2021-9-29 ui設(shè)計(jì)分享達(dá)人
按鈕的點(diǎn)擊率低,用戶在放置按鈕的頁面上花費(fèi)了大量時(shí)間,這可能是由于按鈕不直觀和混亂。
我們將從用戶體驗(yàn)的角度詳細(xì)解釋直觀且易于用戶理解的按鈕,例如內(nèi)容中按鈕的排列、按鈕的形狀以及基于內(nèi)容的配色方案。
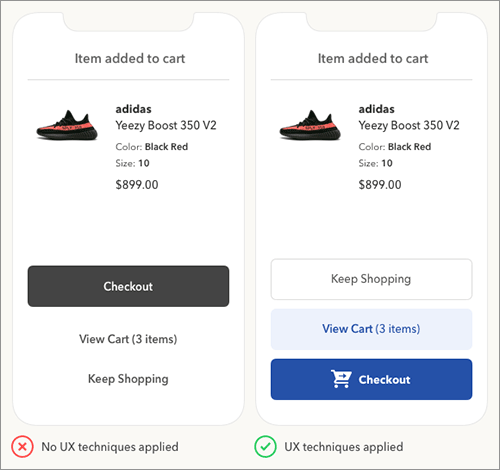
什么是用戶友好按鈕?
您擁有的按鈕越多,做出決定所需的時(shí)間就越長。用戶使用每個(gè)按鈕以確定需要哪個(gè)按鈕來實(shí)現(xiàn)目標(biāo)。對按鈕的不確定性會導(dǎo)致對按鈕不做任何操作。
為防止出現(xiàn)這種情況,請直觀地確定每個(gè)操作的優(yōu)先級。用戶一旦知道哪些按鈕對其任務(wù)很重要,就可以立即采取行動。

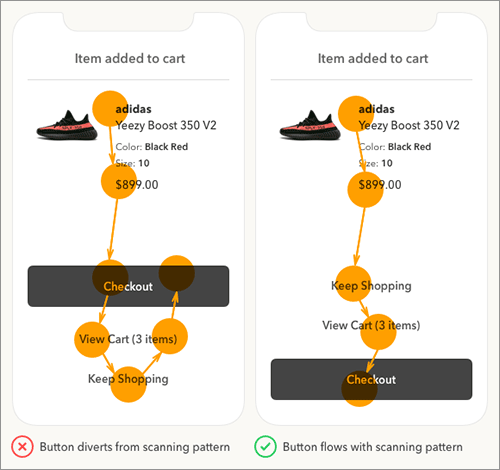
1. 按視覺掃描模式排列按鈕
應(yīng)用程序中最常見的錯(cuò)誤就是按與用戶自然掃描模式不同的順序排列按鈕。優(yōu)先級最高的按鈕放在最前面,以便用戶首先注意到它。然而,通過視覺加權(quán),用戶會以任何順序注意到按鈕。
按鈕的順序不是為了提高可見度,而是為了提高效率。首先放置高優(yōu)先級按鈕會使掃描方向從上到下顛倒,從而破壞視線的自然流動。

它不是強(qiáng)制用戶重新掃描按鈕,而是允許用戶在單向掃描中執(zhí)行高優(yōu)先級操作。這允許用戶在做出決定之前依次掃描按鈕所需的所有信息。
將最高優(yōu)先級的動作放在底部使其成為視覺阻力最小的路徑,并且可以快速輕松地點(diǎn)擊。此外,底部位置是手指最容易觸及的位置,進(jìn)一步提高了效率。
2. 使用形狀區(qū)分按鈕和文本
應(yīng)用程序中的另一個(gè)常見錯(cuò)誤是使用文本來表示按鈕。設(shè)計(jì)師使用文本按鈕來表明它們的優(yōu)先級低于其他操作。但是,這對于操作按鈕來說是不合適的選擇。文本看起來不像按鈕。通過使用文本按鈕,用戶可以忽略操作而只看到主要操作。

文本按鈕也會使得用戶對內(nèi)容是按鈕還是信息而引起混淆。這種不確定性會導(dǎo)致這些按鈕被跳過。
文本按鈕不僅令人困惑,而且還是難以點(diǎn)擊的小目標(biāo)。將文本標(biāo)簽放置在按鈕形狀內(nèi)可以更輕松地調(diào)用操作并點(diǎn)擊它。
按鈕形狀是抑制優(yōu)先級低于文本按鈕的操作的好方法。使用戶更容易識別以他們喜歡的方式實(shí)現(xiàn)目標(biāo)的所有選項(xiàng)。
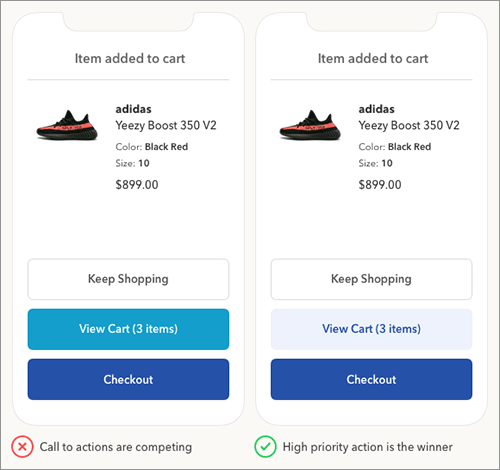
3. 為漸進(jìn)式動作添加顏色
高優(yōu)先級操作是最容易看到的。此操作與用戶的目標(biāo)直接相關(guān)。如果您不確定其余的操作,請考慮哪些操作將用戶推向目標(biāo),哪些操作正在遠(yuǎn)離目標(biāo)。

在上面的例子中,“結(jié)帳”是優(yōu)先的,這是用戶達(dá)到目標(biāo)的一個(gè)動作。但是,尚不清楚“查看購物車”或“繼續(xù)購物”操作是否具有中等優(yōu)先級。
“查看購物車”操作允許用戶查看他們添加到購物車中的產(chǎn)品,這會促進(jìn)結(jié)帳。“繼續(xù)購物”操作將用戶從結(jié)賬返回到產(chǎn)品頁面。
通過查看每個(gè)操作,很明顯“查看購物車”具有中等優(yōu)先級,而“繼續(xù)購物”具有低優(yōu)先級。

按鈕顏色從文本顏色中脫穎而出并吸引用戶的注意力,因此它是顯示漸進(jìn)式動作的有效方式。如果按鈕顏色與文字顏色相同,則信號不是很強(qiáng)。為漸進(jìn)式動作添加不同的顏色意味著用戶應(yīng)該采取的動作。

如果您為每個(gè)漸進(jìn)式動作使用相同的顏色,則用戶無法確定哪個(gè)具有更高的優(yōu)先級。此外,為每種顏色使用不同的顏色只會使用戶感到困惑,并且不會理解不同的顏色。并且,您還會在每個(gè)按鈕上感受到相同的視覺重量。
設(shè)計(jì)的訣竅是使用相同的色調(diào),但改變中等優(yōu)先級動作的飽和度和亮度,使其看起來比高優(yōu)先級動作更亮。現(xiàn)在按鈕權(quán)重不沖突,很明顯哪個(gè)突出。
對比以增強(qiáng)對比度。主要按鈕使用深色背景上的淺色文字,次要按鈕使用淺色背景上的深色文字。這為高優(yōu)先級操作提供了更亮的文本標(biāo)簽和最佳對比度。
4. 改變標(biāo)簽上文字的粗細(xì)
到目前為止,應(yīng)用這些技術(shù)足以區(qū)分優(yōu)先級,但您還可以做更多的事情。按鈕越直觀,用戶就越不需要考慮它。

對每個(gè)標(biāo)簽上的文本使用相同的粗體可以賦予該文本相同的強(qiáng)調(diào)量。因此,建議根據(jù)優(yōu)先級分別強(qiáng)調(diào)每個(gè)標(biāo)簽的文本。更改文本的粗細(xì),使高優(yōu)先級按鈕最厚重,低優(yōu)先級按鈕相對單薄。這樣,當(dāng)用戶閱讀文本標(biāo)簽時(shí),文本的權(quán)重表示優(yōu)先級。
在上面的例子中,“結(jié)賬”標(biāo)簽比其他標(biāo)簽更厚更亮。“查看購物車”標(biāo)簽為半粗體,“繼續(xù)購物”標(biāo)簽為中等。因此,文本標(biāo)簽反映了每個(gè)動作的視覺權(quán)重。“查看購物車”標(biāo)簽上指示“3件商品”的文字沒有加粗,因?yàn)樗茄a(bǔ)充信息,并不代表所執(zhí)行的操作。
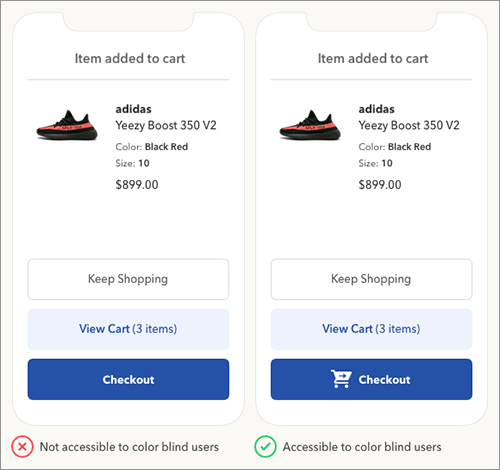
5. 為高優(yōu)先級操作提供圖標(biāo)
最后一種技術(shù)是讓色盲用戶可以訪問您的按鈕。色盲用戶無法通過顏色區(qū)分重量差異。因此,我們需要的東西是不是顏色作為一個(gè)視覺線索。

為高優(yōu)先級操作添加圖標(biāo)將進(jìn)一步強(qiáng)調(diào)它以使其脫穎而出。用戶瀏覽時(shí),用戶通常關(guān)注視覺元素而不是文本。該圖標(biāo)將使所有用戶更加關(guān)注高優(yōu)先級操作。
用戶仍然可以通過移除顏色和標(biāo)簽來識別結(jié)賬按鈕。
總結(jié)
如果用戶在操作屏幕上花費(fèi)大量時(shí)間,或者點(diǎn)擊率較低,可能就是按鈕設(shè)計(jì)的不直觀。在這種情況下,可以使用這些技術(shù)來增強(qiáng)按鈕顯示并有利于突顯優(yōu)先級。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請掃碼ben_lanlan,報(bào)下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn