2020-3-15 前端達人
如何在網頁前端里可視化你的知識圖譜
最近費盡千辛萬苦構造了一份可以用(大概)的知識圖譜,并且把要利用知識圖譜做的領域命名實體識別和一些推薦的功能做成Web版的demo,順帶想實現一些可視化知識圖譜的功能。
(憑啥知識圖譜就只能在Neo4j里自嗨,不能來前端show一下,歧視嗎(¬_¬))
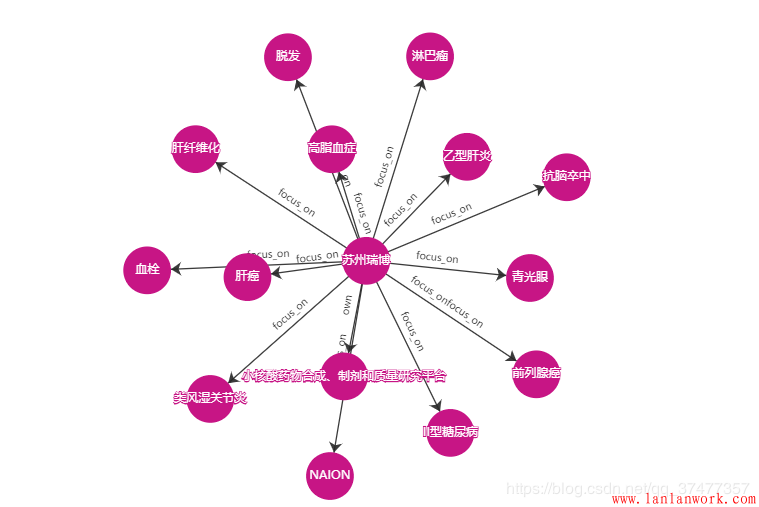
找了做前端圖表展示的開源庫,D3.js和Echarts都能做,我拿Echarts實現了一下功能,先看一下在現在項目里一個基于知識圖譜查詢的實際效果:

接下里看看如何的實現:
<script src="/static/js/echarts.common.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
給要展示的圖準備一個Dom:
<!-- 為ECharts準備一個具備大小的Dom -->
<div class = "col-md-12">
<div class="panel panel-default ">
<header class="panel-heading">
關系圖 :
</header>
<div class = "panel-body ">
<div id="graph" style="width: 100%;height:600px;"></div>
</div>
</div>
</div>
data = [
{name:'蘋果',category:1,id:0},
{name:'梨子',catagory:1,id:1},
{name:'水果',category:2,id:2}
]
links = [
{source:0,target:2,category:0,value:'屬于',symbolSize:10},
{source:1,target:2,category:0,value:'屬于',symbolSize:10}
]
var myChart = echarts.init(document.getElementById('graph'));
option = {
title: {
text: ''
},
tooltip: {},
animationDurationUpdate: 1500,
animationEasingUpdate: 'quinticInOut',
label: {
normal: {
show: true,
textStyle: {
fontSize: 12
},
}
},
legend: {
x: "center",
show: false
},
series: [
{
type: 'graph',
layout: 'force',
symbolSize: 45,
focusNodeAdjacency: true,
roam: true,
edgeSymbol: ['none', 'arrow'],
categories: [{
name: '查詢實體',
itemStyle: {
normal: {
color: "#009800",
}
}
}, {
name: 'instance',
itemStyle: {
normal: {
color: "#4592FF",
}
}
}, {
name: 'class',
itemStyle: {
normal: {
color: "#C71585",
}
}
}],
label: {
normal: {
show: true,
textStyle: {
fontSize: 12,
},
}
},
force: {
repulsion: 1000
},
edgeSymbolSize: [4, 50],
edgeLabel: {
normal: {
show: true,
textStyle: {
fontSize: 10
},
formatter: "{c}"
}
},
data: data,
links: links,
lineStyle: {
normal: {
opacity: 0.9,
width: 1.3,
curveness: 0,
color:"#262626",
}
}
}
]
};
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
這樣就成功實現了一個簡單的圖譜可視化:
————————————————
版權聲明:本文為CSDN博主「游離態GLZ不可能是金融技術宅」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/qq_37477357/article/details/104857495