2022-5-9 博博
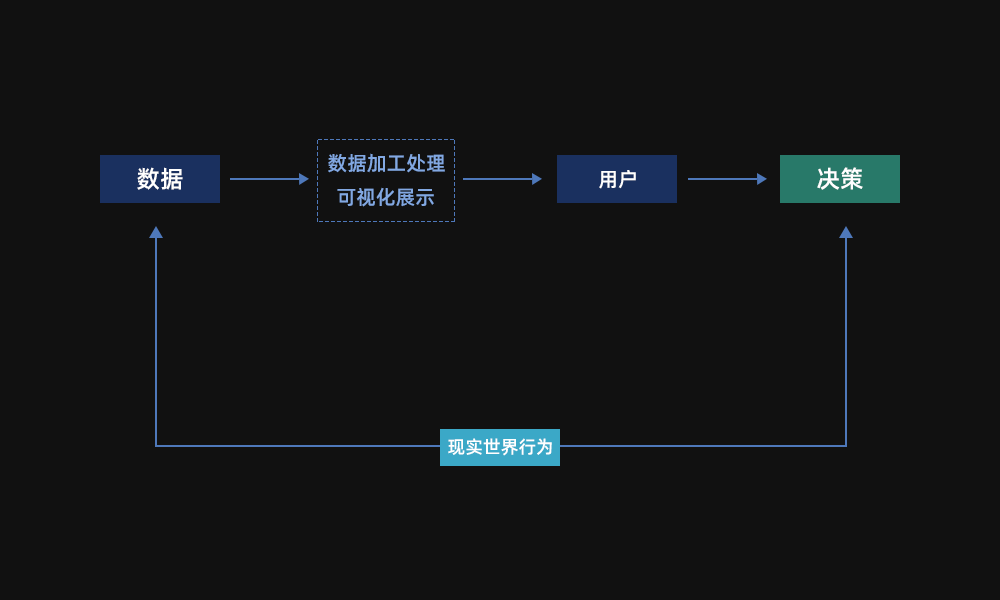
在數據可視化的分析過程中,用戶是所有行為的主體,通過獲取的可視信息形成認知,在交互分析過程中獲取解決問題的方法。
在這個過程中,感知和認知能力直接影響著信息的獲取和處理進程,進而影響用戶對外在世界環境做出的反應,這也是設計數據可視化產品服務藍圖的基礎邏輯。

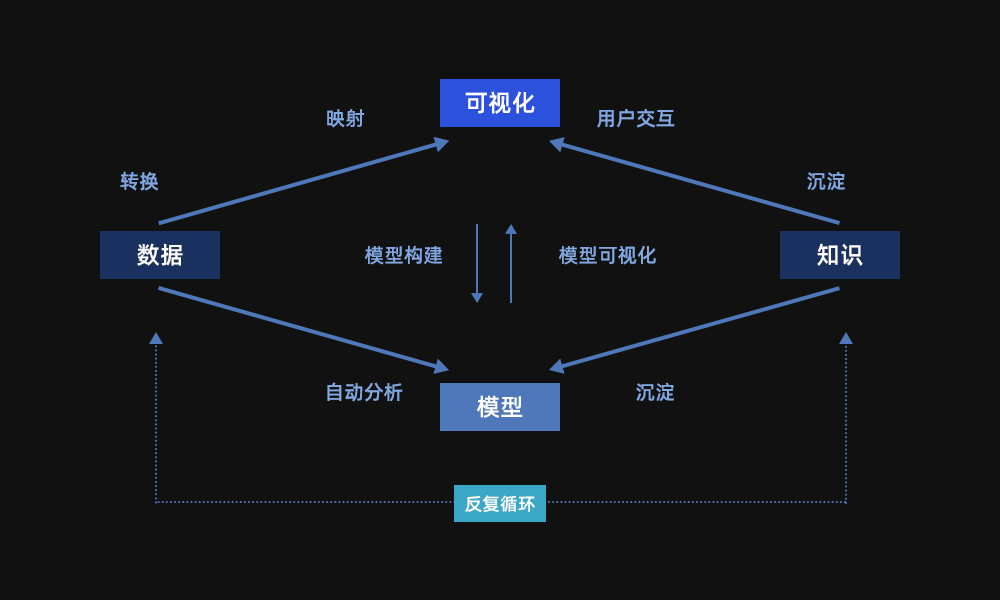
從數據到知識有兩個途徑:交互的可視化方法和自動的數據挖掘方法。
我們可以看到,下圖展示的便是一個典型的可視分析流程圖和每個步驟中的過渡形式。這個流水線的起點是輸入的數據,終點是提煉的知識。

可視化的首要任務是準確地展示和傳達數據所包含的信息。根據預期和需求,提供有效輔助手段以方便用戶理解數據,從而完成有效的可視化。
但是當出現數據尺寸大、結構復雜的情況時,有限的空間大大限制了靜態可視化的效果,有限的可視化空間和數據過載之間的處理是非常復雜的。有時我們會通過物理環境的變化來改變服務模型,但是更多時候我們需要通過交互設計來完成對復雜信息的處理,提升用戶對數據解讀的便捷性。
那么當我們在設計一張數據大屏時,我們該如何通過交互提升用戶獲取有效數據的效能呢,下面我們一起來探討如何完善大屏設計中的交互設計:
一、信息架構
1、清晰易理解、可拓展的信息架構
2、清晰易理解的導航關系
3、清晰易理解的層級關系
案例分析:
在我們收到原型圖時,首先我們需要梳理清楚大屏的信息架構,比如整個大屏的模塊比例是按照1:1:1還是1:3:1的結構。又或者是如何設計重要功能的入口,比如整屏的導航tab選項,在布局設計上用戶是否可以明晰它是是否是全屏篩選,在交互邏輯上用戶是否可以通過最短的路徑快速篩選抵達內容。那么當用戶進行了導航的切換后又返回到上一頁面,整個行為是可以形成路徑閉環的。

二、流程設計
1、可下鉆的模塊需給用戶以引導
2、相同功能的用戶體驗路徑需保持一致
3、逆向流程的功能設計能形成閉環
案例分析:
我們經常會在大屏中間設計地圖的樣式來展示某個省的數據情況,比如,如圖所示,當業務側需要從湖北省跳轉至武漢市,查看武漢市的詳細數據,那么我們可以在省級地圖輪播的數據氣泡上給予用戶以提示,用戶可以清楚獲取到跳轉市級大屏的路徑方法。

三、界面展示
1、一致可控的圖表組件
可視化大屏中最核心的數據展示形式就是圖表模塊,我們需要正確地展示圖表組件外觀與組件關系,把控好相似功能的橫向一致性,我們可以細分為以下幾點。
(1)選擇正確清晰的圖表組件
(2)正確表達組件元素之間的關系
(3)一致性的組件樣式和交互行為
(4)不要忽視組件的不可用狀態(按鈕)
(5)刪減影響用戶視線和注意力的冗余元素
案例分析:
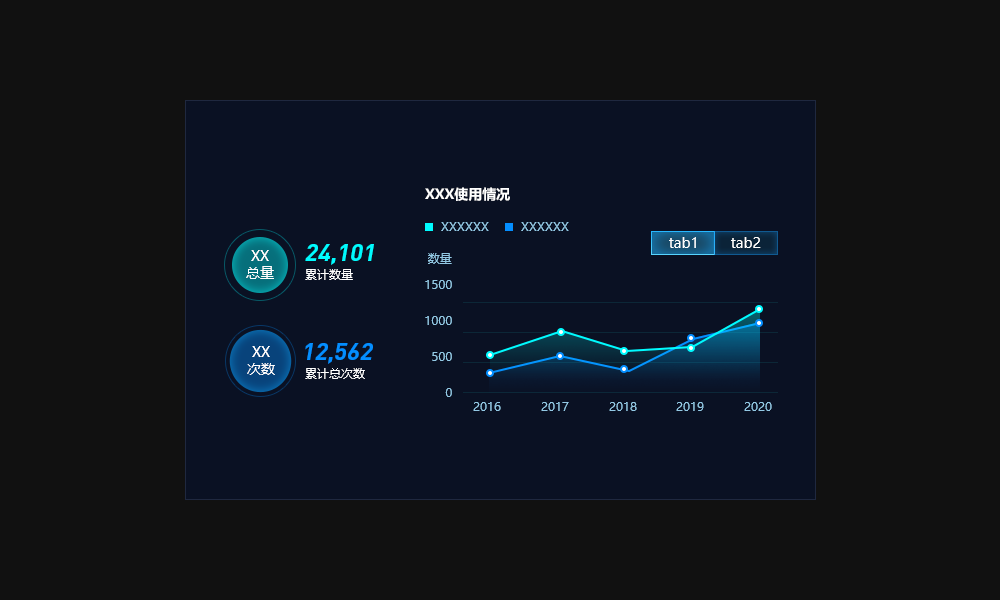
當一個模塊內需要展示數據的多個維度,我們如何將該模塊設計得更加清晰呢。如下圖,根據人從左往右的閱讀習慣,在左邊展示數據1和數據2的總指標數,在右邊展示數據1和數據2的詳細走勢,右上角我們還可以添加tab選項,用戶可以進行tab切換查看更多維度的數據內容。
所以,我們可以將用戶使用習慣和交互行為很好地結合起來,不僅免去了圖表多亂雜的場景,用戶也可以更快地查看到想要獲取的數據信息。

2、清晰的數據展示
配合圖表展示的就是我們的“數據數字”內容了,在我們將設計稿傳遞給前端同事后,填充真實數據后的視覺效果可能看起來沒有效果圖規整,一方面在進行繪制效果圖之前,可以與產品業務側共同探討數據內容,盡量給視覺設計師提供真實的數據,另一方面,在我們作圖搬磚的時候,也要注意一下幾點:
(1)不要遺漏了“無數據”的缺省空界面,當無法獲取到數據時,我們需要給前端提供這樣的缺省圖;
(2)清晰的數據排序規則,比如環形圖中,總起始點到終點,數據對應的數值量應該是遞減的排序規則;
(3)考慮數據的極值情況,比如在搜索列表中學校名稱文字的極限字數是多少,超出多少字用省略號顯示,這些我們都需要考慮到;
(4)是否需要標明數據的更新時間節點,有的大屏強調數據實時性,我們經常會在右上角增加數據截止更新時間來來引導用戶;
(5)特定的數值按照特定的格式和單位顯示,比如羊字符能讓用戶第一時間識別到是人民幣,而如果金額數字過長后面再加元會降低識別效率。
案例分析:

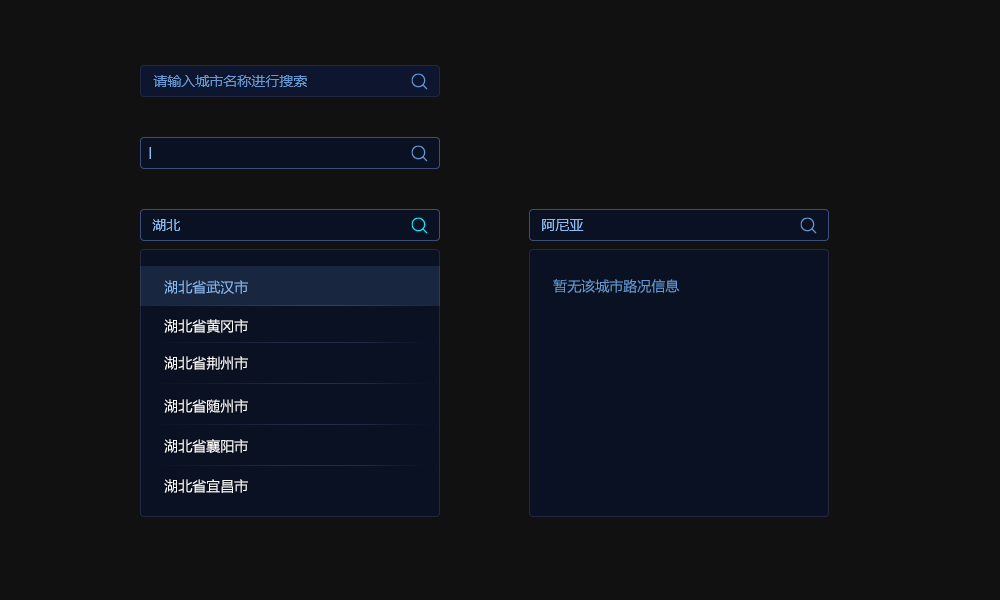
3、選擇與輸入的信息反饋
(1)展示合適的首選項或默認值
(2)輸入前有效的文本提示
(3)輸入完成后需及時反饋
案例分析:

4、用動效進行有效的交互引導
利用動效進行交互引導,即使大屏操作鏈路過長,也可以讓用戶快速上手操作,減少流程學習時間。進入下一場景后,又會有對應的區域提示用戶返回全局或查看其他場景;當做到層層有響應,就能減少用戶在每一步操作上的困惑時間,幫助用戶快速上手操作流程,并且大大提升工作效率。
但是我們需要注意的是,不要為了酷炫而做太多無用的動效,不僅會讓頁面加載速度慢,也會讓用戶覺得雜亂無重點。
總結:
交互可提高可視化系統的效率,幫助用戶處理更多的數據,完成更復雜的任務。然而,實現交互本身也有額外成本。互動的系統可以使用戶能探索更大的信息空間,但隨之而來的成本是用戶需要花費更多的時間與精力去瀏覽和探索數據。
因此,可視化系統應當采用數據挖掘算法自動發現用戶可能會關心的數據或者模式;并通過可視化呈現給用戶,用戶在這個基礎上通過互動進行更深入的挖掘。設計師的設計決定了系統的可理解性,一旦掌握了這個邏輯,再復雜的頁面也會變得有條不紊。
我們仍需在數據可視化的道路上不斷探索挖掘數據價值,給決策者提供有效的數據分析支撐,讓設計驅動數據價值最大化。