2017-3-9 用心設(shè)計(jì)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
前面小編給大家分享了色彩對(duì)比和字體對(duì)比在網(wǎng)頁(yè)當(dāng)中的運(yùn)用,今天跟大家分享的是網(wǎng)頁(yè)當(dāng)中跟布局緊密相關(guān)的區(qū)塊大小對(duì)比。
網(wǎng)頁(yè)當(dāng)中說到布局設(shè)計(jì),不得不提柵格,柵格是網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中的基礎(chǔ),它可以幫你確定網(wǎng)頁(yè)的各個(gè)元素要怎么放置,讓整個(gè)網(wǎng)頁(yè)具有規(guī)范感和正式感,還具有一種結(jié)構(gòu)分明的設(shè)計(jì)感。
其實(shí)早在很久之前,柵格早被應(yīng)用在各個(gè)不同領(lǐng)域。比如我們的現(xiàn)在看到的圖書和報(bào)紙。特別是報(bào)紙的應(yīng)用,比較可以直觀看出各個(gè)塊之間的關(guān)系,這些塊也就是網(wǎng)頁(yè)當(dāng)中的區(qū)塊。

柵格怎么運(yùn)用或是怎么來的,小編就不給大家多講了,文章末尾小編會(huì)分享一個(gè)建站過程中常用到的前端框架和一個(gè)柵格系統(tǒng)工具作為福利送給大家。先認(rèn)真看完下面的內(nèi)容吧!
網(wǎng)站中,一個(gè)頁(yè)面可以拆分成多個(gè)區(qū)塊,而正是這些區(qū)塊共同構(gòu)成了這個(gè)頁(yè)面的布局。這些區(qū)塊有大有小,有高有低,形成了區(qū)塊的大小對(duì)比。在平面當(dāng)中,應(yīng)該叫形狀大小的對(duì)比。每個(gè)網(wǎng)站,都有主次部分,我們會(huì)把主要的部分放在顯眼的位置,將次要的內(nèi)容放置在一個(gè)小的不顯眼的角落。在頁(yè)面設(shè)計(jì)中另外一種對(duì)比方式就是不同的元素使用不同的尺寸。換句話說,就是讓一部分內(nèi)容比其他內(nèi)容更大。在網(wǎng)站布局中就可以用刪格大小來體現(xiàn)這個(gè)主次關(guān)系。

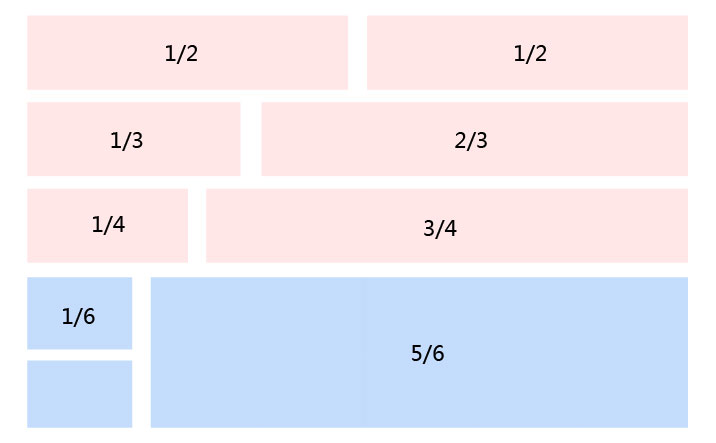
從上面的圖可以看出,柵格/區(qū)塊的大小影響著網(wǎng)站的布局,常用的網(wǎng)頁(yè)當(dāng)中大部分是12或24柵格。小編簡(jiǎn)單給大家舉幾個(gè)例子分析下:

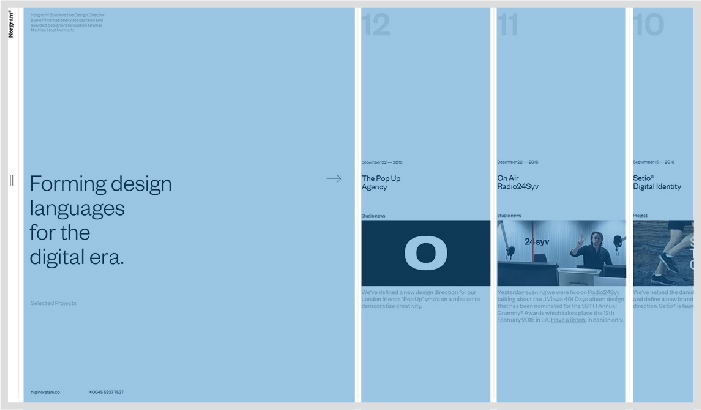
Norgram數(shù)碼設(shè)計(jì)這個(gè)網(wǎng)站在區(qū)塊的寬度上做了設(shè)計(jì),網(wǎng)站的區(qū)塊高度都一樣,所以大小的對(duì)比就體現(xiàn)在區(qū)塊的寬度上。要知道正常人的閱讀順序一般都是從左到右,所以網(wǎng)站的左邊區(qū)塊寬度是最大的,到最后的一個(gè)區(qū)塊寬度是最小的了。這樣的對(duì)比可以叫區(qū)塊的寬度對(duì)比。
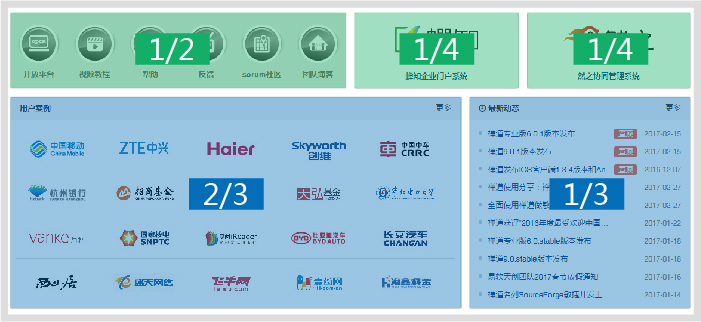
有寬度對(duì)比,就有高度對(duì)比,舉例禪道項(xiàng)目管理軟件官網(wǎng)的中間部分:

可以很明顯的看出上面綠色區(qū)塊的高度比較低,下面藍(lán)色區(qū)塊的高度比較高,兩者形成的對(duì)比就是區(qū)塊的高度對(duì)比。柵格布局是很靈活的,可以看到綠色區(qū)塊的布局和藍(lán)色區(qū)塊布局就不一樣,這樣也形成了一定的對(duì)比。
大家也可以看看新浪的官網(wǎng),也是用了柵格系統(tǒng),花瓣的瀑布流也可以看出區(qū)塊之間的大小關(guān)系。

柵格系統(tǒng)會(huì)讓整個(gè)網(wǎng)頁(yè)看起來比較有規(guī)律,也比較整齊。在網(wǎng)頁(yè)設(shè)計(jì)中要學(xué)會(huì)善用柵格系統(tǒng),可以靈活變用各個(gè)區(qū)塊,這樣整體布局不會(huì)千篇一律又可以做到整齊規(guī)范。
大家在設(shè)計(jì)網(wǎng)頁(yè)前可以嘗試一下在多做規(guī)劃,比如區(qū)塊的多少和內(nèi)容的擺放。柵格系統(tǒng)用起來才能得心應(yīng)手,布局也會(huì)更流暢,沒事的時(shí)候可以多畫畫網(wǎng)站的結(jié)構(gòu)圖,多想想怎樣分欄的布局方式來規(guī)劃內(nèi)容。
這是對(duì)比原則的最后一部分,內(nèi)容不多,但是是最好理解的。所以小編也沒有跟大家說太多理論性的東西,當(dāng)然,作為對(duì)比應(yīng)用的最后一篇,小編也來給大家送個(gè)福利感謝大家的支持。
福利前面小編也說了,分享的就是我常用的兩個(gè)工具,希望也對(duì)大家有所幫助。
小編常用的前端框架:zui前端框架。功能比較多,也很齊全,小編截圖沒有截全,感興趣的可以去官網(wǎng)看看,這個(gè)絕對(duì)是前端設(shè)計(jì)師的福利呀。

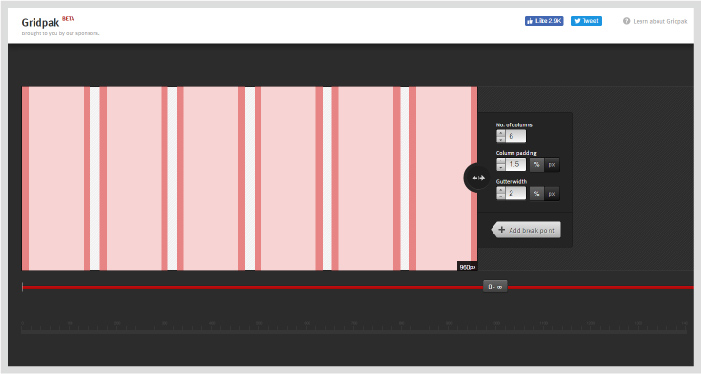
第二個(gè)推薦的是柵格系統(tǒng)的小工具:Gridpak,這個(gè)在建站的時(shí)候也可以起到一定的幫助。

這種類似的柵格工具和前端框架市面上有很多,不管用哪一種,只要適合自己,用起來便捷便可以。
如果大家有更好我工具也歡迎大家跟小編分享,畢竟相互學(xué)習(xí)才能共同進(jìn)步!
藍(lán)藍(lán)設(shè)計(jì)( www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn