2019-2-24 鶴鶴
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
剛?cè)胄械男率衷O(shè)計(jì)師容易出現(xiàn)一個(gè)問題,接到需求就開始設(shè)計(jì),最后出現(xiàn)的界面和原型幾乎一模一樣,唯一的區(qū)別就是上了色,加了圖片和圖標(biāo),最后提交審核時(shí)老板反饋,“這個(gè)界面看上去太“平”了,你在這里加個(gè)背景色吧;這個(gè)圖標(biāo)太小,你再放大一點(diǎn);這個(gè)位置你在加點(diǎn)裝飾……”。
這主要原因還是界面沒層次導(dǎo)致的,雖然老板對設(shè)計(jì)不太清楚,但是關(guān)于業(yè)務(wù)邏輯我們的設(shè)計(jì)稿是否表達(dá)清楚,重點(diǎn)是否突出這個(gè)他最清楚了。
那么如何才能提高界面層次呢?我們可以從兩個(gè)方面入手,在設(shè)計(jì)前我們需要考慮突出內(nèi)容層次的方法;在設(shè)計(jì)中需要考慮突出視覺層次的方法。
目錄
一、突出內(nèi)容層次的方法
將相關(guān)聯(lián)的元素進(jìn)行組合
確認(rèn)內(nèi)容優(yōu)先級,將優(yōu)先級高的放在前面
確認(rèn)重要內(nèi)容,將其差異化設(shè)計(jì)
二、提高視覺層次的方法
利用線、面、留白將模塊進(jìn)行分割
利用大小、投影、背景圖突出視覺層次
利用顏色對比提高視覺感受
利用文字對比提高界面的可閱讀性
一、突出內(nèi)容層次的方法
當(dāng)一個(gè)界面信息量比較大時(shí),層次感好的界面用戶進(jìn)來能快速的獲得想要的信息,同時(shí)最終達(dá)到產(chǎn)品的目的。而層次感差的界面用戶看半天也不知道要做什么,看一會也就走了。因此良好的視覺層級是界面成功的關(guān)鍵。在設(shè)計(jì)前我們需要將相關(guān)聯(lián)的元素進(jìn)行組合;確認(rèn)內(nèi)容優(yōu)先級,將優(yōu)先級高的放在前面;確認(rèn)重要內(nèi)容,并將其差異化設(shè)計(jì)。
1.將相關(guān)聯(lián)的元素進(jìn)行組合
在設(shè)計(jì)前,產(chǎn)品原型圖已經(jīng)將我們的元素進(jìn)行了分類組合,但是他們更多的是考慮邏輯、功能上的層次,而如何有一個(gè)清晰的內(nèi)容層次呢?設(shè)計(jì)師可以利用《格式塔心理學(xué)》中的接近性原則將相關(guān)聯(lián)的元素組合在一起,不相關(guān)的拉開距離,同時(shí)形成一定的規(guī)律和節(jié)奏,這樣會讓用戶閱讀起來更輕松。

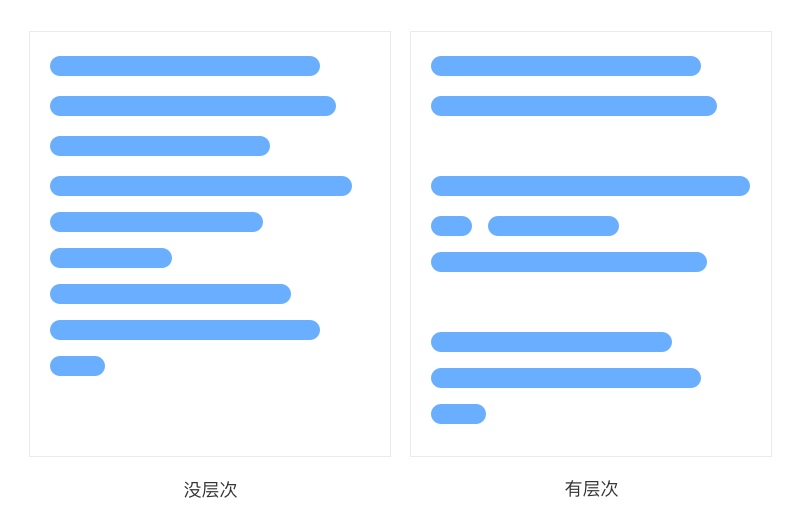
需要注意的是,界面中的間距需要滿足一定的規(guī)律和節(jié)奏,比如模塊之間的間距大于標(biāo)題到內(nèi)容的間距;在內(nèi)容中不相關(guān)聯(lián)的內(nèi)容間距大于相關(guān)聯(lián)的間距,如下圖所示。
?
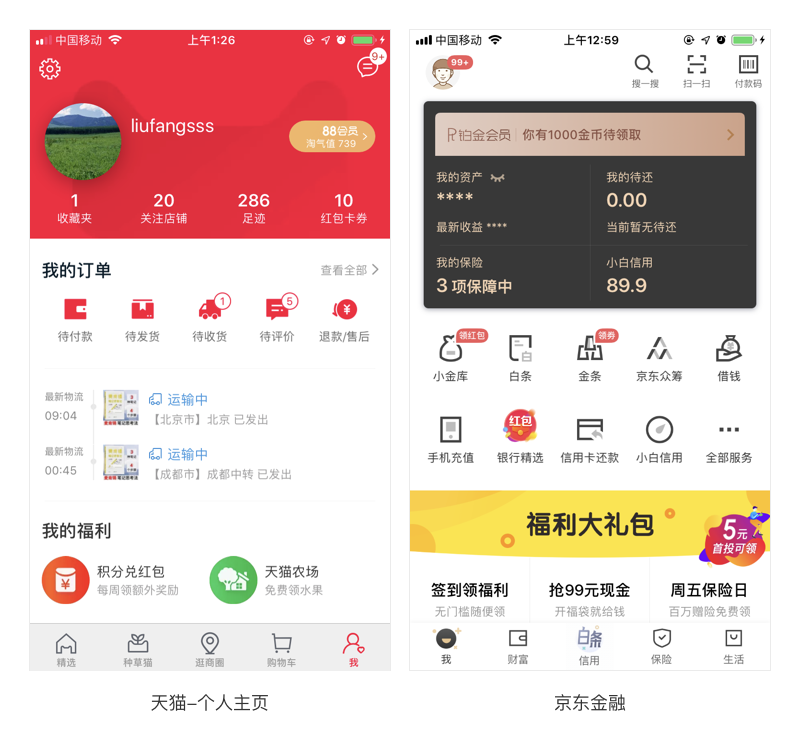
天貓個(gè)人主頁的個(gè)人信息區(qū)排在最前面就是遵循了用戶的瀏覽習(xí)慣;其次是我的訂單和物流信息排在了第二的位置這是用戶想看到的內(nèi)容;最后是我的福利排在了第三位這是產(chǎn)品想給用戶看的內(nèi)容。
京東金融的我的頁面用戶的資產(chǎn)信息排在最前面,他首先是遵循了用戶的瀏覽習(xí)慣,同時(shí)也是用戶想要看到的內(nèi)容,其次是功能入口區(qū)排在了第二的位置這是產(chǎn)品想給用戶看的內(nèi)容,最后是福利大禮包排在第三位這也是產(chǎn)品想個(gè)用戶看的內(nèi)容。
2.確認(rèn)內(nèi)容優(yōu)先級,將優(yōu)先級高的放在前面
將相關(guān)聯(lián)的信息整理之后就需要確認(rèn)模塊的優(yōu)先級了,由于用戶的瀏覽順序是自上而下的,因此我們需要將優(yōu)先級高的模塊放到前面。
那么優(yōu)先級如何判斷呢?大家可以從三個(gè)方面去考慮,第一是遵循用戶的瀏覽習(xí)慣;第二是用戶想看的內(nèi)容;第三是產(chǎn)品想要用戶看的內(nèi)容,如下圖所示。

天貓個(gè)人主頁的個(gè)人信息區(qū)排在最前面就是遵循了用戶的瀏覽習(xí)慣;其次是我的訂單和物流信息排在了第二的位置這是用戶想看到的內(nèi)容;最后是我的福利排在了第三位這是產(chǎn)品想給用戶看的內(nèi)容。
京東金融的我的頁面用戶的資產(chǎn)信息排在最前面,他首先是遵循了用戶的瀏覽習(xí)慣,同時(shí)也是用戶想要看到的內(nèi)容,其次是功能入口區(qū)排在了第二的位置這是產(chǎn)品想給用戶看的內(nèi)容,最后是福利大禮包排在第三位這也是產(chǎn)品想個(gè)用戶看的內(nèi)容。
3.確認(rèn)重要內(nèi)容,將其差異化設(shè)計(jì)
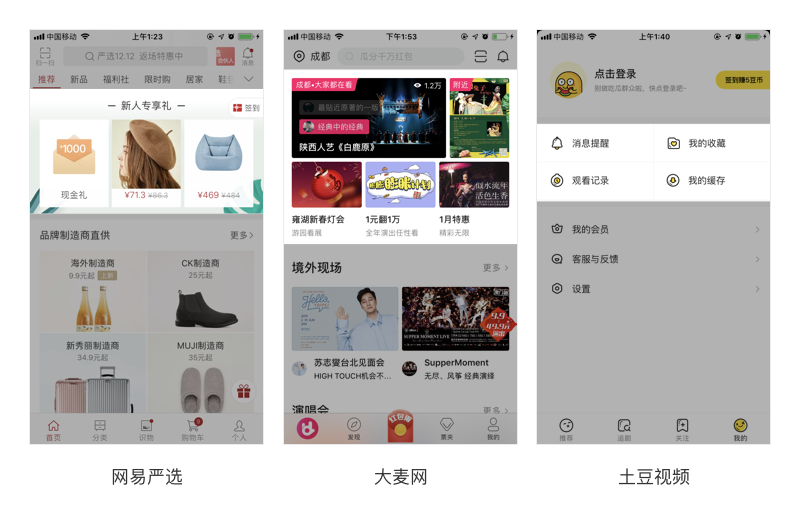
在設(shè)計(jì)時(shí)我們需要知道,優(yōu)先級高的模塊不一定重要程度就高,因此我們還需要確認(rèn)模塊的重要層級,同時(shí)利用背景、布局等方式進(jìn)行差異化設(shè)計(jì),用起用戶注意,如下圖所示。

網(wǎng)易嚴(yán)選中的新人專享禮和品牌制造商直供就采用了差異化設(shè)計(jì),職工類模塊采用的是普通的宮格式布局,新人專享禮采用添加背景的方式,加深了模塊的縱深感,對比其他模塊更加突出。
大麥網(wǎng)中的特色模塊和其他模塊也采用了差異化設(shè)計(jì),特色模塊采用拼圖的方式設(shè)計(jì),其他模塊采用列表的方式進(jìn)行設(shè)計(jì),用戶進(jìn)入頁面首先就能夠看到這個(gè)模塊,提高用戶接受信息的效率。
土豆視頻個(gè)人主頁的列表部分也采用了差異化設(shè)計(jì),消息提醒、我的收藏、觀看記錄、我的緩存這四個(gè)用戶常用的功能采用宮格式布局,其他不常用的我的會員、客戶與反饋、設(shè)置采用列表式結(jié)構(gòu),這樣也能夠提高用戶操作速度。
二、提高視覺層次的方法
當(dāng)然內(nèi)容層級確定了顯然不夠,我們還需要考慮突出界面的視覺層次,這樣用戶才能夠清晰舒適的瀏覽我們的界面。那么提高視覺層次的方法有哪些呢?在設(shè)計(jì)中,我們可以利用線、面、留白將模塊進(jìn)行分割;利用大小、投影、背景圖等突出視覺層次;利用顏色對比提高視覺感受;利用文字對比提高界面的可閱讀性。
1.利用線、面、留白將模塊進(jìn)行分割
大家記得在設(shè)計(jì)前我們已經(jīng)對界面中相關(guān)聯(lián)的元素進(jìn)行了組合,組合之后就可以利用線、面、留白的方式,將不相關(guān)聯(lián)的元素進(jìn)行分割,提高界面的視覺層次,從而提高用戶的瀏覽和操作效率。

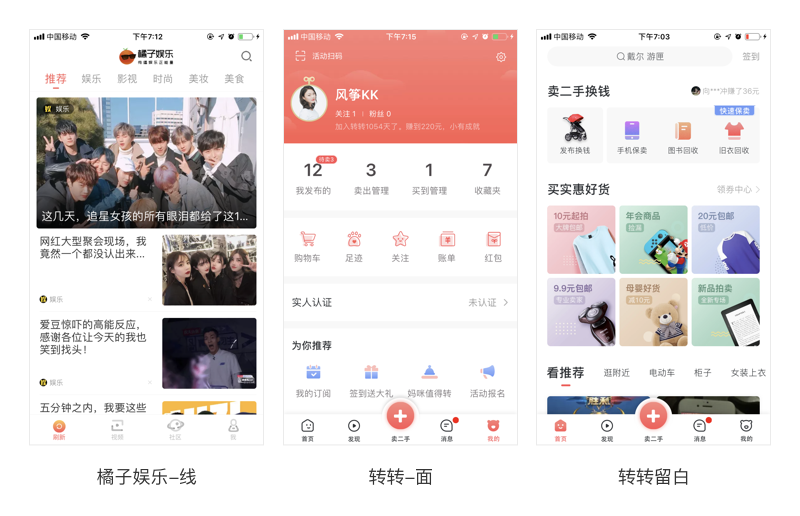
線分割:是最為基礎(chǔ)的分割方式,其優(yōu)勢是占用空間小、分割感弱,多用于列表、Feed流中。需要注意的是,分割線顏色設(shè)置需要非常淺,避免模塊之間強(qiáng)烈的分割感,比如橘子娛樂的列表就是采用若隱若現(xiàn)的線,讓列表中的內(nèi)容更規(guī)整。
面分割:也可叫背景欄分割,其優(yōu)勢是占用空間小、可操作性高,同時(shí)能夠更好的區(qū)分不同模塊之間的關(guān)系,多用于模塊和模塊之間的分割,比如轉(zhuǎn)轉(zhuǎn)個(gè)人主頁的模塊采用面分割瀏覽性更強(qiáng)。
留白分割:是iOS11發(fā)布之后興起的以留白或間距的方式進(jìn)行分割,其優(yōu)勢是無強(qiáng)烈的分割感,界面清爽,多用于比較有規(guī)律或以大圖為主的模塊之間的分割,比如轉(zhuǎn)轉(zhuǎn)主頁下方的賣二手還錢、買實(shí)惠好貨等,其內(nèi)容部分都較為規(guī)則,采用該方式較為合適。
2.利用投影、大小、背景圖突出視覺層次
為了突出界面的視覺層次,我們還可以通過投影、大小、布局等增加界面的對比,從而突出重要信息。

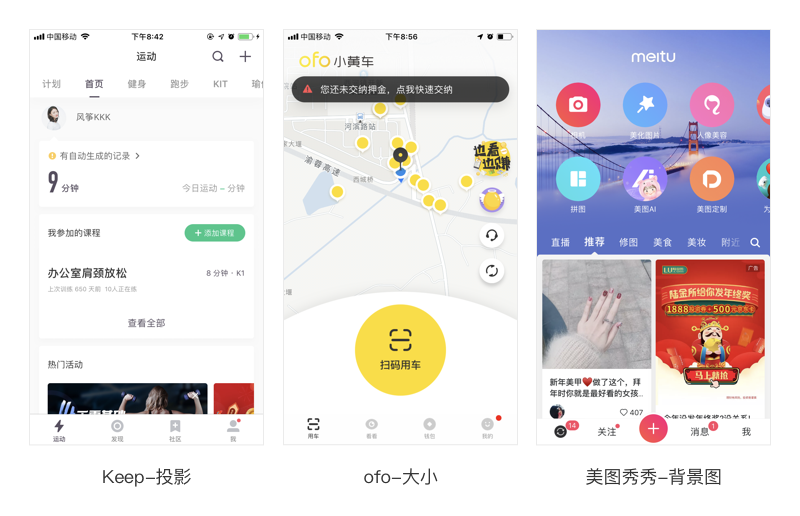
投影:是界面對比較常用的一種方式,其優(yōu)勢是提升界面的空間感,改變視覺次序,通過投影大小的變化還可營造不同的空間關(guān)系,多用于卡片風(fēng)格的設(shè)計(jì)中,比如Keep均是采用卡片風(fēng)格的設(shè)計(jì),添加投影后讓界面視覺層次更突出了。
大小:是大眾最為熟知的對比方式,其優(yōu)勢是通過大小對比能夠很快的拉開視覺層次,同時(shí)能夠很好的引導(dǎo)用戶瀏覽路徑,比如ofo黃色的大按鈕遠(yuǎn)遠(yuǎn)都能看見,該頁面就一個(gè)目的掃碼用車。
背景圖:往往不如投影和大小常用,但是它的使用可以將模塊從其他樣式中年凸現(xiàn)出來,多用于banner、推薦等重要模塊中,比如美圖秀秀的推薦模塊,該模塊可以說是美圖的核心模塊。
3.利用顏色對比提高視覺感受
顏色是最容易感知到的對比方式,通過顏色我們可以明確哪些是重要信息,在使用中我們可以通過色相、明暗、飽和度上進(jìn)行對比,其多用在按鈕、重要信息、導(dǎo)航、背景板中。

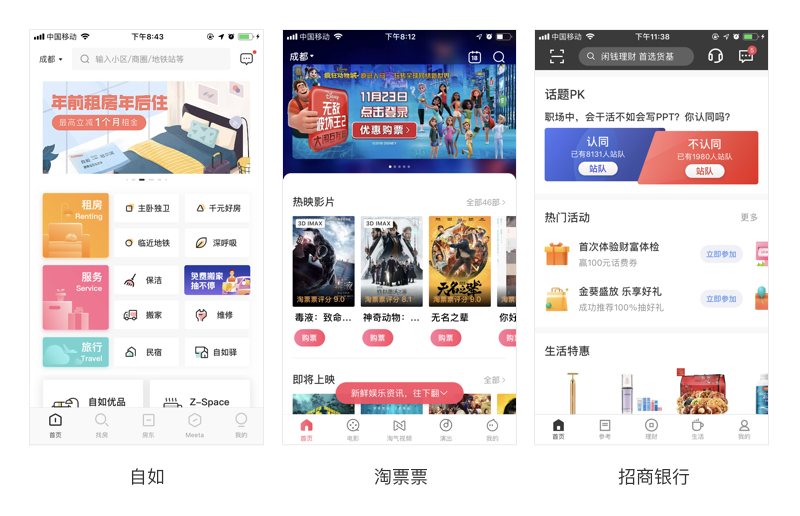
自如首頁上的租房、服務(wù)、旅行采用對比色進(jìn)行強(qiáng)調(diào)對比,進(jìn)入頁面用戶就能夠清楚這三塊是是界面的核心功能,同時(shí)引導(dǎo)用戶關(guān)注右側(cè)的具體服務(wù)信息。
淘票票首頁中的按鈕、引導(dǎo)提示、標(biāo)簽欄選中均用了紅色進(jìn)行強(qiáng)調(diào)對比,很容易引起用戶的注意,讓用戶看一眼就知道如何操作。
招商銀行首頁中的話題PK采用對比色進(jìn)行強(qiáng)調(diào)對比,很容易引起用戶操作的興趣。
4.利用文字對比提高界面的可閱讀性
文字的層次感往往和字體大小和明暗有關(guān),其中字體大小是提高文字信息層級的重要手段,在文字排版中如果文字之間的層次不清晰,那么一定是大小的對比不夠,在UI中字體大小對比往往在4-8px較為適合,如下圖所示。

當(dāng)字體大小對比適合之后就需要通過通過字體的明暗突出主要信息,弱化次要信息,從而提高界面的可閱讀性,如下圖所示。

在UI設(shè)計(jì)中我們往往都設(shè)定了字體規(guī)范,這樣不僅能夠達(dá)到設(shè)計(jì)統(tǒng)一,同時(shí)也有很好的對比性,常用字號為40, 36, 32,28,24, 22(px),比如優(yōu)酷的星球頁面,通過字體大小,顏色深淺的對比,讓用戶首先看到重要信息,弱化次要信息。

三、總結(jié)
在界面設(shè)計(jì)中為了降低用戶的理解成本,突出重點(diǎn)內(nèi)容,讓用戶使用起來舒適,就需要有個(gè)清晰的內(nèi)容層次和視覺層次。
在設(shè)計(jì)前我們需要考慮將相關(guān)聯(lián)的元素進(jìn)行組合;確認(rèn)內(nèi)容優(yōu)先級,將優(yōu)先級高的放在前面;確認(rèn)重要內(nèi)容,將其差異化設(shè)計(jì)。
藍(lán)藍(lán)設(shè)計(jì)( www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn