我們現在在使用v-for的時候、都必須會加上一個必要的key值,并且很多人會使用index來作為key,其實這樣是不太妥當的一種做法。那么v-for中的鍵值key到底有什么作用呢。請看:
官方給出的解答
當 Vue 正在更新使用 v-for 渲染的元素列表時,它默認使用“就地更新”的策略。如果數據項的順序被改變,Vue 將不會移動 DOM 元素來匹配數據項的順序,而是就地更新每個元素,并且確保它們在每個索引位置正確渲染。這個類似 Vue 1.x 的 track-by="$index"。
這個默認的模式是高效的,但是只適用于不依賴子組件狀態或臨時 DOM 狀態 (例如:表單輸入值) 的列表渲染輸出。
為了給 Vue 一個提示,以便它能跟蹤每個節點的身份,從而重用和重新排序現有元素,你需要為每項提供一個唯一 key attribute:
-
<div v-for="item in items" v-bind:key="item.id">
-
-
建議盡可能在使用 v-for 時提供 key attribute,除非遍歷輸出的 DOM 內容非常簡單,或者是刻意依賴默認行為以獲取性能上的提升。
舉例
-
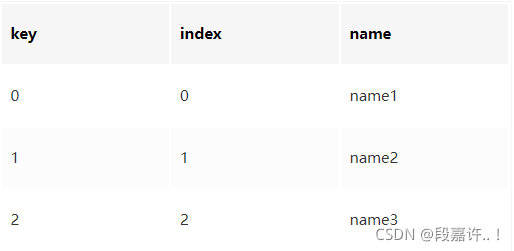
<div v-for="(item,index) in list" :key="index"> {{item.name}}</div>
-
-
-
-
-
-
-
-
-
-
-
-
-
-
這個場景如何我們不佳key vue 回直接報錯,所以大部分人都會使用index作為key的值
如果我們在添加一個數據
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
此時前面3條數據直接服用之前的,新渲染最后一條數據,此時index作為key沒有任何問題
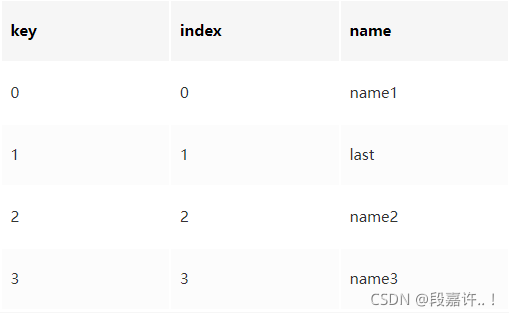
如何我們在中間添加一條
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
此時我們更新渲染的數據 通過index 定義key 進行數據對比一下
之前的數據:

中間插入之后的數據 :

由此可以發現除了第一條數據可以復用以為其余的3條數據都是需要重新渲染,因為key的值發生了變化。
這個時候就可以體現出一個效率的問題,只插入一條數據,卻要從新渲染3條數據
所以我們需要可以想辦法讓數組中不會變化的數據的key值也不變,所以不能通過index來設置key值,應該設置一個唯一的id來標識數據的唯一性;我們修改之后再來對比一下渲染的效率:
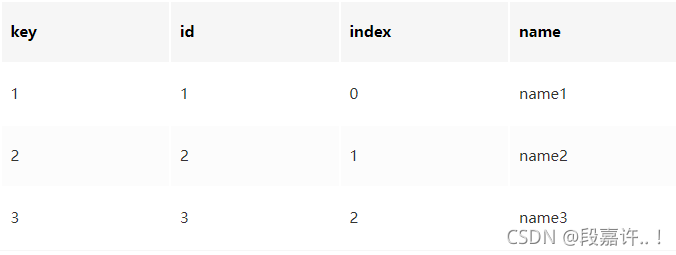
之前的數據:
<div v-for="(item,index) in list" :key="item.id"> {{item.name}}</div>

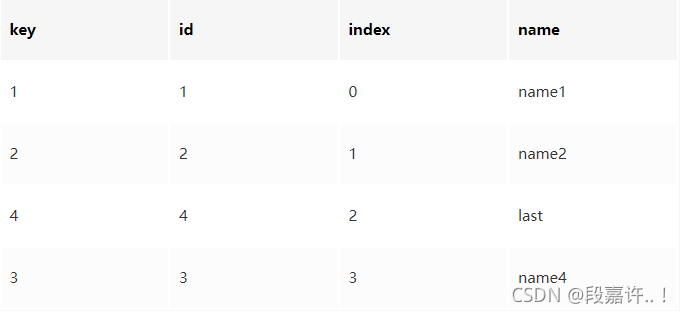
中間插入之后的數據:

對此對比發現,只有一條數據發生改變,因為其他數據的id 都沒有變、所以對應的key也沒有發生改變。我們只需要渲染這一條新的數據就可以。 所以一般推薦使用id作為key值配合v-for使用
總結:
Vue很大的一個特點就是雙向數據綁定,數據一旦改變,那么頁面就渲染新的數據呈現在頁面上。但是對于用v-for渲染的列表數據來說,數據量可能一般很龐大,而且我們經常還要對這個數據進行一些增刪改操作,而key的出現就是盡可能的回避這個問題,提高效率,如果我們給列表增加了一條數據,頁面只渲染了這數據。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
轉自:csdn
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務