前排提示:本文多Gif需耐心加載,且需要有一定Ae基礎才能便于理解內容。

你有沒有注意過,App底部的圖標是如何變成選中的?大多數產品是將靜態圖標替換(硬切過渡),來完成狀態切換。

當我看完上百個動態后,找到了更有趣的方式...
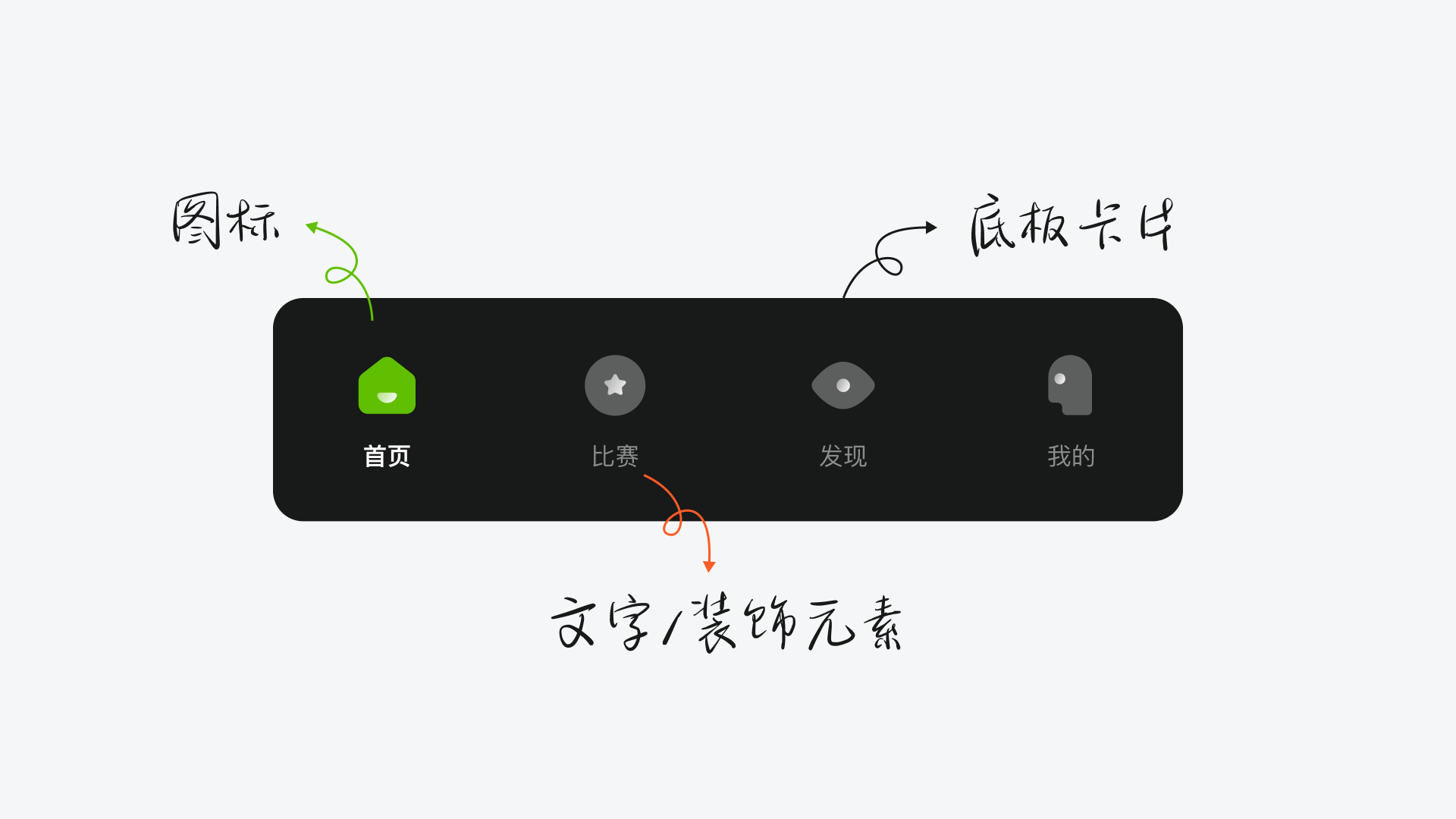
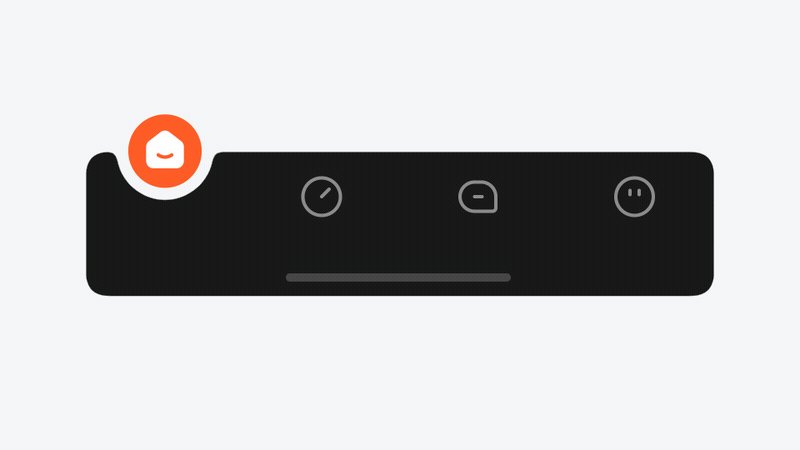
02 App底部導航構成
通常由圖標、文字/點線裝飾、和底板卡片組成,(當然也有些產品只使用圖標或文字),但設計師在進行動態設計時則是針對這3部分。

03 Tab Bar動態類型
動態效果由弱到強,視覺層級由低到高依次排序:圖標動態 — 裝飾元素動態 — 底板卡片動態。(根據本文案例效果來排序,但效果不同會有所差異)
▍圖標動態?
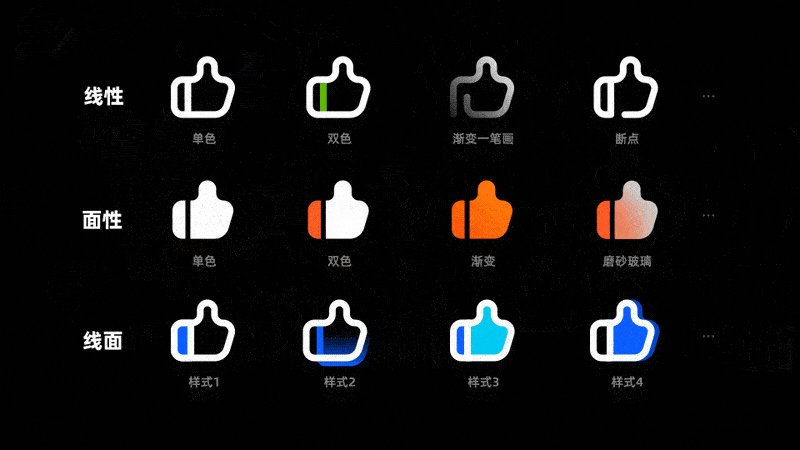
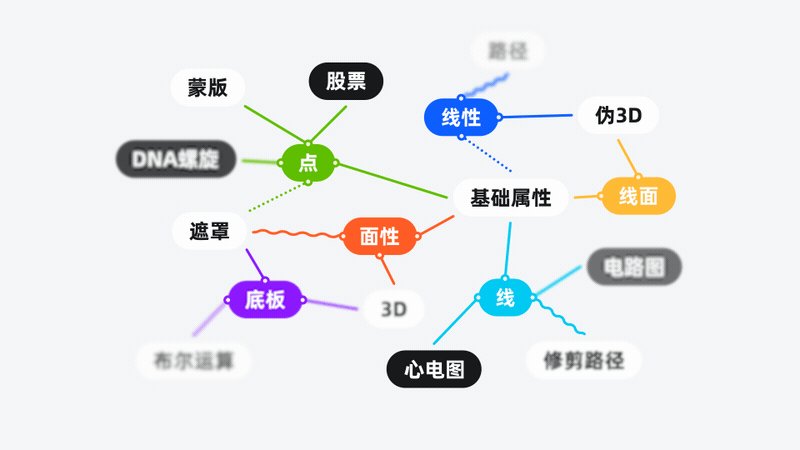
我們知道圖標風格可以簡單的分為:線性、面性還有線面。在這基礎上通過修改顏色或造型,又能延展出更多風格。

最常用的是添加修剪路徑(Ae的一種路徑效果),你可以把它理解成托尼老師,可以通過調整百分百參數來控制線條生長。

但只是單色修剪,看起來很單調。我們可以在這個動畫基礎上再多復制幾層,并分別加入品牌色,這樣可以讓視覺看起來更豐富。

也可以換一種方式,只調整不同顏色圖標的位置屬性,便能得到故障效果。

如果你覺得這些太浮夸,那么單個圖標添加修剪路徑,再配合位移、旋轉等基礎屬性則是更好的選擇。

通用的方法是調整不透明度,相比于硬切更柔和,且不會過多吸引用戶注意力。但對于帶有娛樂類屬性的產品來說,可能會顯得有些普通。

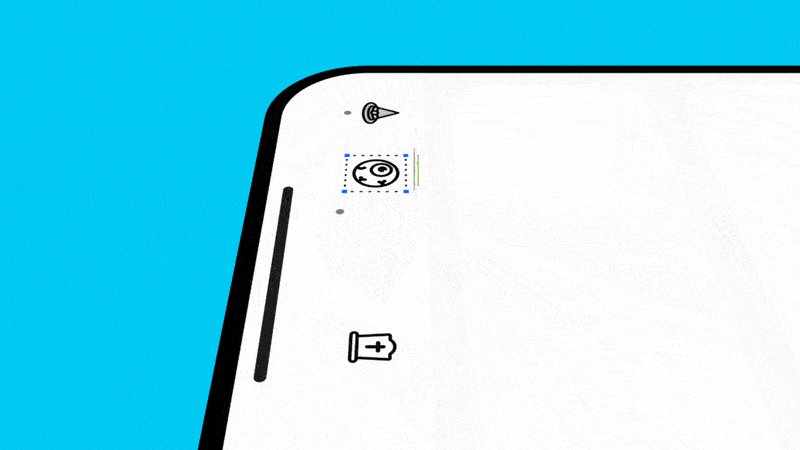
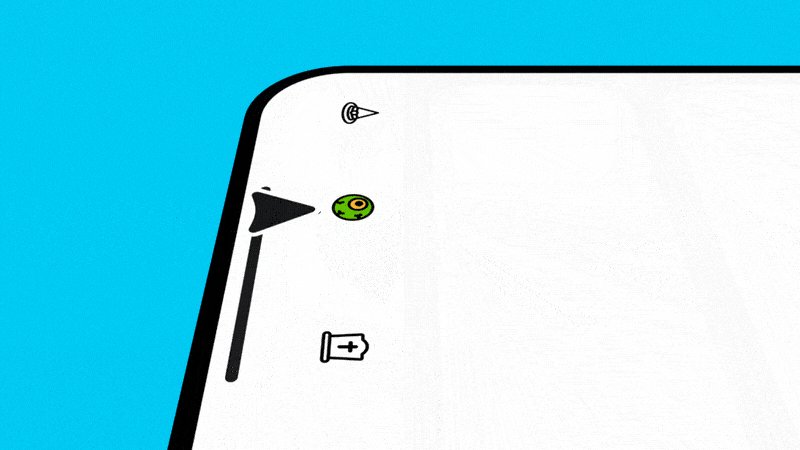
我們可以考慮使用遮罩來制作動態,首先在圖標周圍繪制幾個圓,再將圖標外輪廓,作為圓的遮罩,來控制其顯示范圍,最后調整圓的縮放即可。

在一些特殊的時間,設計師們可能會技癢,而將圖標繪制的更加豐富,來營造氛圍。

對于這類圖標,只需要參考它們的物理狀態[下方解釋],再遵循從下往上,從中心往四周擴張的原則來調整基礎屬性,便能制作出細節豐富的出場動畫。

(物理狀態:該物體在現實場景下的狀態,上圖獎杯真實世界狀態通常是放置地面,所以出場方向是從下到上。但假如你的圖標是錦旗,那么物理狀態應該是掛在墻上,所有出場方向是從上到下)
當然如果去掉高光和投影,在制作一些動態時會更方便。
例如:復制一顆星,將其初始位置設定為一個獎杯的距離,并記錄關鍵幀,然后整體再移動一個獎杯距離。耳朵則調整路徑來完成移動和變形,這樣便能營造出3d旋轉的錯覺。

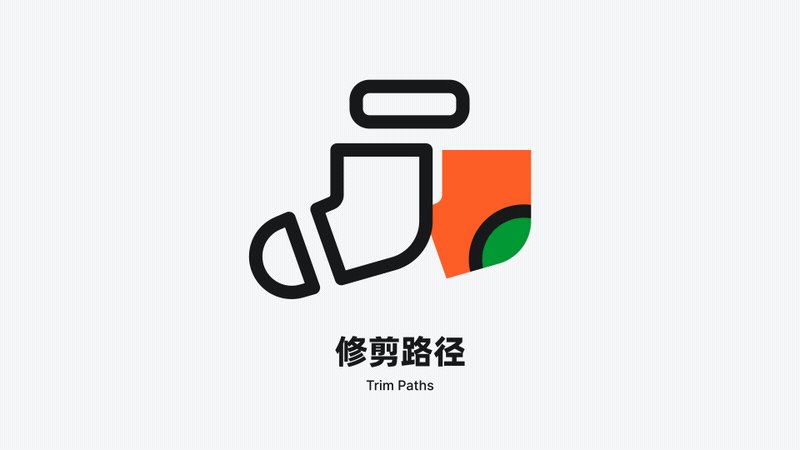
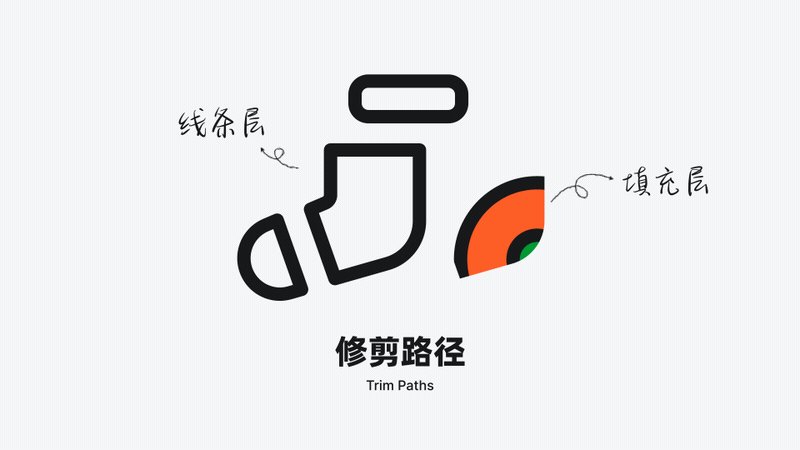
對于結構復雜的圖標,可以提前分層。其中線條依舊可以使用修剪路徑(在Tab bar中,不同圖標修剪路徑的起始點方向通常相同,以便保持一致性),而填充只需要調整元素縮放,并借助蒙版限制其顯示范圍就行。

▍裝飾元素動態?
如果你覺得前面這些方案不夠新穎,那我們可以對裝飾元素下手。(當然這類方案很少見,原因在于商業價值不足,實現成本高,所以這里也只是提供一些創意練習思路)
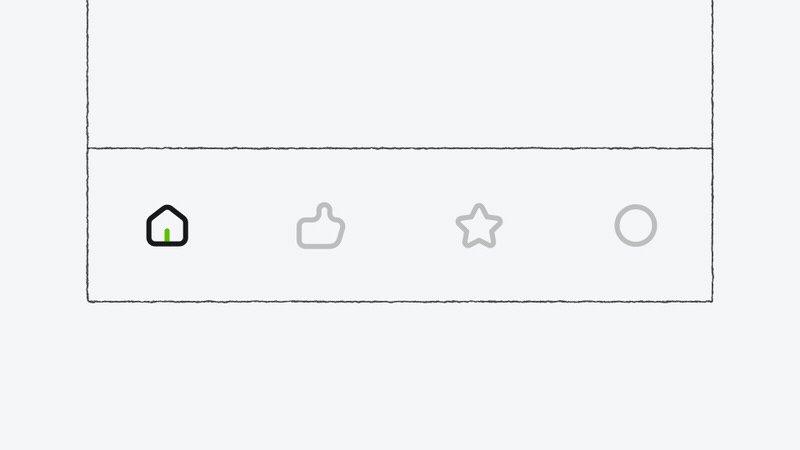
在一些年輕化產品中,如果圖標含義很容易理解,那么設計師可能會用線或點來替代文字,讓整體更簡潔。
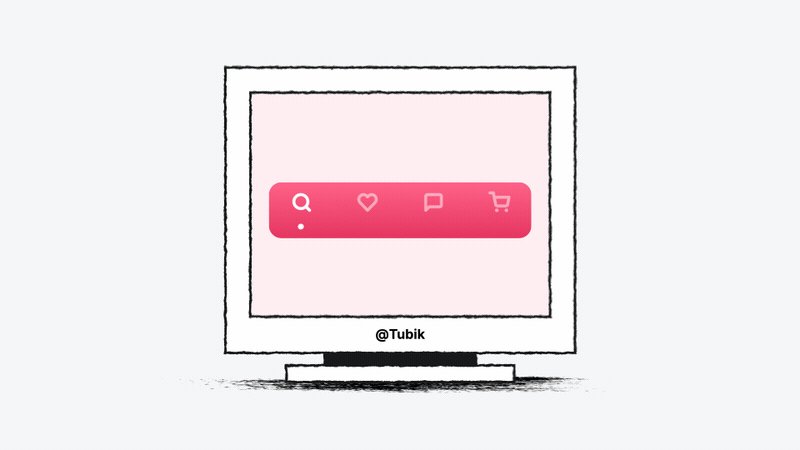
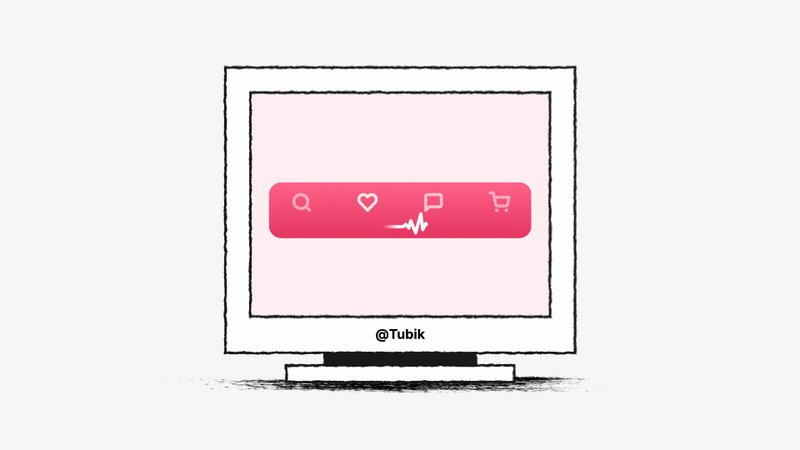
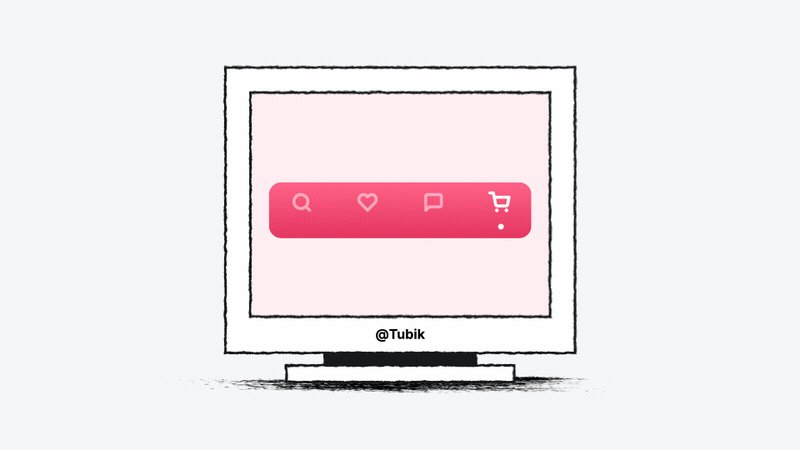
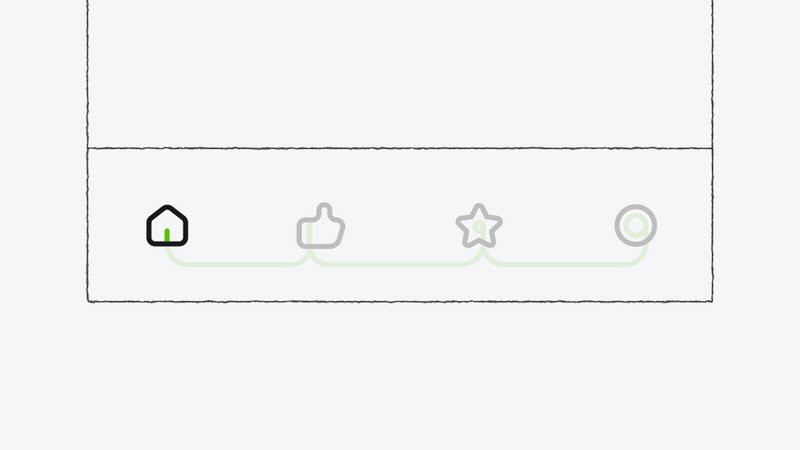
國外設計師Tubik,通過讓點元素在移動時呈現心電圖樣式,讓人眼前一亮。

通過動態效果,甚至能體現出產品行業屬性。
嘗試修改軌跡樣式,然后為元素不透明度和位置添加動畫,你能猜出這是什么類型的產品嗎?

又或者再夸張些,將軌跡設計成電路圖。其中線條添加修剪路徑,再借助Ae路徑跟蹤方法,使圓點沿路徑運動。最后通過蒙版來控制整體動畫顯示范圍,這個方案看起來適合科技或游戲類產品。

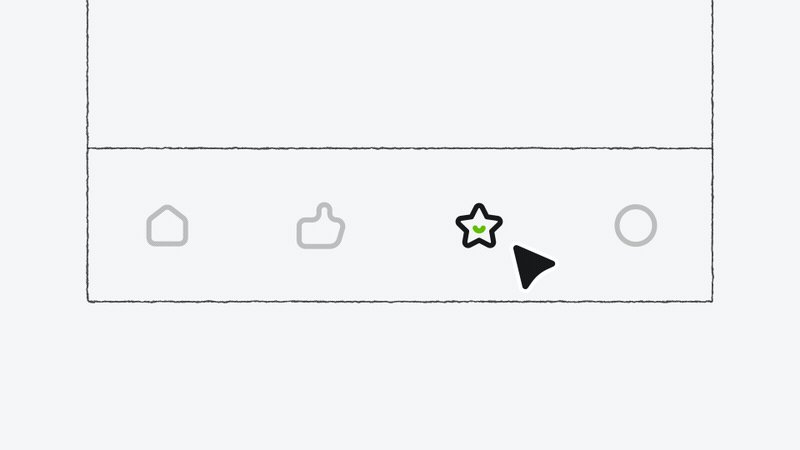
通過調整元素路徑來改變其造型,模擬液體滴落,再通過蒙版縮放,讓選中狀態下的圖標出現。

假如你的圖標設計的足夠巧妙,我們可以提前繪制好關鍵筆畫的運動軌跡,便能通過修剪這條軌跡來完成筆畫的移動。

▍底板卡片動態?
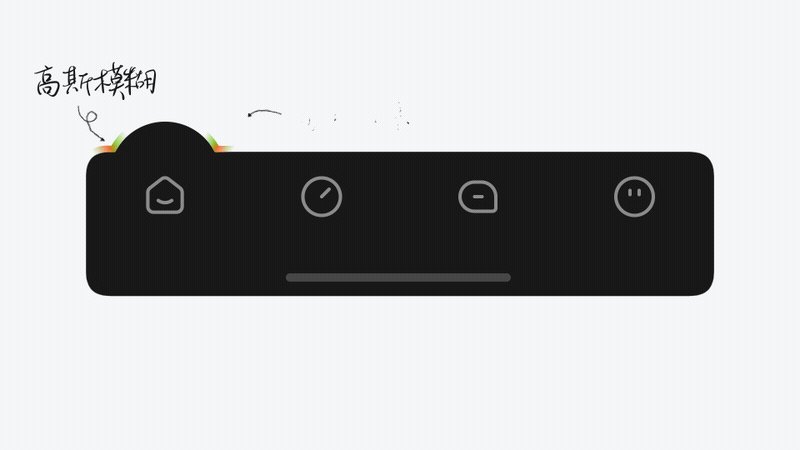
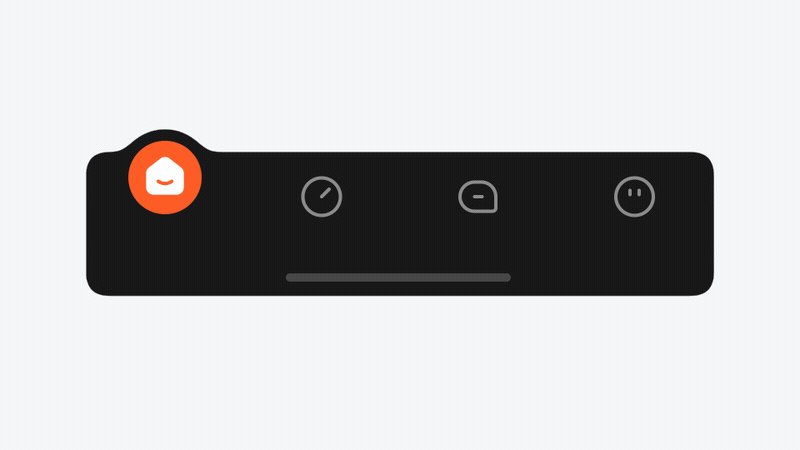
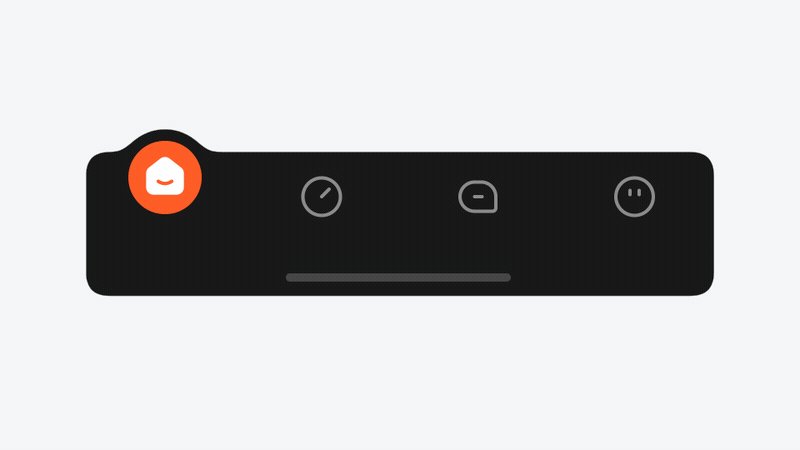
這類動態少見的原因在于其動態效果面積大,視覺層級高,容易過度吸引用戶注意力。目前也只是在個別產品中看過卡片凸起效果。
在Ae中要制造這樣的效果,最先想到的可能是調整卡片路徑,但這樣的方式在制作彈性時非常麻煩。

我們有更簡單的方法,先多畫出一個圓,然后與卡片路徑合并。
為了讓邊緣圓滑,整體添加高斯模糊和簡單阻塞,分別加大參數,便能讓邊緣圓滑。(這種方式有個缺點:會收縮原有卡片寬高。所以添加效果后,需要借助參考線再次調整卡片大小)

完成圓滑處理后,修改其他元素的基礎屬性即可。

目前能記起的只有美團外賣看過這效果。但為了降低視覺干擾,其弱化了彈性次數。
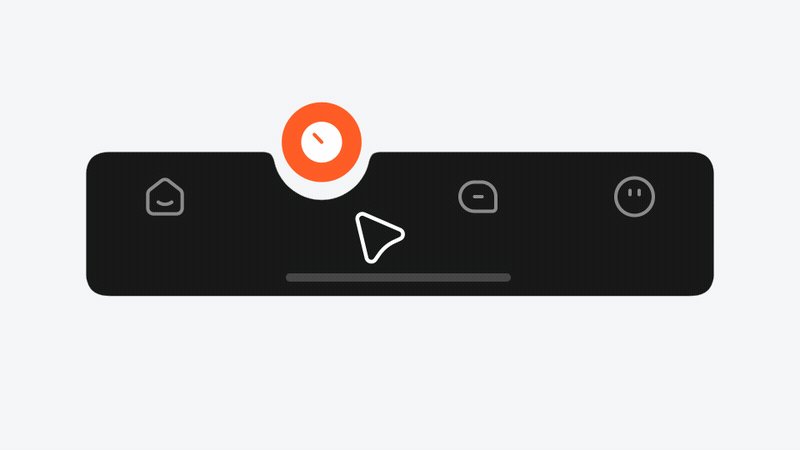
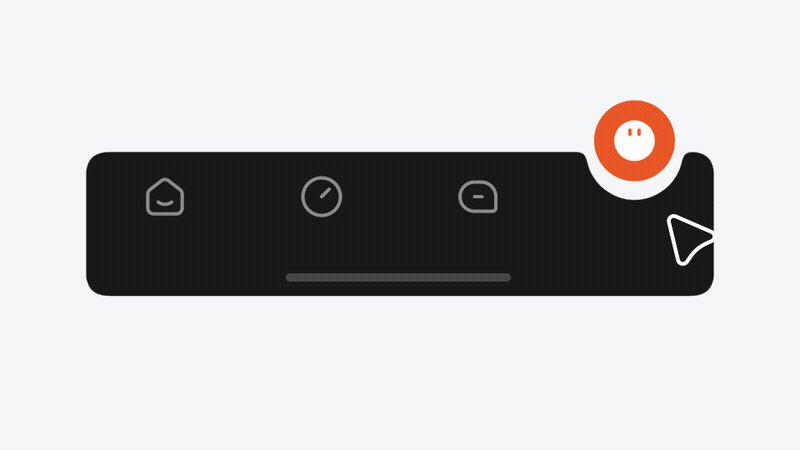
這個效果靈感來源于Dribbble設計師(EuroART93),我們只需要將凸起案例中,圓與底板卡片的布爾運算模式改為相減就行,其他元素同樣調整基礎屬性。

此方案目前還沒有在其他產品中看過,究其原因還是效果太過搶眼。
看了這么多,其實不難發現。同一個圖標,只需要改變不同屬性或元素的運動方式,便能帶來不一樣的感受。

或許創意的產生,并不是腦袋突然迸發出全新的東西。而是許多我們熟知的舊有內容組合了起來。
正是它們之間這種奇妙的融合,給我們帶來了新鮮感,或許這就是我們要的創意。

最后再說兩句:
每個產品都有自己的調性和目標用戶,動態效果也有強有弱。好的動態應該是能與其進行匹配,而不是根據某個產品得出一個絕對的答案。
本文演示了不同類型圖標用什么動態,并不代表只能這樣用。動態效果類型遠遠不止這些,而以上只是最常見的動態屬性組合方式,所以請不要局限你的想法。
