2015-4-22 用心設(shè)計
藍藍設(shè)計( www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
來源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
光說不練假把式,聊了這么多的Material design技巧,是時候來看看國內(nèi)APP怎么跟上這股潮流了。今天網(wǎng)易的同學分享了新聞客戶端的Material design改版過程,來感受下 >>>
網(wǎng)易新聞安卓版一直以來照搬IOS版的交互和視覺,這在一定程度上保持了不同平臺上應(yīng)用風格和用戶體驗的一致性,也相應(yīng)的減少了設(shè)計和開發(fā)的人力成本。市面上的大部分移動應(yīng)用也是如此。所以,一直以來給用戶的感覺是Android沒有獨立鮮明的視覺風格,但是事實并非如此。不久前Google推出AndroidL系統(tǒng),視覺語言Material design也相應(yīng)誕生。Google為設(shè)計師提供了一套完整的官方交互視覺設(shè)計指引,扁平化、華麗又穩(wěn)重的色彩,將卡片的功能發(fā)揮到。
以此為契機,網(wǎng)易新聞也嘗試將安卓平臺的視覺進行優(yōu)化改版。在原有架構(gòu)不變的基礎(chǔ)上,對現(xiàn)有的視覺進行優(yōu)化,使其更加符合安卓平臺的氣質(zhì)。
主要優(yōu)化內(nèi)容:
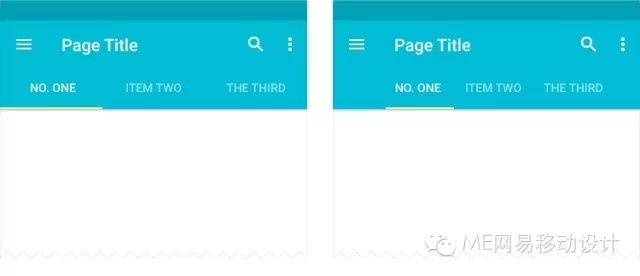
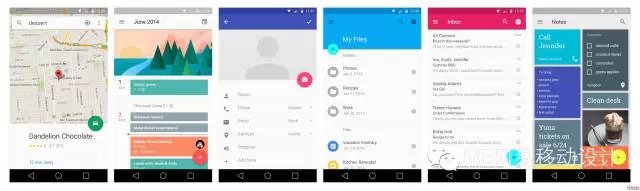
Material design較多的運用了大面積的色塊,其提供的導航樣式如下圖:

左圖:默認的 app bar + tab bar
右圖:默認的 app bar + 可滾動的 tab bar
網(wǎng)易新聞的二級導航欄目很多,必須可以左右滾動切換,上述的兩種方式顯然是右圖更適合。于是依據(jù)上圖的視覺樣式并配合網(wǎng)易新聞的特性,對頭條列表的導航嘗試了以下幾種改良方案:
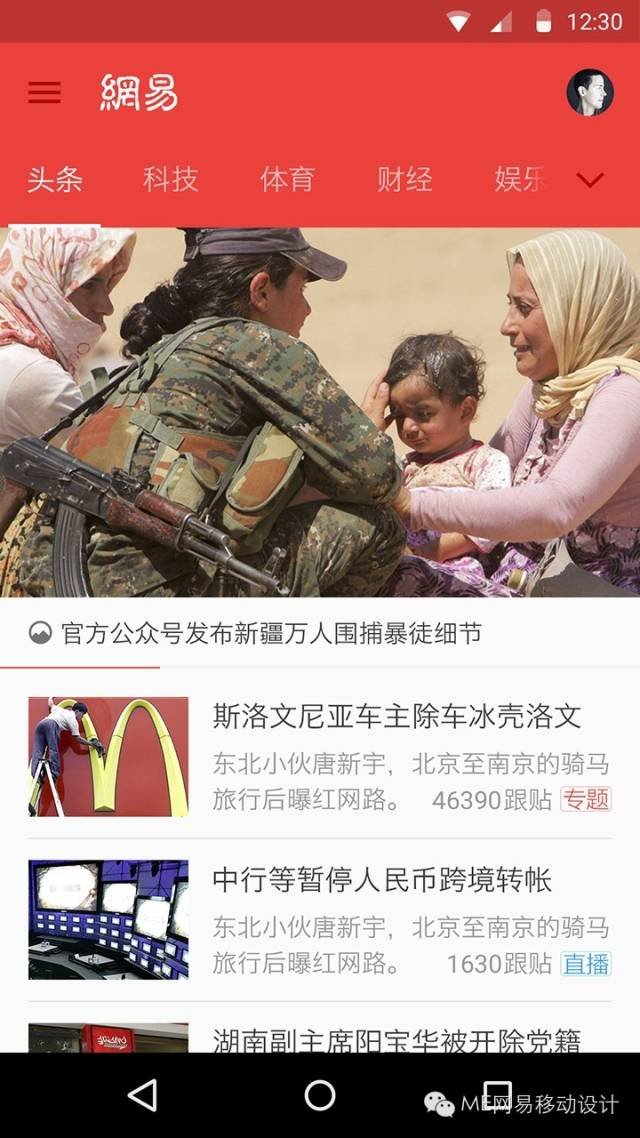
方案一:
照搬Goolge導航視覺樣式,配網(wǎng)易新聞原有的主色紅色,設(shè)計出下圖。
因紅色導航條高度過高,顯得壓抑,并影響用戶的閱讀體驗,最終沒有采用此方案。

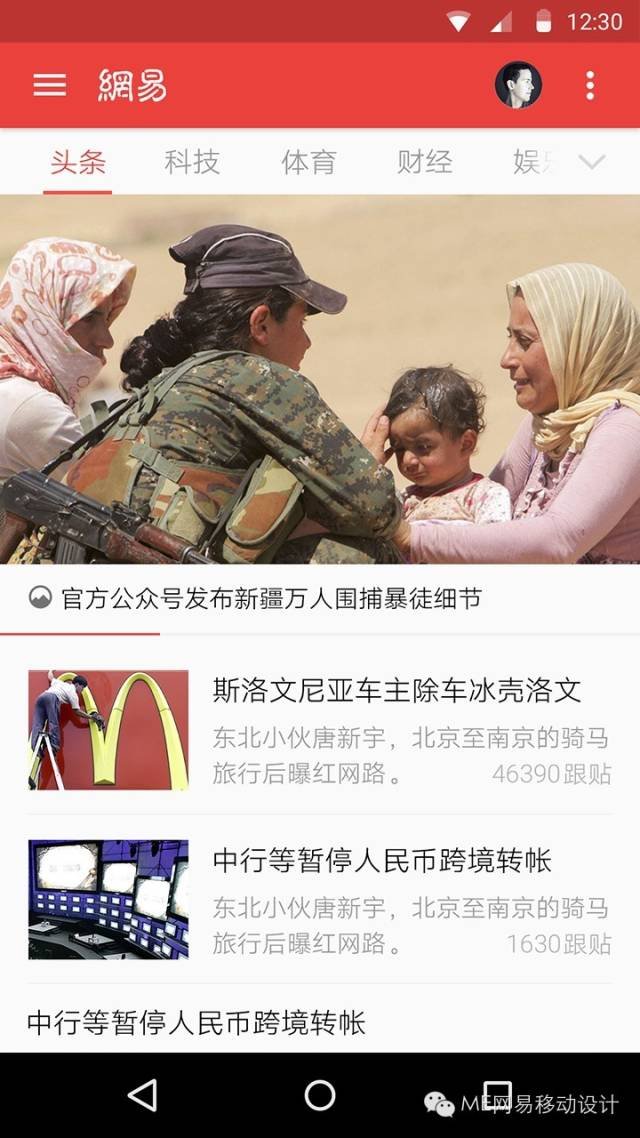
方案二:
去掉紅色導航條,加大了頭圖的高度,以圖片為主體,視覺集中點更為突出;首屏圖片和文字比例1.6:1。但因改動較大,最終也未采用此方案。

頭條列表向上推動出現(xiàn)紅色二級導航,如下:
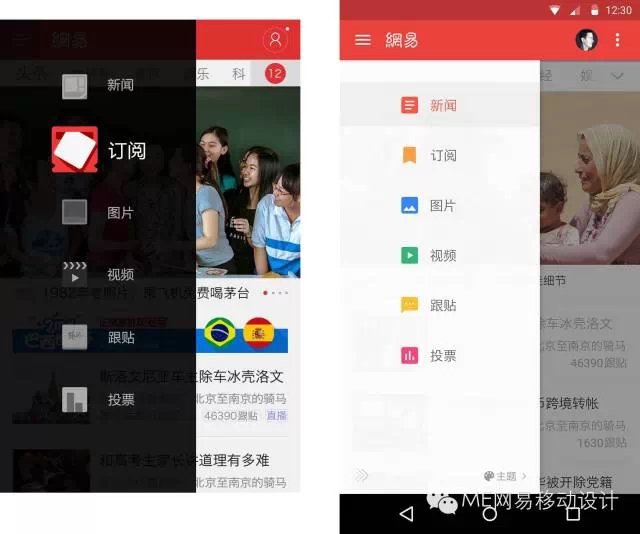
方案三:
最終線上版本,與原有版本相比改動較小,風格保守。

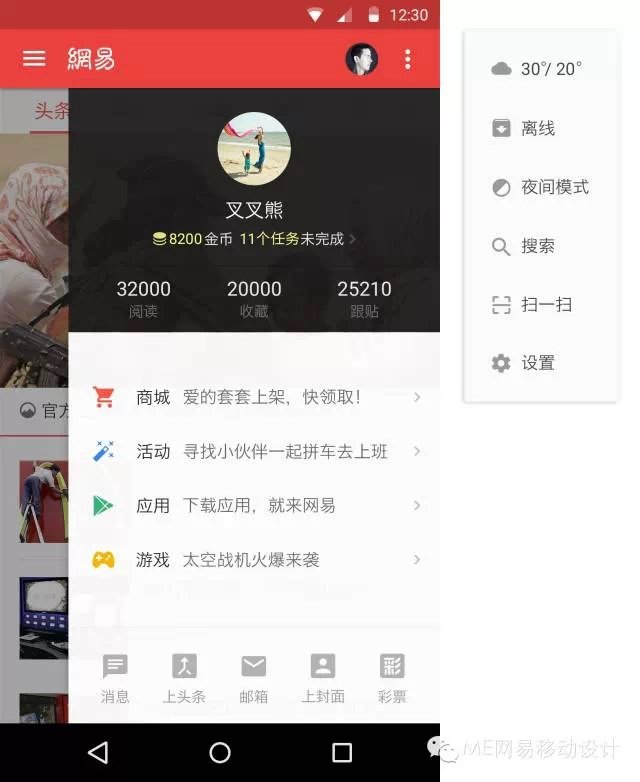
左側(cè)抽屜,將原有的黑色背景替換成了白色,并將icon風格扁平化,簡潔多彩。

右側(cè)抽屜,在交互同學的配合下進行信息分類,分為上中下三部分,上部:用戶相關(guān)信息,中部:活動類信息,底部:功能類操作入口;并加入菜單項。

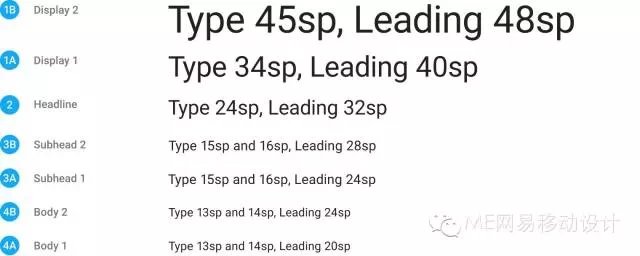
Material design很具體的規(guī)范了字號大小與相應(yīng)行高之間的數(shù)值,如圖:

以1080*1920px的安卓手機尺寸為例,易于閱讀的正文字號大小規(guī)定為54px,即18sp。在此基礎(chǔ)上根據(jù)正文字號大小來調(diào)節(jié)平衡,決定大標題、時間、來源、導語等文字大小。
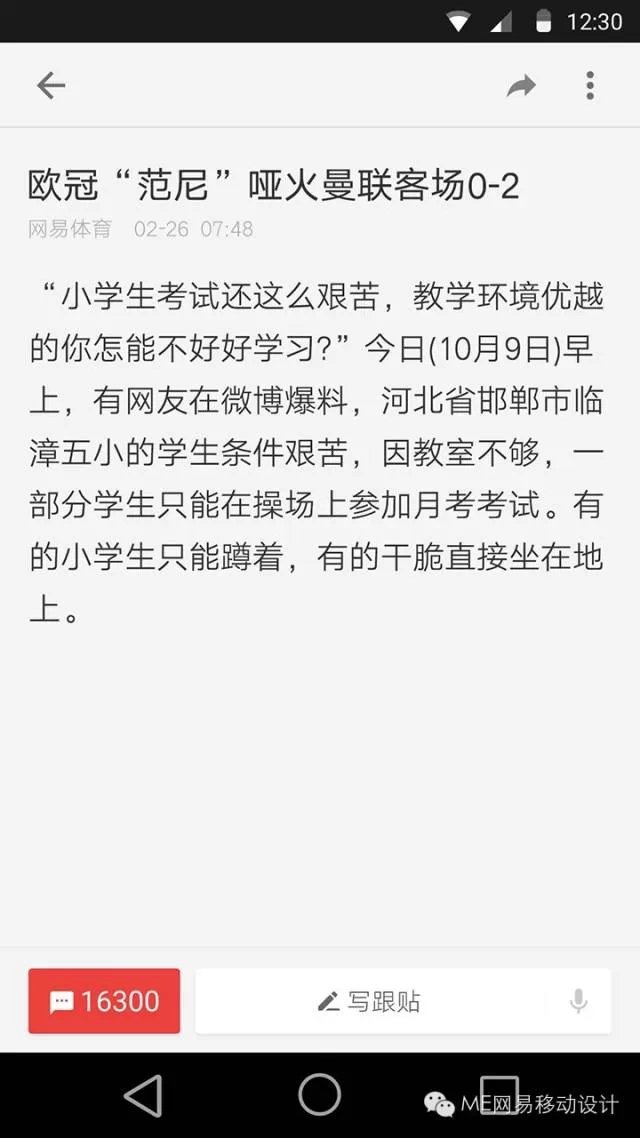
圖片在文章頁內(nèi)部的位置關(guān)系demo,如下:

對于文章頁底部的欄目,如:相關(guān)新聞、熱門跟貼等,進行卡片化設(shè)計,對各個欄目進行視覺規(guī)范統(tǒng)一,并突出各個欄目的主題,與左側(cè)抽屜的icon顏色保持統(tǒng)一,如相關(guān)新聞與新聞icon的顏色值相同;熱門跟貼與跟貼icon的顏色值相同。

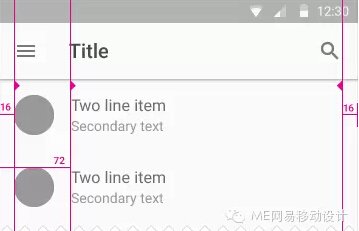
Material design對帶有圖標或者頭像的內(nèi)容做了具體規(guī)范,左右各有16dp的垂直邊距。帶有圖標或者頭像的內(nèi)容有72dp的左邊距。如下圖:

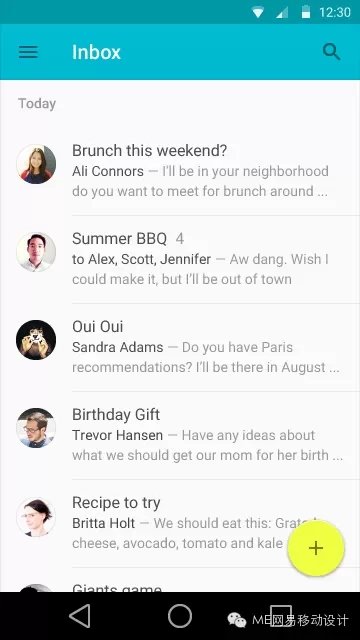
Inbox案例:

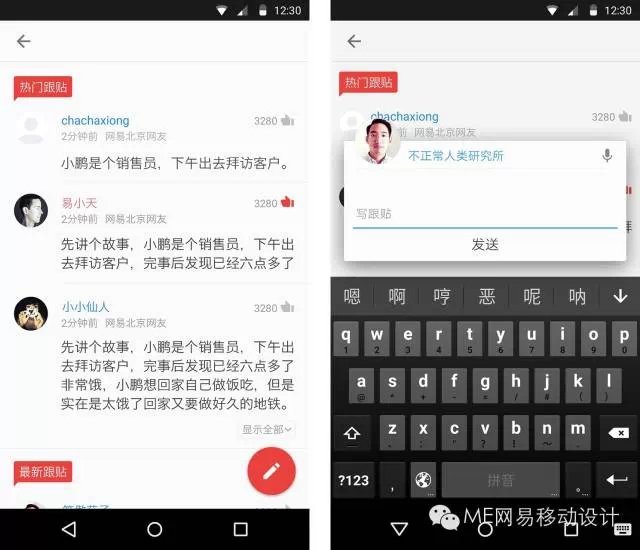
依據(jù)以上規(guī)范,試著對新聞跟貼頁做出如下demo設(shè)計:

可以看出,Google規(guī)范下的各種間距在實際應(yīng)用時都顯得比較大,也可能是中文排版的原因。于是,在此基礎(chǔ)上進行修改,設(shè)計出如下最終版本:
除了縮小頭像大小之外,還縮小了頁面左右間距,最終的視覺效果文字顯得比較緊湊。


Floating action button(FAB)是Meaterial design的一個視覺亮點。所以,我也想盡可能的把這一亮點運用到網(wǎng)易新聞中,于是試著做了以下方案。
方案一:
此方案最終未能通過。原因是交互同學覺得FAB不適合運用在寫跟貼這樣與文章內(nèi)容有一定依托關(guān)系的頁面中。它比較適合發(fā)表一個新的想法,如Google+之類的。

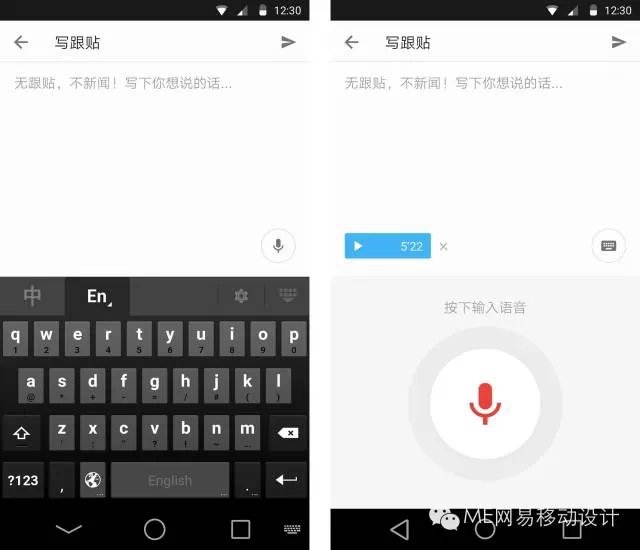
方案二:
寫跟貼彈窗全屏頁面顯示,此方案最終也因上述原因未能通過。

方案三:
最終線上版本。與原先版本相比無太大改動。

方案四:
基于大屏手機的設(shè)計,將寫跟貼的按鈕從右上角挪到左下角,便于用戶單手操作。此方案正在進行小范圍用戶測試。

訂閱、視頻、圖片等欄目都相應(yīng)做了卡片設(shè)計優(yōu)化。
在只有視覺優(yōu)化的網(wǎng)易新聞安卓改版中,相對的限制太多,視覺設(shè)計起 來躡手躡腳,上述一些方案得不到肯定,線上的設(shè)計又相對保守,對于安卓的改版也不夠徹底。在一直提倡創(chuàng)新設(shè)計的今天,作為設(shè)計者而言,此次的安卓視覺改版 并沒有達到預期效果。希望能在以后的工作中得到產(chǎn)品和交互的支持,能在視覺上做出創(chuàng)新,加入適合的動畫,及交互形式等。產(chǎn)品總是在不斷摸索創(chuàng)新中進步,大 家共同努力做一件事情,結(jié)局總是會向好的方向發(fā)展。
藍藍設(shè)計的小編 http://www.z1277.cn