2013-5-19 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( www.z1277.cn )是一家專注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來源:http://cdc.tencent.com/?p=7351
在這篇文章發(fā)布時(shí),僅在美國就有近7000萬的平板電腦用戶,這比前一年的數(shù)據(jù)增加了一倍。這意味著,美國近30%的互聯(lián)網(wǎng)用戶使用平板設(shè)備上網(wǎng)瀏覽。2011年到2012年間,電子商務(wù)網(wǎng)站在平板電腦上的交易量增長了348%,第一次超越智能手機(jī)的交易量。由于平板市場(chǎng)很年輕,其未來的發(fā)展空間必定很大。
這一趨勢(shì)傳遞了一個(gè)強(qiáng)烈的信號(hào):如果你的網(wǎng)站還沒有針對(duì)平板電腦進(jìn)行設(shè)計(jì)的話,現(xiàn)在是時(shí)候優(yōu)先考慮其在平板電腦上的可用性了。否則,忽略這一點(diǎn)可能會(huì)對(duì)網(wǎng)站的整體轉(zhuǎn)化率,回訪量,銷售量等帶來負(fù)面影響。
當(dāng)一個(gè)網(wǎng)站具有“點(diǎn)擊愉悅感”時(shí),用戶在手機(jī)或平板設(shè)備進(jìn)行訪問的操作將變得容易而愉快。點(diǎn)擊愉悅感包括巧妙使用的空間,易于閱讀的文本,符合邏輯的交互線索,和大尺寸的點(diǎn)擊目標(biāo),這些讓訪問者瀏覽網(wǎng)站時(shí)充滿信心。
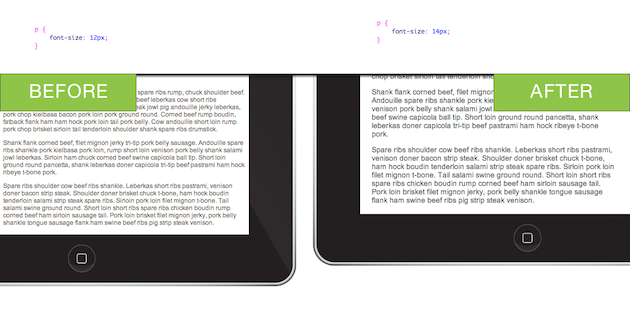
本設(shè)計(jì)中,大字體和大點(diǎn)擊目標(biāo)的體驗(yàn)很好,即使在平板電腦上縮小后,體驗(yàn)依然不錯(cuò)。
而在另一些設(shè)計(jì)中,文字太小無法閱讀,鏈接太接近容易誤操作,無形中增加了操作時(shí)間、復(fù)雜度以及體驗(yàn)上的挫敗感。糟糕的體驗(yàn)下,用戶將快速流失。
本設(shè)計(jì)中的小字體和小觸摸目標(biāo)被證明在平板電腦上難以閱讀和使用。
一種理想選擇可能是:重新設(shè)計(jì)你的網(wǎng)站,讓它能針對(duì)各種不同設(shè)備進(jìn)行自適應(yīng)布局,但時(shí)間和成本可能會(huì)使你無法完成這樣的全面翻新。然而你還有其他選擇。本文給出一些技巧和方法,能快速幫助你提升網(wǎng)站的平板用戶體驗(yàn),只需幾個(gè)簡單的變化,你今天就可以做到!
只需一些細(xì)微的CSS調(diào)整即可大大提升平板電腦的可讀性和導(dǎo)航精準(zhǔn)度。
1、增加普通按鈕和立即行動(dòng)按鈕(calls-to-action)的大小和外邊距(margin)。大多數(shù)人的手指點(diǎn)擊區(qū)域約為45-57像素,千萬不要讓用戶費(fèi)勁地尋找和點(diǎn)擊“購買”按鈕。
2、鏈接和立即行動(dòng)按鈕應(yīng)應(yīng)顯示為可點(diǎn)擊態(tài),而不是hover態(tài)。在平板電腦上,hover態(tài)是不存在的。文本鏈接應(yīng)當(dāng)用清晰、對(duì)比強(qiáng)烈的顏色。不要害怕使用下劃線來表示默認(rèn)鏈接狀態(tài)。
3、增加字體大小來提升可讀性。在原有字體上,增加一些字體像素值(px值)或是提升字體顯示百分比(em值)都會(huì)好很多。正所謂事半功倍。
4、增大導(dǎo)航菜單項(xiàng)的內(nèi)邊距(padding)。可以試著先增加5-10個(gè)像素,如果設(shè)計(jì)允許的話,也可增加更多內(nèi)邊距。
5、增大頁面和內(nèi)容塊的外邊距(margin)。這一改進(jìn)可以提升整體易讀性,降低視覺復(fù)雜度。相比擁擠的網(wǎng)站來說,增加留白能營造更加易用的印象。
6、增加表單輸入框的大小和間距。這樣用戶將更容易點(diǎn)擊并輸入信息。改進(jìn)表單樣式,可以極大提升網(wǎng)站的轉(zhuǎn)化率。
另外,這些簡單的CSS變化很可能也將利于你的桌面用戶。當(dāng)然,按照慣例,正式上線前,要確保在所有平臺(tái)和瀏覽器上測(cè)試改動(dòng)過的內(nèi)容。
下面幾個(gè)網(wǎng)站很好地體現(xiàn)了點(diǎn)擊愉悅感。你可以在平板電腦和桌面上都體驗(yàn)下這些網(wǎng)站。請(qǐng)注意,這些網(wǎng)站并未針對(duì)平板電腦使用不同的布局或版本。然而,同一網(wǎng)站在兩個(gè)平臺(tái)上看起來都不錯(cuò),而且操作也都很方便。
Fitbit 采用了合理的留白空間,外加大號(hào)字體和大尺寸觸摸目標(biāo)。
Comcast 的網(wǎng)站提供了大號(hào)字體和間距。你還可以注意到清晰標(biāo)識(shí)的鏈接、分布合理的導(dǎo)航和輔助導(dǎo)航,以及大且易用的表單輸入框。
雖然 Skillshare 網(wǎng)站的主體文字略小,但它確實(shí)提供了點(diǎn)擊區(qū)域大且易用的導(dǎo)航按鈕和立即行動(dòng)按鈕,此外,內(nèi)容區(qū)域周圍也留有了足夠空間。
Apple 官網(wǎng)有點(diǎn)擊愉悅感并不奇怪。畢竟,他們是手持式觸摸屏設(shè)計(jì)的先鋒。
你的網(wǎng)站是否具有點(diǎn)擊愉悅感?請(qǐng)你自己在平板設(shè)備上體驗(yàn)一下。如果你的網(wǎng)站在平板電腦上體驗(yàn)不好的話,就可能會(huì)失去用戶、轉(zhuǎn)化率和金錢。
本文帶給你的好處就是:你不需要大量的時(shí)間和金錢,就能通過一些微小的、漸進(jìn)式的變化大大提升平板用戶的體驗(yàn),也就意味著,你可以省下一大筆成本咯!
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn