便性,对复杂�Q务(如信用卡�q�款、生�zȝ��费)�q�行���程�_�����Q�确保用户在多场景下都能获得一致的体验。同�Ӟ��通过性能优化保证了高�q�发情况下的���畅性,�q�一步提升了用户�_�性�?/p>
2.4 功能模块化扩展,满��多样化需�?/h3>
�?1-N 阶段�Q���品需要通过模块化扩展来覆盖更多用户需求,同时避免因功能增加而导致系�l�复杂化。设计师应围�l�核心功能构建扩展模块,�q�保持各模块的独立性。例如,���团从餐饮团购�v步,通过模块化扩展将业务范围延��到外卖、酒店预订、电��q��务和打�R服务�{�领域,实现了从单一功能到完整生�z�L��务生态的转变。每个模块既保持功能独立�Q�又与整体��品协同,提供了无�~�衔接的用户体验�?/p>
2.5 数据驱动设计�Q�精�l�化�q�营与优�?/h3>
在用戯���模扩大后�Q�数据驱动成��Z��化��品设计的重要手段。通过用户行�ؓ数据�Q�设计师可以分析用户使用习惯�Q�发��C��用瓶颈�ƈ制定优化�{�略。例如,Netflix 在推荐系�l�的设计上,通过多次 A/B ���试不断优化内容推荐方式�Q�提升了用户点击率和观看旉���。同�Ӟ���Ҏ��用户的分层需求(如新用户和活跃用��P���Q�推送不同类型的功能和内容,���保用户���体的满意度�?/p>
2.6 商业模式探烦�Q�设计用户与企业的双赢�\�?/h3>
1-N 阶段也是商业模式从试探到成熟的关键时期。设计师需要在用户体验与商业目标之间找到��^衡点�Q�例如通过不打扰用户体验的方式嵌入变现设计。淘宝通过个性化推荐和广告引擎将商业目标融入购物体验�Q�在提升用户体验的同时显著提高了转化率和�q�_��收益�Q��ؓ用户和商安���带来了实际�h倹{�?/p>
��C��妙微(www.z1277.cn )是一家专注而深入的界面设计公司�Q��ؓ期望卓越的国内外企业提供卓越�?a href="/dp.html" target="_blank" rel="noopener">大数据可视化界面设计�?a href="/BS.html" target="_blank" rel="noopener">B端界面设�?/a>�?a href="/csjm.html" target="_blank" rel="noopener">桌面端界面设�?/a>�?a href="/scjm.html" target="_blank" rel="noopener">APP界面设计�?a href="/icon.html" target="_blank" rel="noopener">图标定制�?a href="/recently.html" target="_blank" rel="noopener">用户体验设计、交互设计、UI咨询�?a href="/web.html" target="_blank" rel="noopener">高端�|�站设计�?a href="/xz.html" target="_blank" rel="noopener">�q�面设计�Q�以及相关的软�g开发服务,咨询电话�Q?1063334945。我们徏立了一个微信群�Q�每天分享国内外优秀的设计,有兴���请加入一起学习成长,咨询及进���请加蓝���助微信ben_lanlan
]]>我曾也有�q�这��L��担忧。如果明天我的老板解雇我,�?AI 取代我怎么办?直到我深入研�I�机器学习和 AI ���法相关领域知识�Q�洞见了一些可能性�?/p>
现在�Q�我能够理解��Z��么大多数人(也包括我在内�Q�会认�ؓ人类会被 AI 取代�Q�或许,只是�Ҏ��知领域充满恐惧或好奇�|�了�Q�这正是人类的天性,会这���是我的看法。既然如此,何不��L��索一�?hellip;
在��^面设计、用户体�?用户界面、前端开发和��目���理领域�Q�我发现现阶�D늚� AI 能力�q�无法复制�h�cȝ��创造力和直觉(或许在一个秘密的实验室,AI 机器人已�l�觉醒)。然而,使用 AI 工具���实能够助力我们更加高效和有效的交付工作�Q?/strong>
在本文中�Q�我���重点介�l�可用于�q�面设计和用户体�?用户界面设计�?AI 工具/插�g�Q�以及能够提升我们的信心和创造力的优势功能特性。在�q�之前,深呼�怸�下,和我一��h���?hellip;
AI 在��^面设计中的应�?/h2>
最�q�,我们可能看到许多人在�C�交媒体上发布关�?AI 生成的照片、艺术作品�?D 模型�{�内宏V����o人惊叹的是,他们可以通过文本提示生成囑փ�、�{换图像,甚至�?AI 创徏特定囑փ��?/p>
在我看来�Q�AI 生成的照片、艺术作品和 3D 模型已经基本可以更快速、更��L��且更有创意地表达我们的想象力�?/p>
问题是,我们是否可以��?TA 们用于商业吗�Q?/strong>
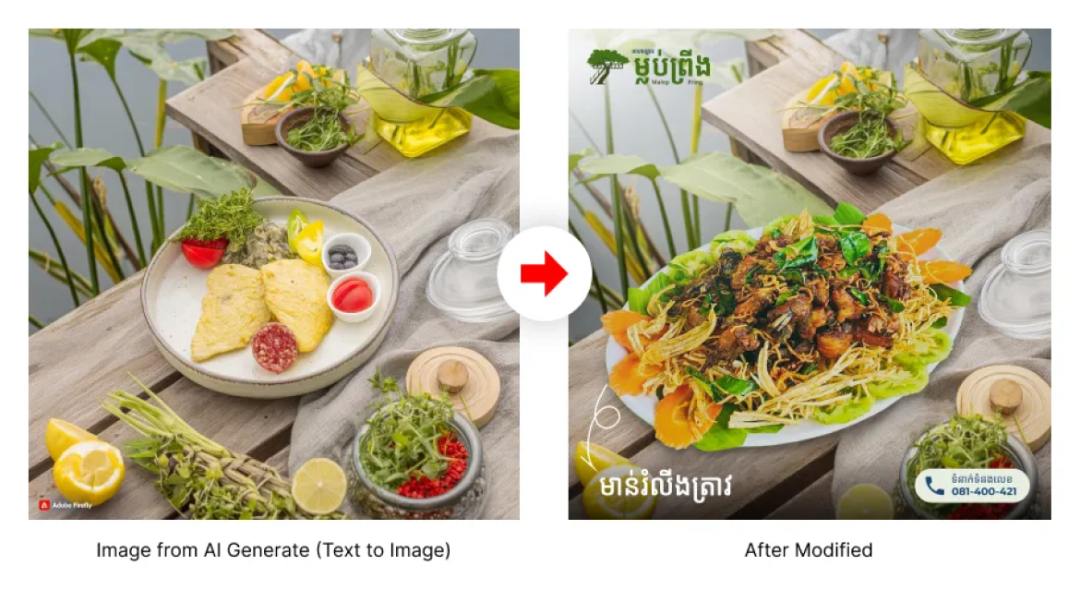
如果我们惛_���q�些生成的图片用于公司或��M��行业�Q�我们必���d��其进行修攏V��原因不隄������,�׃��每一家企业都有自��q��风格偏好、营销背景和品牌�Ş象,现阶�D?AI 工具�q�无法准���生成这些元素(需要我们定向训�l?TA �Q�也需要我们提供设计方向)。�ؓ了增加企业那一份独�Ҏ��和个性化�Q�我们现阶段只能依赖 AI 完成 50% 的设计工作,而将另外 50% 需要我们的创意输入和修攏V�?/p>
设计��d���?50% 已经可以依靠 AI 生成�Q�剩�?50% 仍然需要设计师�q�行传统化修攏V��不得不承认�Q�AI 已经可以分担设计师们一大半的�Q务。因此,那些非设计专业的外行�Q�也包括一部䆾设计师)会认�?50% 的设计师应该会被取代�Q�然而,�q�个观点非常肤浅�Q�甚至略显无知�?/p>
��L��下面的食品�v报示例:

使用 AI 工具的好处:
- �����计特定元素提供有价值的见解
- 为情�l�板提供创意设计灉|��
- 通过高效的输�����省时�?/li>
- 鼓励在设计过�E�中跛_��框架思�?/li>
- ��Z��文本提示生成��C��、清��C���l�致的设�?/li>
- �q�有更多
值得探烦�?AI 工具和插�Ӟ��
- Adobe Firefly – 可以���文本�{换�ؓ囑փ��q�生成惊艳的文字效果�?/li>
- MidJourney – 可以创徏几乎��M��我们能想到的囑փ��?/li>
- ChatGPT – 可以回答用户��M��想问的问题。(我们可以�?TA �~�写特定的提�C����来输入给 Adobe Firefly �?MidJourney 生成囑փ��Q?/li>
AI �?UX/UI 设计中的应用
在用户体验(UX�Q�和用户界面�Q�UI�Q�设计中�Q?TA 与前面提到的�q�面设计有些�怼��Q�UX/UI 设计师可以���?AI 工具来设计网站和�U�d��应用的界面�?/p>

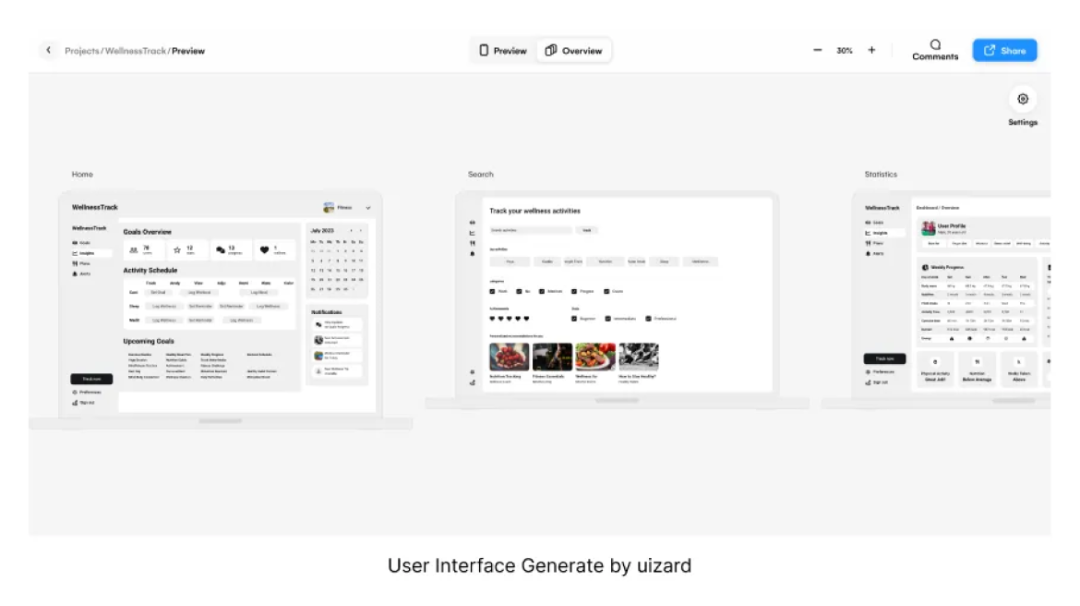
只需提供一个文本提�C�,Uizard ��׃��生成用户界面�Q�之后我们可以根据需要进行修攏V�?/p>
使用 AI 工具的好处:
- 在设计网站或�U�d��应用之前�Q�通过头脑风暴帮助我们生成创意
- 当客户发送大量反馈文档时�Q�可以帮助我们阅��dƈ为�ȝ��内容
- 协助整理必要的信息,以创建网站或�U�d��应用的信息架�?/li>
- 协助�q�行用户体验文案创作
- 帮助创徏�|�站或移动应用的元素�Q�例如图标、按钮或可用的艺术设�?/li>
- 协助���草图�{换�ؓ数字�U�框�?/li>
- �q�有更多
值得探烦�?AI 工具和插�Ӟ��
- Uizard – 可以在一分钟内将创意转化�����计�?/li>
- Adobe Illustrator – ���文本�{换�ؓ矢量囑�Ş。我们需要寻找一些精���的创意矢量图标�Q?TA 也是一个非�怸�错的选择�?/li>
- ChatGPT – 可以帮助我们列出优秀的创意、整理重要信息、创建站点地图、设计信息架构、开发用��L��像和用户故事�Q�甚至�ؓ我们的网站或�U�d��应用撰写用户体验故事�?/li>
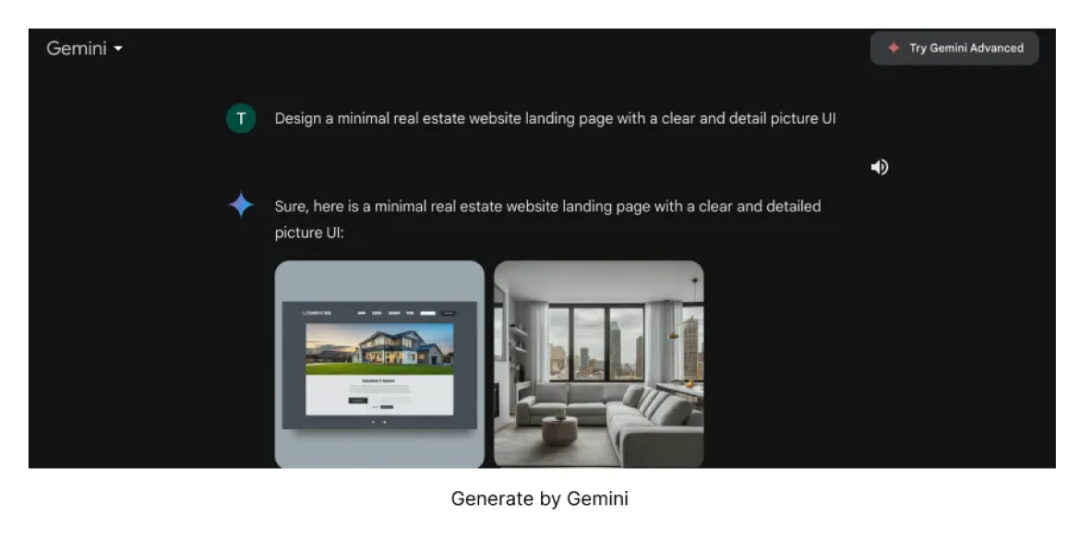
- Gemini – 可以识别囑փ�、语韻I��生成文本�Q�也可以创徏囑փ��?/li>

�l?Gemini 一个清晰的提示�Q�我们可以获得设计所需的图像和文案�?/p>
值得下蝲�?Figma �?AI 插�g�Q?/strong>
在了解所有优势特性之后,现在是时候介�l�一�?Figma 的插件了�Q�这些插件可以在 2025 �q��ؓ用户体验设计师带来诸多好处(包括�Q�节省大量设计时��_���?/p>
1、Random Name Generator �Q�一个可以随意生成名�U�的插�g。目前大�U�有 5 �?9 千名用户在��用该插�g�?/p>

2、Rendition AI�Q?nbsp;我们可以创徏应用设计�q�获取该设计�?Tailwind 代码。目前大�U�有 3 万名用户在��用该插�g�?/p>

3、MagiCopy – AI 文本生成�?可以帮助我们获得特定风格的标�{�、图标等内容。目前大�U�有 1 �?8 千名用户在��用该插�g�?/p>

4、Ando-设计�?AI 助手-可以帮助我们从提�C�、�Ş状和囑փ�中生成数百万个设计创意。目前大�U�有 7�?千名用户在��用该插�g�?/p>

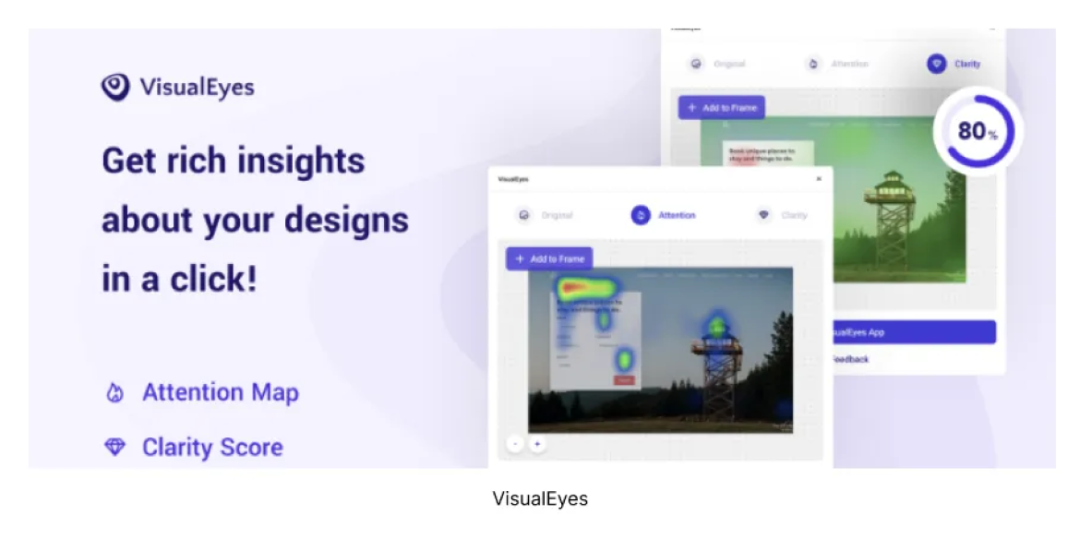
5、VisualEyes-可以��Z��历史数据模拟用户���试行�ؓ�Q��ƈ扑և�潜在的可用性问题。目前大�U�有 3 万用户在使用该插件�?/p>

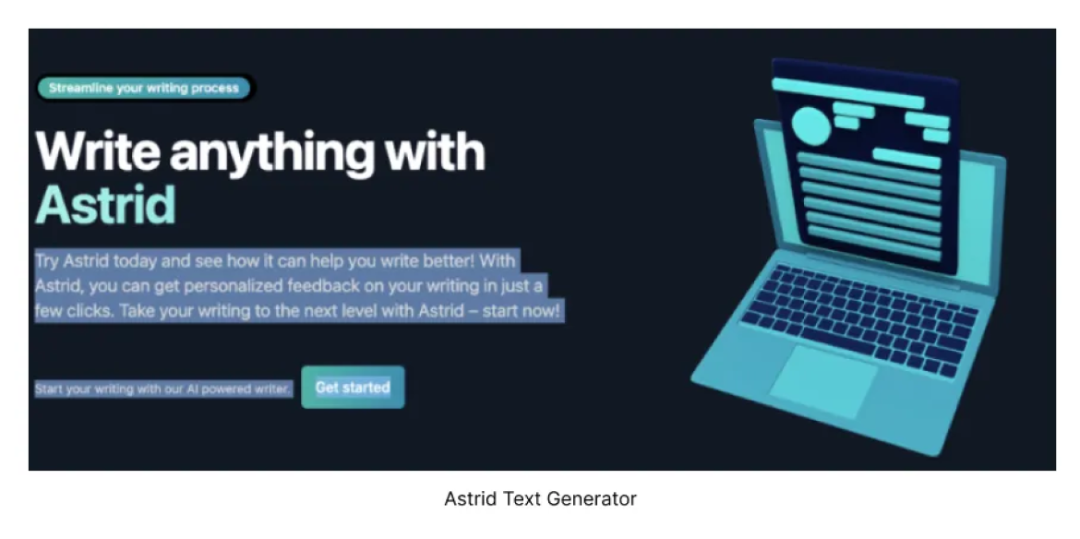
6、Astrid Text Generator – 可以帮助我们优化文案。我们只需点击几下卛_��获得个性化的写作反馈徏议。目前大�U�有 2 �?6 千名用户在��用该插�g�?/p>

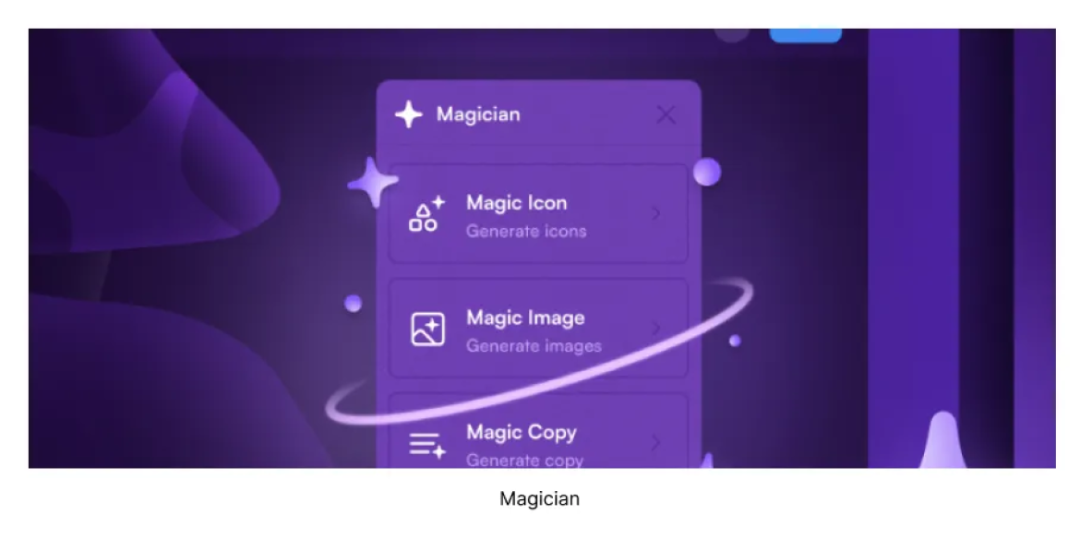
7、Magician – 可以���繁琐且耗时的�Q务自动化�Q�让用户能够���精力集中在工作中更具创造性的斚w��。目前大�U�有 16 �?3 千名用户在��用该插�g�?/p>

�l�论
虽然人工������Q�AI�Q�是一�U�强大的工具�Q�但是,�Ҏ��我一�D�|��间的观察和��用,目前的�h工智能还�q�不能取代设计师的创造力。而是�Q�作��Z��位强有力的战友,增强了设计师的多��能力,�q�促�q�了设计交付的稳定性�?/p>
不得不承认,在设计领域,AI 技术提升设计能力尤为突出,能够辅助设计师高效地创造积极的成果�?/p>
除设计之外,如果我们能够善加�q�用人工������Q�其潜力无可限量�Q�能够打破职业的边界�Q�助力设计师扩展到多个行业领域。我�怿��Q�以�q�种方式利用人工������Q�必定将在各�U�应用中带来显著的优�ѝ�?/p>
加��a�Q�设计师们!带着好奇��L��索这个�h工智能时代吧�Q?/p>
��C��妙微(www.z1277.cn )是一家专注而深入的界面设计公司�Q��ؓ期望卓越的国内外企业提供卓越�?a href="/dp.html" target="_blank" rel="noopener">大数据可视化界面设计�?a href="/BS.html" target="_blank" rel="noopener">B端界面设�?/a>�?a href="/csjm.html" target="_blank" rel="noopener">桌面端界面设�?/a>�?a href="/scjm.html" target="_blank" rel="noopener">APP界面设计�?a href="/icon.html" target="_blank" rel="noopener">图标定制�?a href="/recently.html" target="_blank" rel="noopener">用户体验设计、交互设计、UI咨询�?a href="/web.html" target="_blank" rel="noopener">高端�|�站设计�?a href="/xz.html" target="_blank" rel="noopener">�q�面设计�Q�以及相关的软�g开发服务,咨询电话�Q?1063334945。我们徏立了一个微信群�Q�每天分享国内外优秀的设计,有兴���请加入一起学习成长,咨询及进���请加蓝���助微信ben_lanlan
]]>��C��妙微(www.z1277.cn )是一家专注而深入的界面设计公司�Q��ؓ期望卓越的国内外企业提供卓越�?a href="/dp.html" target="_blank" rel="noopener">大数据可视化界面设计�?a href="/BS.html" target="_blank" rel="noopener">B端界面设�?/a>�?a href="/csjm.html" target="_blank" rel="noopener">桌面端界面设�?/a>�?a href="/scjm.html" target="_blank" rel="noopener">APP界面设计�?a href="/icon.html" target="_blank" rel="noopener">图标定制�?a href="/recently.html" target="_blank" rel="noopener">用户体验设计、交互设计、UI咨询�?a href="/web.html" target="_blank" rel="noopener">高端�|�站设计�?a href="/xz.html" target="_blank" rel="noopener">�q�面设计�Q�以及相关的软�g开发服务,咨询电话�Q?1063334945。我们徏立了一个微信群�Q�每天分享国内外优秀的设计,有兴���请加入一起学习成长,咨询及进���请加蓝���助微信ben_lanlan