目錄
動(dòng)態(tài)組件
keep-alive使用
keep-alive的include和exclude屬性
插槽
動(dòng)態(tài)組件指的是動(dòng)態(tài)切換組件的顯示與隱藏,vue提供了一個(gè)內(nèi)置的<component>組件,專門(mén)用來(lái)實(shí)現(xiàn)動(dòng)態(tài)組件的渲染。什么意思呢?接著往下看:

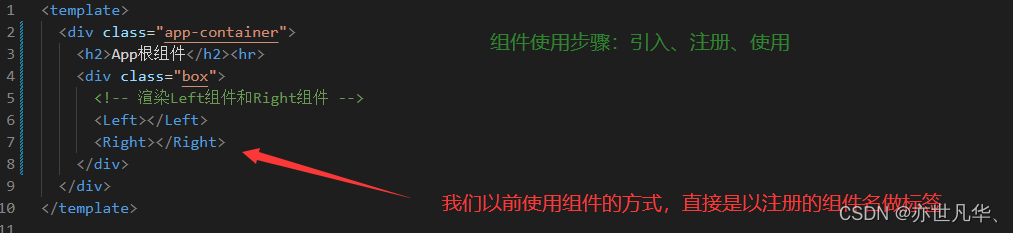
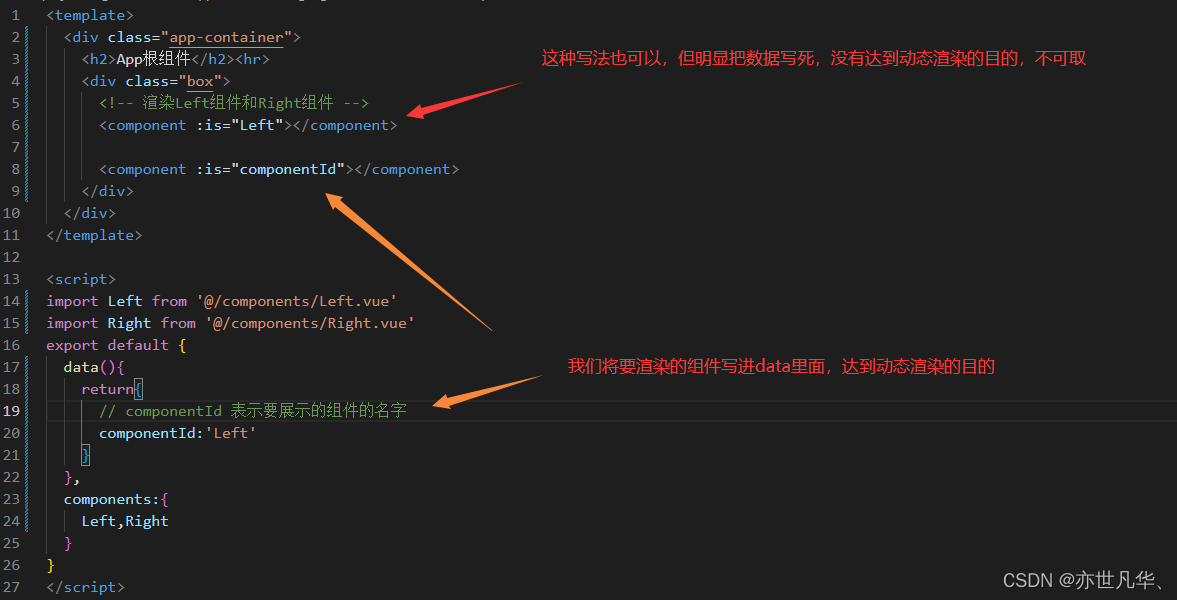
那么內(nèi)置的<component>組件是什么情況呢?component 是可以作為標(biāo)簽使用的,其作用:組件的占位符。當(dāng)然其作為標(biāo)簽直接使用是會(huì)報(bào)錯(cuò)的,還需要搭配屬性值 is ,其表示要渲染的組件的名字。如下:

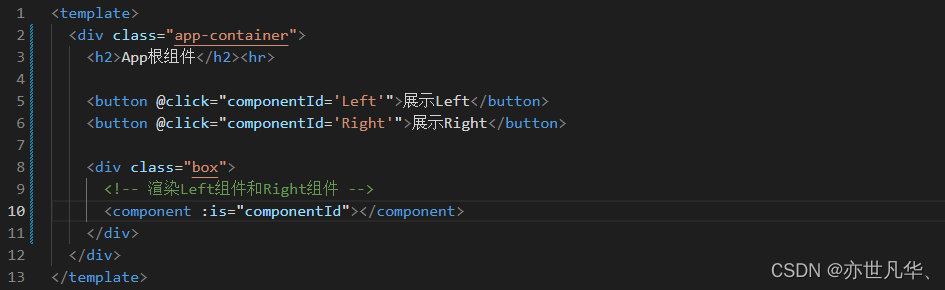
那么如何去動(dòng)態(tài)的切換組件呢?寫(xiě)一個(gè)簡(jiǎn)單的button按鈕實(shí)現(xiàn)即可,如下:


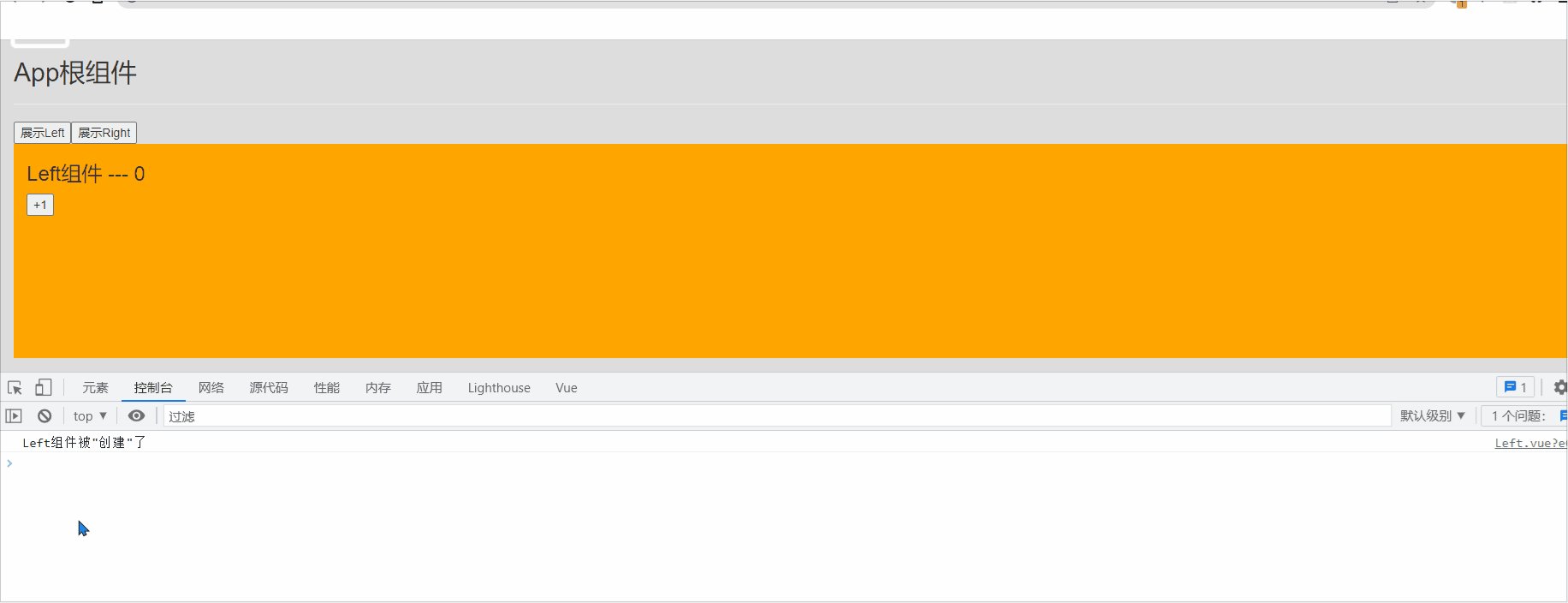
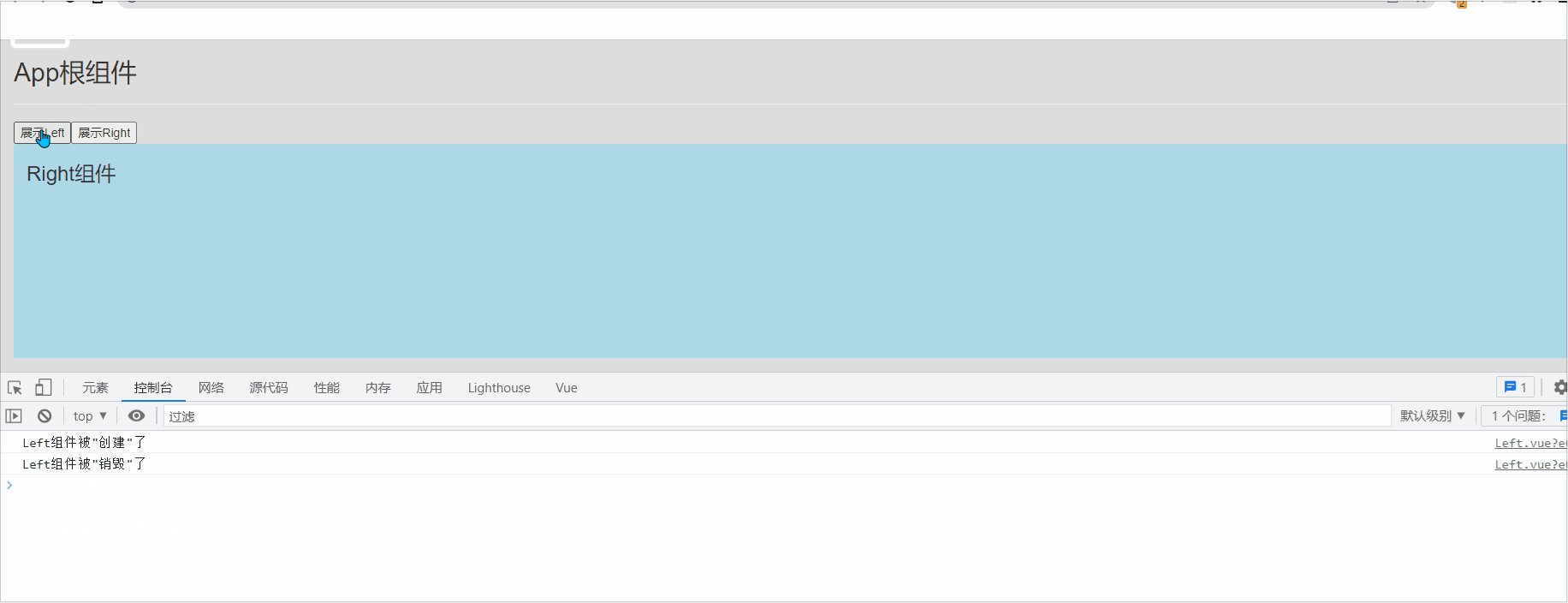
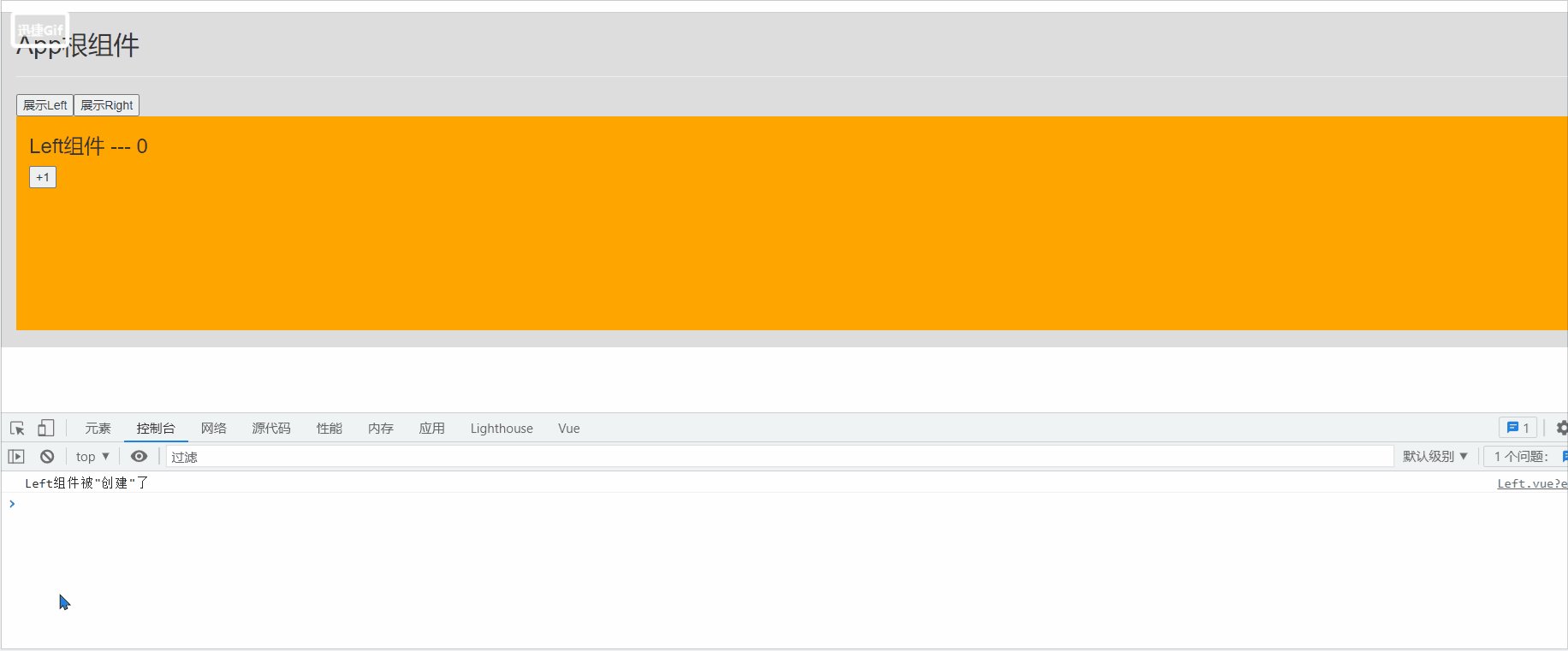
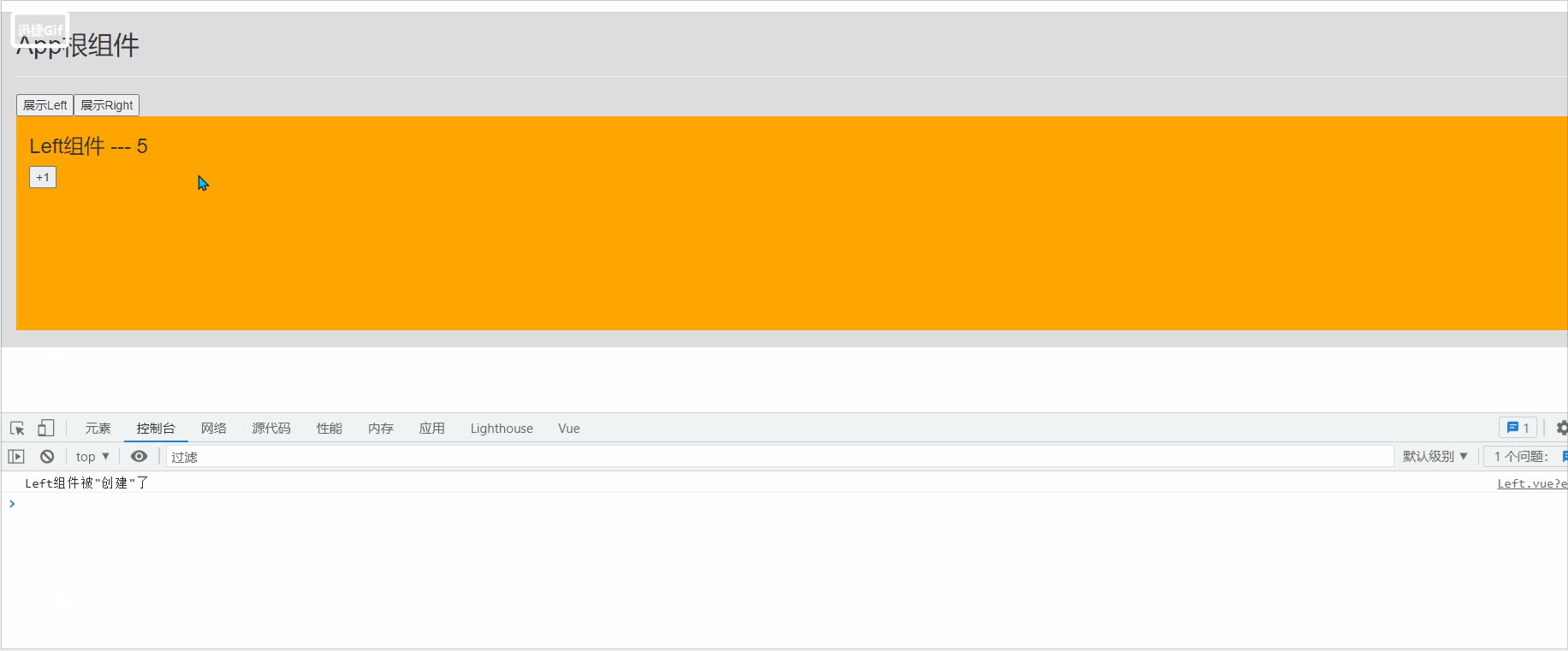
當(dāng)我們動(dòng)態(tài)的去創(chuàng)建組件時(shí),這一點(diǎn)和 v-if 很相似,改變組件會(huì)直接將改變之前的組件的數(shù)據(jù)銷毀掉。如下:
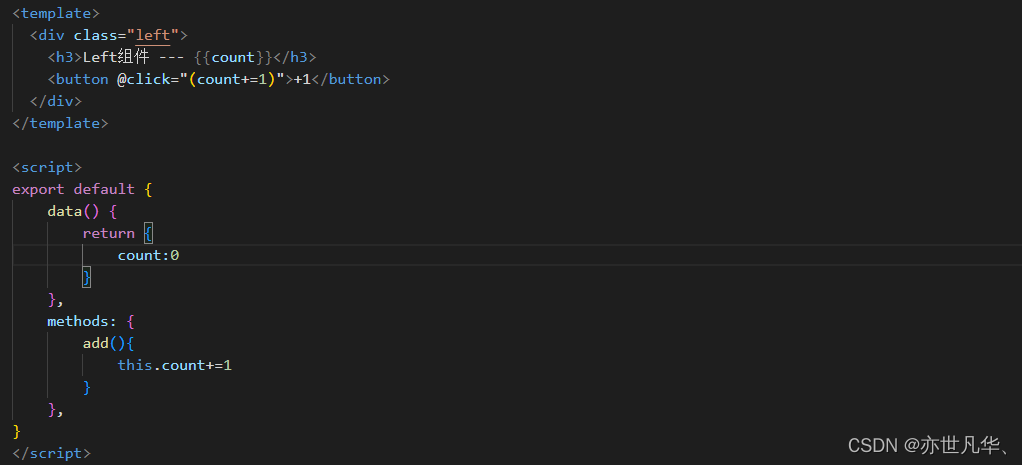
我們給Left組件設(shè)置 +1 按鈕,來(lái)表示其數(shù)據(jù):

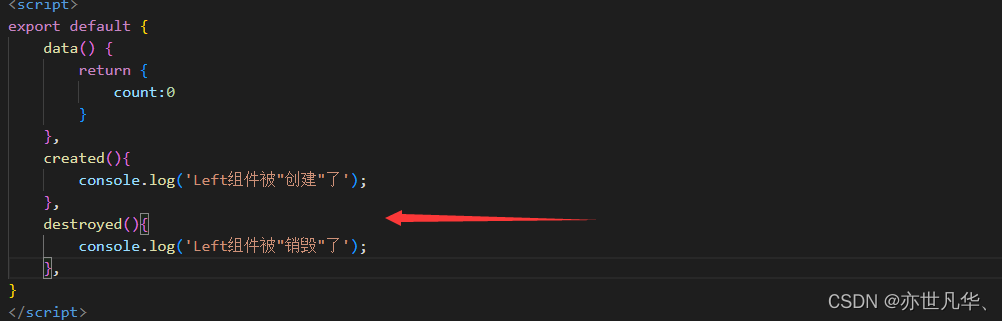
用生命周期函數(shù)來(lái)監(jiān)聽(tīng)組件的創(chuàng)建和銷毀:


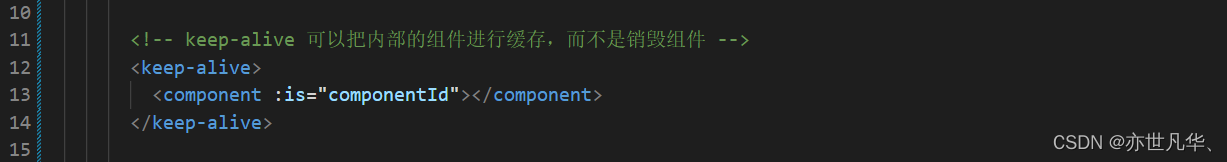
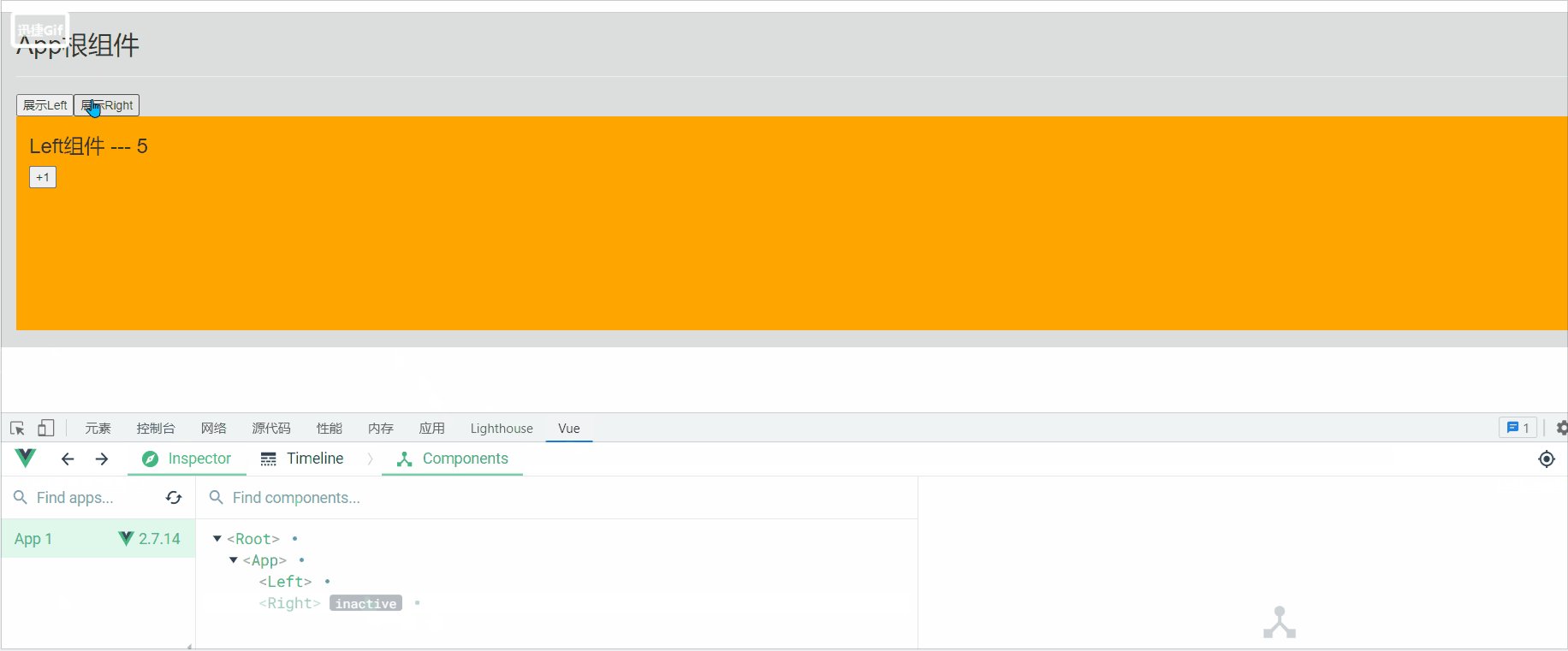
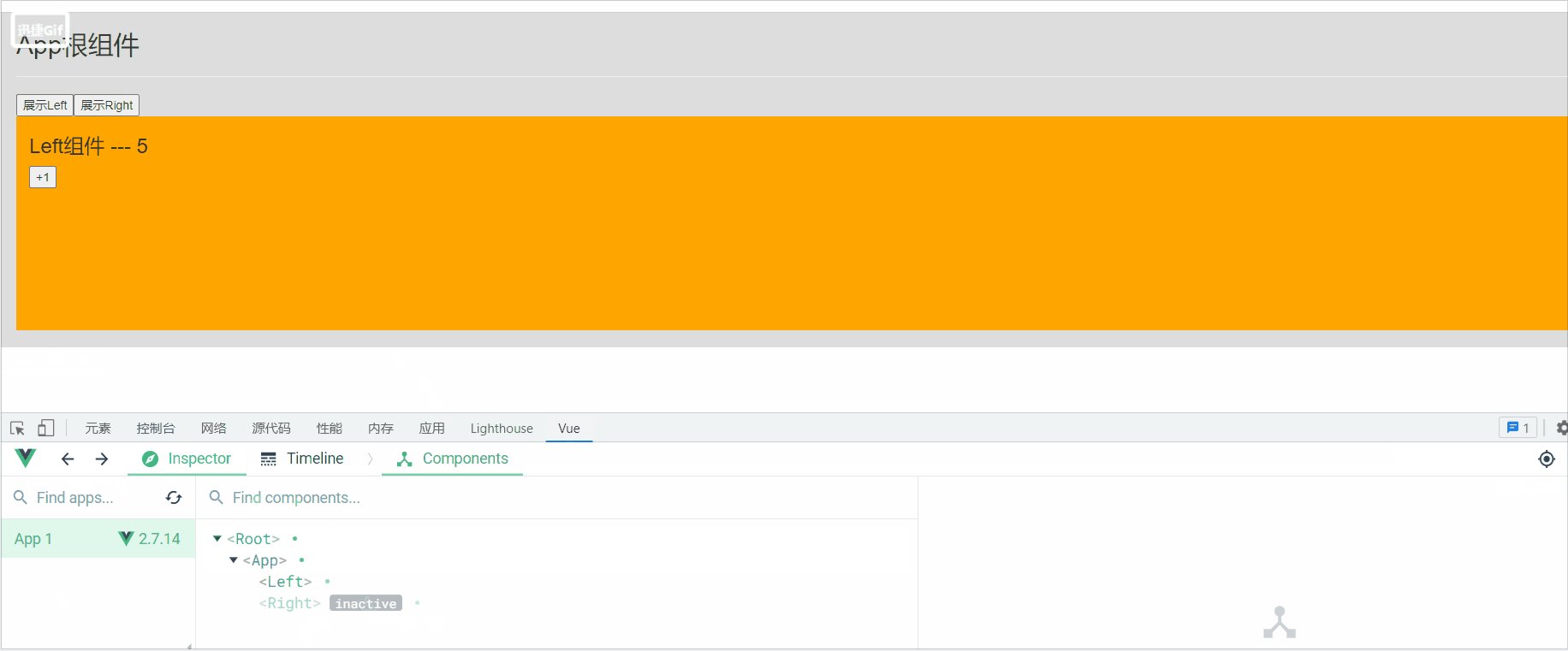
那我們?nèi)绾卧趧?dòng)態(tài)創(chuàng)建組件的同時(shí)還能暴露組件之前的數(shù)據(jù)呢?這里就需要借助keep-alive。


keep-alive對(duì)應(yīng)的生命周期函數(shù):
當(dāng)組件被緩存時(shí),會(huì)自動(dòng)觸發(fā)組件的deactivated生命周期函數(shù)。
當(dāng)組件被激活時(shí),會(huì)自動(dòng)觸發(fā)組件的activated生命周期函數(shù)。
-
-
console.log('Left組件被"創(chuàng)建"了');
-
-
-
console.log('Left組件被"銷毀"了');
-
-
-
-
-
-
console.log('組件被激活了,activated');
-
-
-
console.log('組件被緩存了,deactivated');
-

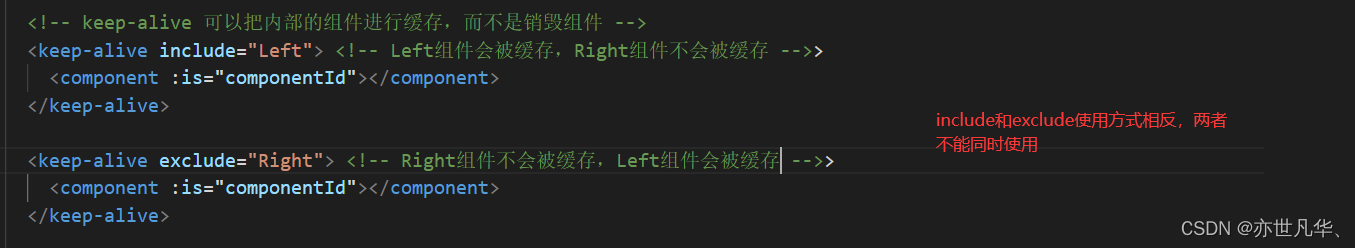
keep-alive的include和exclude屬性
include屬性用來(lái)指定:只有名稱匹配的組件會(huì)被緩存。多個(gè)組件名之間使用英文的逗號(hào)分隔:
exclude屬性用來(lái)指定:只有名稱匹配的組件“不“會(huì)被緩存。多個(gè)組件名之間使用英文的逗號(hào)分隔:

插槽
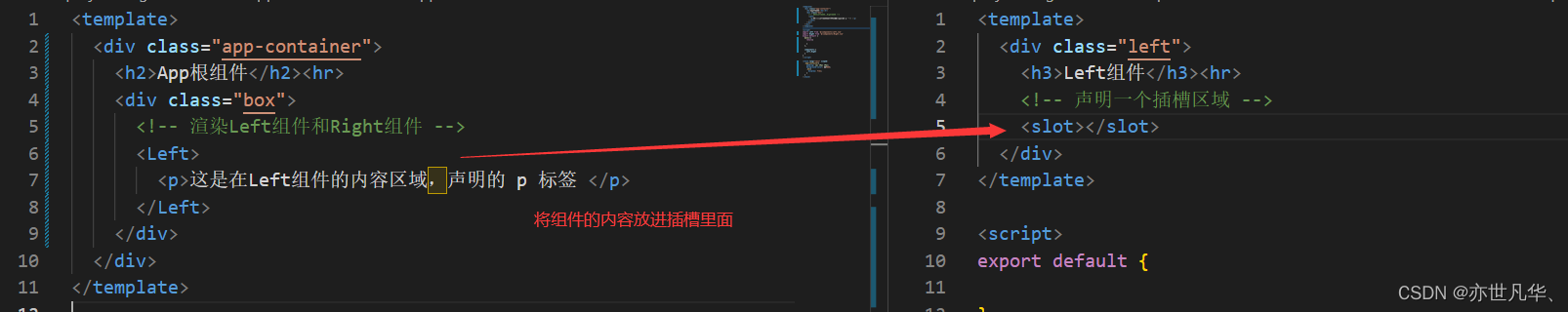
插槽(Slot)是 vue 為組件的封裝者提供的能力。允許開(kāi)發(fā)者在封裝組件時(shí),把不確定的、希望由用戶指定的部分定義為插槽。其操作如下:

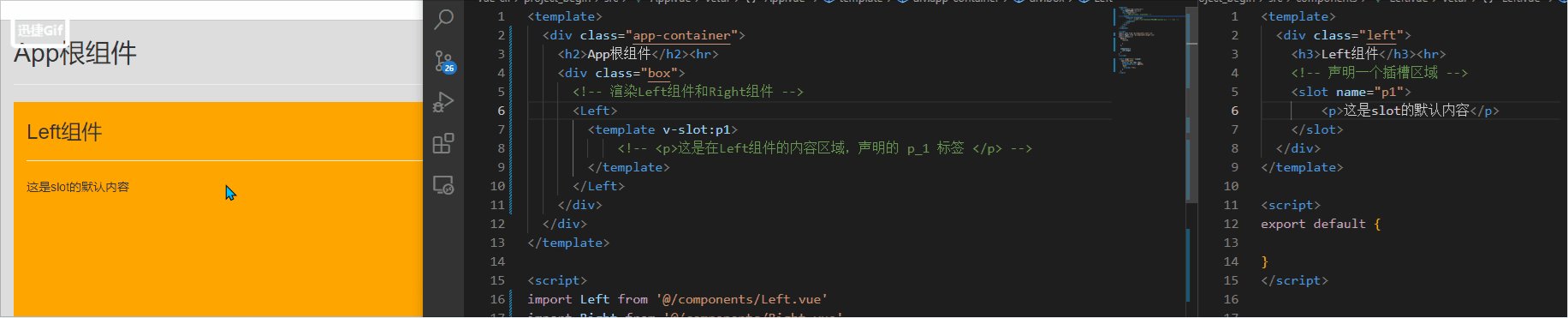
vue官方規(guī)定:每一個(gè)slot插槽,都要有一個(gè)name名稱,如果省略了slot的name屬性,則有一個(gè)默認(rèn)名稱叫做 default ,默認(rèn)情況下,在使用組件的時(shí)候,提供的內(nèi)容都會(huì)被填充到名字為default的插槽之中。
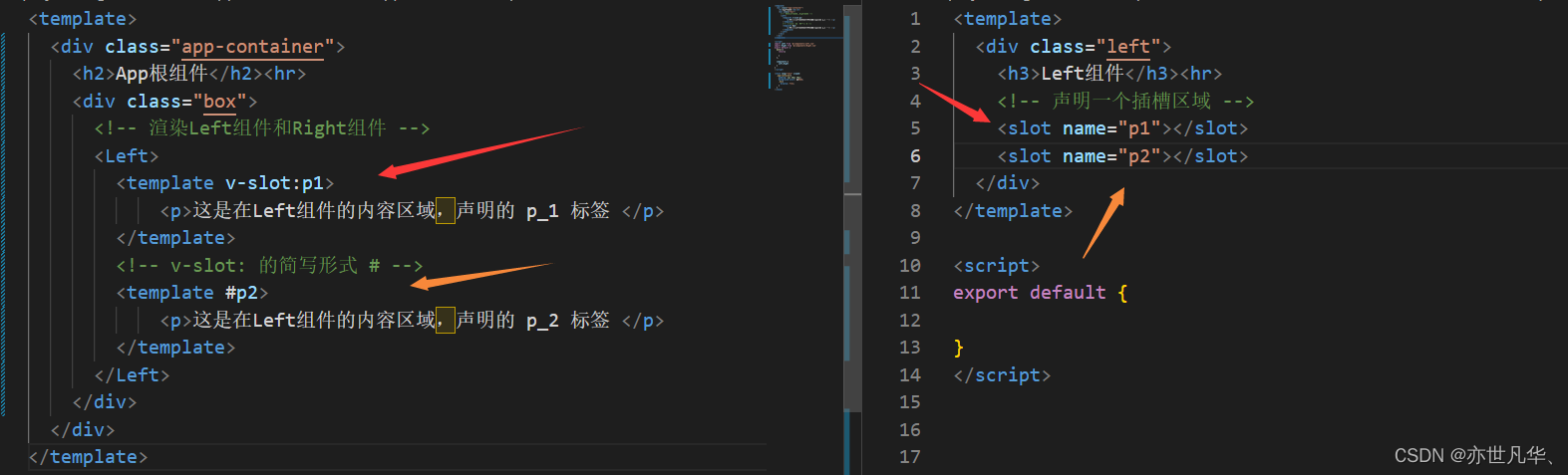
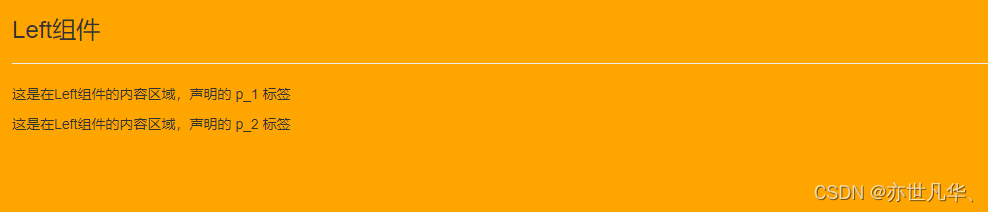
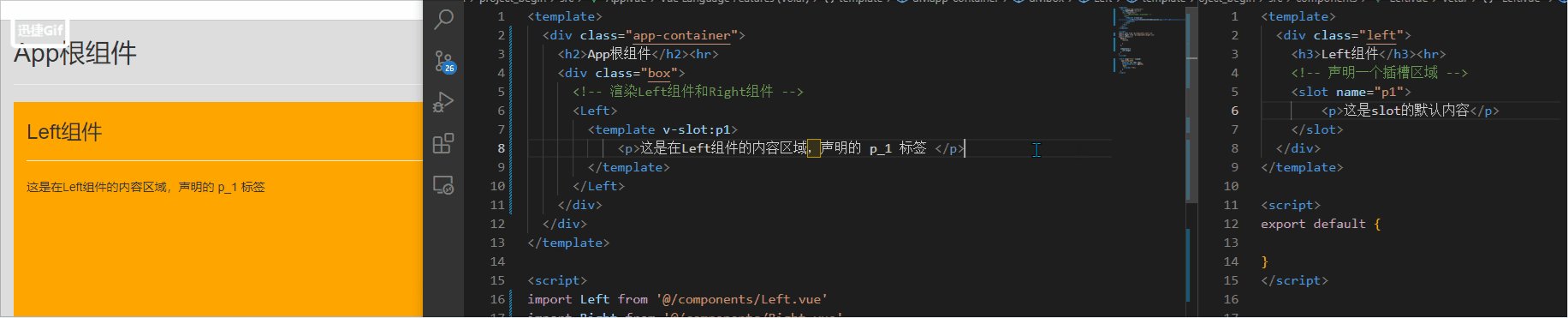
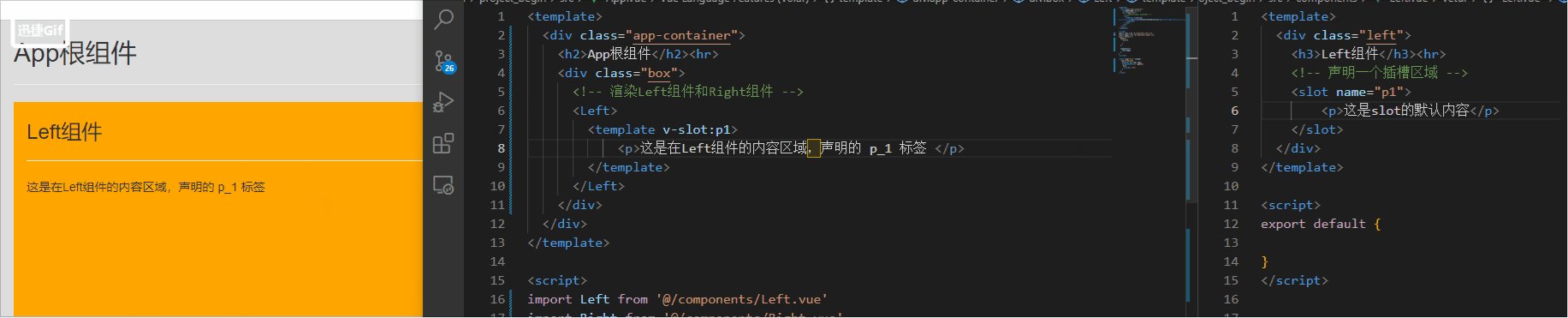
如果要把內(nèi)容填充到指定名稱的插槽中,需要使用 v-slot:這個(gè)指令,v-slot:后面要跟上插槽的名字,注意:v-slot:指令不能直接用在元素身上,必須用在template標(biāo)簽上。當(dāng)然這個(gè)指令也是有簡(jiǎn)寫(xiě)形式:# 即可。template:這個(gè)標(biāo)簽是一個(gè)虛擬標(biāo)簽,只其到包裹性質(zhì)的作用,不會(huì)被渲染為任何實(shí)質(zhì)性的 html 元素。


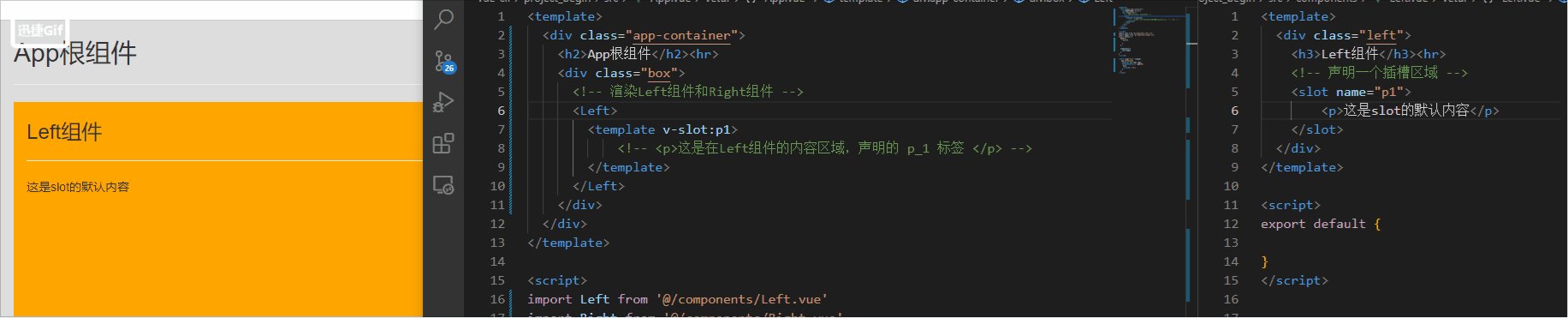
后備內(nèi)容:封裝組件時(shí),可以為預(yù)留的<slot>插槽提供后備內(nèi)容(默認(rèn)內(nèi)容)。如果組件的使用者沒(méi)有為插槽提供任何內(nèi)容,則后備內(nèi)容會(huì)生效。

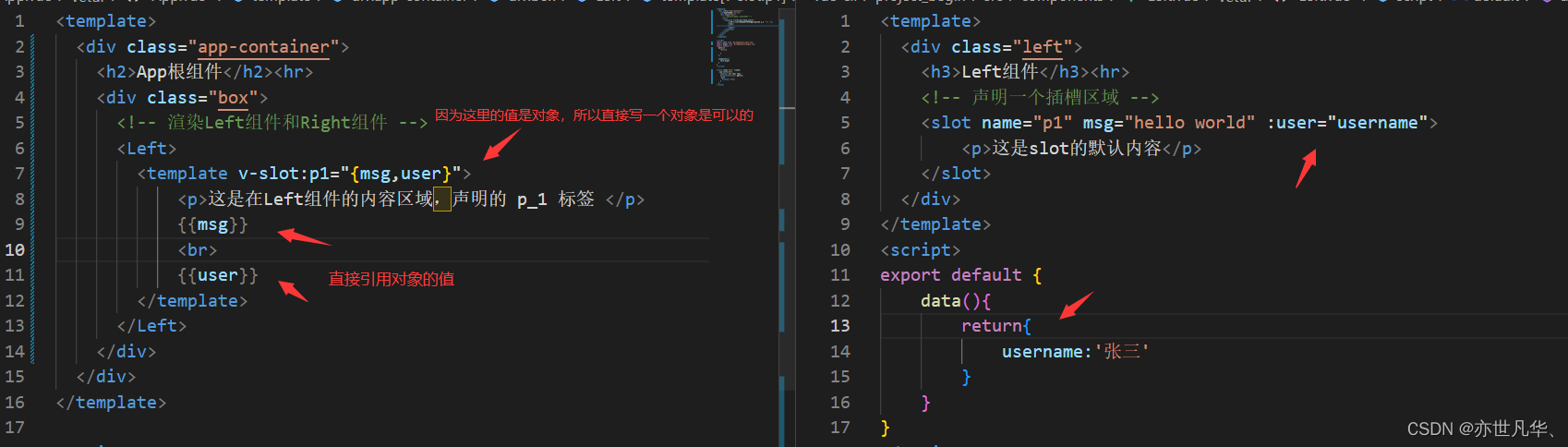
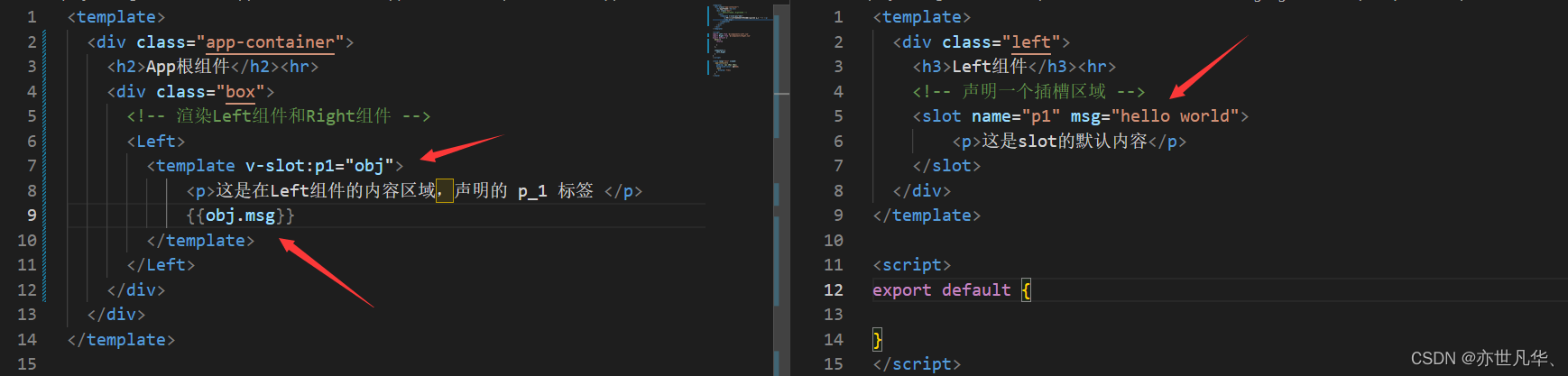
作用域插槽:在封裝組件時(shí),為預(yù)留的<slot>提供屬性對(duì)應(yīng)的值。如下:


當(dāng)然上面的作用域插槽數(shù)據(jù)明顯是寫(xiě)死了,那么可以將數(shù)據(jù)動(dòng)態(tài)存儲(chǔ)在data里面嗎?答案是可以的